CFSDN nhấn mạnh vào giá trị tạo ra nguồn mở và chúng tôi cam kết xây dựng nền tảng chia sẻ tài nguyên để mọi nhân viên CNTT có thể tìm thấy thế giới tuyệt vời của bạn tại đây.
Trong bài viết trên blog CFSDN này, tôi đã sử dụng mười tám thư viện ma thuật này để làm đẹp cho các dự án của mình. Chúng được tác giả sưu tầm và biên soạn. Nếu bạn quan tâm đến bài viết này, hãy nhớ thích nó.

Lên mã. . . . . . . . . .
1. Lottie-Web/Bodymovin
Địa chỉ Github: https://github.com/airbnb/lottie-web.
Bắt đầu với thư viện tài nguyên yêu thích của tôi. Với thư viện này, hoạt ảnh được tạo trong Adobe After Effects có thể được xuất trực tiếp sang trang web của bạn.
Ví dụ:


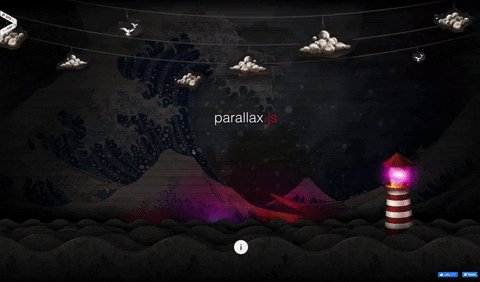
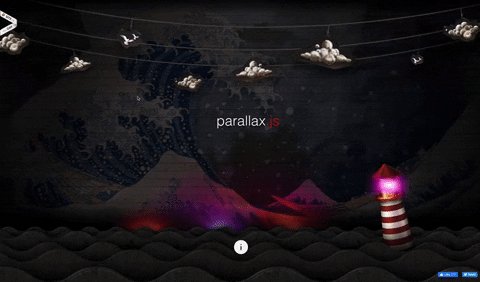
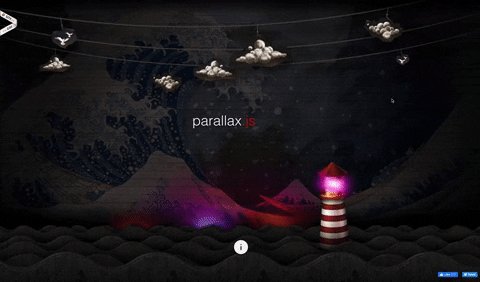
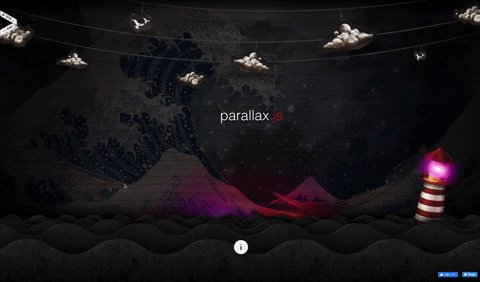
2. Parallax.js
github: https://github.com/wagerfield/parallax 。
Với thư viện này, chúng ta có thể tạo hiệu ứng thị sai đẹp mắt có thể được điều khiển bằng chuyển động của chuột và cũng có thể điều chỉnh tốc độ của các đối tượng chuyển động.

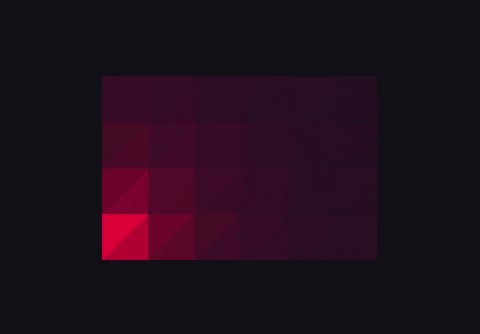
3. Trình đổ bóng bề mặt phẳng [FSS]
github: https://github.com/wagerfield/flat-surface-shader。
Flat Surface Shader là hiệu ứng ánh sáng mô phỏng 3D tuyệt đẹp có thể được định cấu hình để vẽ hình tam giác bằng cách sử dụng bối cảnh 2D dựa trên Canvas hoặc dựa trên mảng đa giác SVG. Nó cũng sử dụng Float32Arrays gốc để lưu trữ dữ liệu kỹ thuật số và thực hiện các phép tính được tối ưu hóa cao. Hiệu ứng xem trước tham số màu có thể được điều chỉnh và có thể xuất hình ảnh.

