Tác giả: Han Xinzi @ ShowMeAI Data Analysis Practical Series: https://www.showmeai.tech/tutorials/40 Địa chỉ bài viết này: https://www.showmeai.tech/article-detail/339 Tuyên bố: Mọi quyền được bảo lưu. Để in lại, vui lòng liên hệ với nền tảng và tác giả và ghi rõ nguồn. Thu thập ShowMeAI để xem nhiều nội dung thú vị hơn.
Biểu đồ hình tròn là biểu đồ điển hình được sử dụng để hiển thị tỷ lệ dữ liệu phân loại. Chúng tôi sử dụng đồ họa hình tròn để biểu diễn toàn bộ tập mẫu, chia thành nhiều lát cắt và hiển thị tỷ lệ đóng góp của dữ liệu tương ứng so với tổng thể. Biểu đồ hình tròn thường được sử dụng trong trực quan hóa dữ liệu vì chúng trực quan và dễ hiểu kết quả.
Tuy nhiên, biểu đồ hình tròn không phải là lựa chọn duy nhất mà chúng ta có thể sử dụng. Ngoài ra còn có một số biểu đồ thú vị và nâng cao có thể biểu diễn tỷ lệ hoặc phần trăm. Trong bài viết này, ShowMeAI sẽ cho bạn biết về 9 giải pháp đồ họa trực quan thay thế khác có cùng chức năng nhưng hiệu ứng triển khai khác nhau.
Đối với các thư viện công cụ có trong bài viết này, bạn có thể tham khảo bảng tham khảo nhanh và hướng dẫn về thư viện công cụ do ShowMeAI tạo ra để học và sử dụng nhanh.
Phân tích dữ liệu đồ họa: Từ cơ bản đến nâng cao.
Phiếu hướng dẫn sử dụng Thư viện khoa học dữ liệu | Phiếu hướng dẫn sử dụng Pandas.
Phiếu hướng dẫn sử dụng Thư viện khoa học dữ liệu | Phiếu hướng dẫn sử dụng Seaborn.
Nhận dữ liệu
Trước tiên chúng ta hãy nhập các thư viện công cụ cần thiết:
# Thư viện công cụ phân tích và xử lý dữ liệu import numpy as np import pandas as pd # Thư viện công cụ trực quan hóa dữ liệu import matplotlib.pyplot as plt import seaborn as sns %matplotlib inline
Chúng tôi sẽ giải thích các kỹ thuật trực quan hóa cho bạn dưới dạng các trường hợp. Chúng tôi sẽ sử dụng công nghệ thu thập dữ liệu để thu thập và lấy dữ liệu trong bài viết này. Chúng tôi thu thập và sắp xếp dữ liệu của các quốc gia và khu vực có sản lượng than vượt quá 5 triệu tấn tính đến năm 2020 như được hiển thị trên Wikipedia.
# Thư viện công cụ phân tích cú pháp web và trình thu thập dữ liệu nhập yêu cầu từ bs4 import BeautifulSoup wikiurl='https://en.wikipedia.org/wiki/Danh_sách_các_quốc_gia_theo_sản_xuất_than' table_class='wikitable sortable jquery-tablesorter' response=requests.get(wikiurl) #status/Mã trạng thái là 200, cho biết quá trình thu thập dữ liệu thành công print(response.status_code)
Chúng tôi sử dụng công cụ BeautifulSoup để phân tích các trang web đã thu thập.
# Phân tích các thành phần trang web tương ứng soup = BeautifulSoup(response.text, 'html.parser') table = soup.find('table',{'class':"wikitable"}) # Sắp xếp thành dạng khung dữ liệu df_coalall = pd.read_html(str(table))[0] df_coalall
Ở đây chúng tôi không sử dụng tất cả các quốc gia, chúng tôi chọn những quốc gia có sản lượng than cao nhất châu Âu vào năm 2020. Chẳng hạn như Nga, Đức, Ba Lan, Cộng hòa Séc, Ukraine, Romania, Hy Lạp và Bulgaria.
Bạn cũng có thể sửa đổi mã bên dưới để thay đổi quốc gia hoặc năm.
