" sẽ được hiển thị trên thanh trạng thái Fiddler. Nếu biên dịch không thành công, một thông báo lỗi sẽ được hiển thị.
Hàm Main là hàm đầu tiên được thực thi khi Fiddler gọi tập lệnh CustomRules.JS. Theo mặc định, có một biến today trong đó, được sử dụng để lấy thời gian. Khi mở fiddler, chúng ta có thể thấy nội dung cụ thể bên dưới. Như thể hiện trong hình sau:

Thanh trạng thái của Fiddler sẽ cho biết thời điểm tập lệnh CustomRules.js được tải lại. Mỗi lần tệp CustomRules.js được cập nhật, Fiddler sẽ cảm nhận rằng CustomRules.js đã được sửa đổi và tải lại tệp đó một lần. Khi đó thanh trạng thái cũng sẽ được hiển thị.
Ngoài ra, bạn có thể nhấp vào thanh menu của Fiddler, Tools=>Reset Script để kích hoạt Fiddler tải lại tập lệnh CustomRules.js.
Nếu chúng ta cần sửa đổi gói yêu cầu và gói trả về của yêu cầu http, chúng ta có thể thực hiện trong các hàm OnBeforeRequest và OnBeforeResponse và thêm mã Jscript tương ứng để thực hiện. Các ví dụ cụ thể sẽ được giới thiệu sau.
3.2.Trình soạn thảo FiddlerScript
1. Nhấp vào Fiddler's Rules--->Customize Rules--->Fiddler ScriptEditor và công cụ biên tập FiddlerScript sẽ tự động mở tệp CustomRules.js. Nếu tệp được mở bằng các công cụ chỉnh sửa khác (như NotePad++), điều đó có nghĩa là chúng ta chưa cài đặt FiddlerScript Editor. Sau đó chúng ta cần cài đặt công cụ chỉnh sửa tập lệnh.

2. Nhấp trực tiếp vào tab FiddlerScript, như hiển thị bên dưới:
.
Lý do chúng tôi khuyên bạn nên sử dụng trình soạn thảo FiddlerScript để sửa đổi tập lệnh là vì khi Fiddler mở, công cụ sẽ thực hiện kiểm tra cú pháp trên Jscript mà chúng ta đã chỉnh sửa. Ngoài ra, công cụ chỉnh sửa cũng sẽ nhắc các hàm hoặc biến thành viên thuộc đối tượng tương ứng để chúng ta lựa chọn. Những điều này sẽ cải thiện đáng kể hiệu quả lập trình của chúng ta.
Tất nhiên, nếu kỹ năng lập trình của chúng ta đủ tốt. Chúng ta cũng có thể sử dụng Notepad++ để phát triển rồi lưu và chỉnh sửa. Tuy nhiên, một khi có lỗi cú pháp, Fiddler sẽ bị sập ngay trong quá trình hoạt động.
Tiếp theo, chúng ta hãy tìm hiểu về fiddlerScript Editor. Giao diện được hiển thị bên dưới

Nếu không có chế độ xem lớp ở bên phải, chúng ta có thể nhấp vào View trên thanh menu FiddlerScript Editor rồi chọn Class Exploer. Chế độ xem lớp cung cấp rất nhiều biến thể cho việc viết tập lệnh của chúng ta, vì chúng ta không biết và không thể nhớ Fiddler cung cấp cho chúng ta những đối tượng và hàm nào để sử dụng, do đó chúng ta có thể tìm các hàm tương ứng trong chế độ xem lớp trong quá trình phát triển.
