Thực hiện chức năng 03
Phần cuối: https://github.com/liyuelian/furniture-back-end.git.
Giao diện người dùng: https://github.com/liyuelian/furniture-front-end.git.
5. Chức năng 05-Thêm thông tin nhà
5.1 Phân tích yêu cầu
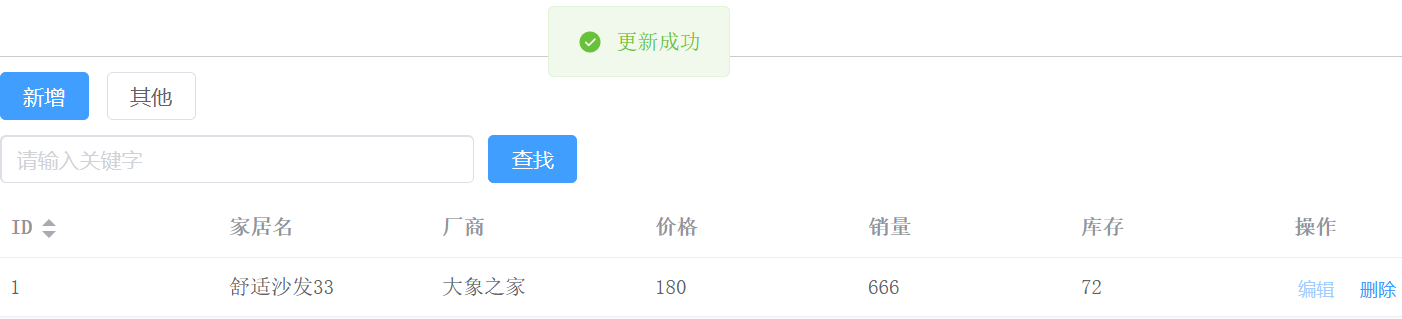
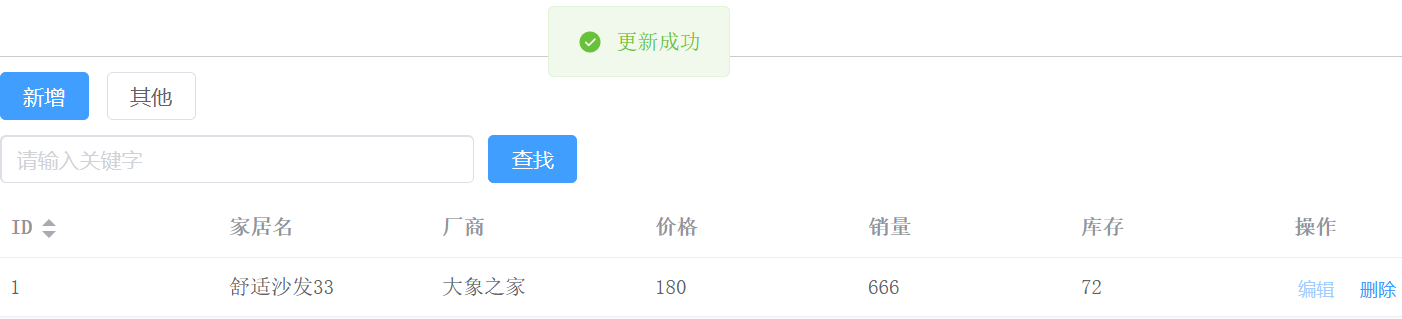
Trên trang giao diện người dùng, nhấp để sửa đổi thông tin hộ gia đình và một hộp nhắc sẽ bật lên. Sau khi nhấp vào sửa đổi, nó sẽ nhắc xem việc sửa đổi thành công hay thất bại.
5.2 Phân tích ý tưởng
- Hoàn thành mã phụ trợ từ dao-service-controller và kiểm tra từng lớp mã
- Hoàn thành mã giao diện người dùng, phản hồi thông tin trang chủ, sau đó sử dụng axios để gửi yêu cầu ajax, cập nhật dữ liệu và liên kết dữ liệu để hiển thị.
5.3 Triển khai mã
5.3.1 Mã phụ trợ
Do sử dụng kỹ thuật đảo ngược, các tệp ánh xạ trình ánh xạ tương ứng với giao diện lớp đậu, lớp dao và lớp dao đã được tạo nên hiện tại không cần phải viết mã ở hai lớp này.
(1) Lớp dịch vụ, sửa đổi giao diện và lớp triển khai tương ứng.
Giao diện FurnService.java.
//Sửa đổi thông tin nhà public void update(Furn furn);
Lớp triển khai FurnServiceImpl.java.
@Override public void update(Furn furn) { //Nếu một thuộc tính của furn không phải là null, hãy sửa đổi nó furnMapper.updateByPrimaryKeySelective(furn);
(2) Lớp điều khiển, sửa đổi FurnController.java.
@PutMapping("/update") @ResponseBody public Msg update(@RequestBody Furn furn) { furnService.update(furn); return Msg.success(); }
5.3.2 Mã giao diện người dùng
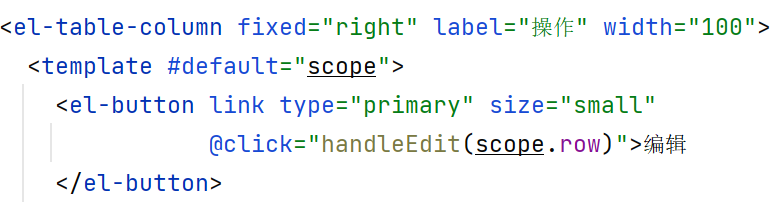
(1) Sửa đổi HomeView.vue.
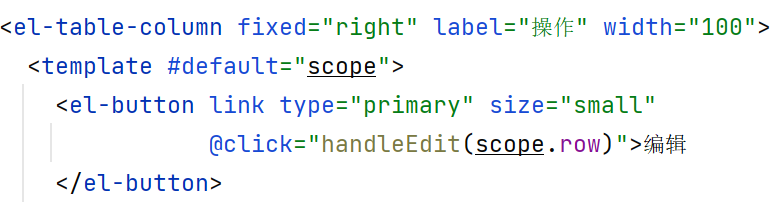
- Thêm phương thức xử lýChỉnh sửa, dữ liệu echo và kiểm tra
- Sửa đổi phương thức lưu để xử lý các yêu cầu sửa đổi. Bởi vì cả việc thêm và sửa đổi đều nằm trong cùng một cửa sổ bật lên, nên liên kết khóa được xác định bằng cùng một phương thức save(). Trong phương thức này, phán đoán có điều kiện được thực hiện để phân biệt: nếu id nhà trong biểu mẫu trống khi cửa sổ bật lên. -up biểu mẫu được nhấp vào, sau đó Thực hiện thao tác thêm và nếu ID nhà của biểu mẫu không trống, hãy thực hiện thao tác sửa đổi.