# Chọn quốc gia list_country = ['Nga', 'Đức', 'Ba Lan', 'Cộng hòa Séc', 'Ukraine', 'Romania', 'Hy Lạp', 'Bulgaria'] # Sắp xếp số lượng các quốc gia khác nhau df_coalpre = df_coalall[df_coalall['Country'].isin(list_country)] df_coalpre = df_coalpre.iloc[:,0:2] df_coalpre.rename(columns={'2020[1]':'2020'}, inplace=True) df_coalpre.reset_index(drop=True, inplace=True) df_coalpre
Chúng tôi kết hợp DataFrame để tạo ra một cột phần trăm để sử dụng sau này.
df_coal = pd.melt(df_coalpre, id_vars=['Country'], value_vars='2020', var_name='Year', value_name='Value') # Tính phần trăm df_coal['Percent'] = [round(i*100/sum(df_coal.Value),1) cho i trong df_coal.Value] df_coal
Biểu đồ hình tròn cơ bản
Tất nhiên, biểu đồ hình tròn dễ vẽ dựa trên Matplotlib. Hãy sử dụng Seaborn để điều chỉnh bảng màu để trông đẹp hơn. Mã như sau:
# seaborn palette pal_ = list(sns.color_palette(palette='plasma_r', n_colors=len(list_country)).as_hex()) # Vẽ biểu đồ hình tròn plt.figure(figsize=(14, 14)) plt.rcParams.update({'font.size': 16}) plt.pie(df_coal.Value, labels= df_coal.Country, colors=pal_, autopct='%1.1f%%', pctdistance=0.9) plt.legend(bbox_to_anchor=(1, 1), loc=2, frameon=False) plt.show()
Biểu đồ hình tròn ở trên cho thấy tỷ lệ tương ứng của các quốc gia châu Âu có sản lượng than vượt quá 5 triệu tấn vào năm 2020.
Các hình ảnh dữ liệu khác
Dưới đây ShowMeAI sẽ giới thiệu 9 loại biểu đồ trực quan phần trăm khác ngoài biểu đồ hình tròn, có thể chia thành hai nhóm:
Đồ họa hình tròn.
- Biểu đồ tạ tay (hay còn gọi là Biểu đồ tạ đòn)
- Biểu đồ bong bóng danh sách
- Biểu đồ bong bóng bao quanh
- Biểu đồ hình tròn tương tác
- Biểu đồ hình tròn tương tác
Các hình thức khác.
- Bản đồ cây
- Biểu đồ bánh quế
- Biểu đồ thanh
- Biểu đồ thanh xếp chồng
Biểu đồ tạ tay (biểu đồ tạ đòn)
Biểu đồ quả tạ là một kỹ thuật trực quan được sử dụng để so sánh hai tập dữ liệu. Đúng như tên gọi, sơ đồ quả tạ bao gồm hai hình tròn được nối với nhau bằng một đường thẳng. Trong ví dụ dưới đây, chúng tôi đặt phạm vi trục X từ 0 đến 100% để hiển thị phần trăm sản lượng than.
Chúng ta hãy xem trực tiếp mã và các hiệu ứng:
df_select = df_coal[['Quốc gia', 'Phần trăm']] df_select['Màu_nhãn'] = [i cho i trong df_coal['Quốc gia']] df_coalmod = df_coal[['Quốc gia']] df_coalmod['Phần trăm'] = [100-i cho i trong df_coal['Phần trăm']] df_coalmod['Màu_nhãn'] = ['Các quốc gia khác']*len(list_country) df_db = pd.concat([df_select, df_coalmod],axis=0) df_db
Hai quốc gia có sản lượng than cao nhất năm 2020 được thể hiện ở bảng dưới đây.
# Xây dựng từ điển dữ liệu color_country = dict(zip(list_country,pal_)) # Thêm cài đặt màu color_country['Các quốc gia khác'] = '#b9b9b9' # Chọn các quốc gia và đặt trục Y df_ = df_select.iloc[0:2,:] df_['Y'] = [1]*len(df_) import plotly.express as px fig = px.scatter(df_, x='Percent', y='Y', color='Label_color', text = [str(i)+' %' for i in df_.Percent][0:len(df_)], opacity=1, color_discrete_map=color_country) fig.update_layout(width = 950, height = 300, plot_bgcolor = 'white', margin = dict(t=40, l=20, r=20, df = df_[df_['Country']==c] fig.add_shape(type="line", layer="below", line=dict(color='black', width=6), y0=1, x0=list(df_.Percent)[0], y1=1, x1=list(df_.Percent)[1]) fig.update_traces(textposition='top center', marker={'size':65}, textfont=dict(color='black')) fig.update_yaxes(visible=False) fig.update_xaxes(visible=True, showgrid =False, range=[-1, 101]) fig.show()
Biểu đồ phần trăm của mỗi quốc gia so với phần còn lại của cả nước cộng lại.