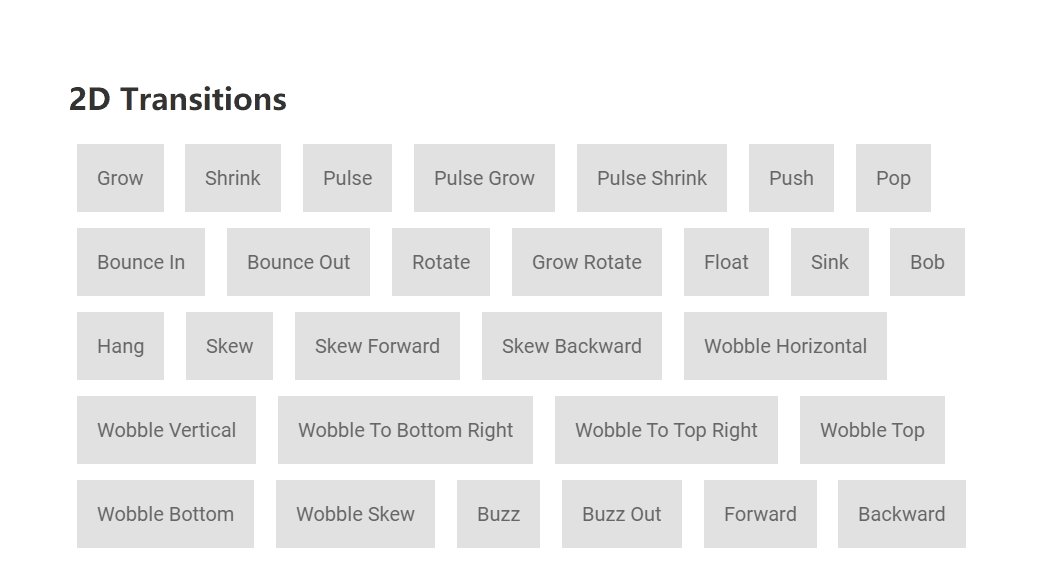
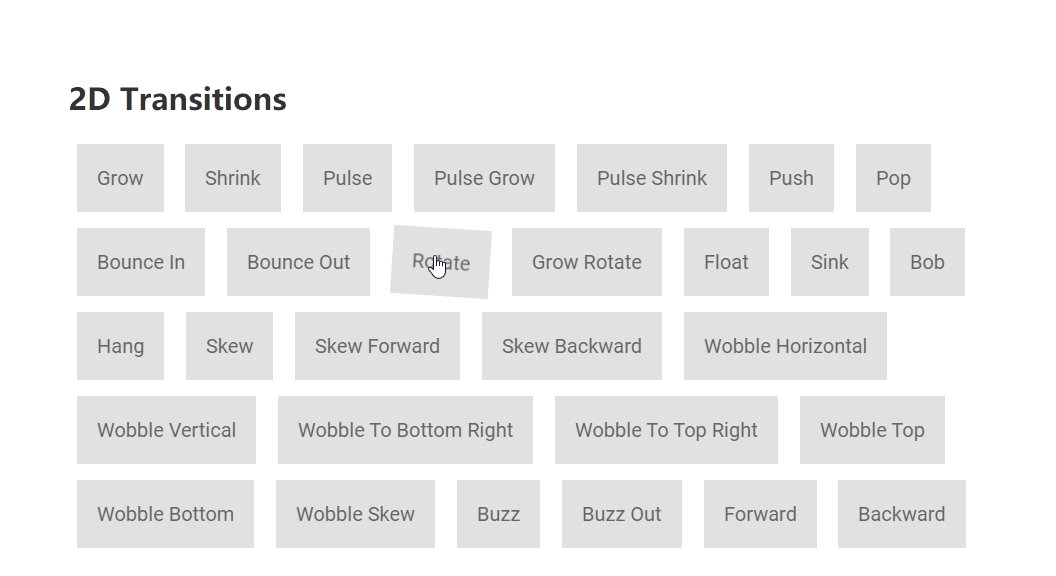
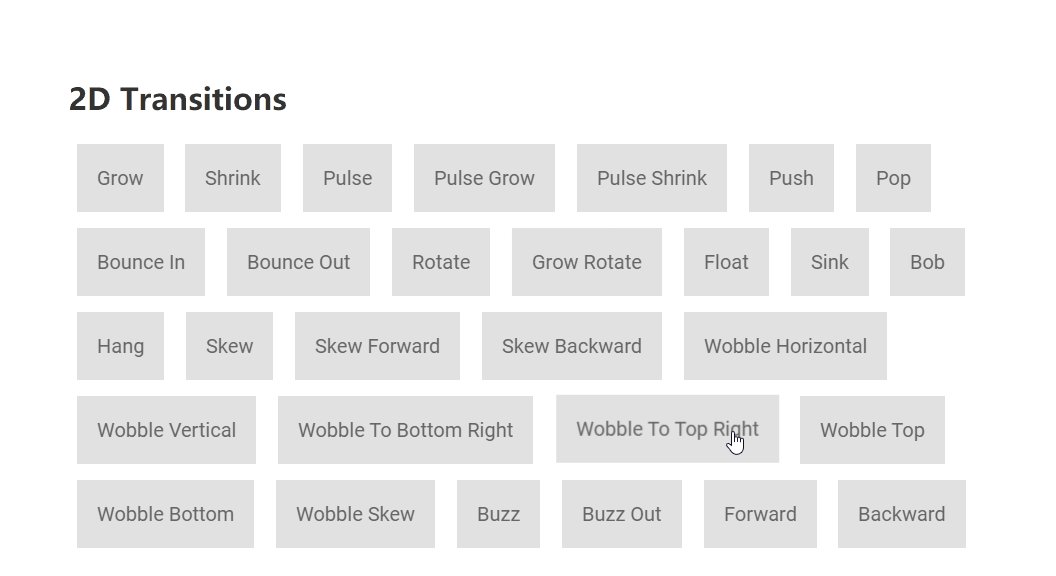
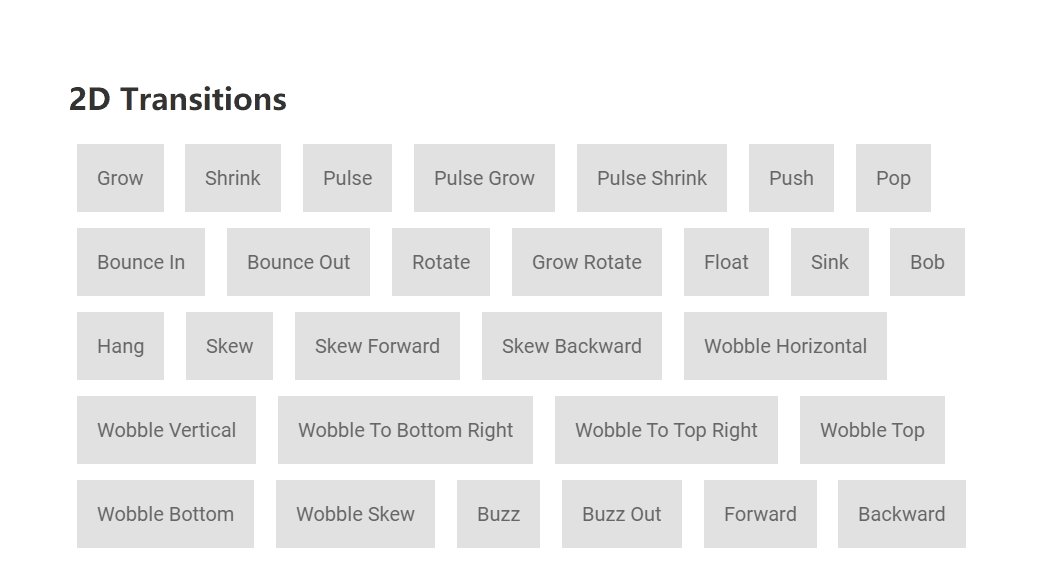
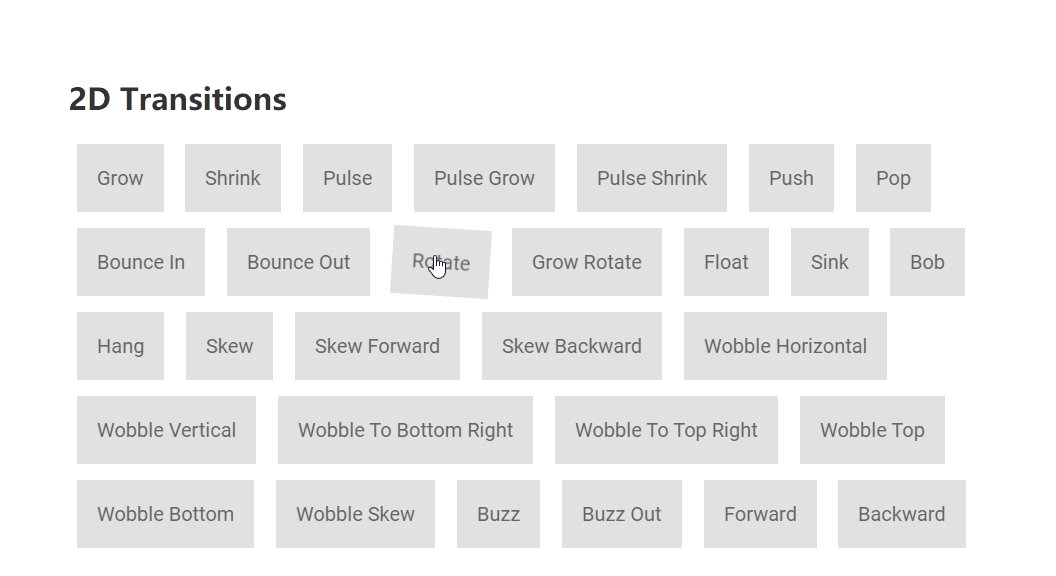
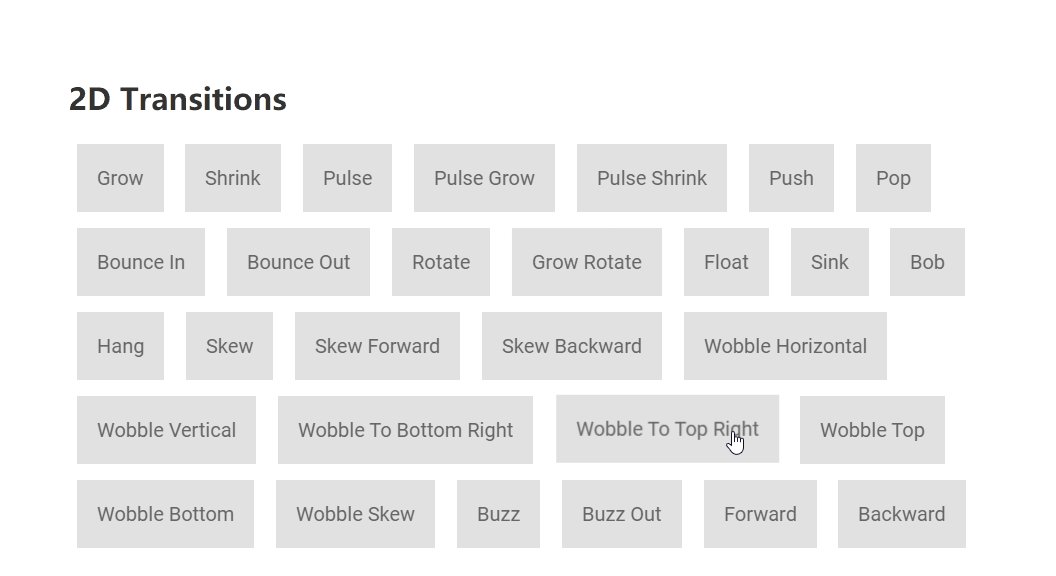
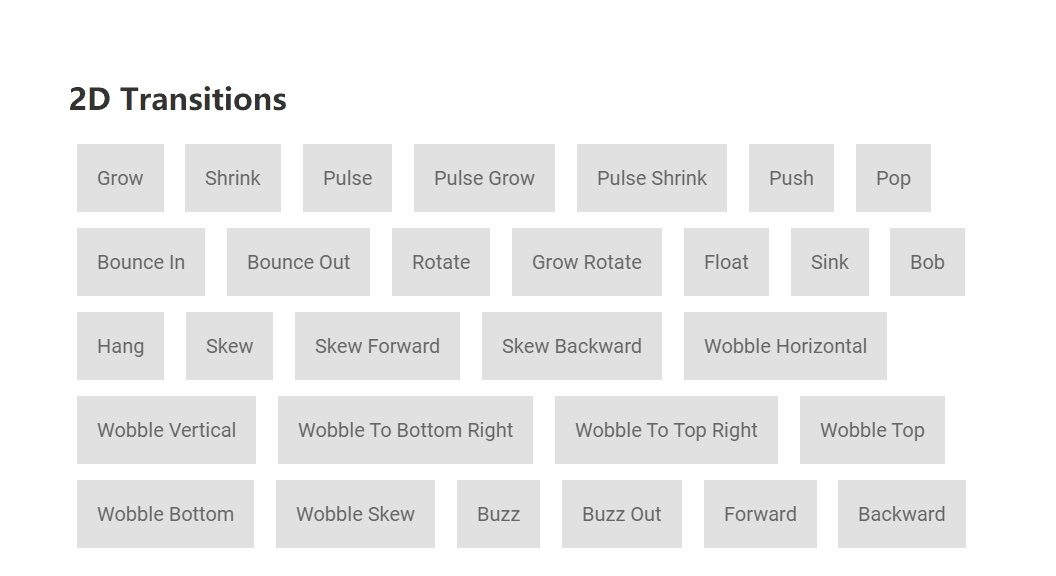
4. Hover.css
github: https://github.com/IanLunn/Hover。
