Triển khai mẫu phiên chatgpt Uniapp-ChatGPT trên nhiều thiết bị đầu cuối dựa trên uniapp+vite4+pinia.
uni-chatgpt sử dụng uni-app+vite4+vue3+pinia+uview-plus và các công nghệ khác để xây dựng mẫu ứng dụng phiên ứng dụng di động ChatGPT giả nhiều thiết bị đầu cuối. Hỗ trợ biên dịch thành h5 + applet + APP, hỗ trợ hiển thị cú pháp đánh dấu và đánh dấu mã, đồng thời giải quyết vấn đề bố cục hỗ trợ bàn phím mềm.
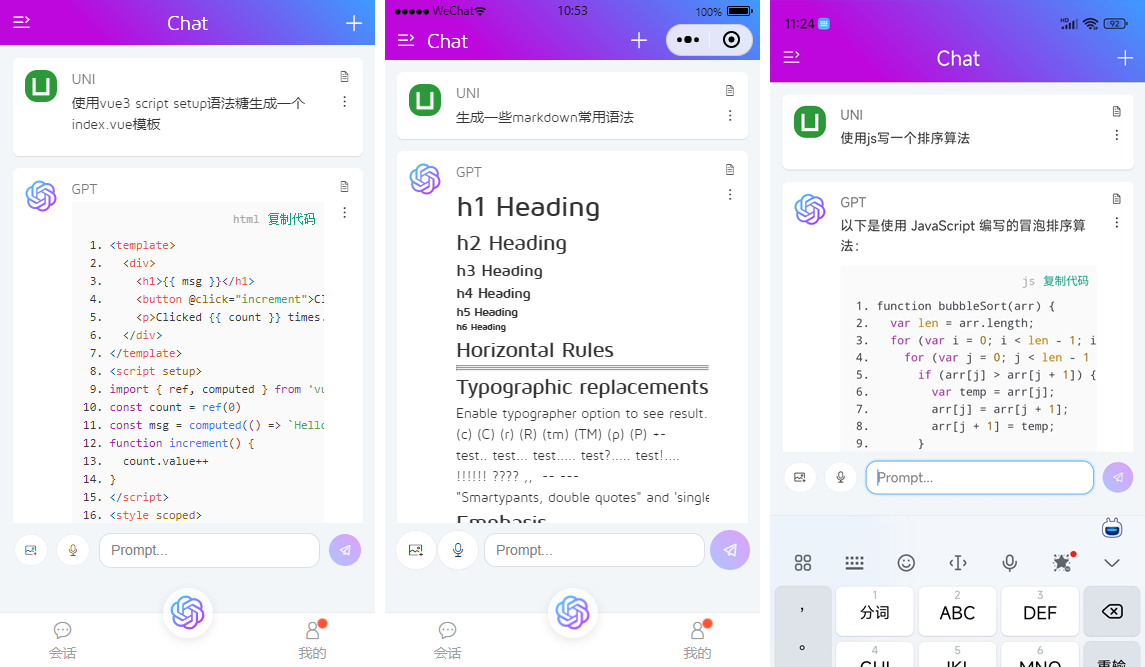
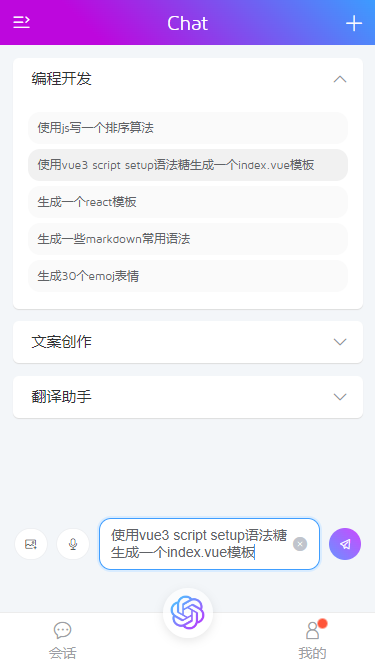
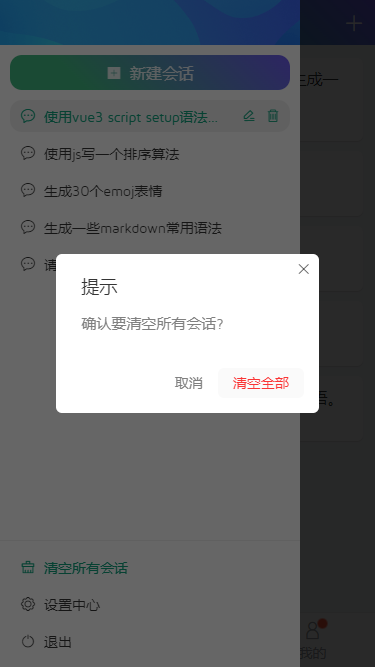
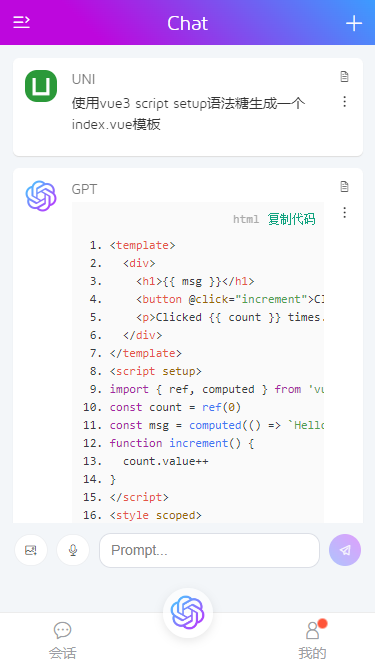
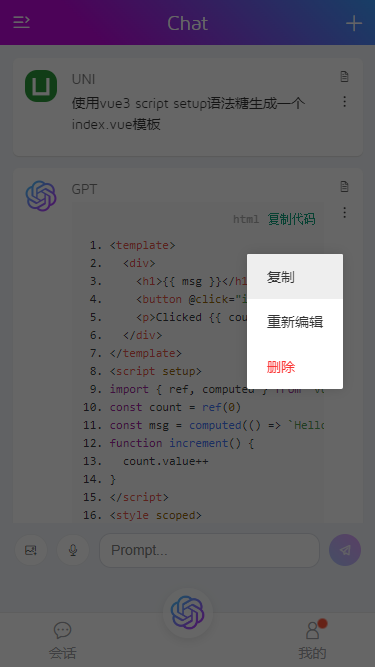
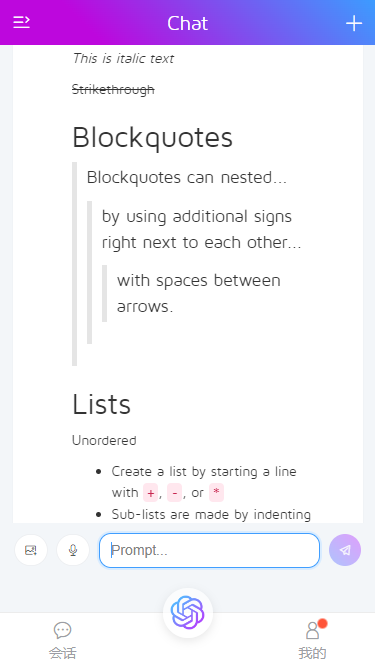
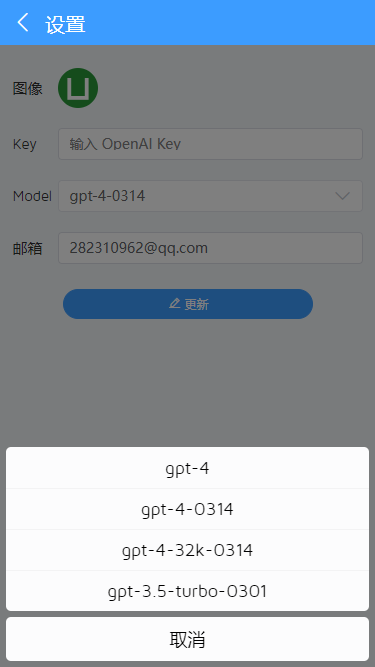
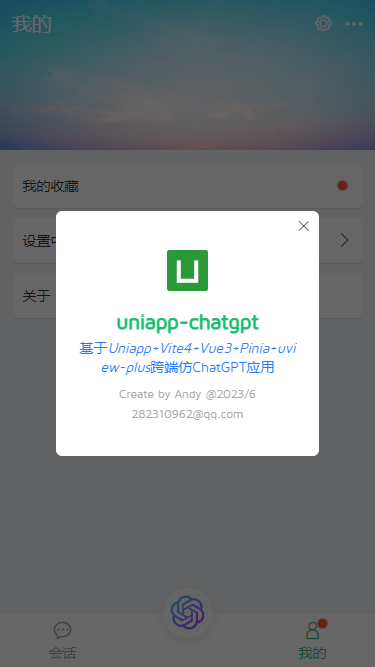