color_country = dict(zip(list_country,pal_)) color_country['Các quốc gia khác'] = '#b9b9b9' import plotly.express as px fig = px.scatter(df_db, x='Phần trăm', y='Quốc gia', color='Màu nhãn', text = [str(i)+' %' cho i trong df_db.Percent], độ mờ đục=1, color_discrete_map=color_country) fig.update_layout(chiều rộng = 950, chiều cao = 900, plot_bgcolor = 'trắng', lề = dict(t=40, l=20, r=20, b=20), yaxis={'categoryorder':'tổng giảm dần'}, legend=dict(title='Quốc gia'), showlegend=True) cho c trong list_country: df = df_db[df_db['Country']==c] fig.add_shape(type="line", layer="below", line=dict(color=color_country.get(c), width=6), y0=c, x0=list(df.Percent)[0], y1=c, x1=list(df.Percent)[1]) fig.update_traces(textposition='top center', marker={'size':58}, textfont=dict(color='black')) fig.update_yaxes(title='', visible=True, showgrid =False) fig.update_xaxes(visible=False) fig.show()

Kết quả có vẻ tốt, nhưng tất cả các vòng tròn của chúng tôi đều có cùng kích thước, điều này có thể không thuận tiện khi so sánh giữa các quốc gia. Chúng ta có thể thay đổi kích thước vòng tròn theo giá trị phần trăm. Mẫu mã như sau:
nhập plotly.express dưới dạng px fig = px.scatter(df_db, x='Phần trăm', y='Quốc gia', color='Màu_nhãn', text = [str(i)+' %' cho i trong df_db.Percent], size = 'Phần trăm', size_max=45, opacity=1, color_discrete_map=color_country) fig.update_layout(chiều rộng = 950, chiều cao = 900, plot_bgcolor = 'trắng', lề = dict(t=40, l=20, r=20, b=20), yaxis={'categoryorder':'tổng giảm dần'}, legend=dict(title='Quốc gia'), showlegend=True) cho c trong list_country: df = df_db[df_db['Quốc gia']==c] fig.add_shape(type="line", layer="below", dòng = dict (màu = color_country.get (c), chiều rộng = 6), y0 = c, x0 = danh sách (df. Phần trăm) [0], y1 = c, x1 = danh sách (df. Phần trăm) [1]) hình. cập nhật_traces (văn bản = 'trung tâm trên cùng', phông chữ văn bản = dict (màu = 'đen')) hình. cập nhật_yaxes (tiêu đề = '', hiển thị = Đúng, hiển thị lưới = Sai) hình. cập nhật_xaxes (hiển thị = Sai) hình. hiển thị ()
Biểu đồ bong bóng danh sách
Chúng ta có thể sử dụng nhiều vòng tròn có kích thước khác nhau để biểu diễn kích thước và tỷ lệ dữ liệu, đây là biểu đồ bong bóng. Chúng ta có thể sắp xếp các bong bóng theo chiều ngang để so sánh và hiển thị chúng, đây là biểu đồ bong bóng. Sau đây là mã triển khai của nó:
df_coal['Y'] = [1]*len(df_coal) list_x = list(range(0,len(df_coal))) df_coal['X'] = list_x df_coal
Vẽ biểu đồ bong bóng danh sách.
# Xây dựng nhãn danh sách bong bóng = [i+'
'+str(j)+'
'+str(k)+'%' cho i,j,k trong zip(df_coal.Country, df_coal.Value, df_coal.Percent)] import plotly.express as px fig = px.scatter(df_coal, x='X', y='Y', color='Country', color_discrete_sequence=pal_, size='Value', text=label, size_max=90 ) fig.update_layout(width=900, height=320, margin = dict(t=50, l=0, r=0, b=0), showlegend=False ) fig.update_traces(textposition='top center') fig.update_xaxes(showgrid=False, zeroline=False, visible=False) fig.update_yaxes(showgrid=False, zeroline=False, visible=False) fig.update_layout({'plot_bgcolor': 'trắng', 'paper_bgcolor': 'trắng'}) fig.show()
Biểu đồ bong bóng cho thấy tỷ lệ các quốc gia châu Âu có sản lượng than vượt quá 5 triệu tấn vào năm 2020. Nhưng có một vấn đề với biểu đồ bong bóng danh sách: không gian vẽ. Bạn vẽ càng nhiều vòng tròn thì diện tích cần thiết càng lớn.
