
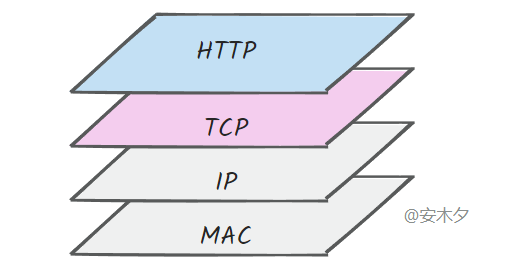
Kết nối HTTP được xây dựng trên giao thức TCP* và chức năng truyền dữ liệu của nó được hoàn thành bởi TCP. Vậy TCP là gì?

TCP là giao thức cơ bản được sử dụng để thiết lập kết nối truyền thông và truyền dữ liệu, thuộc lớp vận chuyển trong mô hình mạng.
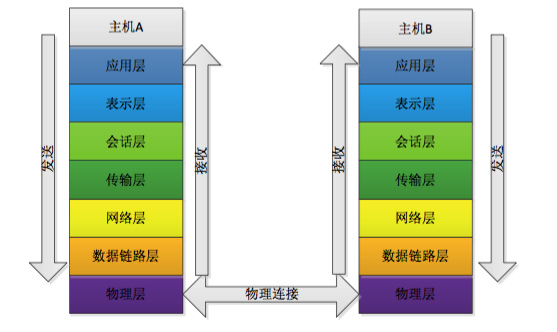
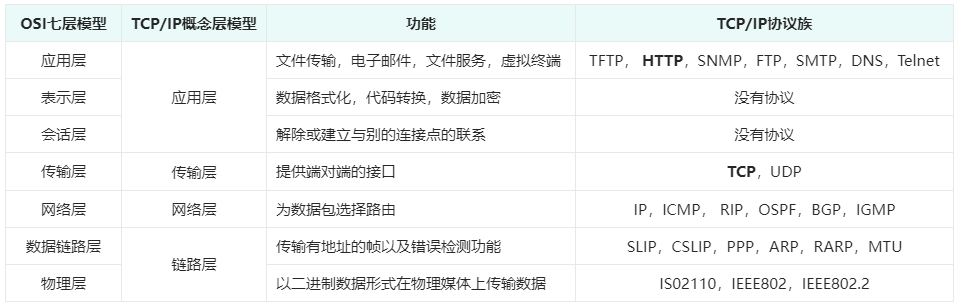
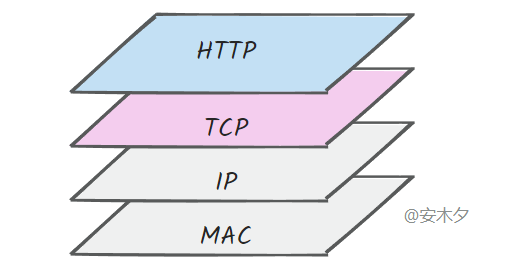
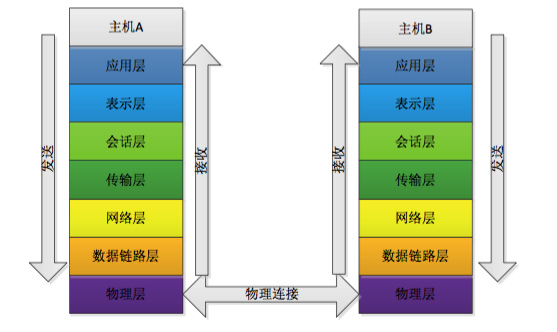
Mô hình OSI (Mô hình kết nối hệ thống mở) là một mô hình khái niệm do Tổ chức tiêu chuẩn hóa quốc tế (ISO) đề xuất để cung cấp một khuôn khổ tiêu chuẩn cho mạng máy tính. Nó chia kiến trúc mạng máy tính thành bảy lớp, mỗi lớp cung cấp một giao diện được trừu tượng hóa tốt và đảm nhiệm những chức năng khác nhau. Hiểu về mô hình OSI giúp bạn hiểu về giao thức TCP/IP, đây thực chất là tiêu chuẩn công nghiệp của Internet, và giao thức HTTP thường được sử dụng trong phát triển front-end.