4. Phát triển
4.1 Đặt điểm dừng cho CGI
Giao diện cổng chung (CGI) là thông số kỹ thuật cho các chương trình bên ngoài khi máy chủ Web đang chạy. Các chương trình được viết bằng CGI có thể mở rộng chức năng của máy chủ. Các ứng dụng CGI có thể tương tác với trình duyệt và cũng có thể giao tiếp với các nguồn dữ liệu bên ngoài như máy chủ cơ sở dữ liệu thông qua API dữ liệu để lấy dữ liệu từ máy chủ cơ sở dữ liệu. Sau khi được định dạng dưới dạng tài liệu HTML, tài liệu này được gửi đến trình duyệt và dữ liệu thu được từ trình duyệt cũng có thể được đưa vào cơ sở dữ liệu. Hầu như tất cả các máy chủ đều hỗ trợ CGI và CGI có thể được viết bằng bất kỳ ngôn ngữ nào, bao gồm cả các ngôn ngữ phổ biến như C, C++, Java, VB và Delphi. CGI được chia thành CGI tiêu chuẩn và CGI gián tiếp. CGI chuẩn sử dụng các tham số dòng lệnh hoặc biến môi trường để chỉ ra các yêu cầu chi tiết tới máy chủ và máy chủ và trình duyệt giao tiếp bằng cách sử dụng đầu vào và đầu ra chuẩn. CGI gián tiếp còn được gọi là CGI đệm. Một chương trình đệm được chèn giữa chương trình CGI và giao diện CGI. Chương trình đệm và giao diện CGI giao tiếp bằng cách sử dụng đầu vào và đầu ra chuẩn.
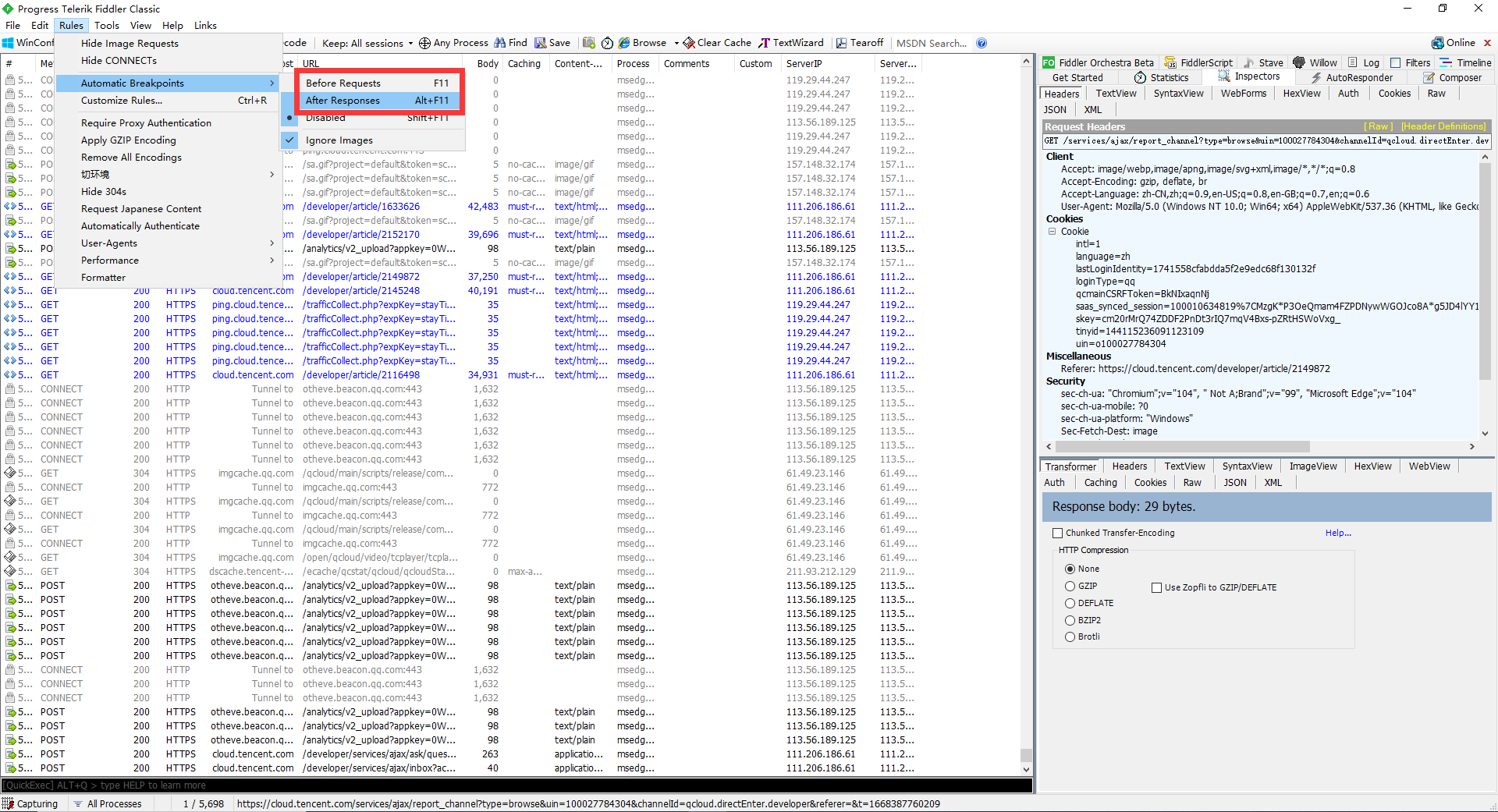
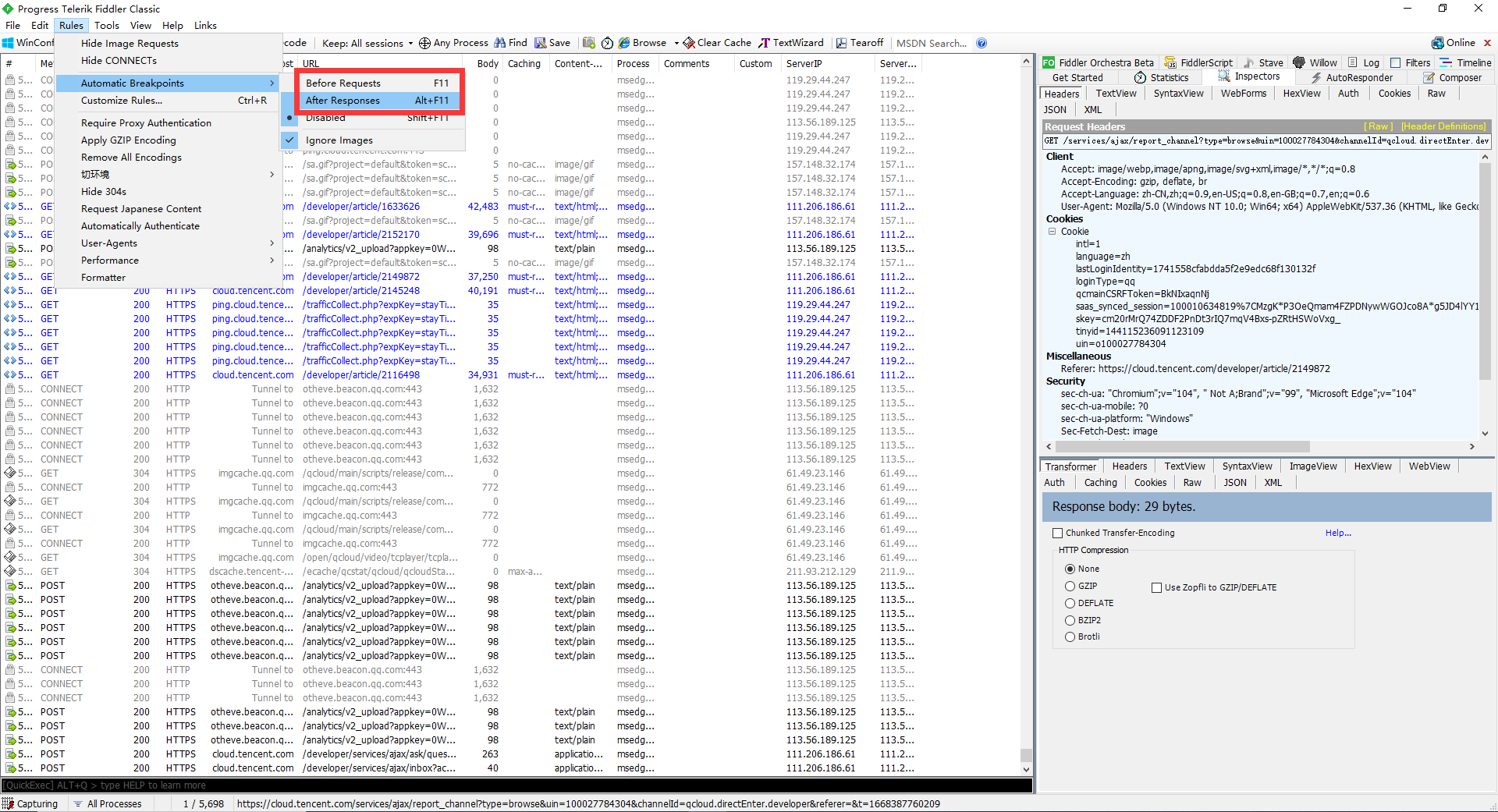
Một trong những chức năng mạnh mẽ hơn của Fiddler là chặn các yêu cầu http và chặn cả yêu cầu và phản hồi. Có thể sửa đổi gói yêu cầu và gói trả về.

Như được hiển thị ở trên, hãy nhấp vào Fiddler's Rules=>Automatic Breakpoints=>Before Requests(After Responses). Sau đó chúng ta có thể chặn tất cả các gói tin yêu cầu hoặc trả về các gói tin riêng biệt.
Tuy nhiên, chúng ta thường cần chặn và sửa đổi một CGI quan trọng, do đó phương pháp thiết lập trên không phải là phương pháp lý tưởng nhất.
Sau đây là hai phương pháp để thiết lập chặn CGI được chỉ định.
4.1.1 Thiết lập chặn thông qua lệnh script
Phương pháp này đã được Anh Hồng giới thiệu chi tiết nên bạn chỉ có thể tóm tắt lại ở đây. Trong hộp nhập lệnh của Fiddler, nhập URL bpu (URL là CGI chúng ta cần chặn hoặc một chuỗi một phần có trong CGI) và chúng ta có thể chặn gói tin yêu cầu. Để hủy việc chặn CGI này, chúng ta nhập lệnh: bpu.
Tương tự như vậy, chúng ta có thể nhập URL bpafter vào hộp nhập lệnh để chặn gói tin trả về của CGI. Nhập lệnh bpafter để hủy bỏ việc chặn điểm dừng của CGI.
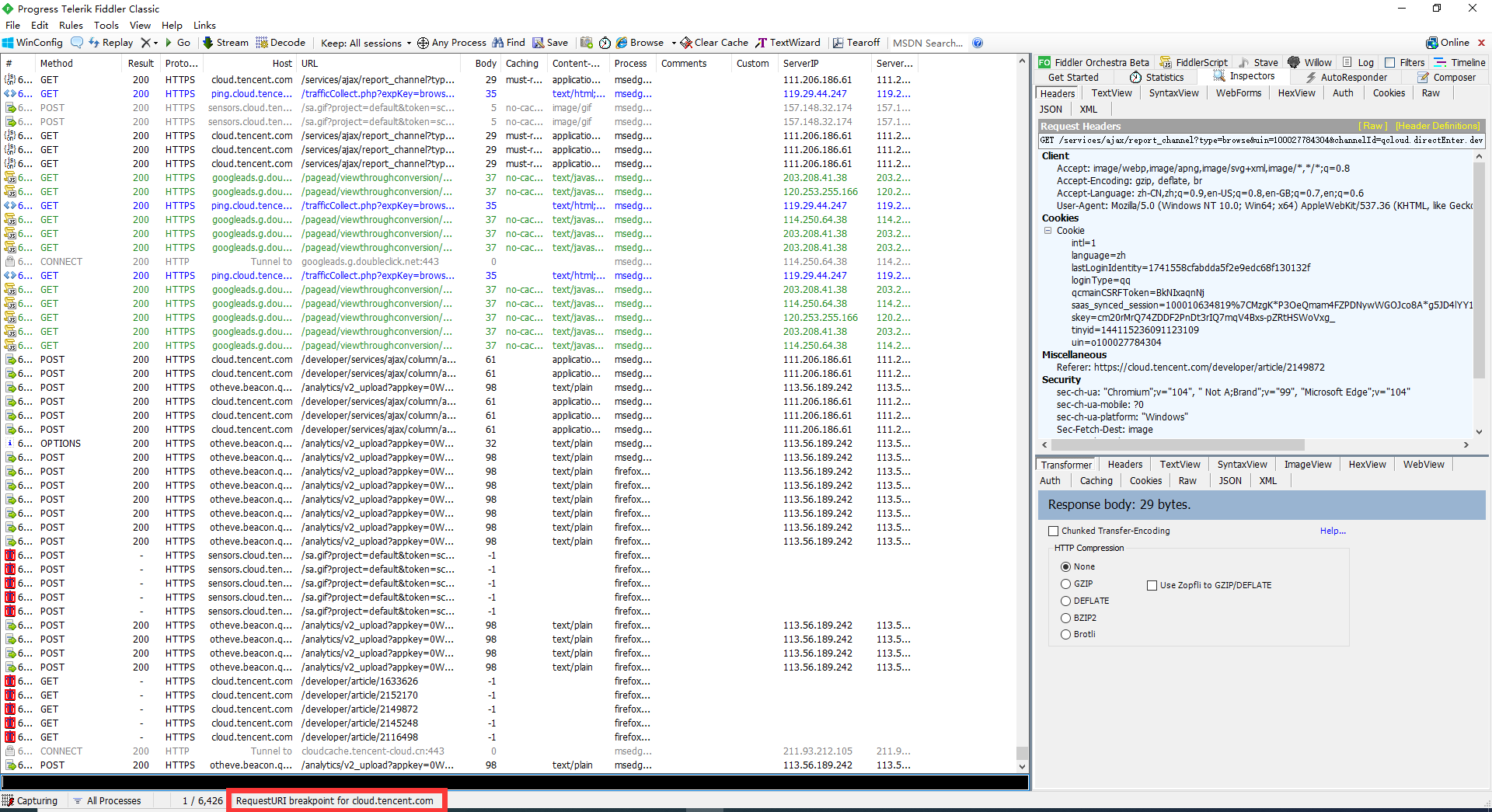
Sau khi lệnh URL bpu được thực thi thành công, thanh trạng thái của Fiddler sẽ hiển thị CGI của điểm cuối đang được thiết lập.
