CFSDN nhấn mạnh vào giá trị tạo ra nguồn mở và chúng tôi cam kết xây dựng nền tảng chia sẻ tài nguyên để mọi nhân viên CNTT có thể tìm thấy thế giới tuyệt vời của bạn tại đây.
Bài viết blog CFSDN front-end: sử dụng CSS3 để đạt được phối cảnh xoay 3D cực ngầu này được tác giả sưu tầm và biên soạn. Nếu bạn quan tâm đến bài viết này thì nhớ like nhé.

Hiệu ứng hoạt hình 3D ngày càng trở nên phổ biến và được sử dụng rộng rãi trên nhiều nền tảng khác nhau, chẳng hạn như Alibaba Cloud, Huawei Cloud, trang web chính thức của webpack, v.v. Nó có thể hiển thị chặt chẽ hơn các sản phẩm và phần giới thiệu của chúng tôi, mang lại tác động trực quan mạnh mẽ. Vì vậy, để hoàn thiện bản thân hơn thì hoạt hình 3D css3 là điều cần thiết.
Bạn sẽ học.
- Giới thiệu các API phổ biến để chuyển đổi CSS3 3D
- Kịch bản ứng dụng CSS3 3D
- CSS3 3D triển khai một khối lập phương
bắt đầu.
1. Giới thiệu các API phổ biến để chuyển đổi CSS3 3D.
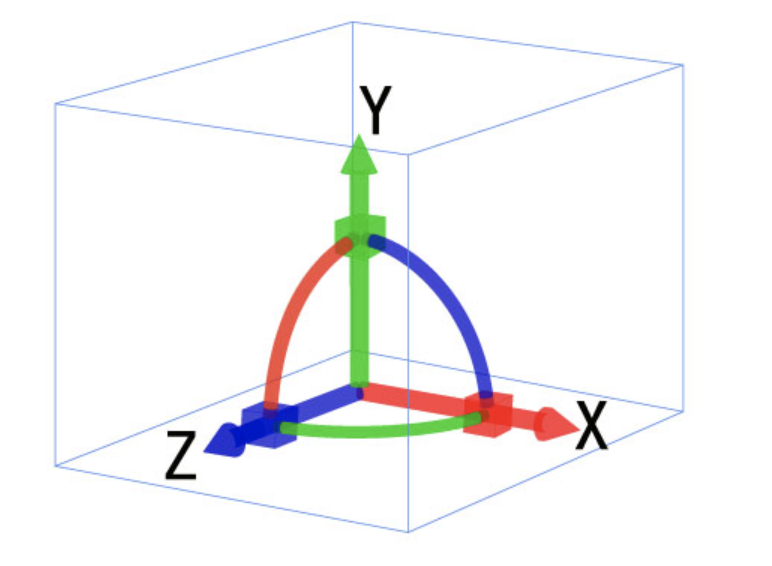
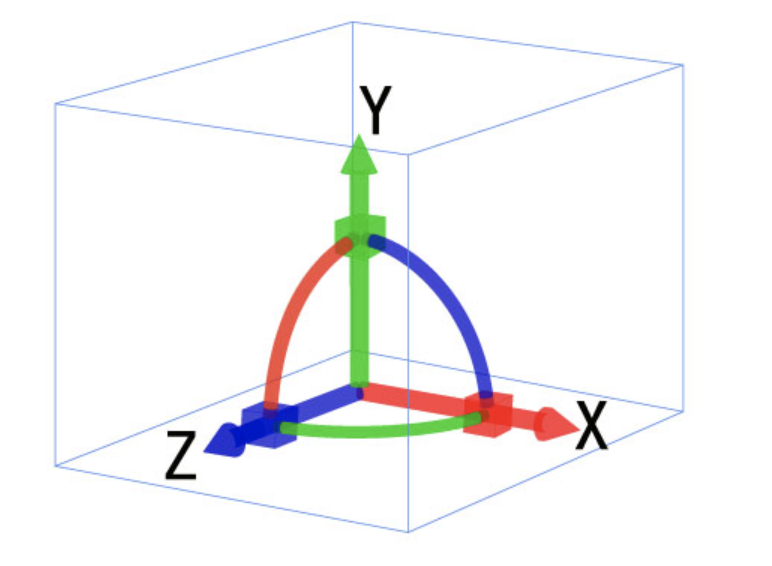
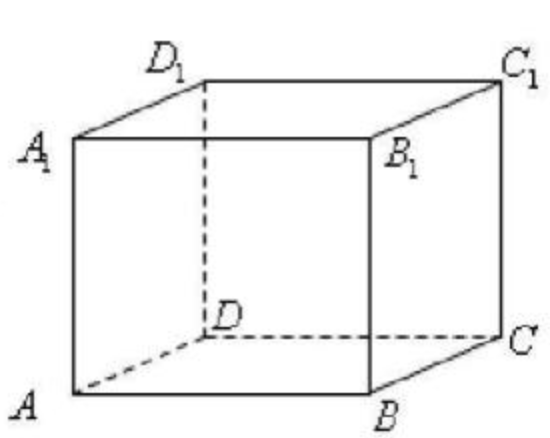
Đầu tiên chúng ta cùng tìm hiểu hệ tọa độ css 3D:

Tiếp theo chúng tôi sẽ giới thiệu một số API thường được sử dụng:
Quay.