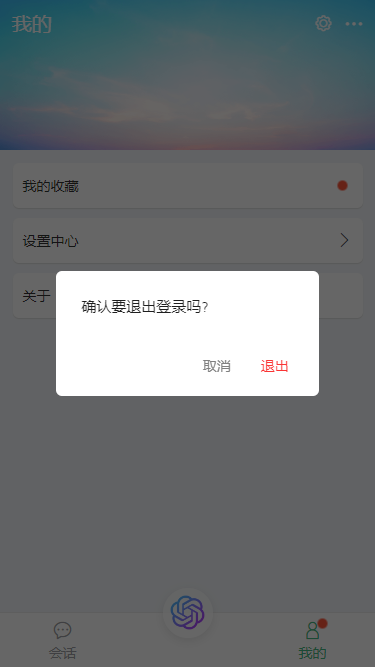
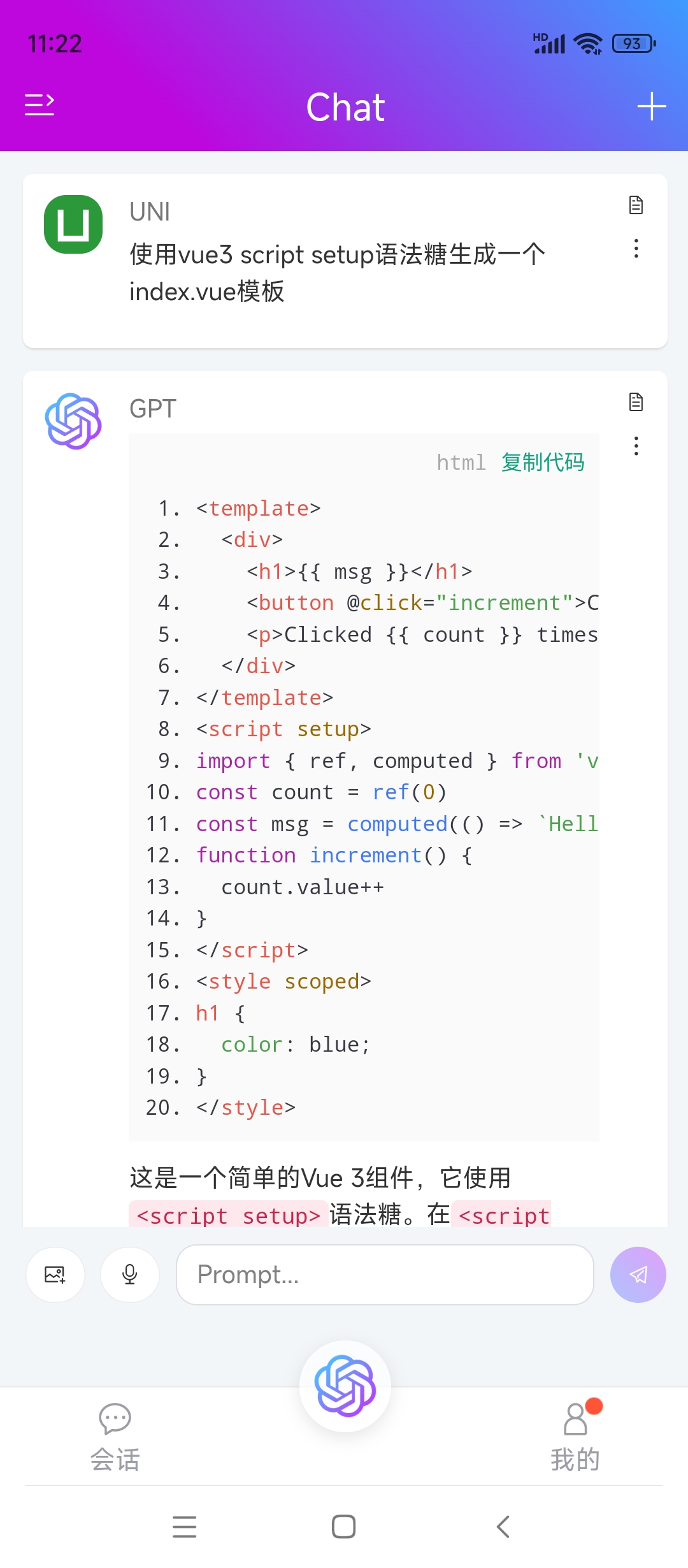
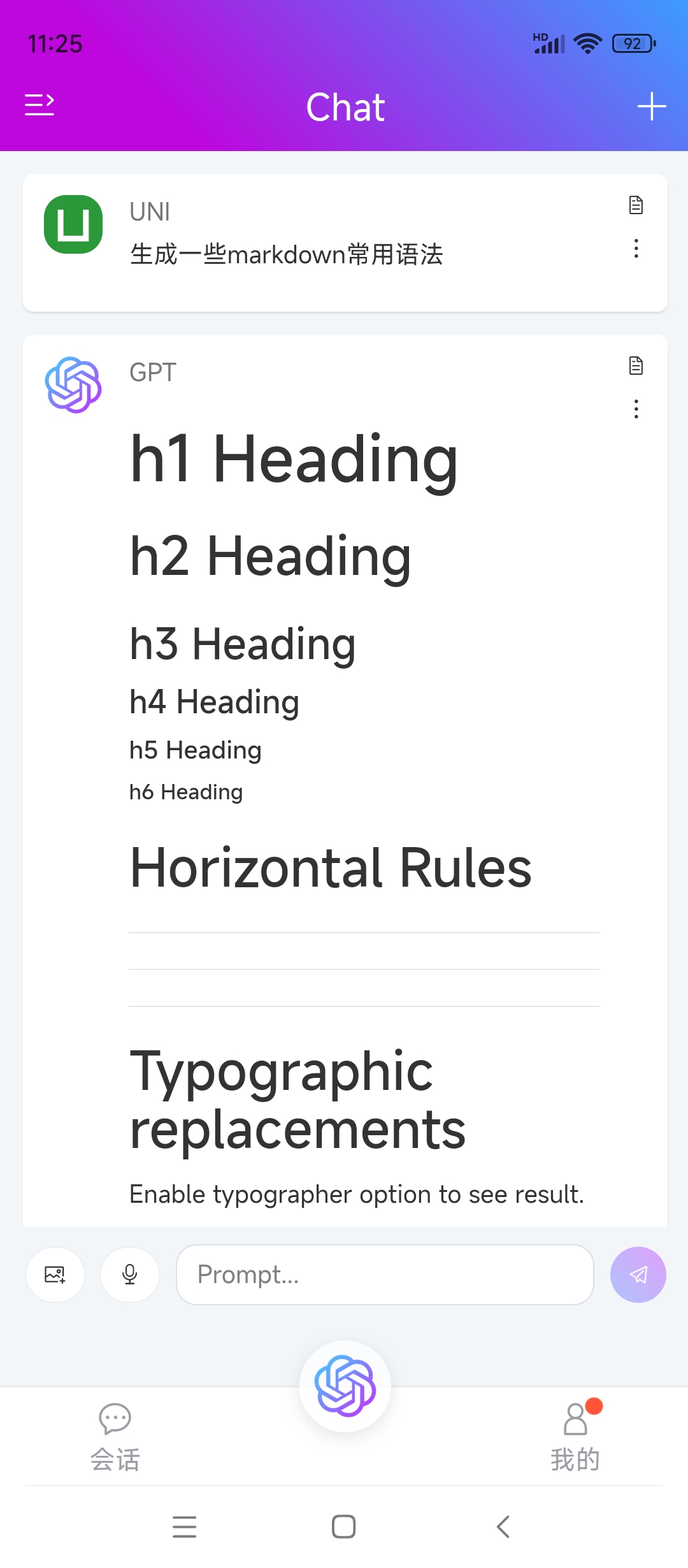
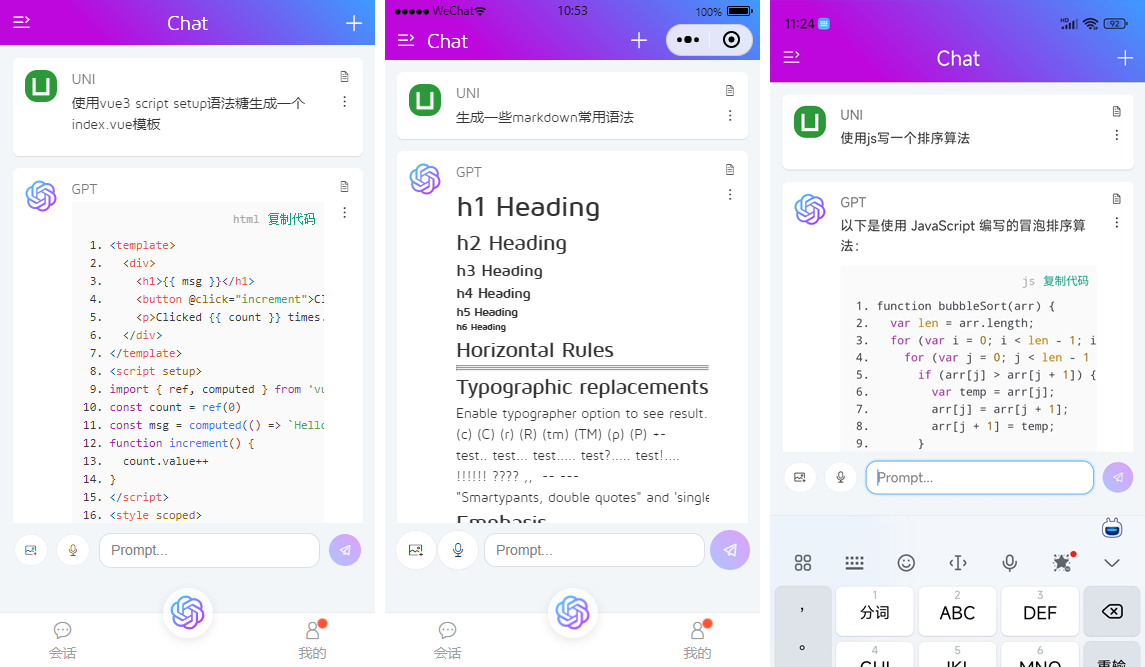
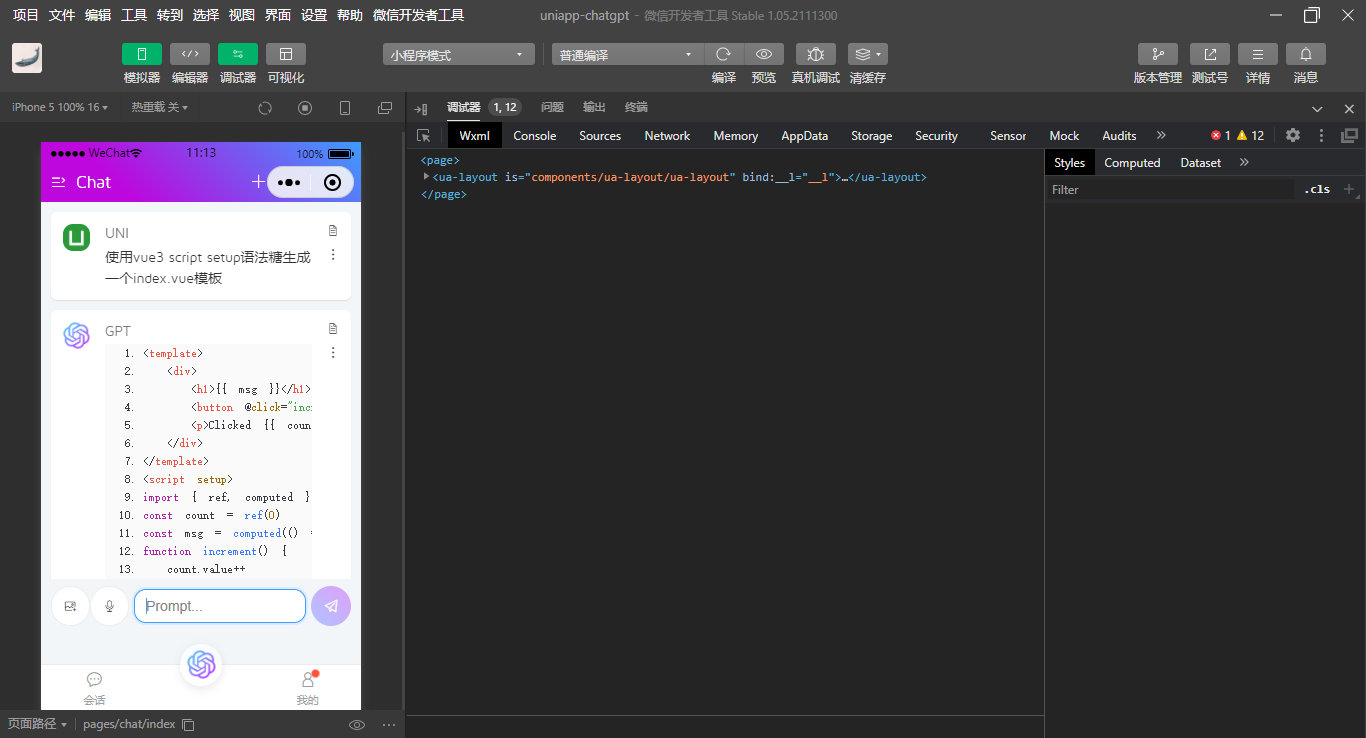
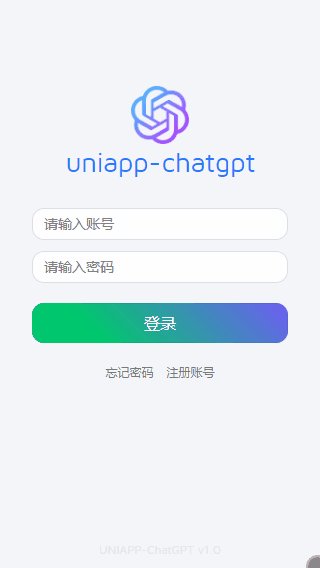
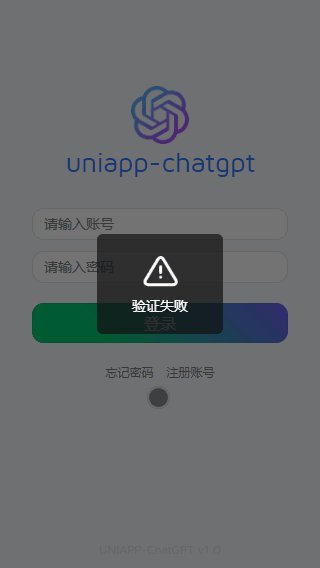
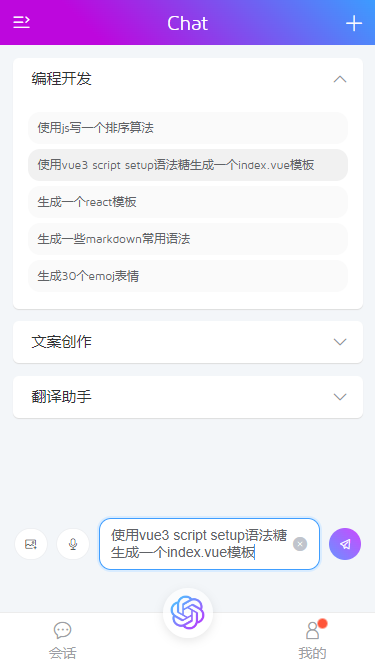