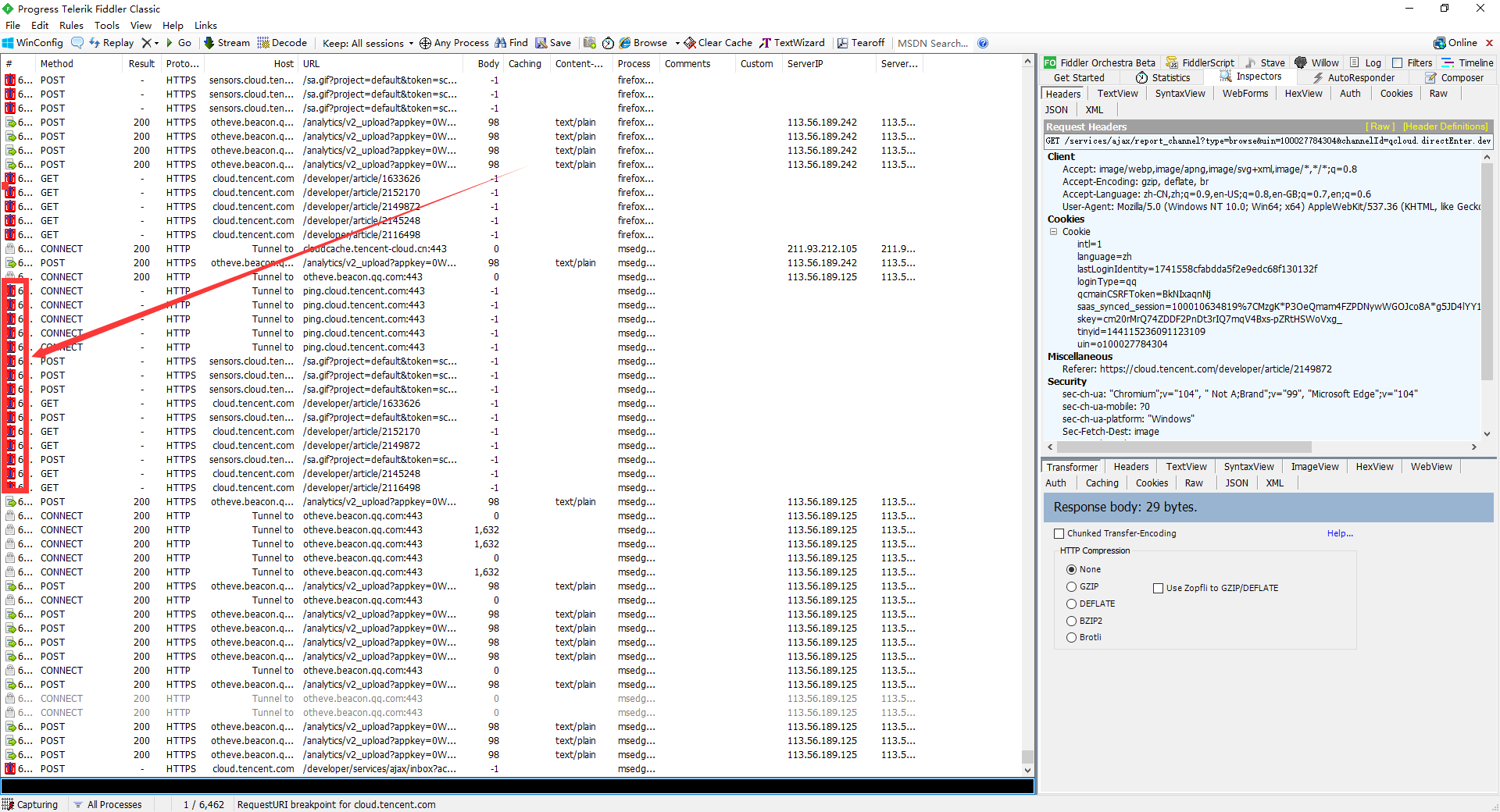
Sau đó, bạn có thể thấy điểm cuối của CGI chứa chuỗi showcart/showcart. Đã triển khai chức năng thiết lập điểm cuối cho một CGI cụ thể.
4.1.2 Thiết lập chặn CGI cụ thể thông qua Jscript
Tương tự như việc thiết lập URL nổi bật để chú thích và hiển thị phông chữ nổi bật. Khi sử dụng phương pháp nhập lệnh Fiddler, bạn cần nhập lại các lệnh có liên quan sau khi Fiddler khởi động lại. Nếu cần chặn nhiều CGI, sẽ cần một số lượng lớn lệnh.
Phần sau sử dụng tập lệnh JScript để chặn nhiều CGI.
Trong hàm OnBeforeRequest, nhập mã sau để chặn nhiều CGI bao gồm các chuỗi đặc biệt.
nếu(oSession.uriContains("showcart/showcart" )||oSession.uriContains("mod=event&act=getjson"
)){ oPhiên["x-breakrequest"]=""
; }
Trên trang web chính thức, việc chặn yêu cầu hoặc trả về các gói tin thông qua oSession["ui-breakrequest"]=""; dường như không hiệu quả và cần phải sử dụng thẻ "x-breakrequest".