Biểu đồ bong bóng bao quanh
Biểu đồ bong bóng ở trên chiếm khá nhiều không gian. Chúng ta có thể sắp xếp các vòng tròn bong bóng theo nhiều cách khác nhau để tiết kiệm không gian, chẳng hạn như bao quanh biểu đồ bong bóng.
nhập circlify # Phân phối vị trí bong bóng circles = circlify.circlify(df_coal['Value'].tolist(), show_enclosure=False, target_enclosure=circlify.Circle(x=0, y=0) ) circles.reverse()
Vẽ một gói hình tròn.
# Xây dựng nhãn danh sách bong bóng = [i+'
'+str(j)+'
'+str(k)+'%' cho i,j,k trong zip(df_coal.Country, df_coal.Value, df_coal.Percent)] fig, ax = plt.subplots(figsize=(14,14), facecolor='white') ax.axis('off') lim = max(max(abs(circle.x)+circle.r, abs(circle.y)+circle.r,) cho vòng tròn trong các vòng tròn) plt.xlim(-lim, lim) plt.ylim(-lim, lim) # Vẽ trong các vòng tròn cho vòng tròn, lưu ý, tô màu trong zip(circles, label, pal_): x, y, r = vòng tròn ax.add_patch(plt.Circle((x, y), r, alpha=1, color = color)) plt.annotate(lưu ý.replace('
','\n'), (x,y), kích thước=16, va='trung tâm', ha='trung tâm') plt.xticks([]) plt.yticks([]) plt.show()
Biểu đồ hình tròn tương tác
Biểu đồ hình tròn vẫn là một công cụ trực quan hóa tốt, nhưng chúng ta thường có những yêu cầu linh hoạt hơn. Ví dụ, trong bối cảnh xung đột Nga-Ukraine năm 2022, chúng ta cần xem xét tỷ lệ của từng quốc gia sau khi loại trừ Nga, đây là một phân phối khác. Ứng dụng tương tác linh hoạt này có thể được hoàn thành với sự trợ giúp của thư viện công cụ Plotly trong Python. Sau đây là mã vẽ biểu đồ hình tròn tương tác:
nhập plotly.express dưới dạng px fig = px.pie(df_coal, values='Giá trị', names='Quốc gia', color_discrete_sequence=pal_) fig.update_layout(chiều rộng = 800, chiều cao = 600, lề = dict(t=0, l=0, r=0, b=0)) fig.update_traces(textfont_size=16) fig.show()
Biểu đồ Donut
Đúng như tên gọi, biểu đồ hình tròn là biểu đồ hình tròn có khoảng trống ở giữa. Trên thực tế, nó rất giống với biểu đồ hình tròn, nhưng vì phần giữa để trống nên bạn có thể thêm một số thông tin bổ sung vào đó. Sau đây là một ví dụ về cách chúng ta có thể vẽ biểu đồ hình tròn với sự trợ giúp của thư viện Plotly:
nhập plotly.express dưới dạng px fig = px.pie(df_coal, values='Giá trị', names='Quốc gia', color_discrete_sequence=pal_) fig.update_traces(textposition='bên ngoài', textinfo='phần trăm+nhãn', hole=.6, hoverinfo="nhãn+phần trăm+tên") fig.update_layout(chiều rộng = 800, chiều cao = 600, lề = dict(t=0, l=0, r=0, b=0)) fig.show()
Bản đồ cây
Hình ảnh trực quan hình tròn không phải là hình ảnh duy nhất phù hợp để hiển thị phần trăm. Chúng ta cũng có thể sử dụng các hình dạng khác. Ví dụ, một trong những hình ảnh trực quan phổ biến nhất là sơ đồ cây. Chúng ta sẽ sử dụng sơ đồ hình vuông để hiển thị kích thước và phần trăm dữ liệu. Ví dụ tham khảo như sau:
# Thêm màu color_country['(?)'] = '#e9e9e9' # Xây dựng danh sách phần trăm Label_per = [str(round(i*100/sum(df_coal.Value),1))+' %' for i in df_coal.Value] import plotly.express as px fig = px.treemap(df_coal, path=[px.Constant('2022'), 'Country'], values=df_coal.Percent, color=df_coal.Country, color_discrete_map=color_country, hover_name=Label_per, ) fig.update_layout(margin = dict(t=50, l=25, r=25, b=25), showlegend=True) fig.show()
Biểu đồ bánh quế
Bạn hẳn đã thấy biểu đồ ngày hoạt động trong GitHub. Bạn có nghĩ đây cũng là một phương pháp trực quan hóa rất thú vị không? Trong lĩnh vực trực quan hóa, biểu đồ như vậy được gọi là biểu đồ bánh quế. Có phải rất sống động không, giống như ăn bánh quế được chia thành nhiều miếng nhỏ vậy.