Hover.css là một tập hợp các hiệu ứng di chuột và hoạt ảnh dựa trên CSS3, có thể dễ dàng áp dụng cho các thành phần như nút, logo và hình ảnh. Tất cả các hiệu ứng này chỉ yêu cầu một thẻ duy nhất, sử dụng các phần tử giả trước và sau khi cần thiết. Vì nó sử dụng các hiệu ứng chuyển tiếp, chuyển tiếp và hoạt ảnh CSS3 nên nó chỉ hỗ trợ các trình duyệt hiện đại như Chrome, Firefox và Safari.

5. Đánh dấu Video.js
github: https://github.com/spchuang/videojs-markers。
Video.js là một thư viện JS chung để nhúng trình phát video trên các trang web. Video.js tự động phát hiện sự hỗ trợ của trình duyệt dành cho HTML5. Nếu nó không hỗ trợ HTML5, nó sẽ tự động sử dụng trình phát Flash.

Với plugin này, bạn có thể đặt các thẻ cần thiết trên các video có trên trang web của mình để có thể dễ dàng chuyển sang mã thời gian mà chúng tôi cần.
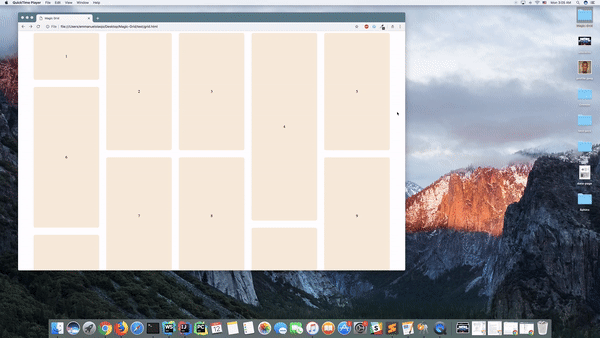
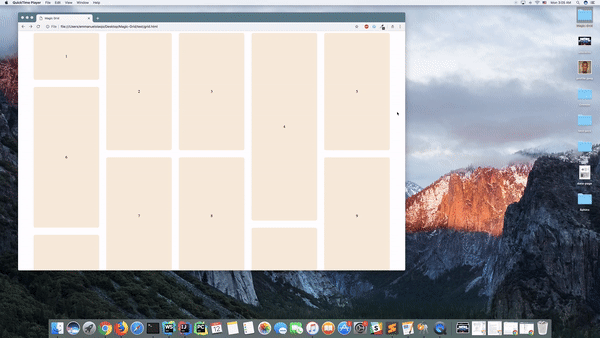
6. Lưới ma thuật
github: https://github.com/e-oj/Magic-Grid 。
Thư viện này giúp chúng tôi tạo lưới thích ứng mà bạn không cần tạo các kiểu @media riêng biệt. Chỉ cần chỉ định vùng chứa và thế là xong.