4.2 Phiên hoạt động
4.2.1 Lưu nội dung phiên vào cục bộ
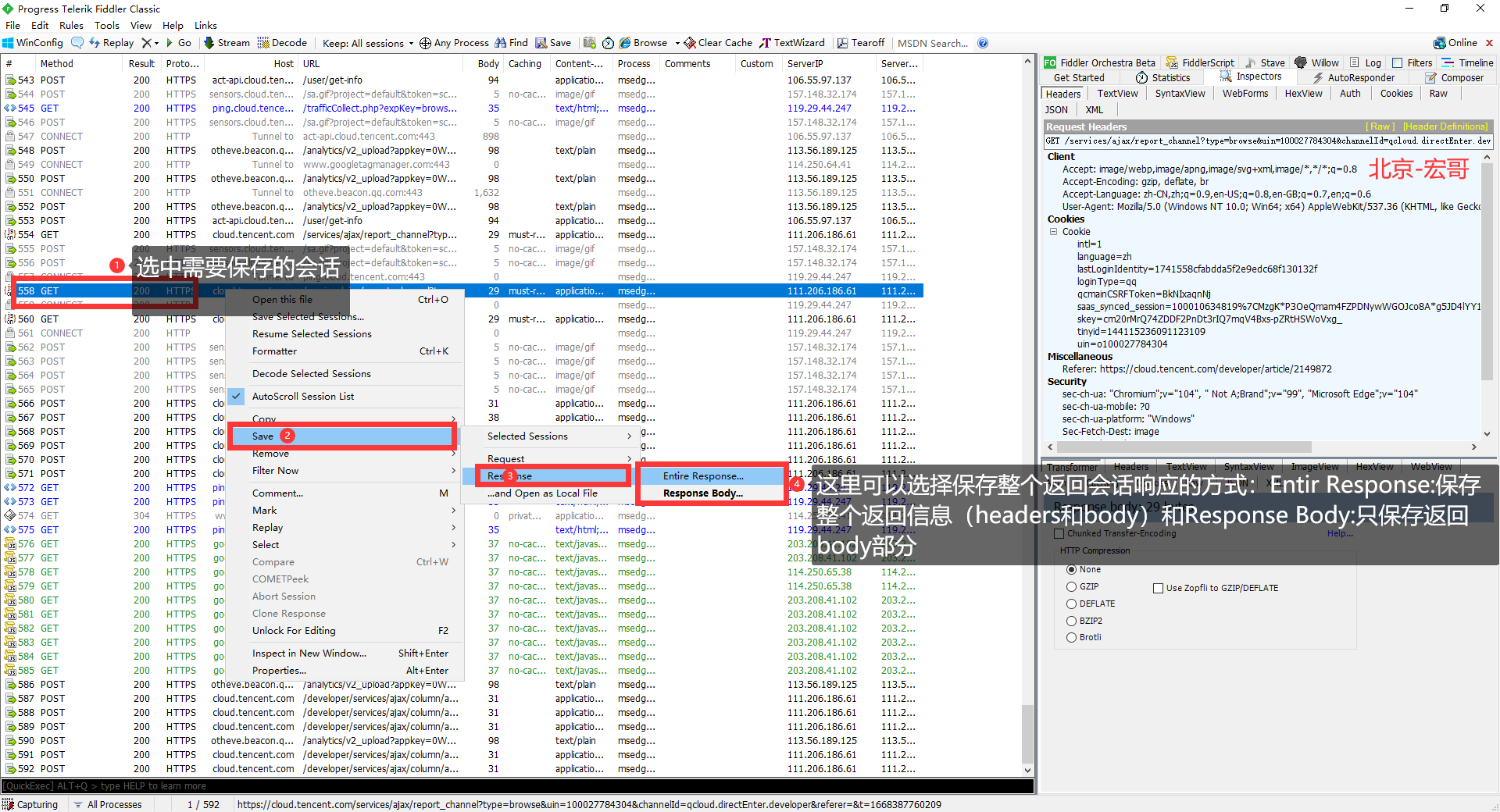
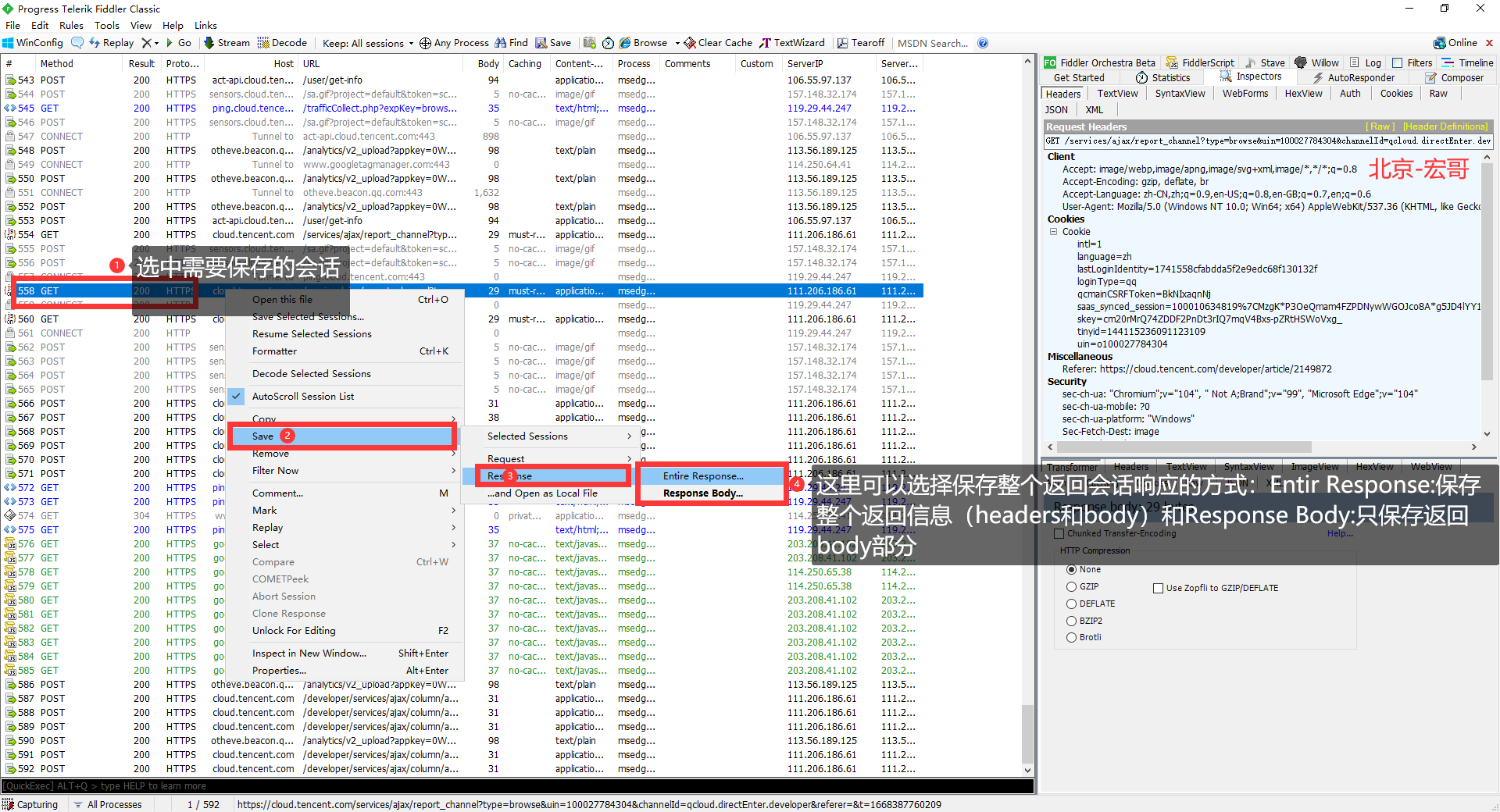
Phương pháp 1: Chọn phiên bạn muốn lưu và nhấp chuột phải. Chọn lưu => Phản hồi => Nội dung phản hồi. Bạn có thể lưu nội dung trả về của phiên đã chọn.

Phương pháp 2: Đây là một phương pháp khác để lưu nội dung phiên bằng Jscript, sử dụng hàm tích hợp của Fiddler để lưu nội dung phiên.
Lưu tệp phiên để nó không bị sai lệch khi được Jscript đọc ra. Nhập mã sau vào OnBeforeResponse:
nếu(oSession.fullUrl.Contains("giỏ hàng/thêm sản phẩm"
)) { oSession.utilDecodeResponse(); //Nếu nội dung đã lưu chứa các ký tự không rõ ràng, hãy thêm câu này để giải mã nội dung trả về. oSession.SaveResponseBody ("E:\\Users\\lenovo\\Desktop\\fiddler\\addproductresponse.txt"
); }
Trong số đó, utilDecodeResponse giải mã nội dung của gói trả về. Thông thường, HTTP sẽ mã hóa nội dung được truyền trước khi truyền. Nếu câu này bị thiếu, nội dung được lưu cục bộ sẽ bị sai lệch.
Tham số hàm SaveResponseBody là tên tệp.