- xoayX()
- xoayY()
- xoayZ() Các API trên biểu thị phép xoay quanh trục x, y và z tương ứng. Ví dụ sau đây là ví dụ về xoay quanh trục x:

Mã có liên quan như sau:
。
.d3-quấn { 。
vị trí: tương đối; 。
chiều rộng: 300px; 。
chiều cao: 300px; 。
lề: 120px tự động; 。
/* Chỉ định cách hiển thị các phần tử lồng nhau trong không gian 3D */ .
biến đổi-kiểu: bảo tồn-3d; 。
biến đổi: xoayX(0) xoayY(45 độ); 。
biến đổi-nguồn gốc: 150px 150px 150px; 。
} 。
。
.xoayX { 。
chiều rộng: 200px; 。
chiều cao: 200px; 。
màu nền: #06c; 。
chuyển tiếp: biến đổi 2s; 。
hoạt hình: xoayX 6 giây vô hạn; 。
} 。
。
@keyframe xoayX { 。
0% { 。
biến đổi: xoayX(0); 。
} 。
100% { 。
biến đổi: xoayX(360 độ); 。
} 。
} 。
。
。
Sự dịch chuyển (Biến đổi).
- TranslateX(x) xác định bản dịch 3D, chỉ sử dụng giá trị được sử dụng cho trục X
- dịchY(y) xác định bản dịch 3D, chỉ sử dụng giá trị được sử dụng cho trục Y
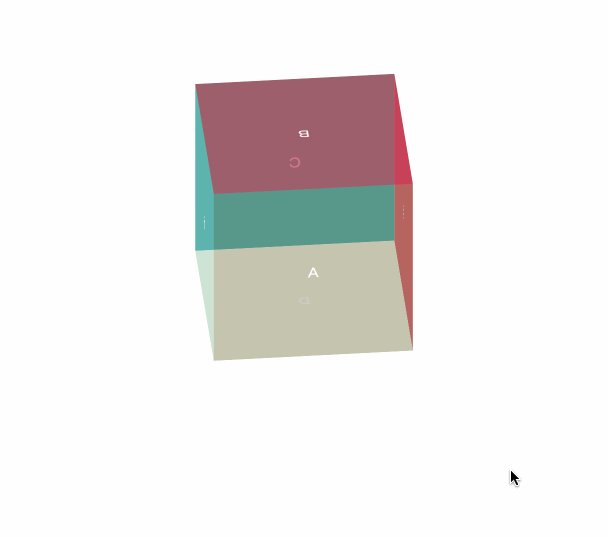
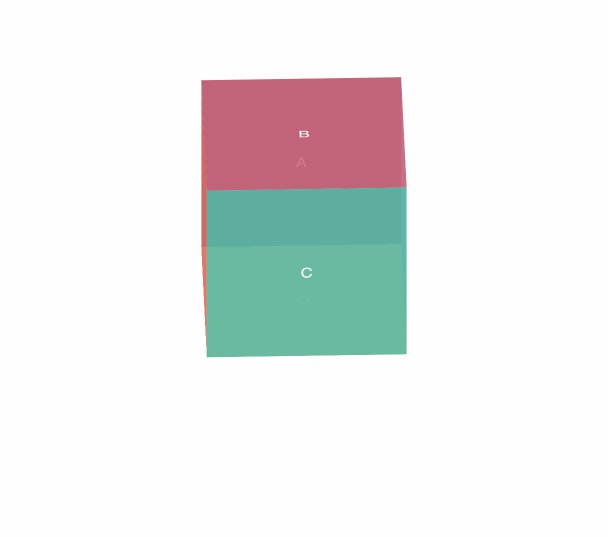
- TranslateZ(z) xác định phép biến đổi 3D, chỉ sử dụng giá trị cho trục Z. Các API trên biểu thị độ dịch chuyển tương ứng với các trục x, y và z. Ví dụ sau đây là ví dụ về độ dịch chuyển so với trục z:

Điều chúng ta cần lưu ý ở đây là để thấy được tác dụng của việc dịch chuyển, chúng ta cần thêm các thuộc tính sau vào vùng chứa chính:
.d3-quấn { 。
biến đổi-kiểu: bảo tồn-3d; 。
góc nhìn: 500; 。
/* Đặt chế độ xem phần tử được xem */ .