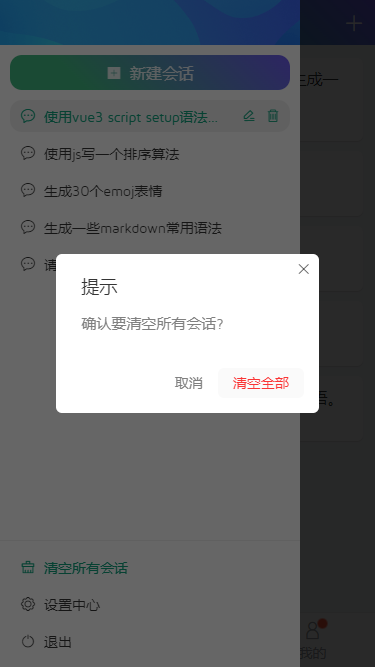
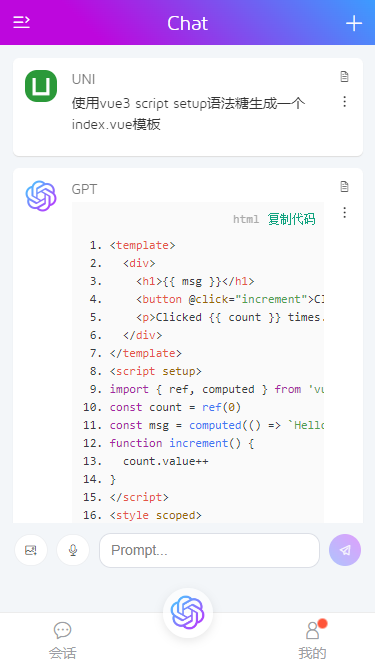
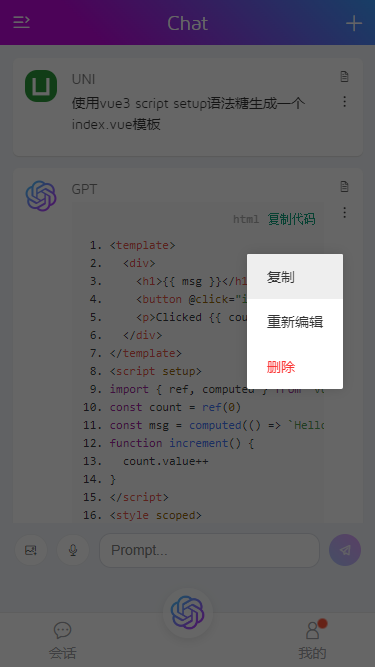
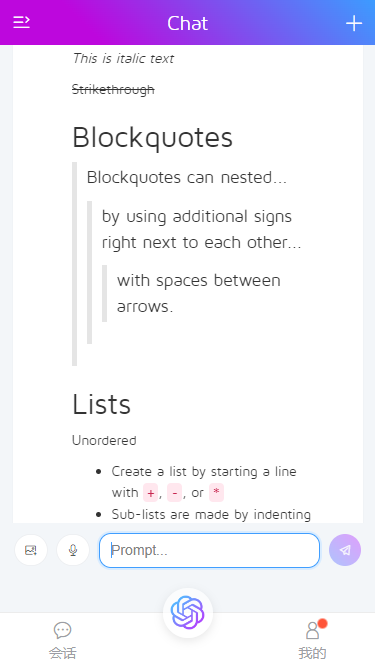
◆ Xem trước hiệu ứng
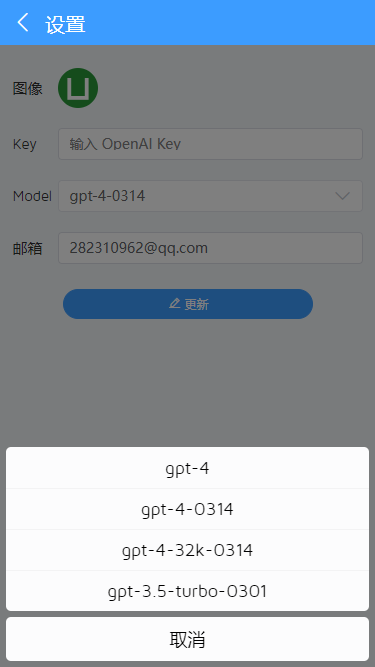
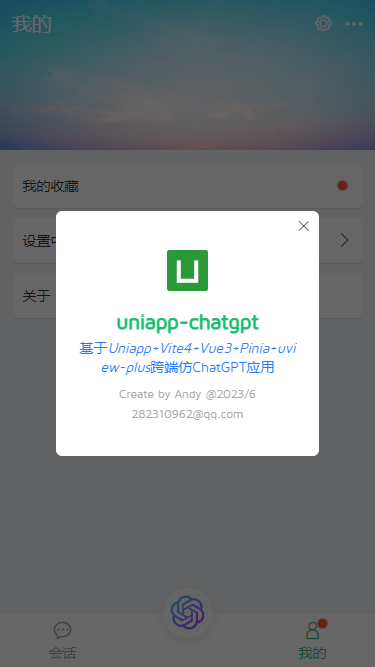
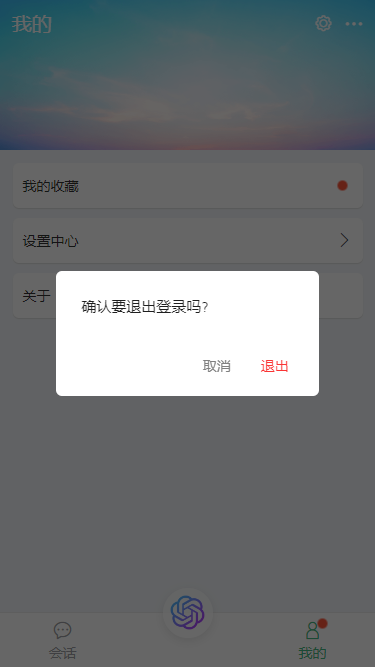
Hiệu quả của việc biên dịch [H5+chương trình nhỏ+Ứng dụng] như sau.