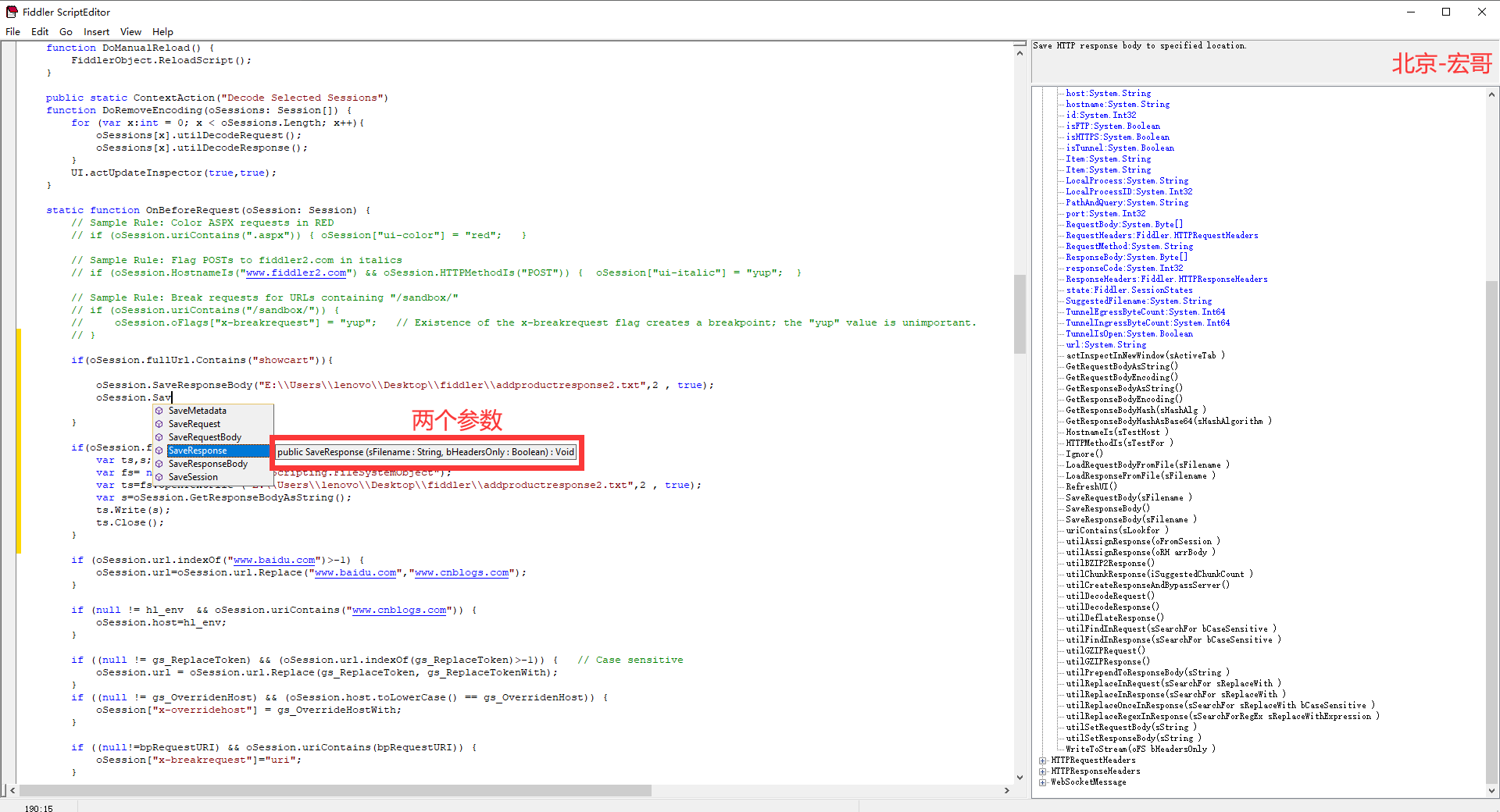
Phương pháp 3: Sử dụng Jscript để tạo một tệp mới và ghi nội dung gói trả về vào máy tính cục bộ.
nếu(oSession.fullUrl.Contains("showcart"
)){ khác
ts,s; var fs = ActiveXObject mới ("Scripting.FileSystemObject" ); var ts = fs.OpenTextFile ("E:\\Users\\lenovo\\Desktop\\fiddler\\addproductresponse2.txt",2 , đúng ); biến s= oSession.GetResponseBodyAsString(); ts.Write(s); ts.Close(); }
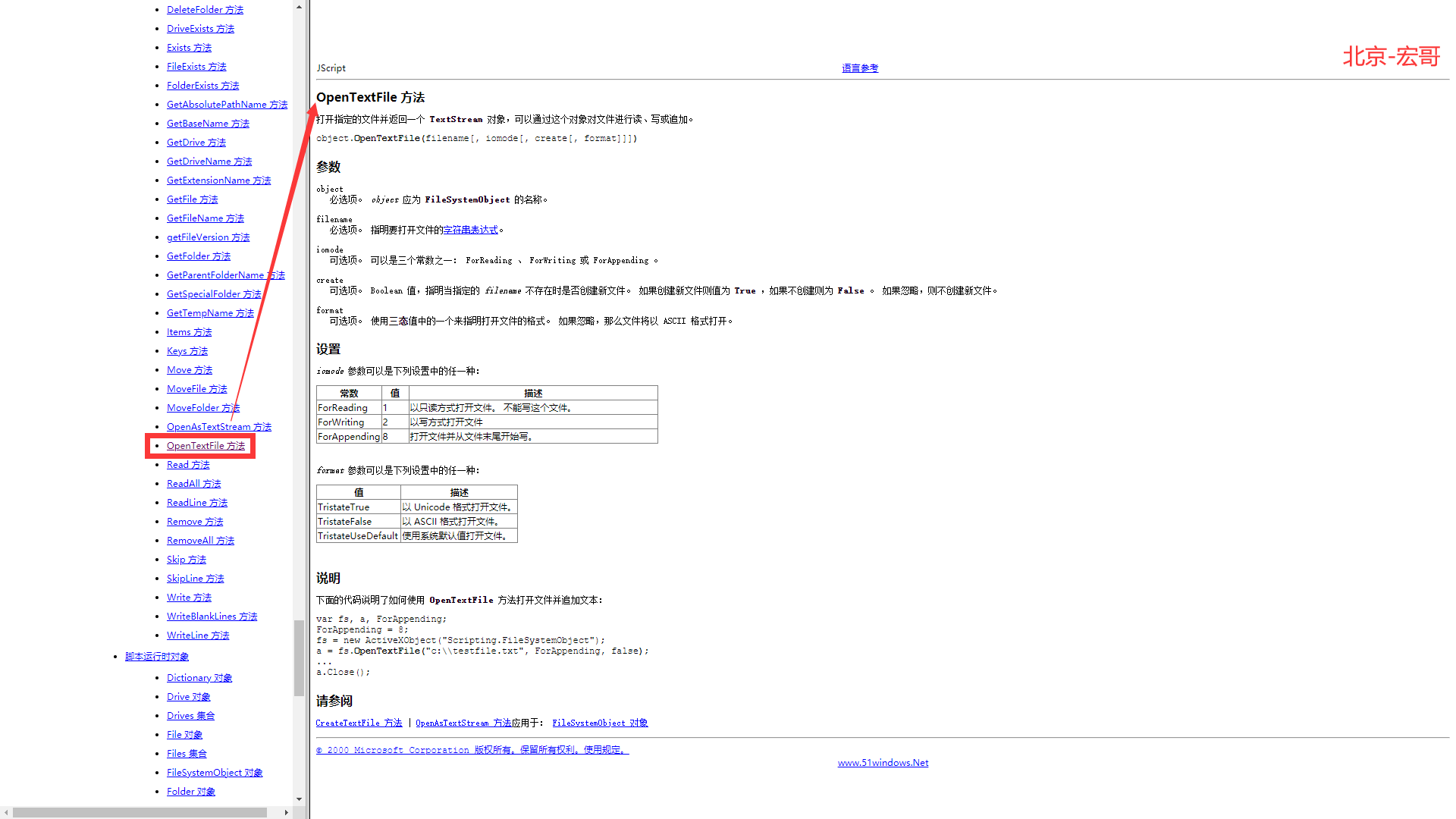
Có thể tham khảo cách sử dụng hàm OpenTextFile:
http://doc.51windows.net/jscript5/?url=/jscript5/dir.htm .