-webkit-perspective: 500; 。
} 。
Khi bạn xác định thuộc tính phối cảnh trên một phần tử, các phần tử con của nó sẽ nhận được hiệu ứng phối cảnh chứ không phải chính phần tử đó. Mã này như sau:
.d3-quấn { 。
vị trí: tương đối; 。
chiều rộng: 300px; 。
chiều cao: 300px; 。
lề: 120px tự động; 。
biến đổi-kiểu: bảo tồn-3d; 。
góc nhìn: 500; 。
-webkit-perspective: 500; 。
biến đổi: xoayX(0) xoayY(45 độ); 。
chuyển đổi-nguồn gốc: trung tâm trung tâm; 。
} 。
。
.biến đổiZ { 。
chiều rộng: 200px; 。
chiều cao: 200px; 。
màu nền: #06c; 。
chuyển tiếp: biến đổi 2s; 。
hoạt hình: TransformZ 6s vô hạn; .
} 。
。
@keyframes chuyển đổiZ { 。
0% { 。
biến đổi: translateZ(100px); 。
} 。
100% { 。
biến đổi: translateZ(0); 。
} 。
} 。
Thu phóng 3D.
- scaleX(x) cung cấp giá trị biến đổi tỷ lệ 3D cho trục X
- scaleY(x) đưa ra giá trị biến đổi tỷ lệ 3D cho trục Y
- scaleZ(x) Cho giá trị chuyển đổi tỷ lệ 3D của trục Z, cài đặt tỷ lệ tương tự như trên, vì vậy tôi sẽ không đi sâu vào chi tiết ở đây.
Về mặt lý thuyết, ba phép biến đổi phổ biến ở trên là đủ. Điều đáng chú ý là nếu chúng ta muốn làm cho các phần tử thể hiện hiệu ứng 3D thì các API sau không thể bỏ qua cũng rất quan trọng:

2. Kịch bản ứng dụng CSS3 3D.
CSS 3D chủ yếu được sử dụng trong tương tác website và hiệu ứng mô hình như:
- băng chuyền 3D
- Giới thiệu sản phẩm 3D
- Mô phỏng 3D trong nhà
- Trang hoạt động 3D h5, điển hình là trang tổng kết cuối năm H5 của một năm nào đó của Tao
- Trực quan hóa dữ liệu 3D thành biểu đồ
- Vẽ mô hình 3D Trên thực tế, nếu bạn đã quen với việc sử dụng CSS 3D, một số mô hình 3D cơ bản có thể được vẽ bằng CSS.