◆ Công nghệ ngăn xếp
- Trình chỉnh sửa: HbuilderX 3.8.4
- Công nghệ khung: Uniapp+Vite4+Vue3+Pinia
- Thư viện thành phần giao diện người dùng: uView-plus^3.1.31
- kết xuất markdown: markdown-it
- Làm nổi bật mã: highlight.js
- Bộ đệm cục bộ: pinia-plugin-unistorage
- Thành phần bật lên: ua-popup (dựa trên việc đóng gói uniapp của các thành phần bật lên chéo)
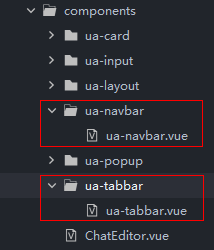
- Thành phần tùy chỉnh: thanh điều hướng ua-navbar + thanh menu ua-tabbar
- Hỗ trợ biên dịch: chương trình nhỏ + H5 + APP

◆ Tính năng chức năng
- Thanh điều hướng trên cùng tùy chỉnh phong phú + thanh tab dưới cùng
- Hỗ trợ h5 + applet + Cú pháp đánh dấu hiển thị phía ứng dụng và đánh dấu mã
- Dựa trên quản lý trạng thái toàn cầu pinia
- Dựa trên thư viện thành phần vue3 chéo uview-plus
- Hỗ trợ bộ nhớ đệm cục bộ phiên


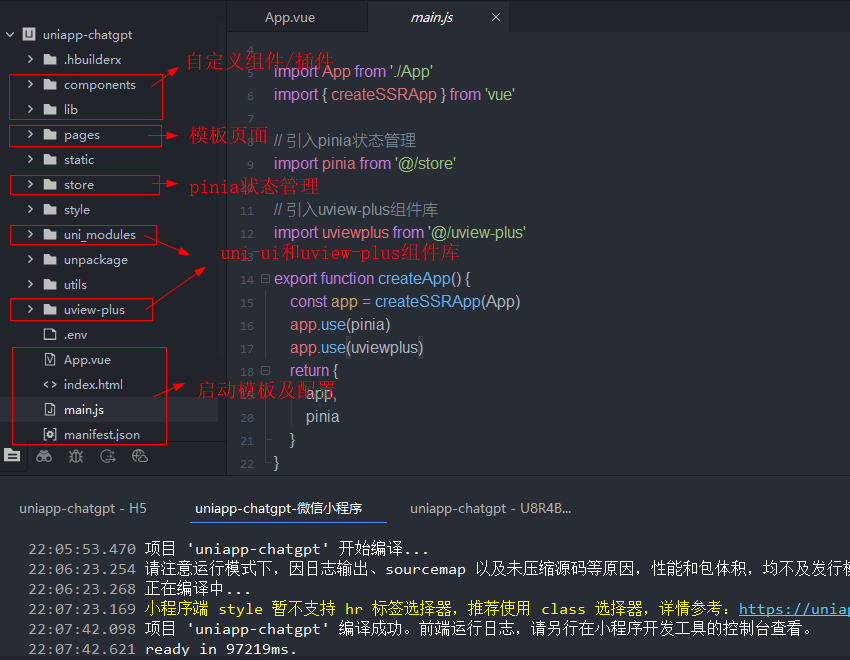
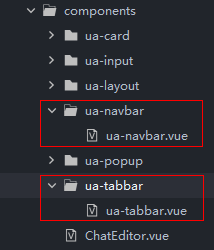
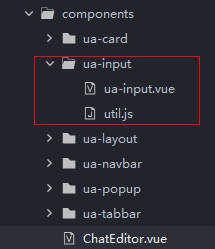
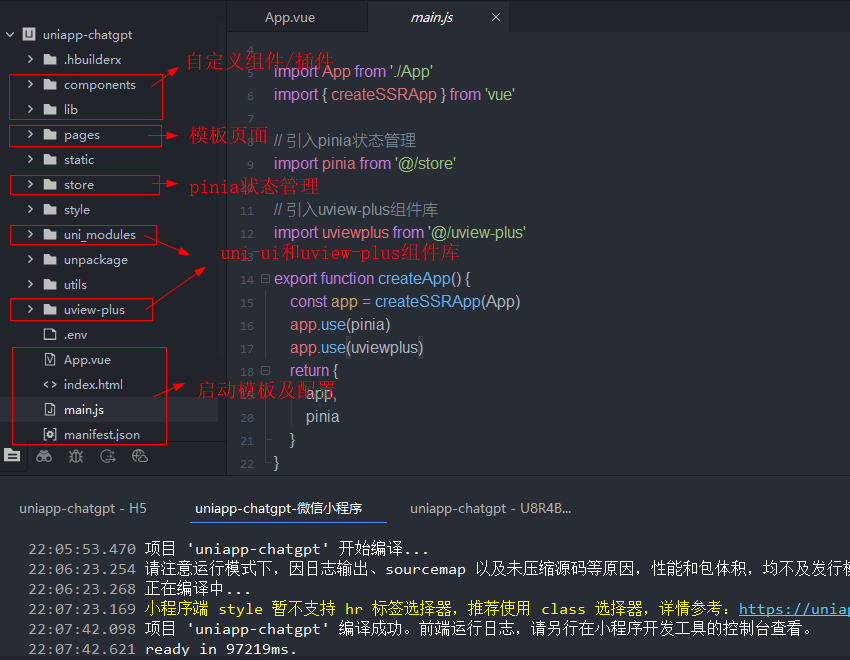
◆ Thư mục cấu trúc dự án
Dựa trên dự án do hbuilderx tạo, toàn bộ trang dự án được phát triển bằng mã hóa cú pháp uniapp vue3.

Nếu bạn quan tâm đến uniapp kết hợp với vue3 để tạo các dự án đa thiết bị đầu cuối, bạn có thể xem các bài viết được chia sẻ trước đó.
https://www.cnblogs.com/xiaoyan2017/p/17487018.html 。















◆ Thành phần Navbar+Tabbar đa thiết bị đầu cuối tùy chỉnh của Uniapp
Trong dự án, thanh điều hướng trên cùng và thanh tab dưới cùng là các thành phần tùy chỉnh để triển khai các chức năng nhằm đảm bảo phong cách tổng thể được thống nhất và phối hợp.





Như hình bên dưới: Tạo một thành phần mới trong thư mục thành phần. Hỗ trợ chế độ easycom Nếu bạn cần giới thiệu thì hãy sử dụng trực tiếp.

<
thanh điều hướng
mặt sau
="sai"
tùy chỉnh :tiêu đề
="tiêu đề"
kích cỡ
="40rpx"
căn giữa cố định :bgcolor
="màu nền"
>
<
bản mẫu
#bên trái
>
<
xem
@nhấp chuột
="showSidebar=đúng"
><
chữ
lớp học
="iconfont và menu-icon"
>
chữ
>
xem
>
bản mẫu
>
<
bản mẫu
#Phải
>
<
chữ
lớp học
="iconfont ve-icon-plus fs-36"
@nhấp chuột
="xử lý NewChat"
>
chữ
>
bản mẫu
>
thanh điều hướng
>
Về cách triển khai các hàm thành phần, tôi sẽ không đi sâu vào chi tiết ở đây. Bạn có thể đọc các bài chia sẻ trước đó.
https://www.cnblogs.com/xiaoyan2017/p/14978408.html 。
Ngoài ra, phiên bản vue2 của các thành phần Navbar và Tabbar đã được phát hành ra thị trường plug-in. Nếu cần, bạn có thể tải xuống và sử dụng tất cả cùng một lúc.
https://ext.dcloud.net.cn/plugin?id=5592 https://ext.dcloud.net.cn/plugin?id=5593 。
◆ Cấu hình main.js lối vào chính
Sử dụng cú pháp vue3 trong main.js và giới thiệu tính năng quản lý trạng thái pinia cũng như thư viện thành phần uview-plus.
/*
* * Cấu hình lối vào chính
*/
nhập ứng dụng từ
'./Ứng dụng'
nhập {createSSRApp} từ
'xem'
//
Giới thiệu quản lý nhà nước pinia
nhập pinia từ '@/store'
//
Giới thiệu thư viện thành phần uview-plus
nhập uviewplus từ '@/uview-plus'
xuất khẩu
chức năng
createApp() { ứng dụng const
=
createSSRApp(Ứng dụng) ứng dụng.sử dụng(pinia) ứng dụng.sử dụng(uviewplus)
trở lại
{ ứng dụng, pinia } }
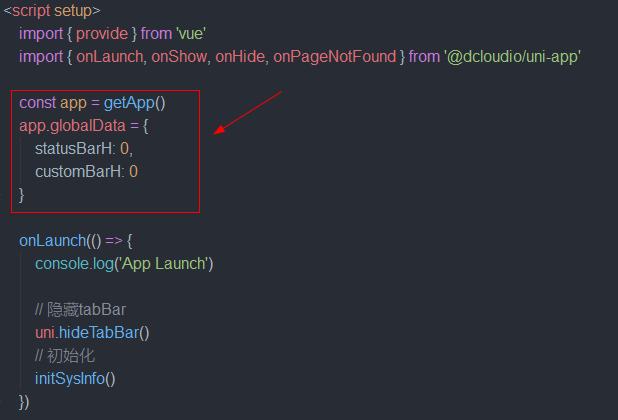
◆Cấu hình mẫu App.vue
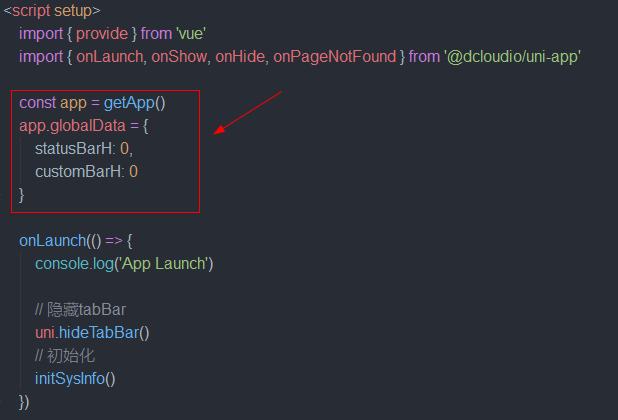
Sử dụng cú pháp thiết lập vue3 trong app.vue để lấy chiều cao của thanh trạng thái hệ thống điện thoại di động.