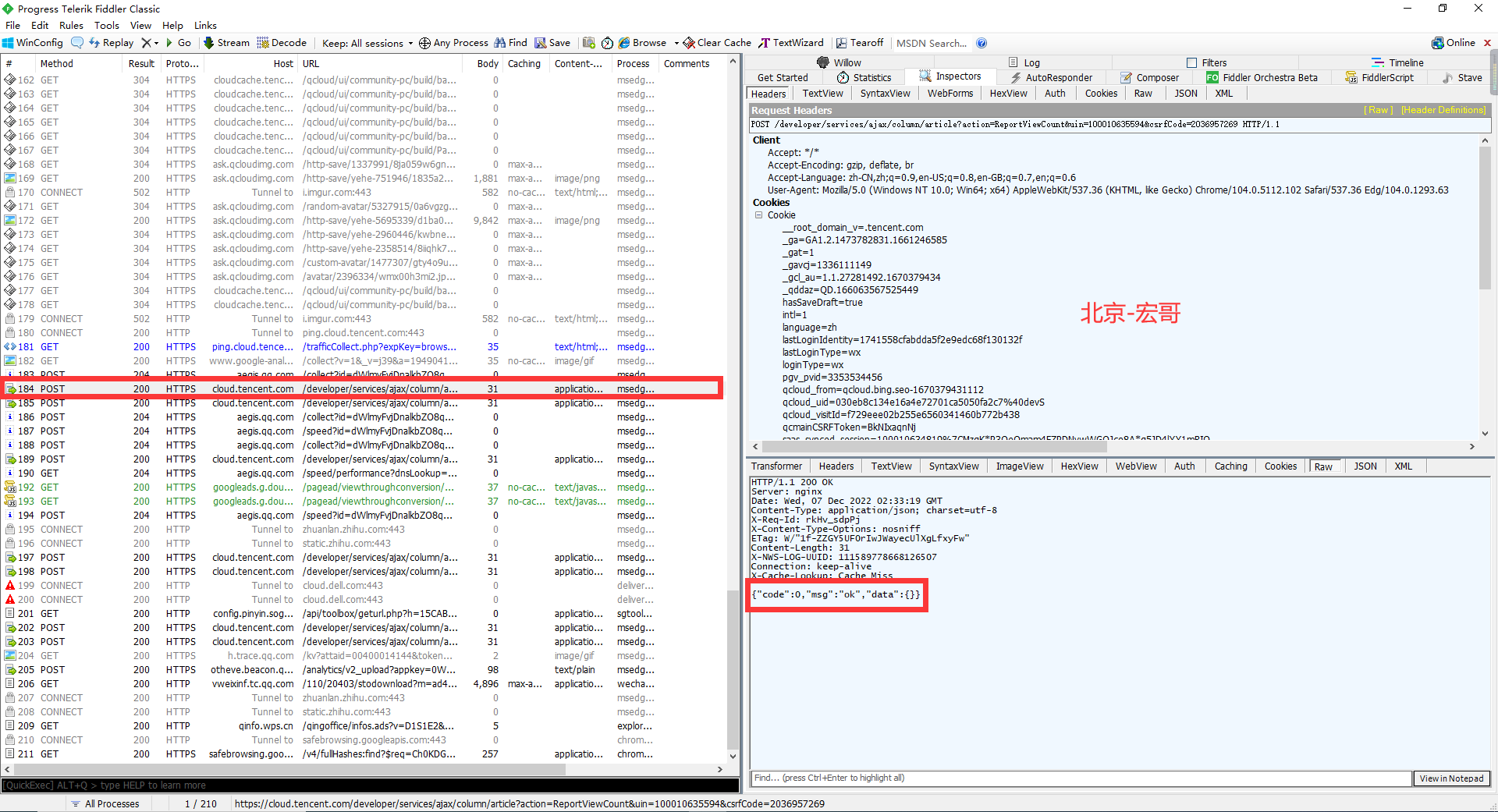
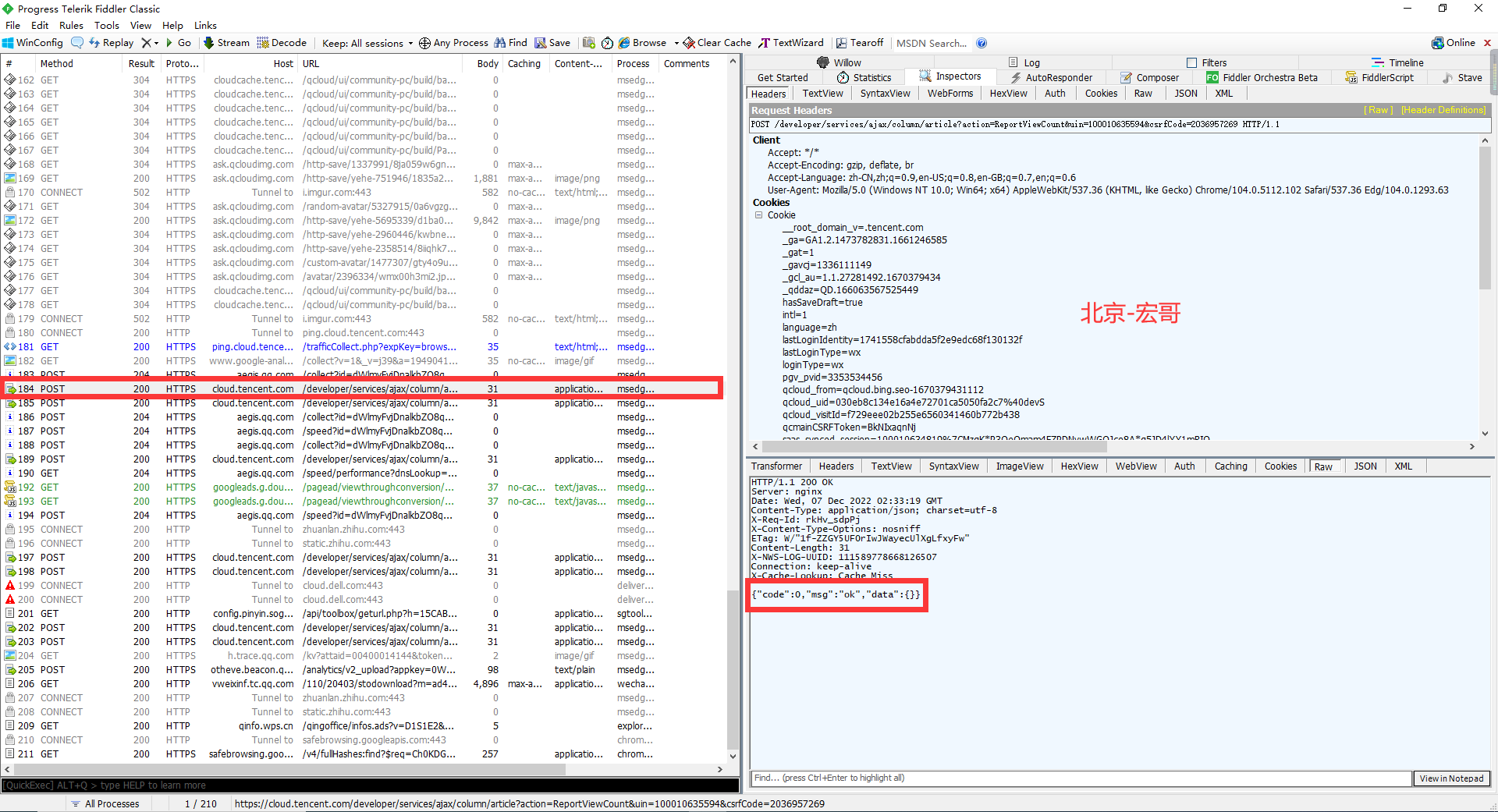
Bất kỳ phương pháp nào nêu trên đều có thể lưu được nội dung của gói được trả về. Gói trả về sẽ lưu các nội dung sau:

Nội dung gói trả về được Fiddler thu thập được hiển thị trong hình sau:

Để biết các lệnh script Fiddler khác, hãy tham khảo http://fiddler2.com/documentation/KnowledgeBase/QuickExec.
Phương pháp trên có thể đọc nội dung tệp cục bộ như phần thân của gói trả về, nhưng phương pháp này hơi rắc rối. Tuy nhiên, nó có thể đảm bảo rằng các ký tự tiếng Trung đọc ra không bị sai lệch.