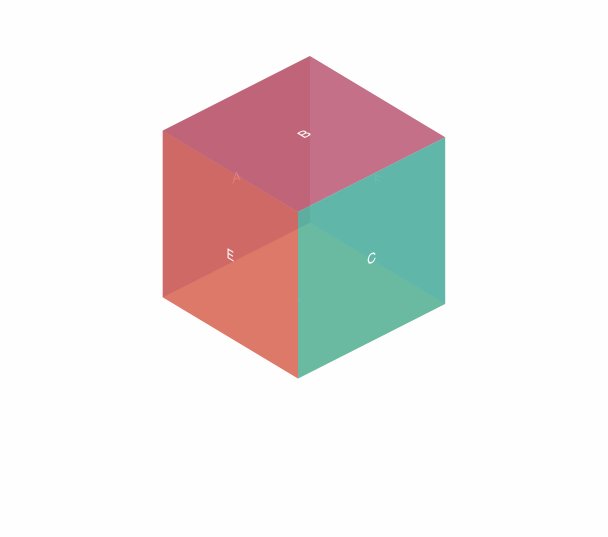
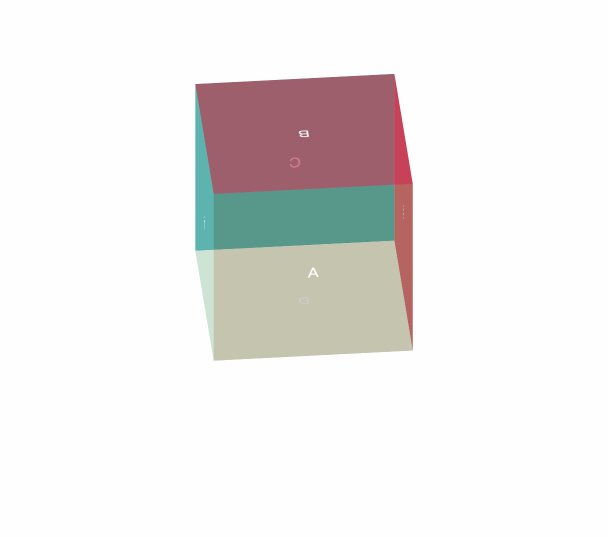
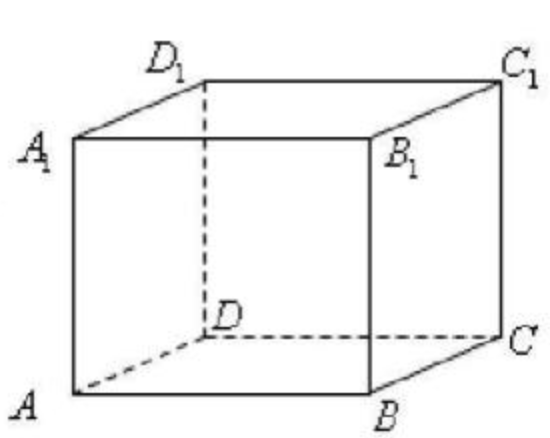
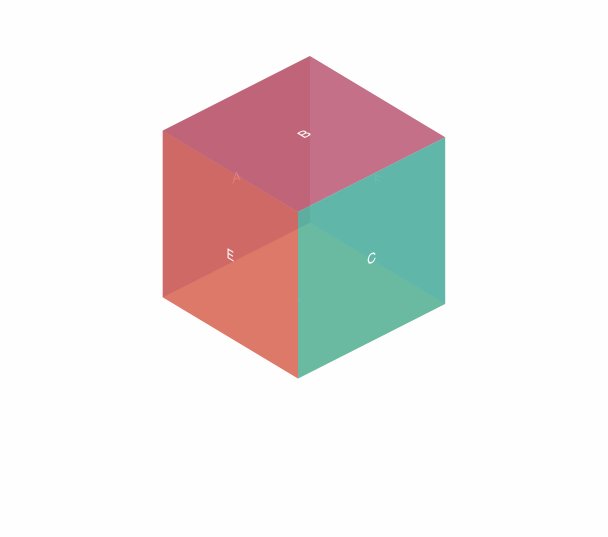
3.CSS3 3D triển khai một khối lập phương.