Sau đây là một ví dụ mã đơn giản để vẽ biểu đồ hình tổ ong:
# Lưu ý rằng bạn cần cài đặt thư viện công cụ tương ứng thông qua pip install pywaffle from pywaffle import Waffle fig = plt.figure(FigureClass=Waffle, rows=20, columns=50, values=df_coal.Percent, colors=pal_, labels=[i+' '+j for i,j in zip(df_coal.Country, Label_per)], figsize = (15,6), legend={'loc':'upper right', 'bbox_to_anchor': (1.32, 1), }) plt.tight_layout() plt.show()
Biểu đồ thanh
Một biểu đồ tỷ lệ điển hình khác là biểu đồ thanh. Bạn có ấn tượng gì về thanh tiến trình không? Nó cũng rất hiệu quả trong việc hiển thị tỷ lệ.
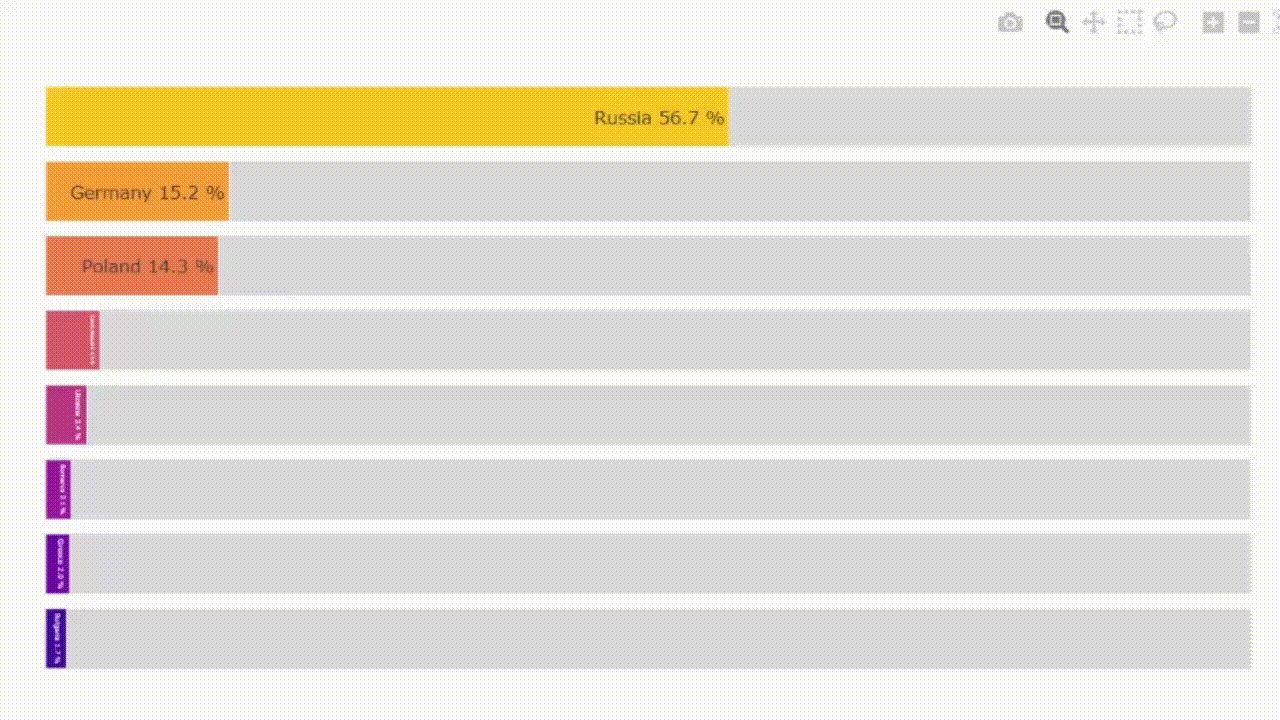
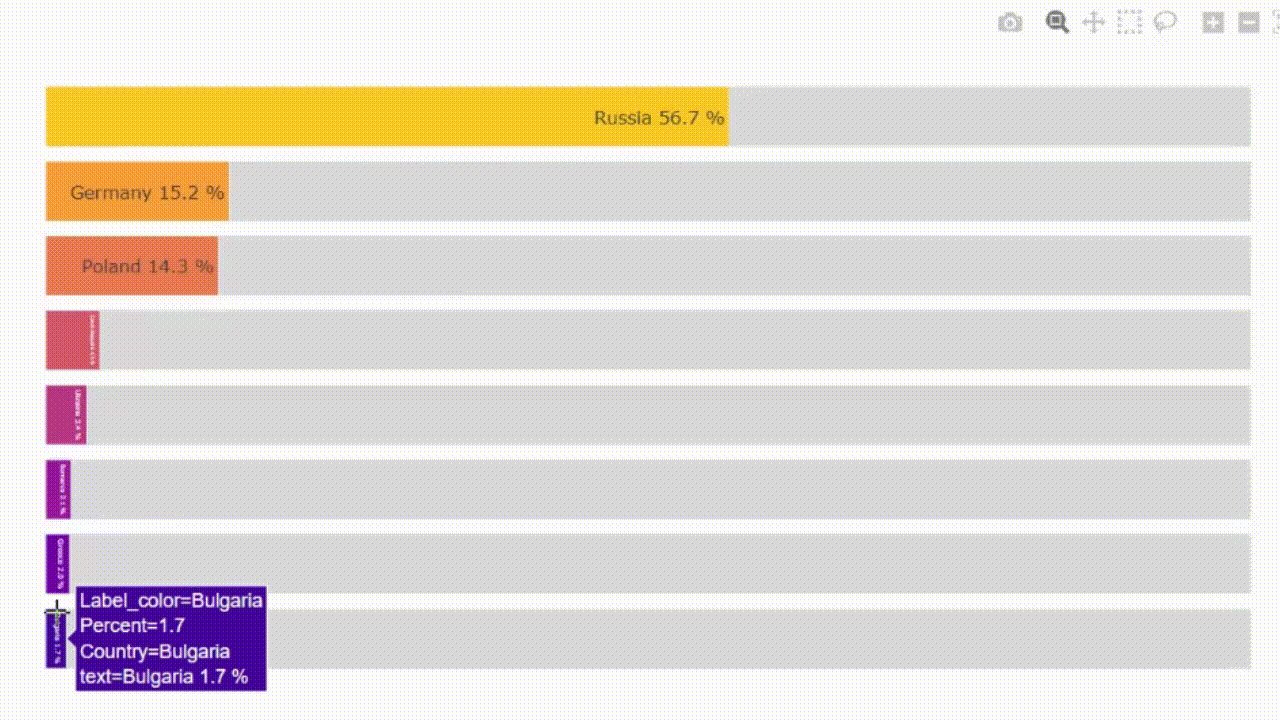