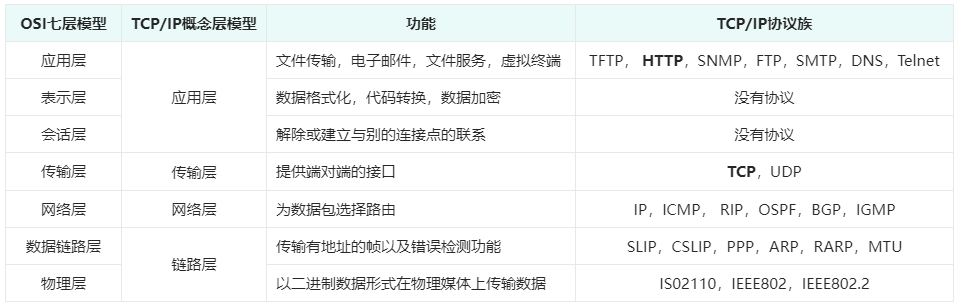
| Mô hình bảy lớp OSI |
Mô hình lớp khái niệm TCP/IP |
Chức năng |
Bộ giao thức TCP/IP |
| Lớp ứng dụng |
Lớp ứng dụng |
Chuyển tập tin, email, dịch vụ tập tin, thiết bị đầu cuối ảo |
TFTP, Giao thức HTTP , SNMP, FTP, SMTP, DNS, Telnet |
| Lớp trình bày |
|
Định dạng dữ liệu, chuyển đổi mã, mã hóa dữ liệu |
Không có thỏa thuận |
| Lớp phiên |
|
Ngắt kết nối hoặc thiết lập kết nối với điểm kết nối khác |
Không có thỏa thuận |
| Lớp vận chuyển |
Lớp vận chuyển |
Cung cấp giao diện đầu cuối |
Giao thức TCP , UDP |
| Lớp mạng |
Lớp mạng |
Chọn một tuyến đường cho gói dữ liệu |
IP, ICMP, RIP, OSPF, BGP, IGMP |
| Lớp liên kết dữ liệu |
Lớp liên kết |
Truyền các khung được định địa chỉ và các chức năng phát hiện lỗi |
SLIP, CSLIP, PPP, ARP, RARP, MTU |
| Lớp vật lý |
|
Truyền dữ liệu trên phương tiện vật lý dưới dạng dữ liệu nhị phân |
IS02110, IEEE802, IEEE802.2 |
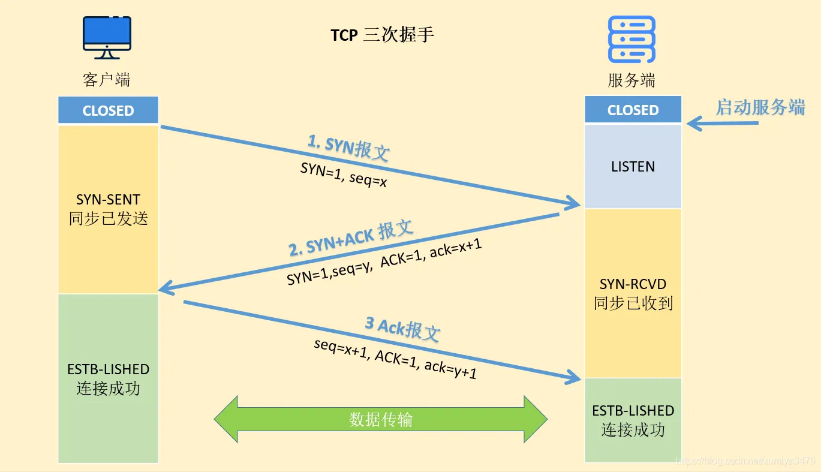
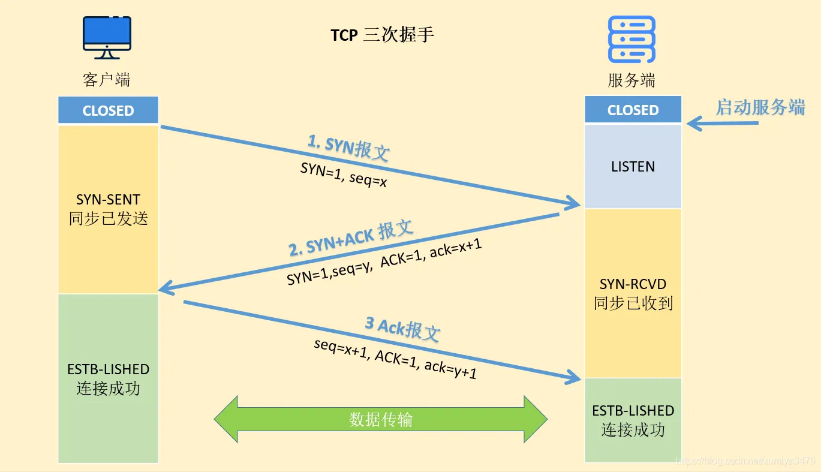
Để thiết lập kết nối TCP cần: ① yêu cầu -> ② xác nhận -> ③ thiết lập kết nối, đây chính là bắt tay ba bước nổi tiếng. Sau khi bắt tay ba chiều TCP thiết lập kết nối, quá trình giao tiếp (truyền dữ liệu) có thể bắt đầu. Do đó, để giao tiếp chính thức một lần, nhiều thông điệp phải được truyền và trao đổi ở giai đoạn đầu (nhiều lần bắt tay). Mục đích của việc này là để đảm bảo trạng thái của cả hai bên là chính xác và việc truyền dữ liệu là hoàn chỉnh, có trật tự, đáng tin cậy và không có lỗi.

- Cái bắt tay đầu tiên :Máy khách gửi một gói tin syn đến máy chủ và vào trạng thái SYN_SENT, chờ máy chủ xác nhận.
- Cái bắt tay thứ hai :Khi máy chủ nhận được gói SYN, nó phải xác nhận SYN của máy khách và gửi một gói SYN (syn=y), tức là một gói SYN+ACK. Lúc này, máy chủ sẽ vào trạng thái SYN_RECV.
- Cái bắt tay thứ ba :Máy khách nhận được gói SYN+ACK từ máy chủ và gửi gói xác nhận ACK đến máy chủ. Sau khi gói này được gửi đi, máy khách và máy chủ sẽ vào trạng thái kết nối thành công và hoàn tất bắt tay ba chiều. Cặp đôi cúi chào nhau, nghi lễ hoàn tất và họ bước vào phòng tân hôn!
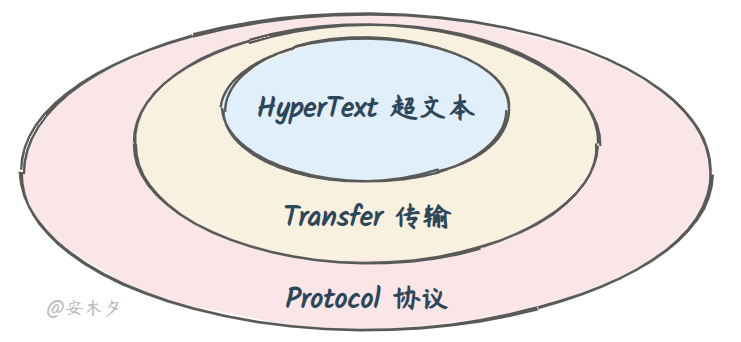
HTTP —— Giao thức truyền siêu văn bản, Giao thức truyền siêu văn bản. Đây là giao thức mạng được sử dụng rộng rãi nhất trên Internet hiện nay và tất cả các tệp tin WWW (World Wide Web) phải tuân thủ tiêu chuẩn này. Nó bao gồm ba phần: siêu văn bản, truyền tải và giao thức.

- giao thức :Giao thức là một loại thông số kỹ thuật được thỏa thuận trước. Giao thức HTTP là thông số kỹ thuật hướng đến máy tính được sử dụng để giao tiếp giữa các máy tính. Nó điều chỉnh cấu trúc, hành vi, cơ chế xử lý lỗi, v.v. của nội dung. Giống như “mã bưu chính + địa chỉ” mà chúng ta đã sử dụng trước đây, đây cũng là một giao thức truyền thông.
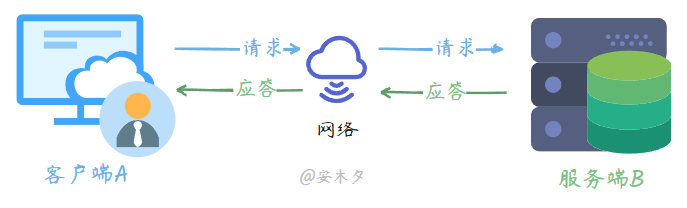
- quá trình lây truyền :Quá trình truyền nội dung từ đầu này (A) đến đầu kia (B) là quá trình truyền dẫn, và quá trình truyền dẫn A và B là song phương. Máy khách (trình duyệt) yêu cầu dữ liệu trang web từ máy chủ. Sau khi nhận được yêu cầu, máy chủ trả về dữ liệu tương ứng. Sau khi nhận được dữ liệu, máy khách (trình duyệt) sẽ kết xuất trang web và hiển thị cho người dùng.