Để ý:
Kiểm tra thành công:

6. Chức năng 06-Xóa thông tin nhà
6.1 Phân tích yêu cầu
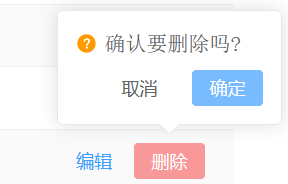
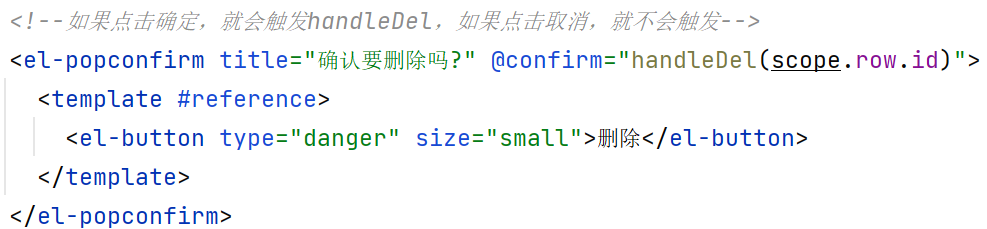
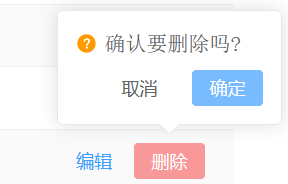
Nhấp vào nút Xóa và hộp thoại xác nhận sẽ bật lên. Chọn OK để xóa nó. Nếu xóa thành công, một hộp thoại thành công sẽ bật lên.
6.2 Phân tích ý tưởng
- Hoàn thành mã phụ trợ từ dao-service-controller và kiểm tra từng lớp mã
- Hoàn thành mã giao diện người dùng, sử dụng axios để gửi yêu cầu ajax, xóa dữ liệu và liên kết dữ liệu để hiển thị.
6.3 Triển khai mã
6.3.1 Mã phụ trợ
(1) Sửa đổi giao diện FurnService.java và khai báo phương thức xóa.
//Xóa thông tin nhà public void del(Integer id);
(2) Lớp triển khai FurnServiceImpl.java, thêm phương thức xóa.
@Ghi đè public void del(Integer id) { furnMapper.deleteByPrimaryKey(id); }
(3) Sửa đổi FurnController.java.
@DeleteMapping("/del/{id}") @ResponseBody public Msg del(@PathVariable Số nguyên id) { furnService.del(id); return Msg.success(); }
6.3.2 Mã giao diện người dùng
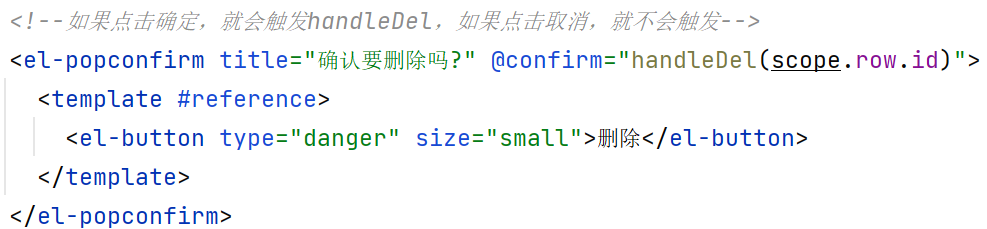
(1) Sửa đổi HomeView.vue, viết phương thức handDel và hoàn tất việc xóa.

handDel(id) { request.delete("/api/del/" + id).then(res => { //Nhắc hộp thông báo thành công if (res.code === 200) //Xóa thành công/ / Hộp thông báo nhắc thành công this.$message({ type: "success", message: res.msg }) } else { //Hộp thông báo nhắc lỗi this.$message({ type: "error", message: res.msg }) } //Làm mới dữ liệu trang this.list() }) }


Cuối cùng, bài viết về day04-Function Development 03 kết thúc tại đây. Nếu bạn muốn biết thêm về day04-Function Development 03, vui lòng tìm kiếm các bài viết về CFSDN hoặc tiếp tục duyệt các bài viết liên quan. Tôi hy vọng bạn sẽ ủng hộ blog của tôi trong tương lai! .












Tôi là một lập trình viên xuất sắc, rất giỏi!