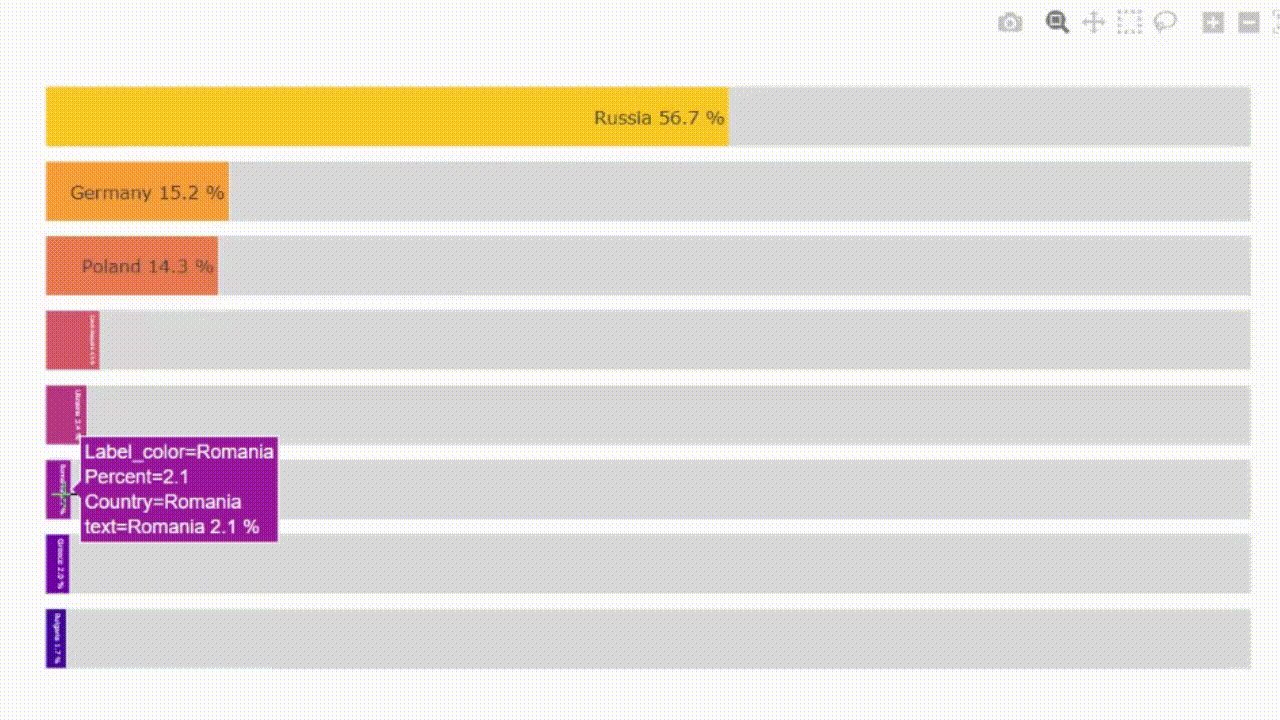
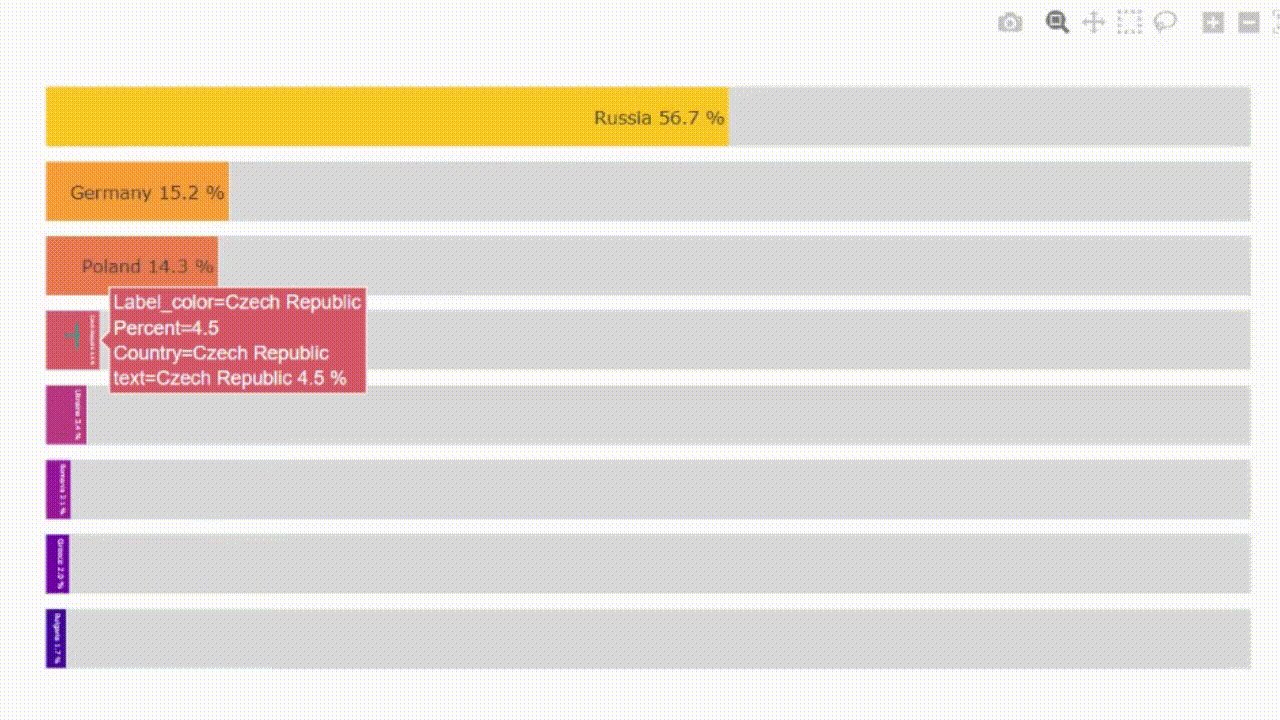
Tiếp theo, chúng tôi sử dụng kỹ thuật trình bày tương tự, sử dụng thư viện công cụ Plotly để xây dựng biểu đồ thanh hiển thị phần trăm và biểu đồ chúng tôi xây dựng có tính tương tác và thông tin tương ứng sẽ được hiển thị khi bạn di chuột qua thanh.