- Siêu văn bản :Nội dung được truyền tải qua HTTP là "siêu văn bản", theo nghĩa đen có nghĩa là nhiều nội dung Internet khác nhau ngoài nội dung văn bản cơ bản, bao gồm hình ảnh, âm thanh, video, gói nén, tệp, v.v., tất cả đều là "siêu văn bản" của HTTP. Những nội dung này được trình duyệt hiển thị và kết xuất, tạo nên cuộc sống trực tuyến đầy màu sắc.

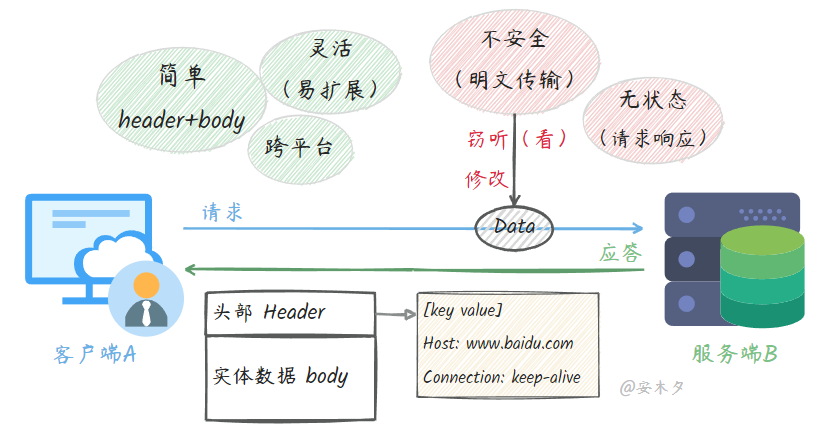
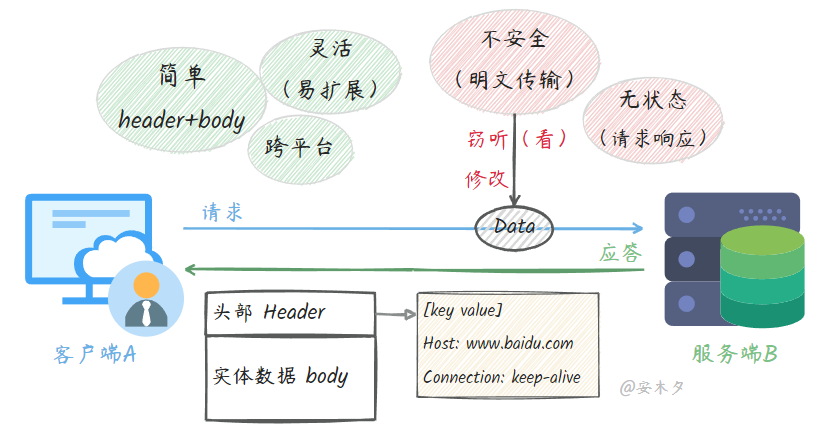
HTTP là một đặc tả giao thức được sử dụng để truyền dữ liệu siêu văn bản trong máy tính/mạng. Các tính năng chính của nó là:
- Đơn giản , cấu trúc tin nhắn cơ bản là
tiêu đề + thân hình , tiêu đề Thông tin là chìa khóa:vlaue Cấu trúc.
- linh hoạt :Không có hạn chế nghiêm ngặt nào đối với các trường dữ liệu khác nhau trong cấu trúc và chúng có thể được tùy chỉnh và mở rộng một cách linh hoạt. Nếu bạn có thể thêm mã trạng thái mới, bạn có thể
tiêu đề Mở rộng bất kỳ trường nào trong .
- Đa nền tảng :HTTP được sử dụng rộng rãi và được hỗ trợ bởi hầu hết các nền tảng.
khuyết điểm :
- Không quốc tịch :Việc giao tiếp giữa máy khách và máy chủ không có trạng thái và không có khái niệm về ngữ cảnh. Ưu điểm là bạn không cần phải quản lý trạng thái, bạn chỉ cần xử lý từng yêu cầu. Tuy nhiên, khi gặp một số tình huống như đăng nhập, mua sản phẩm, đặt hàng và thanh toán, là một loạt các hoạt động có mối liên hệ giữa quá khứ và hiện tại, bạn phải tự mình triển khai quản lý ngữ cảnh. Chung
Bánh quy , phiên họp , phiênLưu trữ để giải quyết.
- Truyền tải văn bản thuần túy không an toàn : Việc truyền tải văn bản thuần túy có thể dễ dàng bị chặn và can thiệp trong quá trình truyền tải. Giải pháp là bật HTTPS.
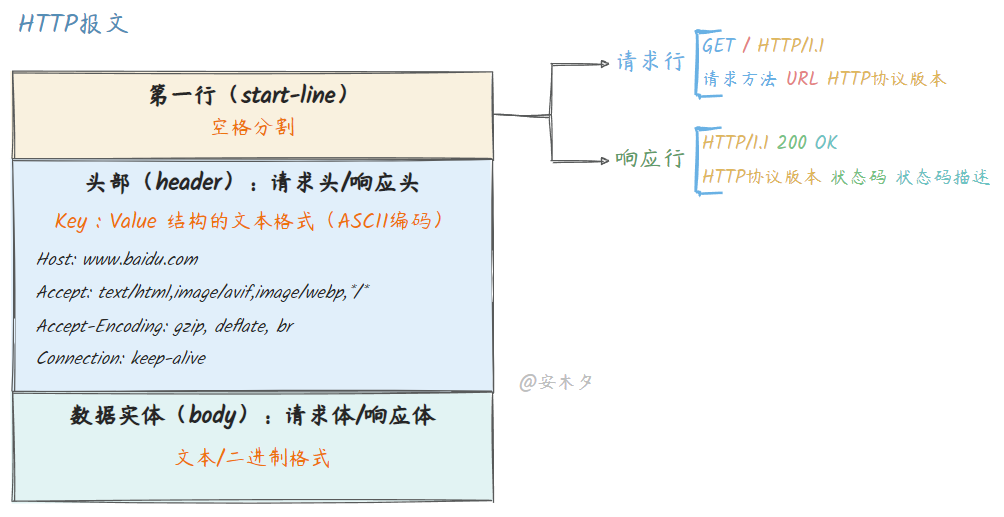
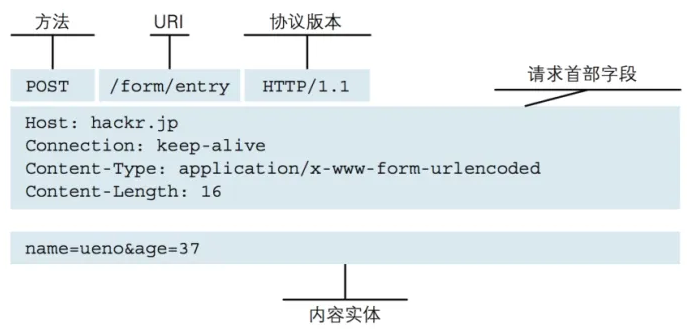
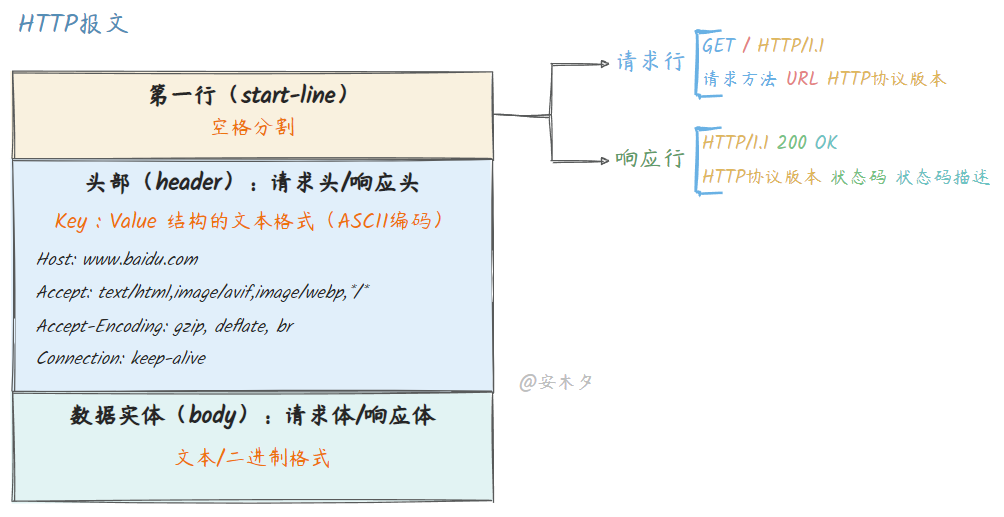
Cấu trúc tin nhắn của giao thức HTTP: dòng bắt đầu, tiêu đề, nội dung.