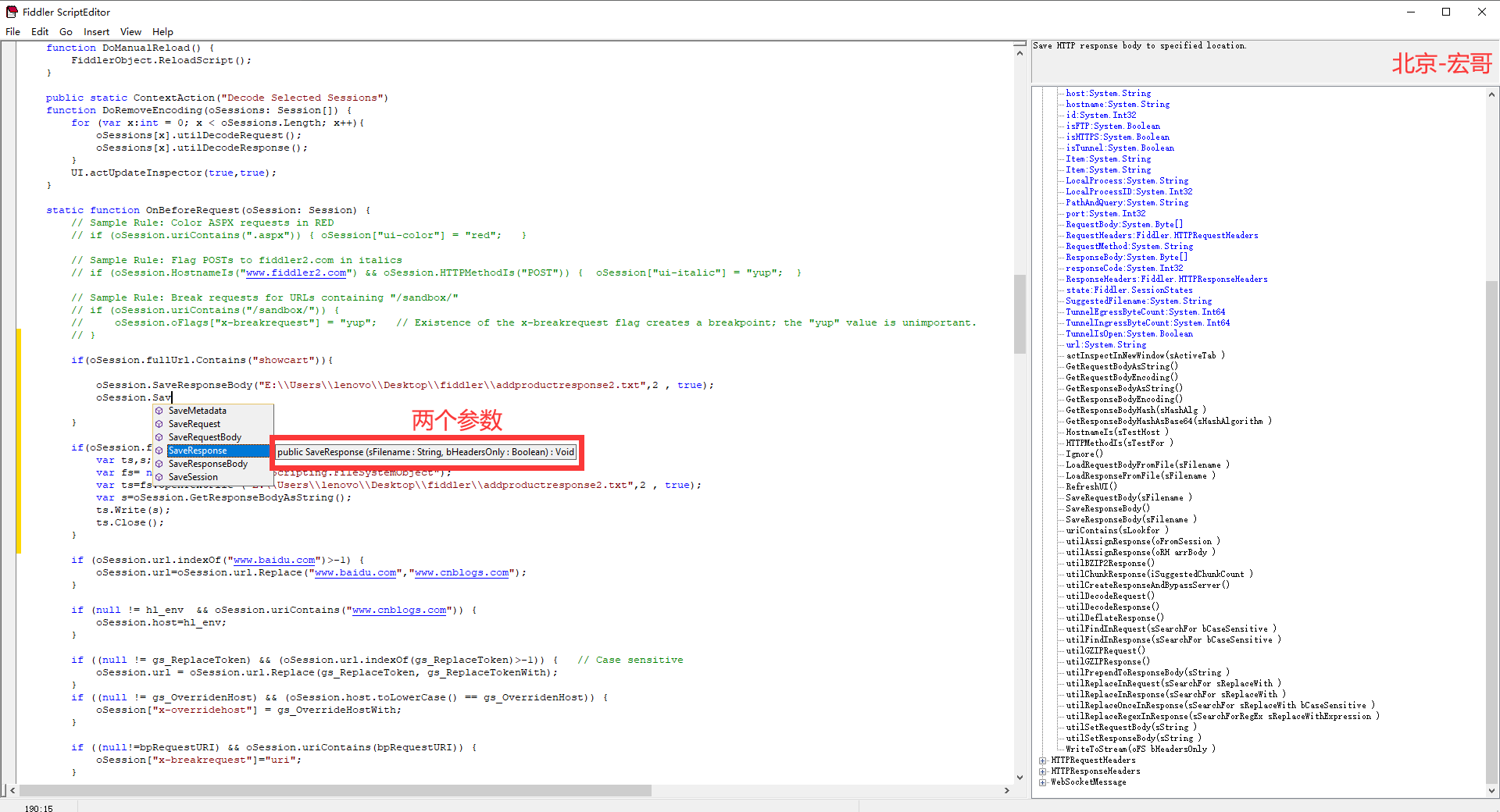
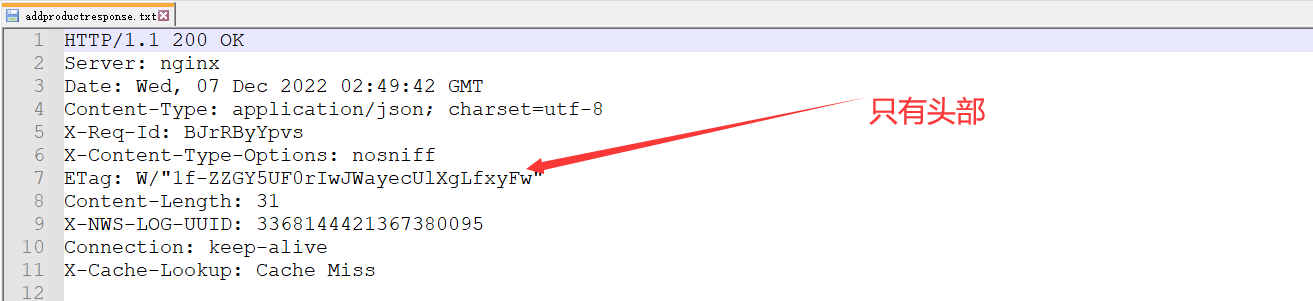
Tham số đầu tiên là tệp lưu phiên và tham số thứ hai là giá trị bool, cho phép người dùng kiểm soát xem phản hồi đã lưu có chứa nội dung phản hồi hay không. Khi tham số thứ hai là đúng, điều đó có nghĩa là lưu tiêu đề của gói tin trả về http.
oSession.SaveResponse("C:\\Users\\DELL\\Desktop\\test\\addproductresponse.txt",đúng),
Nếu tham số thứ hai là sai thì sẽ có cả phần đầu và phần thân.
//true, chỉ có tiêu đề, false, cả tiêu đề và nội dung oSession.SaveResponse("C:\\Users\\DELL\\Desktop\\test\\addproductresponse.txt",false),
Nếu tệp đã lưu nằm trong thư mục cục bộ thì tệp đó phải là "\\" thay vì "\".
Trong Jscript, "\" có ý nghĩa đặc biệt và chủ yếu được dùng để thoát khỏi một số ký tự đặc biệt. Do đó, ký tự "\" được sử dụng cũng cần phải được thoát bằng ký tự "\\".
oSession.SaveResponse("F:\\fiddlertest\\fucengresponse.txt" ,sai);
Nếu đó là đường dẫn tương đối thì hãy lưu.
oSession.SaveResponseBody ("./fucengBody.txt");
Vị trí lưu là thư mục fiddler đã cài đặt.
Hàm loSession.SaveSession. Hàm này cũng có hai tham số, tham số đầu tiên là tên tệp và tham số thứ hai là giá trị bool.
//false có cả gói yêu cầu và gói trả về. đúng, chỉ có gói yêu cầu và tiêu đề gói trả về oSession.SaveSession("E:\\Users\\lenovo\\Desktop\\fiddler\\showcartresponse.txt",true),
True chỉ chứa gói yêu cầu và tiêu đề của gói trả về. Sai: Có cả gói yêu cầu và gói trả về (tiêu đề và nội dung).
Từ phần trên, chúng ta có thể thấy thứ tự của các nội dung tệp được lưu khác nhau là: session>=response>=responsebody.
4.3 Tự động phản hồi yêu cầu phiên
4.3.1Trả lời tự động
Phương pháp trả lời tự động 1: 1. AutoResponder tích hợp sẵn của Fiddler. Chọn cuộc trò chuyện bạn muốn tự động trả lời trong danh sách cuộc trò chuyện và kéo nó vào mục Trả lời tự động ở bên phải.
2. Sau đó chọn CGI trong AutoResponder, nhấp chuột phải và chọn Edit Response.
3. Sau đó chỉnh sửa nội dung trả về trong TextView. Sau khi lưu, hãy truy cập lại CGI cần phản hồi tự động và phản hồi tự động của CGI sẽ là gói trả về mà chúng ta vừa chỉnh sửa.
Phương pháp trên có nhược điểm là URL trong Trình chỉnh sửa quy tắc phải khớp với URL trong phiên. Hoặc bạn có thể so sánh bằng cách sử dụng biểu thức chính quy. Để CGI tự động phản hồi theo yêu cầu. Tuy nhiên, một số CGI quan trọng thường có tham số gtk, thường thay đổi, dẫn đến URL phản hồi tự động được đặt không khớp. Trong trường hợp này, bạn cần phải chỉnh sửa lại các quy tắc, điều này gây phiền hà.
4. Sau khi chỉnh sửa các quy tắc, chúng ta có thể chọn URL trong danh sách phiên và sau đó kiểm tra nó với các quy tắc trong AutoResponder. Chỉ những câu trả lời vượt qua bài kiểm tra mới được tự động trả lời.
4.3.2Liễu
Plugin này đã được Anh Hong giới thiệu chi tiết ở bài viết trước nên tôi sẽ không đi sâu vào chi tiết ở đây mà chỉ đề cập sơ qua. Nó cũng có thể thực hiện trả lời tự động.