# Thêm cài đặt màu color_country['Các quốc gia khác'] = '#dcdcdc' import plotly.express as px fig = px.bar(df_db, y='Quốc gia', x='Phần trăm', color='Màu_nhãn', text=[i+' '+str(j)+' %' if i != 'Các quốc gia khác' else '' for i,j in zip(df_db.Label_color, df_db.Percent)], orientation='h', color_discrete_map=color_country ) fig.update_layout(width = 950, height = 500, plot_bgcolor = 'white', margin = dict(t=10, l=10, r=0, b=10), yaxis={'categoryorder':'tổng giảm dần'}, legend=dict(title='Các quốc gia'), showlegend=Đúng) fig.update_traces(textposition='tự động') fig.update_xaxes(hiển thị=Sai) fig.update_yaxes(hiển thị=Sai) fig.show()
Biểu đồ thanh xếp chồng
Tương ứng với biểu đồ thanh ở trên, tất nhiên chúng ta cũng có thể xây dựng biểu đồ thanh xếp chồng, có thể hiển thị rõ hơn tỷ lệ của một điểm dữ liệu riêng lẻ so với tổng thể. Tuy nhiên, xin lưu ý rằng một vấn đề có thể xảy ra với cấu trúc xếp chồng này là các quốc gia có thị phần rất nhỏ có thể không được hiển thị rõ ràng. Ví dụ về mã của biểu đồ thanh xếp chồng như sau:
nhập plotly.express dưới dạng px fig = px.bar(df_coal, y='Năm', x='Phần trăm', color='Quốc gia', text = [i + str(j)+' %' cho i,j trong zip(df_coal.Country, df_coal.Percent)], orientation='h', color_discrete_sequence=pal_) fig.update_layout(chiều rộng = 1400, chiều cao = 360, plot_bgcolor = 'trắng', lề = dict(t=40, l=20, r=20, b=20), #title_text = '2020', showlegend=False) fig.update_traces(textposition='bên trong') fig.update_xaxes(hiển thị=False) fig.update_yaxes(hiển thị=False) fig.show()
Tóm tắt
Biểu đồ hình tròn là biểu đồ điển hình trong trực quan hóa dữ liệu và rất hiệu quả trong việc trình bày tỷ lệ. Tuy nhiên, việc sử dụng biểu đồ hình tròn mọi lúc rất đơn điệu và dễ gây mỏi mắt. Trong bài viết này, ShowMeAI giải thích 9 phương pháp trực quan hóa có thể thay thế biểu đồ hình tròn. Bạn có thể lựa chọn dựa trên ưu điểm và nhược điểm của chúng và làm phong phú thêm bộ công cụ trực quan hóa của riêng bạn.
Tài liệu tham khảo
- 📘 Súp Đẹp : https://www.crummy.com/software/BeautifulSoup/bs4/doc.zh/
- 📘 Cốt truyện : https://plotly.com/python/pie-charts/
- 📘 Phân tích dữ liệu đồ họa: Từ series cơ bản đến nâng cao : https://www.showmeai.tech/tutorials/33
- 📘 Phiếu hướng dẫn sử dụng Thư viện khoa học dữ liệu | Phiếu hướng dẫn sử dụng Pandas : https://www.showmeai.tech/article-detail/101
- 📘 Phiếu hướng dẫn sử dụng Thư viện khoa học dữ liệu | Phiếu hướng dẫn sử dụng Seaborn :[https://www.showmeai.tech/article-detail/105](https://www.showmeai.tech/article-detail/105)

Cuối cùng, bài viết này nói về việc vẫn sử dụng biểu đồ hình tròn? Hãy xem những đồ họa trực quan hóa phần trăm mới tuyệt vời này (có triển khai mã) ⛵ Vậy là hết bài viết này. Nếu bạn muốn biết thêm về việc vẫn sử dụng biểu đồ hình tròn? Hãy xem những hình ảnh phần trăm mới tuyệt vời này (có triển khai mã) ⛵ Vui lòng tìm kiếm các bài viết CFSDN hoặc tiếp tục duyệt các bài viết liên quan. Tôi hy vọng bạn sẽ ủng hộ blog của tôi trong tương lai! .





























Tôi là một lập trình viên xuất sắc, rất giỏi!