Các trường trong tiêu đề là các cấu trúc khóa: giá trị, được phân tách bằng các dòng.
| Các trường tiêu đề chung |
mô tả |
| Tiêu đề yêu cầu dòng yêu cầu |
Hành vi đầu tiên Dòng yêu cầu : Phương thức yêu cầu URL Phiên bản giao thức HTTP , được phân tách bằng dấu cách. Các phương thức yêu cầu bao gồm GET, POST, v.v. |
| Chủ nhà |
Địa chỉ đích cần gửi, tên miền của máy chủ và số cổng |
| Sự liên quan |
Chế độ kết nối mạng, giá trị mặc định giữ sống Chỉ ra việc sử dụng kết nối liên tục TCP để các yêu cầu khác có thể sử dụng lại nó |
| Chấp nhận |
Cho máy chủ biết loại tài nguyên (MME) mà nó có thể chấp nhận |
| Chấp nhận-Mã hóa |
Cho máy chủ biết phương pháp nén nào có thể được hỗ trợ. Các phương pháp nén phổ biến: gzip Dòng chính, xì hơi , anh Thuật toán nén dành riêng cho HTTP |
| Bánh quy |
Dữ liệu Cookie |
| Người dùng-Agent |
Trình duyệt tự nhận dạng chính nó |
| Người giới thiệu |
Chỉ ra địa chỉ mà yêu cầu được tham chiếu |
|
|
| Tiêu đề phản hồi dòng trạng thái |
Hành vi đầu tiên Dòng trạng thái : Mã trạng thái phiên bản giao thức HTTP mã trạng thái mô tả , cách nhau bằng khoảng cách |
| Nội dung-Độ dài |
Độ dài của dữ liệu được trả về bởi máy chủ |
| Loại nội dung |
Loại (MME) của tài nguyên, cho khách hàng biết loại tài nguyên đó là gì |
| Mã hóa nội dung |
Kiểu mã hóa (phương pháp nén) được dữ liệu thực thể được gửi sử dụng tương ứng với Accept-Encoding |
| Chuyển mã hóa |
giá trị đã chia nhỏ Chỉ ra khối truyền dữ liệu |
| Máy chủ |
Chỉ ra tên máy chủ |
| Đặt Cookie |
Thông tin cookie được thiết lập bởi backend |
| Hết hạn |
Thời gian hết hạn bộ nhớ đệm |
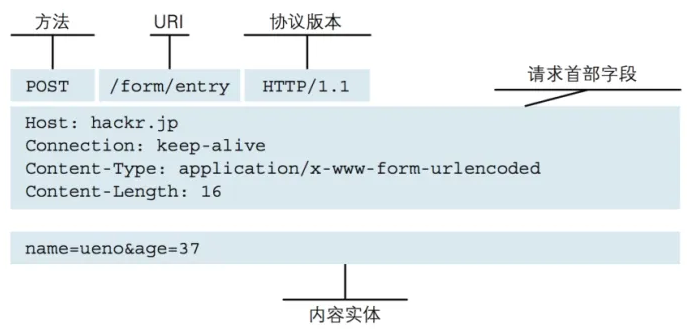
Yêu cầu tin nhắn HTTP:
GET / HTTP/1.1 //* Dòng yêu cầu, phần tên miền trong URL nằm trong trường Host, *// Host: www.baidu.com //* Địa chỉ yêu cầu*// Accept: text/html,image/avif,image/webp,*/*; //* Cho máy chủ biết loại tài nguyên (MME) có thể được chấp nhận*// Accept-Encoding: gzip, deflate, br //* Cho máy chủ biết phương pháp nén nào có thể được hỗ trợ*// Connection: keep-alive