4.3.3Jscript để phản hồi tự động
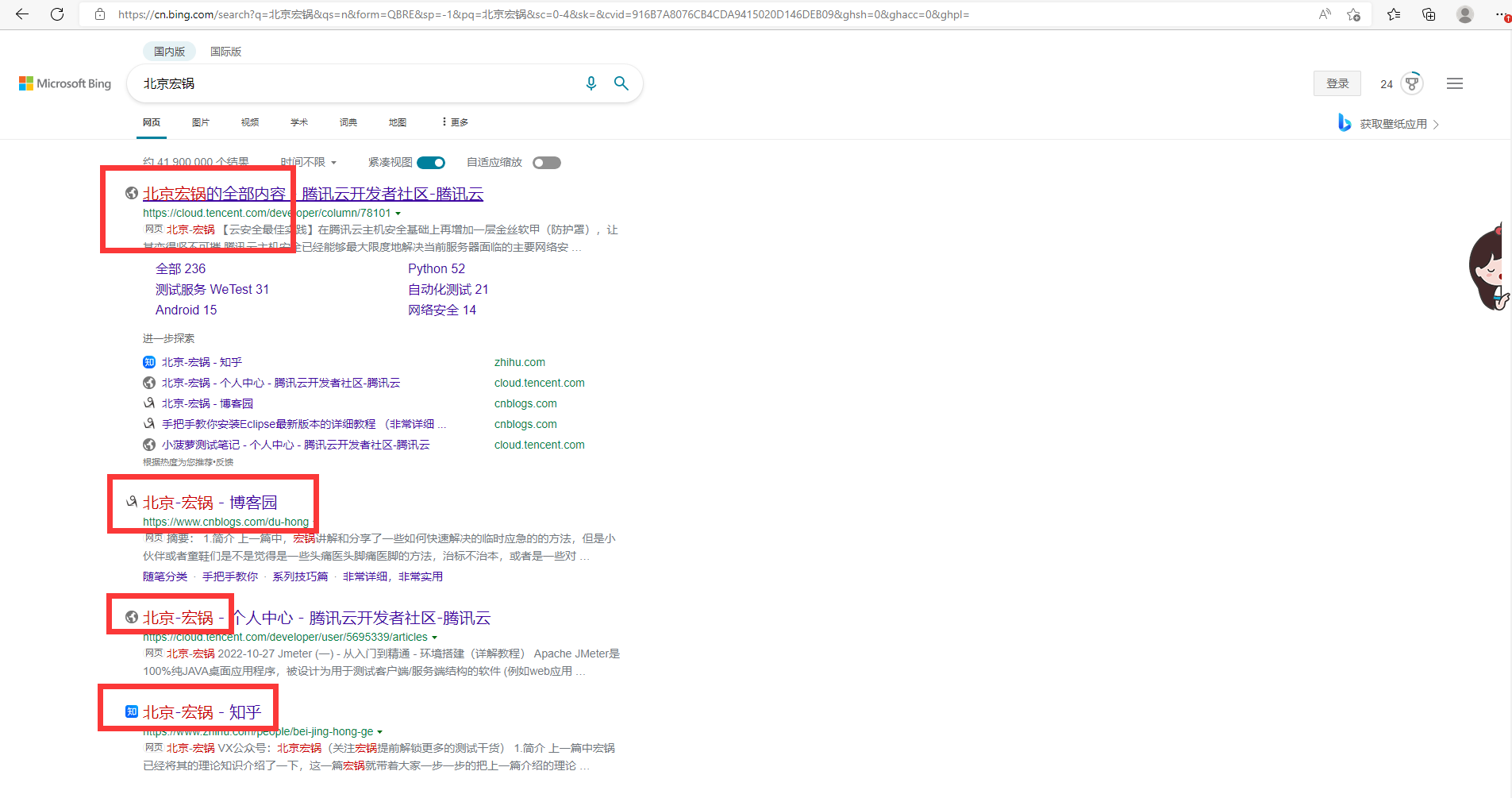
Phương pháp trả lời tự động thứ ba: trả lời tự động thông qua Jscript. Bản demo mà Hong Ge trình bày ở đây là tìm kiếm "Beijing Hong Ge" thông qua Bing, sau đó sửa đổi kết quả trả về, đổi "Hong Ge" thành "Hong Guo". Các bước cụ thể như sau:
1. Tham số của hàm LoadResponseFromFile là tên tệp của nội dung phản hồi tự động. Nội dung của tệp phải có tiêu đề gói tin trả về HTTP. Nếu bạn thấy khó tự mình xây dựng, chúng tôi có thể thực hiện trước.
oSession.SaveResponse("E:\\Users\\lenovo\\Desktop\\fiddler\\showcartresponse.txt",sai);
Đầu tiên hãy lưu bản sao nội dung gói trả về cục bộ như hiển thị bên dưới:

2. Sau đó sửa đổi nội dung của gói trả về và trực tiếp tìm kiếm "Hong Ge" và thay thế tất cả bằng "Hong Guo". Như hình dưới đây:

3. Đặt đoạn mã sau vào OnBeforeResponse.
nếu(oSession.fullUrl.Contains("showcart"
)) { oSession.LoadResponseFromFile("E:\\Users\\lenovo\\Desktop\\fiddler\\showcartresponse.txt"
); }
4. Sau đó chúng ta làm mới trang tìm kiếm để xem hiệu ứng. Phương pháp này thường được người dùng sử dụng để kiểm tra phần đầu. Bằng cách tự xây dựng gói trả về tương ứng, bạn có thể thiết lập màn hình hiển thị phía trước. Như thể hiện trong hình sau:
Phương pháp phản hồi tự động thứ ba: Cờ phiên "x-replywithfile". Thêm đoạn mã sau vào OnBeforeResponse hoặc OnBeforeRequest:
nếu(oSession.fullUrl.Contains("showcart"
)){ oSession["x-replywithfile"]="E:\\Người dùng\\lenovo\\Máy tính để bàn\\fiddler\\showcartresponse.txt"
; }
x-replywithfile ---Giá trị của cờ này là tên của tệp trong thư mục Captures/Responses (hoặc tên tệp đủ điều kiện) chứa phản hồi HTTP để trả về cho máy khách thay vì gửi yêu cầu đến máy chủ.
Tương tự như vậy, nội dung trong tệp cũng trả về phần tiêu đề và phần nội dung.
Phương pháp phản hồi tự động 4: Jscript đọc các tệp cục bộ.
Tệp chúng ta cần đọc được lấy từ gói Http return. Đầu tiên, chúng ta cần lấy nội dung gói return, lưu cục bộ, sau đó sửa đổi tệp cục bộ thành nội dung gói return mà chúng ta cần. Theo cách này, bạn không cần phải chú ý đến định dạng của nội dung gói trả về, giúp giảm tỷ lệ lỗi.
Lấy nội dung của gói trả về bằng cách sử dụng mã sau:
//Giải mã gói tin trả về oSession.utilDecodeResponse(); //oSession.SaveResponseBody("E:\\Users\\lenovo\\Desktop\\fiddler\\showcartresponsebody.txt") //Mã hóa dữ liệu được lưu cục bộ theo định dạng UTF8, nếu không, các ký tự tiếng Trung được đọc ra sẽ bị sai lệch var oBodyString =
System.Text.Encoding.UTF8.GetString(oSession.ResponseBody); //var oBodyString="hh"; //Ghi tệp để lưu nội dung phiên var
fs,s,ts; fs=new ActiveXObject("Scripting.FileSystemObject" ); ts=fs.OpenTextFile("E:\\Users\\lenovo\\Desktop\\fiddler\\showcartresponsebody.txt",2 , đúng ); ts. Viết(oBodyString); ts. Đóng();
Lưu tệp phiên để nó không bị sai lệch khi đọc trong Jscript.
nếu(oSession.fullUrl.Contains("showcart"
)){ khác
fs,s,ts; fs=new ActiveXObject("Scripting.FileSystemObject" ); ts=fs.OpenTextFile("E:\\Users\\lenovo\\Desktop\\fiddler\\showcartresponsebody.txt" ); s = ts.ReadAll(); oSession.utilSetResponseBody(sss); ts.Close(); }
Phương pháp trên có thể đọc nội dung tệp cục bộ như phần thân của gói trả về, nhưng phương pháp này hơi rắc rối. Tuy nhiên, nó có thể đảm bảo rằng các ký tự tiếng Trung đọc ra không bị sai lệch.
5. Tóm tắt
1. Với mục đích trình diễn, Hongge không viết mã phán đoán nếu tệp không tồn tại hoặc đường dẫn đã lưu không tồn tại, vì vậy nếu bạn muốn lưu tệp, tệp đó phải tồn tại cục bộ hoặc bạn có thể thêm mã phán đoán để tự động tạo tệp đó.
2. Chú ý ghi code đã lưu vào đúng vị trí, nếu không nội dung file đã lưu sẽ bị trống. Đặt yêu cầu lưu vào phương thức OnBeforeRequest và phản hồi lưu vào phương thức OnBeforeResponse.
3. Xin lưu ý rằng bạn nên nhấp vào Giải mã trên Fiddler trước khi lưu tệp. Nếu không, nội dung tệp đã lưu sẽ bị bóp méo nếu không giải mã, điều này sẽ gây bất tiện khi sửa đổi nội dung của phản hồi tự động sau này.
Anh Hong cho rằng về cơ bản tất cả các chức năng của Fiddler đều có thể thực hiện được thông qua Fiddler Script. Vâng, hôm nay đã muộn rồi nên tôi sẽ dừng giải thích và chia sẻ ở đây. Cảm ơn các bạn đã kiên nhẫn đọc! ! ! .
Cuối cùng, bài viết này về loạt bài hướng dẫn nâng cao "Vomiting Collection" - Hướng dẫn bắt gói tin Master Fiddler (37) - Làm chủ việc sử dụng FiddlerScript trong Fiddler, bạn sẽ tuyệt vời như thế nào - bài viết tiếp theo ở đây. Nếu bạn muốn biết thêm về loạt bài hướng dẫn nâng cao "Vomiting Collection" - Hướng dẫn bắt gói tin Master Fiddler (37) - Làm chủ việc sử dụng FiddlerScript trong Fiddler, bạn sẽ tuyệt vời như thế nào - bài viết tiếp theo, vui lòng tìm kiếm bài viết trong CFSDN hoặc tiếp tục duyệt các bài viết liên quan. Tôi hy vọng bạn sẽ ủng hộ blog của tôi trong tương lai! .
























Tôi là một lập trình viên xuất sắc, rất giỏi!