nhập { cung cấp } từ
'xem'
nhập { onLaunch, onShow, onHide, onPageNotFound } từ
'@dcloudio/uni-app'
khi khởi chạy(()
=>
{ console.log(
'Ra mắt ứng dụng'
)
//
Ẩn tabBar
uni.hideTabBar()
//
khởi tạo
initSysInfo() }) trênHiển thị(()
=>
{ console.log(
'Ứng dụng Hiển thị'
) }) trênẨn(()
=>
{ console.log(
'Ứng dụng ẩn'
) }) trênTrangKhôngTìmThấy((e)
=>
{ console. cảnh báo(
'Lỗi bộ định tuyến>>', ` Không có đường dẫn khớp "${e.path}"
`); uni.redirectTo({url:
'/trang/404/chỉ mục'
}) }) const initSysThông tin
= () =>
{ uni.getSystemInfo({ thành công: (e)
=>
{
//
Lấy chiều cao của thanh trạng thái điện thoại di động
hãy để statusBar =
e.statusBarHeight cho phép customBar
//
#ifndefMP
customBar = statusBar + (e.platform == 'android' ? 50 : 45
)
//
#kết thúc nếu
//
#ifdef MP-WEIXIN
//
Nhận thông tin vị trí bố trí của nút viên nang
hãy để menu =
wx.getMenuButtonBoundingClientRect()
//
Chiều cao của thanh điều hướng = khoảng cách đáy của viên nang + khoảng cách trên cùng của viên nang - chiều cao của thanh trạng thái
customBar = menu.bottom + menu.top -
thanh trạng thái
//
#kết thúc nếu
//
#ifdef MP-ALIPAY
customBar = thanh trạng thái +
e.titleBarChiều cao thanh tiêu đề
//
#kết thúc nếu
//
Hiện tại, GlobalData không được hỗ trợ tốt trong thiết lập vue3 nên nó được thay đổi sang chế độ cung cấp/tiêm.