Tin nhắn phản hồi HTTP:
HTTP/1.1 200 OK //* Dòng trạng thái phản hồi*// Kết nối: duy trì kết nối //* Duy trì kết nối dài*// Mã hóa nội dung: gzip //* Dữ liệu được nén bằng gzip và máy khách sử dụng gzip để giải nén dữ liệu*// Loại nội dung: text/html; charset=utf-8 //* Kiểu dữ liệu trả về là text/webpage html và định dạng mã hóa là utf-8 *// content-length: 4560 //* Độ dài của dữ liệu thực thể trả về*//
| Mã trạng thái |
mô tả |
Mã trạng thái chung |
| 1xx |
Thông tin nhanh chóng, trạng thái xử lý trung gian, ít khi sử dụng |
không có |
| 2xx |
✅Xử lý trạng thái thành công |
- 200: Được Thành công, mọi thứ đều bình thường, được sử dụng phổ biến nhất.
- 204: Không có nội dung Thành công nhưng không thân hình dữ liệu
- 206: Nội dung một phần Thành công nhưng vẫn cần tiếp tục, thường được sử dụng để tải xuống khối và tiếp tục điểm dừng |
| 3xx |
⚠️Chuyển hướng: tài nguyên mà khách hàng yêu cầu đã thay đổi và cần được khởi tạo lại để xử lý thêm |
- 301: Di chuyển vĩnh viễn Chuyển hướng vĩnh viễn, tài nguyên được yêu cầu được chuyển đến URL mới
- 302: Đã tìm thấy Trang được yêu cầu tạm thời được chuyển đến URL mới và các yêu cầu tiếp theo vẫn tiếp tục sử dụng URL gốc
- 304: Không sửa đổi Tài nguyên chưa được sửa đổi, máy khách đã lưu trữ tài nguyên và chuyển hướng đến máy chủ cục bộ |
| 4xx |
Đã xảy ra lỗi trên máy khách: lỗi cú pháp, lỗi yêu cầu, v.v. và máy chủ không thể xử lý được |
- 400: Yêu cầu không hợp lệ Có lỗi trong tin nhắn yêu cầu, thông tin chi tiết không rõ
- 403: Cấm Máy chủ đã yêu cầu một tài nguyên bị cấm truy cập ( /fərˈbɪdn/ bị cấm)
- 404: Không tìm thấy Tài nguyên được yêu cầu không tồn tại hoặc không tìm thấy |
| 5xx |
⛔Lỗi máy chủ: Không thể đáp ứng yêu cầu của khách hàng |
- 500: Lỗi máy chủ nội bộ Lỗi máy chủ, không rõ
- 501: Chưa thực hiện Chưa được triển khai, chưa được hỗ trợ
- 502: Cổng xấu Lỗi cổng hoặc proxy
- 503: Dịch vụ không khả dụng Máy chủ đang bận, vui lòng thử lại sau. |
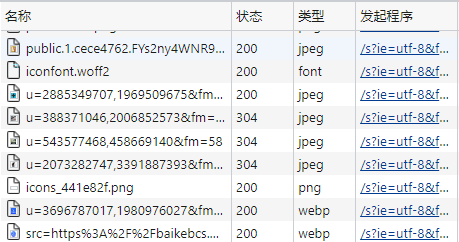
Mở danh sách tài nguyên trang chủ Baidu-trạng thái:

| Phương pháp yêu cầu |
mô tả |
| LẤY |
Yêu cầu dữ liệu trang đã chỉ định và đặt các tham số yêu cầu trong địa chỉ URL |
| BƯU KIỆN |
Gửi dữ liệu đến tài nguyên được chỉ định và yêu cầu máy chủ xử lý dữ liệu đó. Dữ liệu nằm trong phần thân yêu cầu. thân hình ở giữa. Dữ liệu có thể là ký tự ASCII hoặc dữ liệu byte. |
| CÁI ĐẦU |
Tương tự như yêu cầu GET, nó được sử dụng để lấy thông tin tiêu đề phản hồi và không trả về nội dung. |
| ĐẶT |
Nghĩa là tải nội dung mới nhất lên vị trí tài nguyên đã chỉ định, có thể sử dụng để tải lên và cập nhật tài nguyên. |
| XÓA BỎ |
Yêu cầu máy chủ xóa tài nguyên đã xác định |
| DẤU VẾT |
Phản hồi các yêu cầu được máy chủ nhận được, chủ yếu được sử dụng để thử nghiệm hoặc chẩn đoán. |
| TÙY CHỌN |
Cho phép khách hàng truy cập vào các khả năng của máy chủ |
| KẾT NỐI |
Giao thức HTTP/1.1 dành riêng cho các máy chủ proxy có thể thay đổi kết nối sang chế độ đường ống. Thường được sử dụng cho các kết nối đến máy chủ được mã hóa SSL (thông qua máy chủ proxy HTTP không được mã hóa). |
✔️Các phương thức được sử dụng phổ biến nhất là GET và POST. Thông số kỹ thuật giao diện API RESful thường sử dụng POST, DELETE, GET và PUT (tương ứng với thêm, xóa, truy vấn và sửa đổi).
|
LẤY |
BƯU KIỆN |
| Phương pháp nộp bài |
Dấu hỏi dữ liệu trong url ? mặt sau: url?key=giá trị&khóa=... |
Dữ liệu nằm trong phần yêu cầu |
| mã hóa mã hóa |
Chỉ có ứng dụng-x-www-form-urlencoded |
Hỗ trợ nhiều |
| Dấu trang/Lịch sử |
Có thể thêm vào mục yêu thích, lịch sử ghi chép và nhật ký sẽ lưu giữ dữ liệu |
Không thể thu thập, dữ liệu sẽ không được lưu giữ |
| Bộ nhớ đệm/Hiệu quả |
Có thể được lưu trữ đệm bởi trình duyệt, hiệu quả hơn (nhanh hơn) |
Không thể lưu vào bộ nhớ đệm |
| Kiểu dữ liệu/Độ dài |
Chỉ cho phép sử dụng ký tự ASCII và có giới hạn về độ dài của URL (2048), tùy thuộc vào từng trình duyệt. |
Không có giới hạn về loại và dữ liệu nhị phân được hỗ trợ. Chiều dài (gần như) không giới hạn |
| Bảo vệ |
Ít an toàn hơn, dữ liệu có thể dễ dàng bị lộ trong URL |
Tính bảo mật cao hơn một chút, nhưng quá trình truyền tải cũng ở dạng văn bản thuần túy và sẽ không được lưu trữ trong hồ sơ duyệt web hoặc nhật ký. |
| Quay lại/làm mới? |
Không có tác dụng phụ (idempotent), có thể được truy cập nhiều lần, bởi vì chỉ Đọc thông tin |
Có những tác dụng phụ, dữ liệu sẽ được gửi lại (không phải là idempotent) và trình duyệt thường sẽ nhắc nhở người dùng rằng dữ liệu sẽ được gửi lại |
| Các tình huống sử dụng |
Nhận dữ liệu |
Gửi dữ liệu: thêm, sửa, xóa |
"Idempotence" có nghĩa là cùng một hoạt động được thực hiện nhiều lần và kết quả là "giống nhau".
- Trong giao thức HTTP, cái gọi là "bảo mật" có nghĩa là phương thức yêu cầu sẽ không "phá hủy" tài nguyên trên máy chủ.
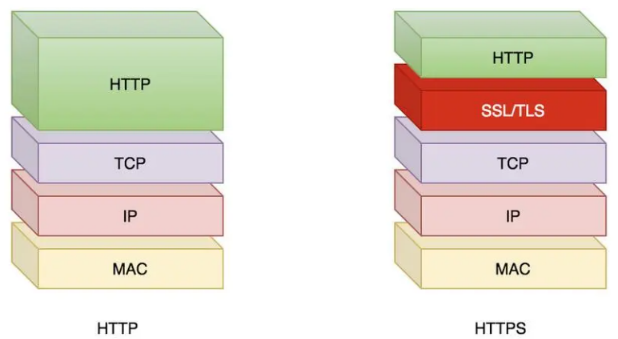
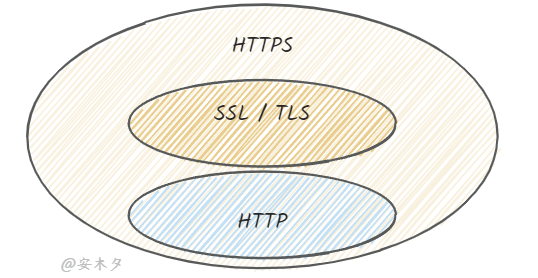
HTTPS: Giao thức truyền tải siêu văn bản qua lớp cổng bảo mật. Có thể hiểu là HTTP có thêm chữ S (Bảo mật), chủ yếu dùng để giải quyết vấn đề mất an toàn của HTTP.