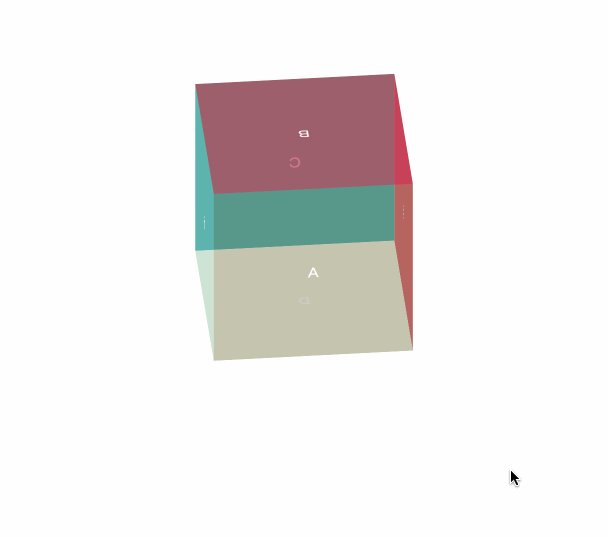
Ý tưởng cốt lõi là sử dụng 6 mặt để ghép và điều chỉnh vị trí của chúng bằng cách cài đặt xoay và dịch, như sau:

Mã cụ thể như sau:
. thùng chứa { 。
vị trí: tương đối; 。
chiều rộng: 300px; 。
chiều cao: 300px; 。
lề: 120px tự động; 。
biến đổi-kiểu: bảo tồn-3d; 。
/* Để làm cho nó có tính ba chiều hơn */.
biến đổi: xoayX(-30 độ) xoayY(45 độ); 。
biến đổi-nguồn gốc: 150px 150px 150px; 。
hoạt hình: quay vô hạn 6 giây; 。
} 。
.container .page { 。
vị trí: tuyệt đối; 。
chiều rộng: 300px; 。
chiều cao: 300px; 。
căn chỉnh văn bản: giữa; 。
chiều cao dòng: 300px; 。
màu sắc: #fff; 。
background-size: bìa; 。
} 。
.container .page:first-child { 。
ảnh nền: url(./my.jpeg); 。
màu nền: rgba(0,0,0,.2); 。
} 。
.container .page:nth-child(2) { 。
biến đổi: xoayX(90 độ); 。
biến đổi-nguồn gốc: 0 0; 。
chuyển tiếp: biến đổi 10 giây; 。
màu nền: rgba(179, 15, 64, 0.6); 。
ảnh nền: url(./my2.jpeg); 。
} 。
。
.container .page:nth-child(3) { 。
biến đổi: translateZ(300px); 。
màu nền: rgba(22, 160, 137, 0.7); 。
ảnh nền: url(./my3.jpeg); 。
} 。
。
.container .page:nth-child(4) { 。
biến đổi: xoayX(-90 độ); 。
biến đổi-nguồn gốc: -300px 300px; 。
màu nền: rgba(210, 212, 56, 0.2); 。
ảnh nền: url(./my4.jpeg); 。
} 。
.container .page:nth-child(5) { 。
biến đổi: xoayY(-90 độ); 。
biến đổi-nguồn gốc: 0 0; 。
màu nền: rgba(201, 23, 23, 0.6); 。
ảnh nền: url(./my5.jpeg); 。
} 。
.container .page:nth-child(6) { 。
biến đổi: xoayY(-90 độ) dịch chuyểnZ(-300px); 。
biến đổi-nguồn gốc: 0 300px; 。
màu nền: rgba(16, 149, 182, 0.2); 。
ảnh nền: url(./my6.jpeg); 。
} 。
cấu trúc html.
。
A
。
B
。
C
。
D
。
E
。
F
。
Mở rộng
Dựa trên phần giới thiệu ở trên, chúng ta có thể thêm hoạt ảnh hoặc hiệu ứng kéo vào phần tử gốc để có thể tạo các khối 3D tương tác hơn, chẳng hạn như trò chơi xúc xắc, cảnh VR, album ảnh 3D, v.v. Tôi sẽ dành thời gian để triển khai trình tự thực hiện cụ thể.
Địa chỉ gốc: https://mp.weixin.qq.com/s/mkUDRpJbW7O0exUeNE3-MA.
Cuối cùng, bài viết về front-end: sử dụng CSS3 để đạt được phối cảnh xoay 3D thú vị sẽ kết thúc tại đây. Nếu bạn muốn biết thêm về front-end: sử dụng CSS3 để đạt được phối cảnh xoay 3D thú vị, vui lòng tìm kiếm bài viết CFSDN hoặc tiếp tục Duyệt qua liên quan. bài viết, hy vọng bạn sẽ ủng hộ blog của tôi trong tương lai! .














Tôi là một lập trình viên xuất sắc, rất giỏi!