cung cấp('globalData'
, { statusBarH: statusBar, customBarH: customBar, platform: e.platform }) } }) }
Vì thanh tab dưới cùng sử dụng các thành phần tùy chỉnh nên chức năng thanh tab hệ thống bị ẩn trong onLaunch.

Như đã trình bày ở trên: GlobalData có vấn đề tương thích trong thiết lập vue3, do đó, giải pháp thay thế cung cấp/tiêm sẽ được sử dụng.
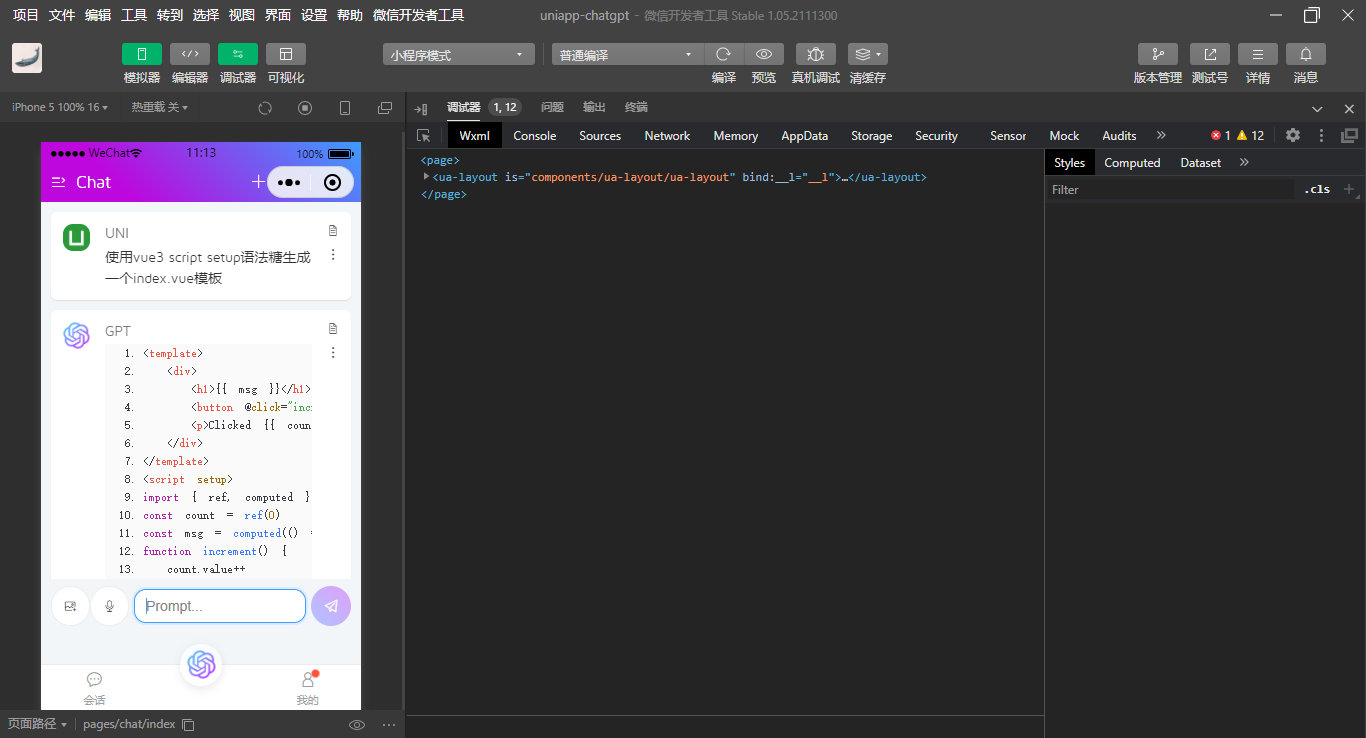
◆ uniapp vue3 hiển thị cú pháp đánh dấu + tô sáng mã
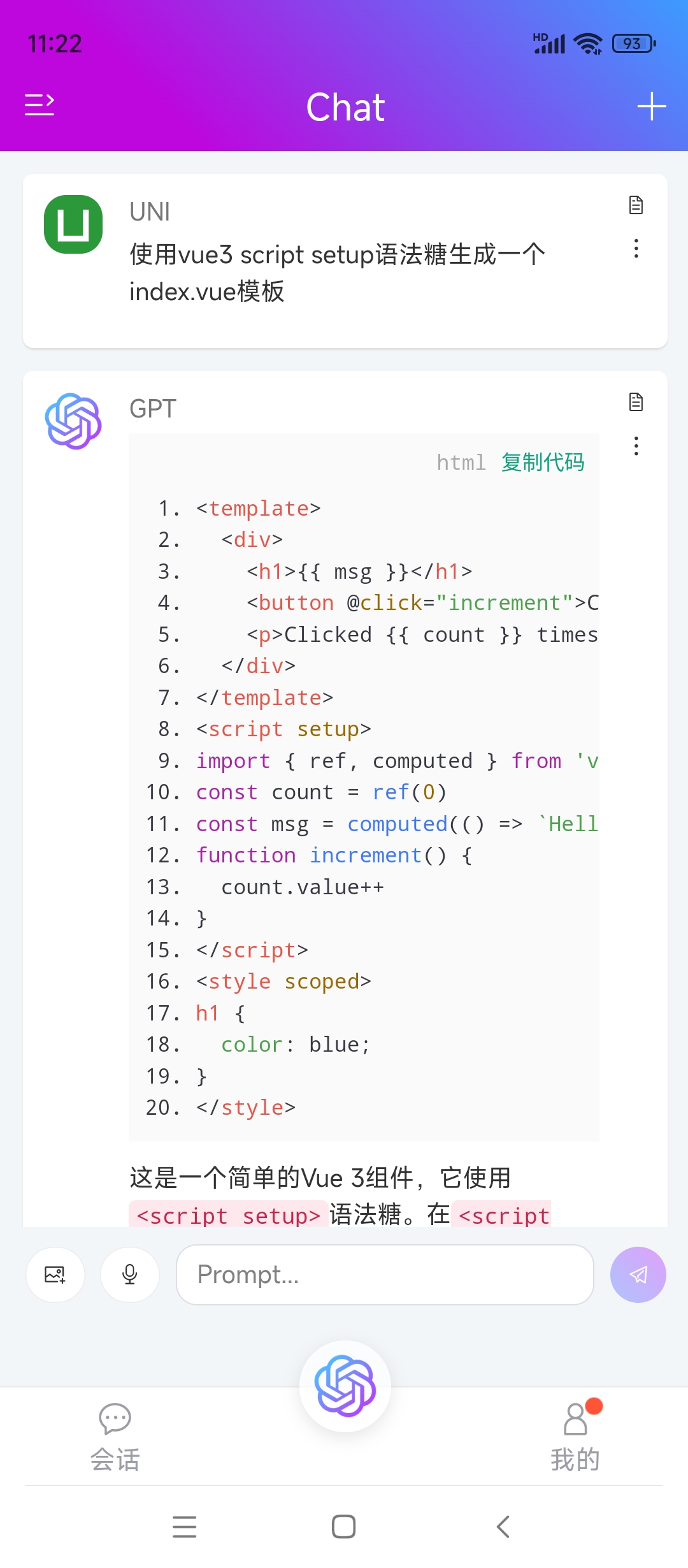
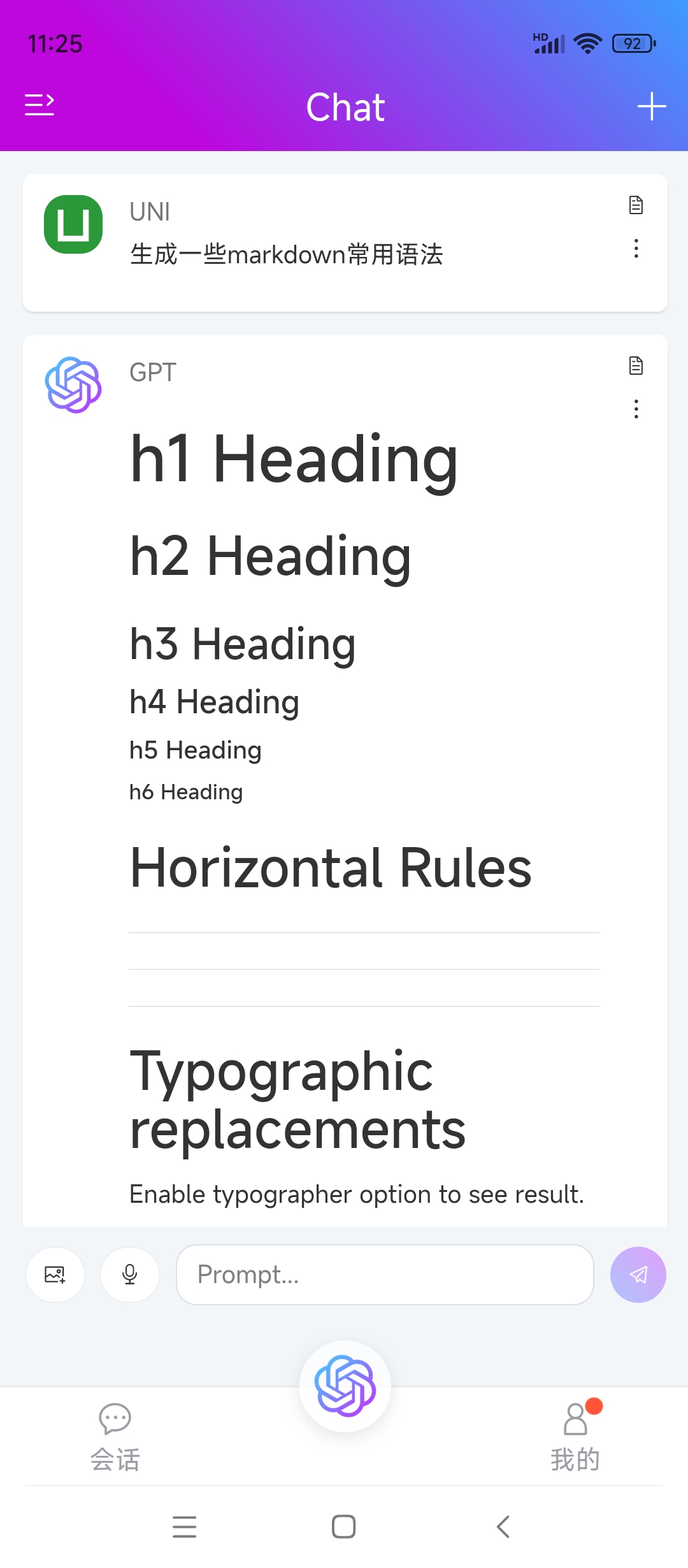
uni-chatgpt có thể tương thích tốt và thích ứng với phía h5 + applet + Ứng dụng để phân tích cú pháp đánh dấu và đánh dấu mã.


Về cách phân tích các mẫu cú pháp đánh dấu và giải quyết vấn đề bố cục trang được bàn phím hỗ trợ trong uniapp, bạn có thể đọc bài viết trước này.
https://www.cnblogs.com/xiaoyan2017/p/17502105.html 。
◆ hộp chỉnh sửa đầu vào đa chức năng uniapp
Để giữ phong cách tổng thể nhất quán, hộp chỉnh sửa phiên sử dụng các thành phần tùy chỉnh để triển khai các chức năng của nó.


Hiện tương thích với ứng dụng + applet h5+, nó hỗ trợ nhập văn bản một dòng, văn bản nhiều dòng trong vùng văn bản, chiều cao thích ứng, khe tiền tố/hậu tố có thể tùy chỉnh, nhập mật khẩu và các chức năng khác.