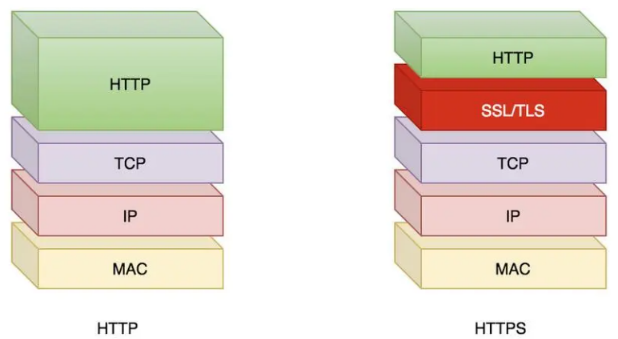
HTTP là phương thức truyền tải văn bản thuần túy, gây ra rủi ro về bảo mật. HTTPS giải quyết được nhược điểm mất an toàn của HTTP bằng cách thêm giao thức bảo mật SSL/TLS vào giữa các lớp mạng TCP và HTTP, cho phép truyền tải thông điệp dưới dạng mã hóa, do đó giải quyết được các vấn đề bảo mật tồn tại trong HTTP. SSL/TLS là viết tắt của Transport Layer Security, là giao thức bảo mật giữa TCP và HTTP. Nó không ảnh hưởng đến giao thức TCP và HTTP gốc, do đó, việc sử dụng HTTPS về cơ bản không yêu cầu sửa đổi các trang HTTP.
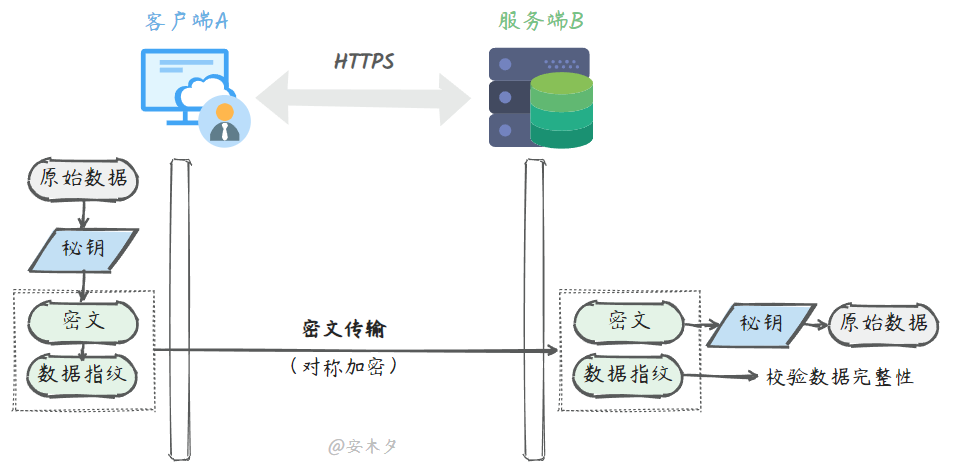
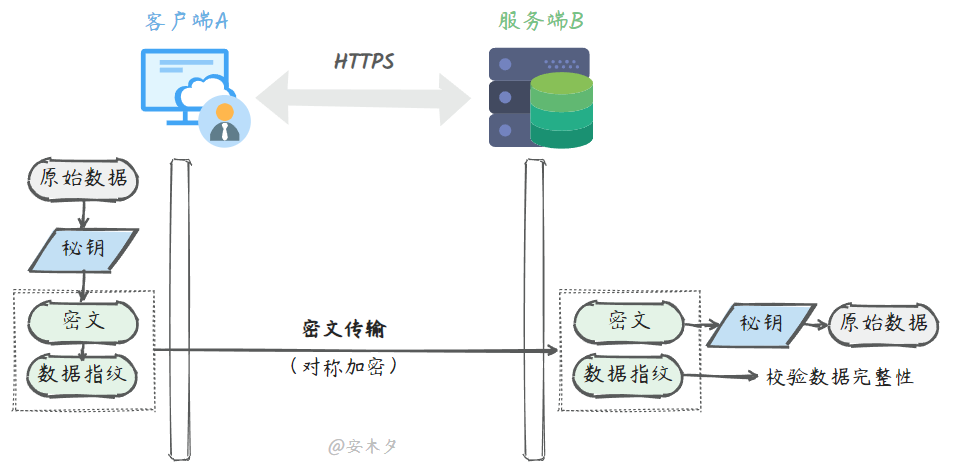
- ✅ Mã hóa để ngăn chặn nghe lén :Sử dụng phương pháp mã hóa kết hợp giữa mã hóa đối xứng + mã hóa bất đối xứng để mã hóa dữ liệu được truyền đi, đạt được tính bảo mật của thông tin và loại bỏ nguy cơ bị nghe lén.
- ✅ Tóm tắt chống giả mạo : Sử dụng thuật toán tóm tắt để tạo mã xác minh "dấu vân tay" duy nhất cho dữ liệu. Dấu vân tay được sử dụng để xác minh tính toàn vẹn của dữ liệu và loại bỏ nguy cơ giả mạo.
- ✅ Chứng chỉ CA chống hàng giả :Đưa khóa công khai của máy chủ vào chứng chỉ số CA giúp loại bỏ nguy cơ máy chủ bị mạo danh. Đặc biệt, một số trang web Taobao và ngân hàng giả mạo không có nơi nào để ẩn náu.
➤ Sự khác biệt chính giữa HTTP và HTTPS:
|
Giao thức HTTP |
HTTPS |
| Truyền tải được mã hóa? |
Truyền tải văn bản thuần túy |
Truyền mã hóa lai, tương đối an toàn |
| Thiết lập kết nối |
Bắt tay ba chiều TCP |
Bắt tay ba chiều TCP + Bắt tay SSL/TLS |
| Số cổng mặc định |
80 |
443 |
| Giấy chứng nhận |
KHÔNG |
Máy chủ cần có chứng chỉ số CA để đảm bảo danh tính máy chủ là đáng tin cậy |
Tóm tắt: So với HTTP, HTTPS có thêm một giao thức bắt tay (giao thức bắt tay SSL/TLS) khi thiết lập kết nối và mã hóa dữ liệu nhiều hơn khi truyền dữ liệu.
Sau quá trình bắt tay ba chiều TCP, HTTPS cần trải qua quá trình bắt tay SSL/TLS trước khi có thể bắt đầu giao tiếp được mã hóa. Quy trình cơ bản của giao thức SSL/TLS:
- ① Máy khách yêu cầu và xác minh khóa công khai của máy chủ. Sau khi máy khách nhận được chứng chỉ số từ máy chủ, máy khách sẽ xác minh chứng chỉ số dựa trên khóa công khai CA trong trình duyệt và hệ điều hành để đảm bảo máy chủ đáng tin cậy. Chứng chỉ số CA ở đây được cấp, xác thực và quản lý bởi một tổ chức có thẩm quyền chuyên dụng.
- ② Hai bên đàm phán để tạo ra "khóa phiên". Dựa trên chứng chỉ số và dữ liệu được tạo ra trong nhiều lần bắt tay, "khóa phiên" cho giao tiếp này sẽ được tạo ra.
- ③ Cả hai bên đều sử dụng "khóa phiên" để liên lạc được mã hóa. Phần còn lại tương tự như giao tiếp HTTP thông thường, có thêm tính năng mã hóa dữ liệu và tóm tắt dữ liệu.

