CFSDN nhấn mạnh vào giá trị tạo ra nguồn mở và chúng tôi cam kết xây dựng nền tảng chia sẻ tài nguyên để mọi nhân viên CNTT có thể tìm thấy thế giới tuyệt vời của bạn tại đây.
Bài viết blog CFSDN này, công cụ quản lý trạng thái Vue3 mới: Pinia, được tác giả sưu tầm và biên soạn. Nếu các bạn quan tâm đến bài viết này thì nhớ like nhé.

Vue3 đã được phát hành một thời gian. Nó áp dụng một hệ thống phản hồi mới và xây dựng API Thành phần mới. Hệ sinh thái xung quanh Vue đang tăng cường nỗ lực thích ứng với hệ thống mới này và thư viện quản lý nhà nước chính thức Vuex cũng đang thích ứng. Vì lý do này, quan chức này đã đưa ra một đề xuất mới cho Vuex 5.

- Hỗ trợ 2 cú pháp tạo Store: Options Api và Composition Api;
- Xóa các đột biến và chỉ hỗ trợ trạng thái, getters và hành động;
- Thiết kế mô-đun có thể hỗ trợ tốt việc phân tách mã;
- Không có mô-đun lồng nhau, chỉ có khái niệm về Cửa hàng;
- Hỗ trợ TypeScript đầy đủ;
Bên dưới đề xuất này có một bình luận thú vị. Dịch đơn giản:

Thật là trùng hợp. Đề xuất của Vuex5 không thể nói là không liên quan gì đến các chức năng do Pinia triển khai mà chỉ có thể nói là chúng giống hệt nhau. Bài viết hôm nay sẽ giới thiệu cho các bạn về quả dứa này.
Cài đặt
Trong dự án hiện tại, lệnh sau đã được sử dụng để cài đặt mô-đun Pinia.
- # sợi
- sợi len thêm vào pinia@Kế tiếp
- # npm
- npm và pinia@Kế tiếp
Sau khi cài đặt hoàn tất, bạn cần nhập và cài đặt nó trong tệp nhập của dự án Vue3.
- // chính.js
- nhập {createApp} từ 'xem'
- nhập {createPinia} từ 'pinia'
- nhập ứng dụng từ './App.view'
-
- // Khởi tạo Vue
- const app = createApp(Ứng dụng)
- //Cài đặt Pinia
- ứng dụng.sử dụng(createPinia())
- // Được gắn vào DOM thực
- ứng dụng. mount('#ứng dụng')
Tốt
Để sử dụng Pinia, bạn chỉ cần xác định một cửa hàng và sau đó nhập dữ liệu vào bất cứ nơi nào nó được sử dụng.
Xác định cửa hàng
- nhập { defineStore } từ "pinia"
-
- // Đưa một phương thức use ra bên ngoài, phương thức này sẽ xuất trạng thái mà chúng ta đã xác định
- const useCounterStore = defineStore({
- //Id của mỗi cửa hàng phải là duy nhất
- nhận dạng: 'quầy tính tiền',
- // trạng thái đại diện cho nguồn dữ liệu
- trạng thái: () => ({
- đếm: 0
- }),
- // getters tương tự như được tính toán và có thể thực hiện các phép tính phụ trên giá trị trạng thái
- các hàm lấy: {
- gấp đôi () {
- // cái này trong getter trỏ tới trạng thái
- trở lại cái này.đếm * 2
- },
- // Sử dụng hàm mũi tên sẽ gây ra vấn đề với việc trỏ này
- // Bạn có thể lấy trạng thái ở tham số đầu tiên của hàm
- gấp đôi: (trạng thái) => {
- trở lại tình trạng.đếm * 2
- }
- },
- // các hành động được sử dụng để sửa đổi trạng thái
- hành động: {
- tăng() {
- // hoạt động điều này nhằm nêu rõ
- cái này.đếm++
- },
- }
- })
-
- xuất khẩu mặc định sử dụngCounterStore
Ngoài việc sử dụng phương thức giống vuex đã đề cập ở trên để xây dựng trạng thái, bạn cũng có thể sử dụng dạng hàm để tạo một cửa hàng, hơi giống với setup() trong Vue3.
- nhập { tham chiếu, tính toán } từ "nhìn"
- nhập { defineStore } từ "pinia"
-
- // Đưa một phương thức use ra bên ngoài, phương thức này sẽ xuất trạng thái mà chúng ta đã xác định
- const useCounterStore = defineStore('quầy tính tiền', chức năng () {
- hằng số đếm = tham chiếu(0)
- hằng số gấp đôi = tính toán(() => đếm.giá trị * 2)
- chức năng tăng() {
- đếm.giá trị++
- }
- trở lại {
- đếm, gấp đôi, tăng dần
- }
- })
-
- xuất khẩu mặc định sử dụngCounterStore
Sử dụng cửa hàng
Như đã đề cập trước đó, Pinia cung cấp hai cách để sử dụng cửa hàng, cả Api Tùy chọn và Api Thành phần đều được hỗ trợ hoàn hảo.
Tùy chọn API
Trong Options Api, bạn có thể trực tiếp sử dụng các phương thức mapActions và mapState được cung cấp chính thức để xuất trạng thái, getter và hành động trong cửa hàng. Cách sử dụng của nó về cơ bản giống như Vuex và rất dễ dàng để bắt đầu.
- nhập { mapActions, mapState } từ 'pinia'
- nhập { sử dụngCounterStore } từ '../mô hình/bộ đếm'
-
- xuất khẩu mặc định {
- tên: 'Xin chào thế giới',
- tính toán: {
- ...mapState(useCounterStore, ['đếm', 'gấp đôi'])
- },
- phương pháp: {
- ...mapActions(useCounterStore, ['tăng dần'])
- }
- }
Thành phần Api
Trong Composition Api, cả trạng thái và getter cần được theo dõi để phát hiện các thay đổi thông qua phương thức được tính toán. Điều này giống với Api tùy chọn, cần được đặt trong đối tượng được tính toán. Ngoài ra, giá trị trạng thái thu được trong Options Api có thể được sửa đổi trực tiếp. Tất nhiên, bạn nên viết một hành động để vận hành giá trị trạng thái để thuận tiện cho việc bảo trì sau này.
- // API thành phần
- nhập khẩu { tính toán } từ 'xem'
- nhập { sử dụngCounterStore } từ '../cửa hàng/quầy'
- xuất khẩu mặc định {
- tên: 'Xin chào thế giới',
- cài đặt() {
- hằng số counter = useCounterStore()
- trở lại {
- // Cả state và getter đều cần sử dụng tính toán, tương tự như Options Api
- đếm: computed(() => bộ đếm.đếm),
- gấp đôi: computed(() => bộ đếm.gấp đôi),
- tăng dần: () => { bộ đếm.đếm++ }, // Bạn có thể trực tiếp sửa đổi giá trị của trạng thái
- tăng: counter.increment, // có thể tham chiếu đến cái được xác định trong cửa hàng hoạt động
- }
- }
- }
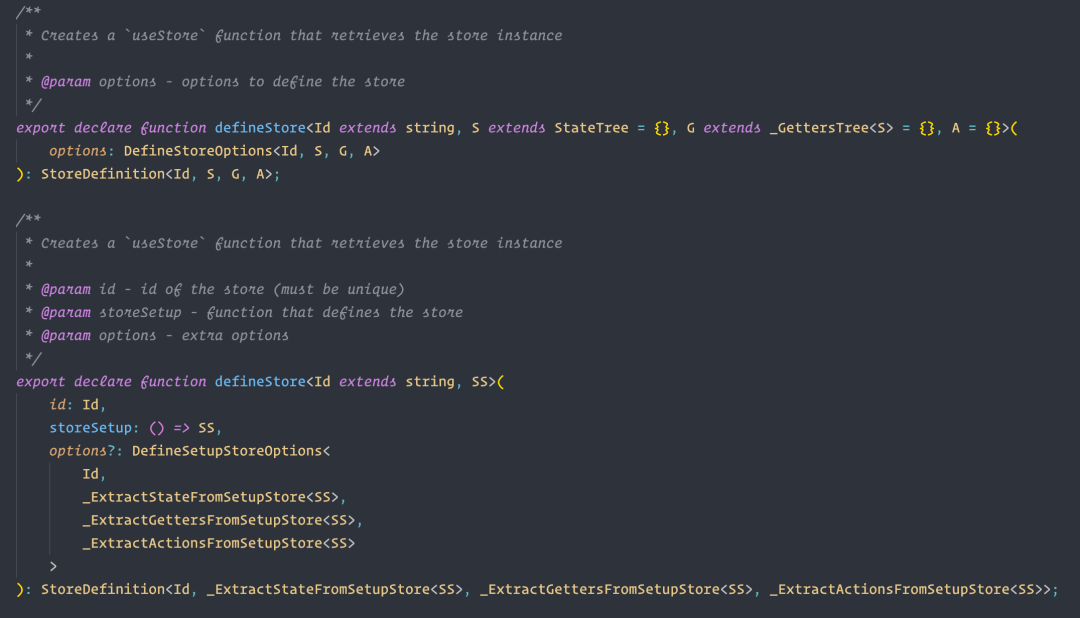
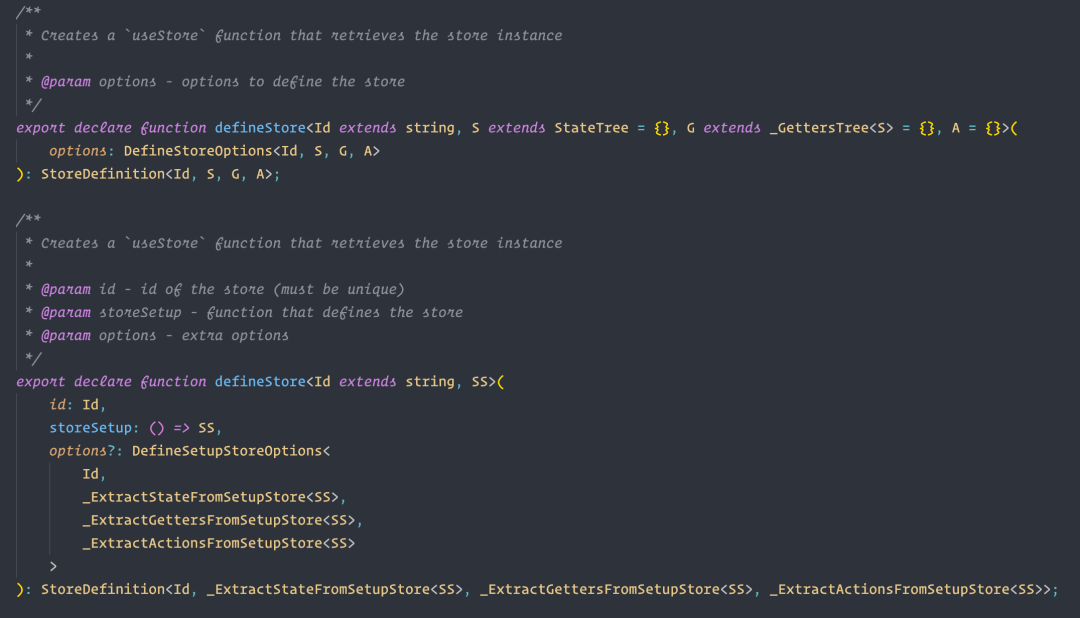
gợi ý gõ
Trong Vuex, gợi ý kiểu của TypeScript không tốt lắm. Khi thực hiện khấu trừ kiểu, bạn chỉ có thể tìm thấy trạng thái của nó. Đặc biệt trong quá trình viết code, các dòng nhắc code rất thiếu thông minh.