<
bản mẫu
>
<
phân chia
lớp học
="đầu vào_ve__"
:lớp học
="[ preClass, isClass, sizeClass, {'is-disabled': isDisabled}, {'is-resizable': type == 'textarea' && !autosize}, {'ve__input--group': $slots.prepend || $slots.append}, {'ve__input--group__prepend': $slots.prepend}, {'ve__input--group__append': $slots.append} ]"
>
<
phân chia
v-nếu
="$slots.prepend"
lớp học
="ve__input--prepend"
><
chỗ
tên
="thêm vào trước"
/>
phân chia
>
<
phân chia
lớp học
="ve__input-wrapper"
>
<
phân chia
v-nếu
="$slots.tiền tố || tiền tốBiểu tượng"
lớp học
="tiền tố--đầu vào"
>
<
khoảng cách
lớp học
="ve__input--tiền tố__bên trong"
>
<
chỗ
tên
="tiền tố"
/>
<
Tôi
v-nếu
="tiền tốBiểu tượng"
lớp học
="phông chữ biểu tượng"
:lớp học
="tiền tốBiểu tượng"
>
Tôi
>
khoảng cách
>
phân chia
>
<
bản mẫu
v-nếu
="kiểu != 'vùng văn bản'"
>
<
đầu vào
lớp học
="ve__input-bên trong"
tham khảo
="tham chiếu đầu vào"
:kiểu
="showPassword ? (passwordVisible ? 'text' : 'password') : type"
:giá trị
="giá trị mô hình"
:tên
="tên"
:chiều dài tối đa
="chiều dài tối đa"
:chỉ đọc
="chỉ đọc"
:tàn tật
="bị vô hiệu hóa"
:chỗ giữ chỗ
="chỗ giữ chỗ"
:khoảng cách con trỏ
="15"
:tập trung
="tự động lấy nét"
@tập trung
="xử lýTiêu điểm"
@mờ
="xử lý mờ"
@đầu vào
="xử lý đầu vào"
@thay đổi
="xử lý thay đổi"
@keydown
="xử lý phím xuống"
/>
bản mẫu
>
<
bản mẫu
v-khác
>
<
vùng văn bản
lớp học
="ve__input-inner ve__textarea-inner"
tham khảo
="khu vực văn bản tham chiếu"
:giá trị
="giá trị mô hình"
:chiều dài tối đa
="chiều dài tối đa"
:chỉ đọc
="chỉ đọc"
:tàn tật
="bị vô hiệu hóa"
:chỗ giữ chỗ
="chỗ giữ chỗ"
:hiển thị-xác-nhận-thanh
="sai"
:điều chỉnh vị trí
="sai"
:khoảng cách con trỏ
="15"
:tập trung
="tự động lấy nét"
:chiều cao tự động
="isTrue(tự động thay đổi kích thước) || isObject(tự động thay đổi kích thước)"
:phong cách
="Kiểu vùng văn bản"
@tập trung
="xử lýTiêu điểm"
@mờ
="xử lý mờ"
@đầu vào
="xử lý đầu vào"
@thay đổi
="xử lý thay đổi"
@keydown
="xử lý phím xuống"
/>
bản mẫu
>
<
phân chia
v-nếu
="hiển thịHậu tốHiển thị"
lớp học
="ve__input--hậu tố"
@nhấp chuột
="xử lýTìm kiếm"
@mousedown.ngăn chặn
>
<
khoảng cách
lớp học
="ve__input--suffix__inner"
>
<
bản mẫu
v-nếu
="!showClear || !showPwdVisible"
>
<
chỗ
tên
="hậu tố"
/>
<
Tôi
v-nếu
="biểu tượng hậu tố"
lớp học
="phông chữ biểu tượng"
:lớp học
="biểu tượng hậu tố"
>
Tôi
>
bản mẫu
>
<
Tôi
v-nếu
="hiển thịXóa"
lớp học
="iconfont ve-icon-close-circle ve__input-clear"
@nhấp chuột
="xử lýXóa"
@mousedown.ngăn chặn
>
Tôi
>
<
Tôi
v-nếu
="hiển thịPwdHiển thị"
lớp học
="iconfont ve-icon-hide ve__input-password"
:lớp học
="{'ve-icon-eye1': passwordVisible}"
@nhấp chuột
="xử lýPwdHiển thị"
@mousedown.ngăn chặn @mouseup.ngăn chặn
>
Tôi
>
<
TRONG
v-nếu
="hiển thịGiới hạnTừCóthểHiểnThị"
lớp học
="giới hạn đầu vào-ve__input"
>
{{chiều dài đầu vào}} / {{chiều dài tối đa}}
TRONG
>
khoảng cách
>
phân chia
>
phân chia
>
<
phân chia
v-nếu
="$slots.append"
lớp học
="ve__input--append"
@nhấp chuột
="xử lýTìm kiếm"
@mousedown.ngăn chặn
><
chỗ
tên
="thêm vào"
/>
phân chia
>
phân chia
>
bản mẫu
>
<
bản mẫu
>
<
xem
lớp học
="ugpt__biên tập viên"
>
<
xem
lớp học
="ugpt__editor-hộp linh hoạt bên trong"
>
<
nút chữ u
lớp học
="nút"
hình dạng
="hình tròn"
@nhấp chuột
="xử lýTải lên hình ảnh"
><
chữ
lớp học
="iconfont ve-icon-image fs-32"
>
chữ
>
nút chữ u
>
<
nút chữ u
lớp học
="nút"
hình dạng
="hình tròn"
@nhấp chuột
="showPopover=đúng"
><
chữ
lớp học
="iconfont ve-icon-yuyin1 fs-32"
>
chữ
>
nút chữ u
>
<
làm đầu vào
lớp học
= "flex1"
mô hình v
="văn bản biên tập"
kiểu
="khu vực văn bản"
:tự động thay đổi kích thước
="{Số hàng tối đa: 6}"
chỗ giữ chỗ có thể xóa được
="Nhắc nhở..."
@thông thoáng
="xử lýXóa"
/>
<
nút chữ u
kiểu
="thành công"
hình dạng
="hình tròn"
:tàn tật
="!văn bản biên tập"
@nhấp chuột
="xử lýGửi"
phong cách
="biến đổi: tỷ lệ(.8);chiều rộng: tự động;"
><
chữ
lớp học
="iconfont ve-icon-send-o"
>
chữ
>
nút chữ u
>
xem
>
xem
>
bản mẫu
>
◆ cấu hình uniapp vite.config.js
Các dự án Uniapp được xây dựng bằng hbuilderx cũng hỗ trợ các tệp .env và cấu hình vite.config.js. Hỗ trợ sửa đổi cổng chạy mặc định.

nhập { defineConfig, loadEnv } từ 'vite'
nhập uni từ
'@dcloudio/vite-plugin-uni'
nhập { giải quyết } từ
'con đường'
nhập { parseEnv } từ
'./utils/môi trường'
//
https://vitejs.dev/config/
xuất khẩu
mặc định
defineConfig(({lệnh, chế độ }) =>
{ const viteEnv
=
loadEnv(chế độ, __tên thư mục) const env
=
parseEnv(mờiEnv)
trở lại
{ plugin: [ uni() ], định nghĩa: {
//
Biến môi trường tùy chỉnh
'process.env.VITE_APPNAME': JSON.stringify('uniapp-chatgpt'
),
'quy trình.env.VITE_ENV'
: môi trường },
//
căn cứ: '/',
//
chế độ: 'phát triển', // Mặc định: 'phát triển' để phục vụ, 'sản xuất' để xây dựng
/*
Tùy chọn xây dựng
*/
xây dựng: {
//
Đóng gói và xóa console.log và window
thả: env.VITE_DROP_CONSOLE && lệnh === 'xây dựng' ? ["bảng điều khiển", "cửa sổ"
] : [] },
/*
Tùy chọn máy chủ phát triển
*/
máy chủ: {
//
hải cảng
cổng: khoảng.FAST_PORT,
//
Tự động mở trình duyệt khi chạy
mở: env.VITE_OPEN,
//
Cấu hình đại lý
đại diện: {
//
...
} } } })
OK, tôi sẽ chia sẻ nó ở đây để xây dựng một mẫu chatgpt giả chéo dựa trên uniapp+vue3. Tôi hy vọng nó sẽ hữu ích cho mọi người~~.
Cuối cùng, một dự án ví dụ về máy tính để bàn vue3+electron25 được đính kèm.
https://www.cnblogs.com/xiaoyan2017/p/17468074.html 。

。
Cuối cùng, bài viết này về mẫu trò chuyện giả mạo nhiều thiết bị đầu cuối uniapp-chatgpt | uniapp+vue3+pinia mẫu trò chuyện đa thiết bị đầu cuối sẽ kết thúc tại đây. Về nội dung của mẫu trò chuyện đa thiết bị, vui lòng tìm kiếm các bài viết của CFSDN hoặc tiếp tục duyệt các bài viết liên quan. Tôi hy vọng bạn sẽ ủng hộ blog của tôi trong tương lai! .









































Tôi là một lập trình viên xuất sắc, rất giỏi!