- 🔐 Mã hóa đối xứng : Sử dụng cùng một khóa để mã hóa/giải mã và khóa này rất dễ bị rò rỉ.
- 🔐 Mã hóa bất đối xứng :Khóa công khai mã hóa dữ liệu và khóa riêng giải mã dữ liệu, nhưng quá trình mã hóa/giải mã mất nhiều thời gian.
- 🔐 Mã hóa lai : Sự kết hợp của cả hai, khóa công khai mã hóa khóa, khóa bí mật mã hóa dữ liệu, khóa riêng giải mã khóa, khóa bí mật giải mã dữ liệu (truyền khóa bất đối xứng, truyền khóa đối xứng, hoàn hảo!).
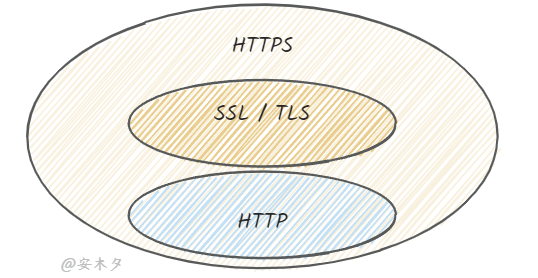
SSL/TLS có thể được hiểu là một phần của HTTPS. Đây là giao thức bảo mật của HTTPS và thực hiện truyền dữ liệu an toàn (mã hóa + xác minh) qua HTTP. SSL và TLS là bạn đồng hành và có cùng chức năng. TLS là phiên bản nâng cấp của SSL. Cả hai đều đang được sử dụng và được trình duyệt hỗ trợ.
- SSL (Secure Sockets Layer): Đây là giao thức truyền dữ liệu an toàn được công ty thiết kế cho Web và được sử dụng rộng rãi.
- TLS (Bảo mật lớp truyền tải): Năm 1999, Tổ chức tiêu chuẩn Internet ISOC đã tiếp quản Netscape và phát hành phiên bản nâng cấp của SSL TLS .

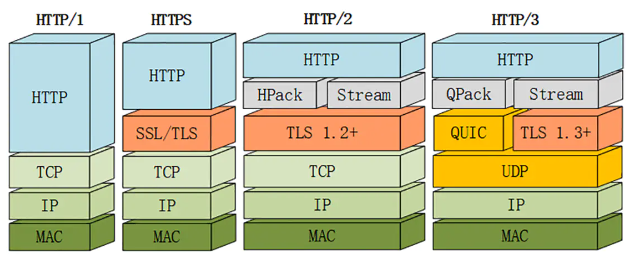
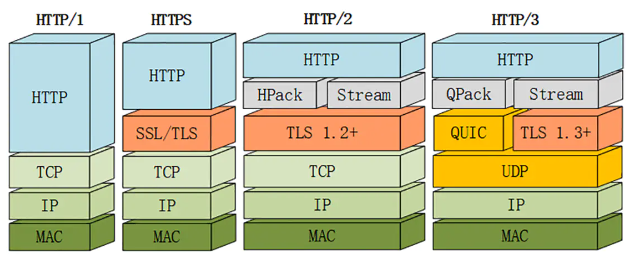
Phiên bản HTTP/1.1 phát hành năm 1997 vẫn được sử dụng cho đến ngày nay và là phiên bản giao thức HTTP chính thống hiện nay. HTTP/2 được phát hành vào năm 2015. Giao thức này dựa trên giao thức SPDY của Google và được hỗ trợ lần đầu tiên trong trình duyệt Chrome. Có thể hầu hết các trang web không hỗ trợ giao thức này.