Pinia có thể suy ra tất cả các trạng thái, getters và hành động được xác định, điều này sẽ thuận tiện hơn nhiều khi viết mã.


Lý do chính là pinia có định nghĩa kiểu rất thân thiện thông qua TypeScript. Nếu quan tâm, bạn có thể xem qua tệp định nghĩa kiểu của pinia (pinia.d.ts):

chia mã
Do thiết kế mô-đun nên tất cả các cửa hàng có thể được giới thiệu riêng lẻ, thay vì gắn tất cả các mô-đun vào một cửa hàng thông qua các mô-đun như vuex.
Giả sử rằng chúng ta hiện đang tạo Cửa hàng thông qua Vuex. Có hai mô-đun trong Cửa hàng này, đó là mô-đun người dùng (Người dùng) và mô-đun sản phẩm (Hàng hóa). Ngay cả khi trang chủ hiện tại chỉ sử dụng thông tin người dùng, toàn bộ Cửa hàng sẽ được đóng gói vào đoạn js của trang chủ.


Nếu sử dụng pinia, chúng ta sẽ sử dụng definStore để xác định 2 store hoàn toàn riêng biệt. Khi 2 trang được giới thiệu sẽ không ảnh hưởng lẫn nhau. Trong quá trình đóng gói cuối cùng, đoạn js của trang chủ và đoạn js của trang sản phẩm sẽ được đóng gói tương ứng vào các cửa hàng tương ứng.

Phần giới thiệu về Pinia kết thúc ở đây Nếu bạn có một dự án mới cần được phát triển bằng Vue3, thì nên sử dụng Pinia mà không cần não. Nó ngắn gọn hơn và chỉ có kích thước 1KB.
Liên kết gốc: https://mp.weixin.qq.com/s/lzjeEMPd_V8OmIe8tnQRuQ.
Cuối cùng, bài viết này về công cụ quản lý trạng thái Vue3 mới: Pinia kết thúc tại đây. Nếu bạn muốn biết thêm về công cụ quản lý trạng thái Vue3 mới: Pinia, vui lòng tìm kiếm bài viết CFSDN hoặc tiếp tục duyệt các bài viết liên quan. trong tương lai! .

















Tôi là một lập trình viên xuất sắc, rất giỏi!