| Phiên bản HTTP |
Tính năng/Mô tả |
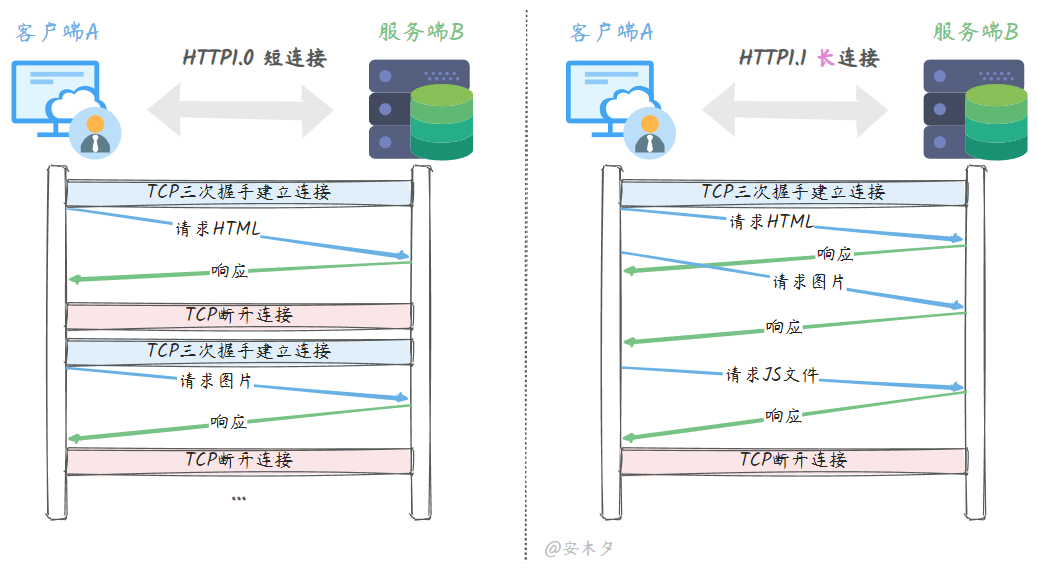
| HTTP/1.0 |
Đặc điểm chính (nhược điểm):
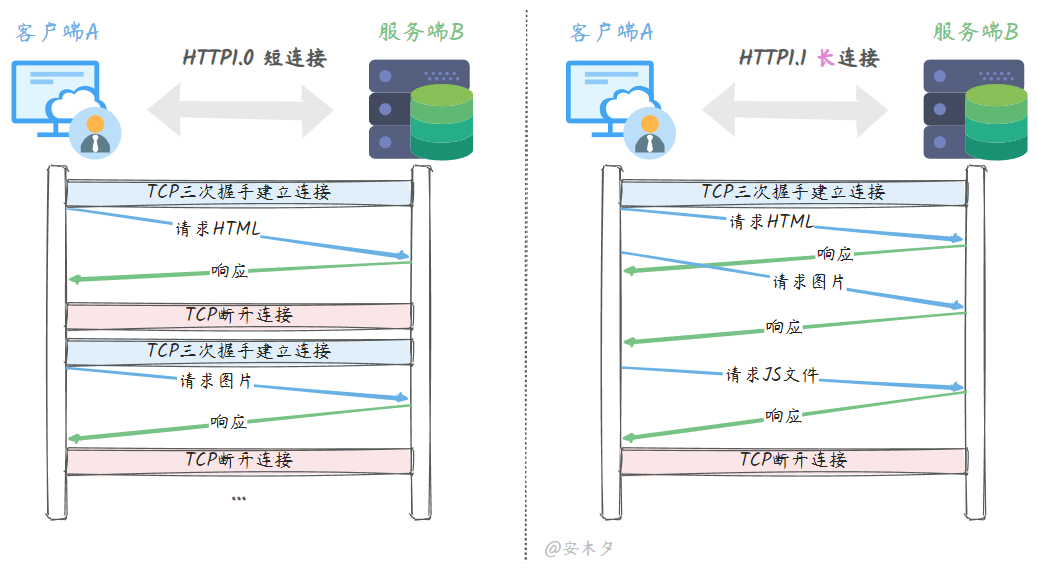
- Kết nối ngắn :Cần thiết lập một kết nối TCP mới cho mỗi lần giao tiếp và kết nối sẽ kết thúc sau khi yêu cầu và phản hồi hoàn tất. Hiệu quả truyền thông thấp và cần phải thiết lập kết nối thường xuyên.
- loạt bài :Một thông tin liên lạc (yêu cầu, phản hồi) phải được hoàn tất trước khi thông tin tiếp theo có thể tiếp tục. |
| HTTP/1.1 |
Các tính năng chính :
- Liên kết dài :Còn gọi là kết nối liên tục. Sau khi kết nối TCP được thiết lập một lần, nó có thể được sử dụng lại và kết nối TCP được duy trì. Kết nối sẽ không kết thúc cho đến khi một trong hai bên chủ động ngắt kết nối.
- Truyền tải đường ống : Không cần phải chờ trong hàng đợi tuần tự. Nhiều yêu cầu có thể được gửi song song, nhưng máy chủ sẽ xử lý chúng theo trình tự.
khuyết điểm :
- Tiêu đề: Không hỗ trợ nén (chỉ Body hỗ trợ nén), mỗi lần đều giống nhau tiêu đề Chất thải, đặc biệt là Bánh quy , Đại lý người dùng
- Trưởng phòng chặn đường Về phía máy chủ, nếu yêu cầu trước đó chưa được máy chủ xử lý, các yêu cầu tiếp theo sẽ được xếp hàng và thực hiện tuần tự mà không cần kiểm soát mức độ ưu tiên.
- Yêu cầu một chiều :Máy khách yêu cầu và máy chủ phản hồi thụ động. Máy chủ không thể chủ động liên lạc với máy khách. |
| HTTP/2 |
Dựa trên HTTPS, nó an toàn:
- Tiêu đề : Hỗ trợ tiêu đề tiêu đề Nén và lặp lại tiêu đề Tối ưu hóa.
- Dữ liệu khung : tiêu đề/thân Tất cả đều ở định dạng nhị phân, được gọi chung là khung. HTTP/1.1 tiêu đề là văn bản (mã hóa ASCII), thân hình Hỗ trợ văn bản/nhị phân.
- Đa kênh : Hỗ trợ các yêu cầu và phản hồi song song, do đó máy khách và máy chủ không phải chờ đợi.
- Đẩy máy chủ , máy chủ có thể chủ động đẩy dữ liệu tới máy khách. |
| HTTP/3 |
Cải tiến chính nằm ở lớp vận chuyển, dựa trên giao thức UDP, các tính năng chính là nhanh ⚡. HTTP 3.0 chính thức được phát hành vào tháng 6 năm 2022 và vẫn được Google khởi xướng. |
Kết nối HTTP được thiết lập trên giao thức TCP và là giao thức lớp ứng dụng, do đó, giao tiếp HTTP cần thiết lập kết nối TCP trước.

- Cơ bản về HTTP
- Bắt tay ba chiều TCP theo góc nhìn của tin nhắn
- Giới thiệu về Giao thức HTTP - Ruan Yifeng
- Sơ đồ giao thức SSL/TLS
- Quá khứ và hiện tại của giao thức HTTP
- Giao thức truyền siêu văn bản HTTP
- Mô hình mạng (chỉ cần đọc cái này)
©️Tuyên bố bản quyền: Bản quyền @安木夕, nội dung bài viết này chỉ dành cho mục đích học tập, hoan nghênh mọi chỉnh sửa và trao đổi, vui lòng ghi rõ nguồn khi đăng lại! Địa chỉ biên tập ban đầu - Yuque.
Cuối cùng, bài viết này về mô tả đồ họa giao thức HTTP - HTTP/HTTPS/HTTP2 đã có ở đây. Nếu bạn muốn biết thêm về mô tả đồ họa giao thức HTTP - HTTP/HTTPS/HTTP2, vui lòng tìm kiếm các bài viết CFSDN hoặc tiếp tục duyệt các bài viết liên quan. Tôi hy vọng bạn sẽ ủng hộ blog của tôi trong tương lai! .
























Tôi là một lập trình viên xuất sắc, rất giỏi!