7. Trình tải nội dung Vue/React
github: https://github.com/egoist/vue-content-loader。
Trình tải nội dung Vue là trình tải phần giữ chỗ SVG dựa trên Vue.js, một thành phần SVG có thể tùy chỉnh dùng để tạo các phần tải phần giữ chỗ, chẳng hạn như thẻ tải Facebook.
Trình tải nội dung Vue là một triển khai Vue của trình tải nội dung phản ứng.

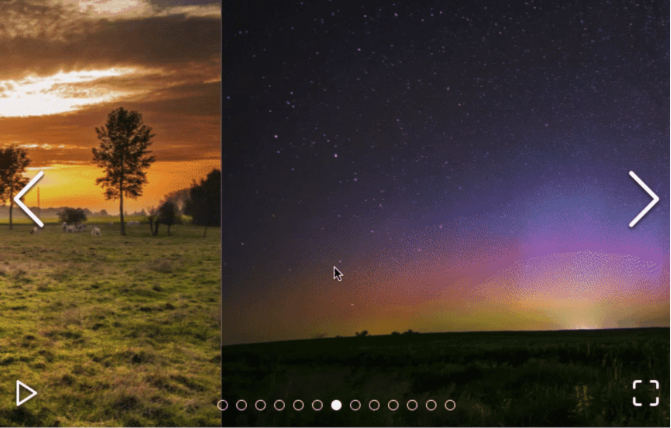
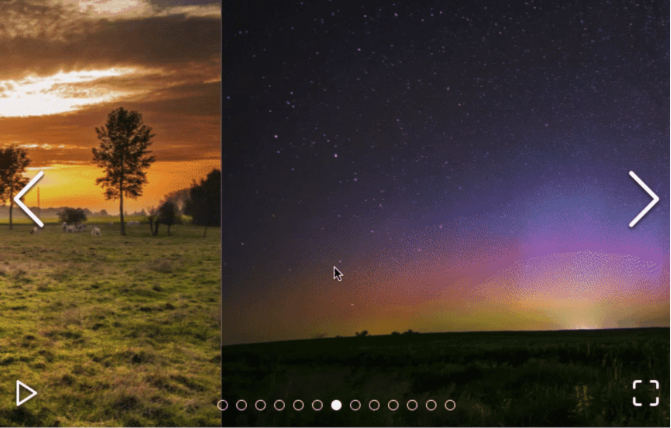
8. Thư viện hình ảnh React
github: https://github.com/xiaolin/react-image-gallery。

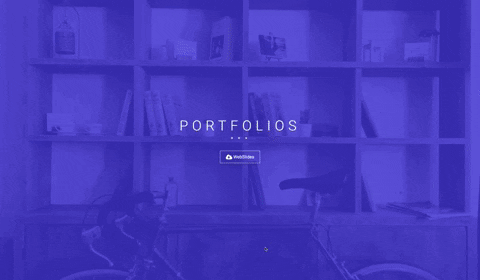
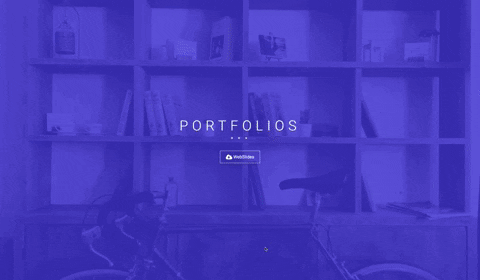
9. Trình chiếu Web
github: https://github.com/webslides/WebSlides。
WebSlides là một dự án trình chiếu HTML mã nguồn mở có thể giúp các nhà phát triển quen thuộc với các ngôn ngữ front-end nhanh chóng tạo ra các trình chiếu đẹp mắt. mỗi cái trong trang.
。
Đây là một trình chiếu độc lập chỉ yêu cầu một vài trang trí mã CSS.

10. SVG.js
github: https://github.com/svgdotjs/svg.js 。
SVG.js là một thư viện JavaScript nhẹ cho phép bạn dễ dàng thao tác với SVG và xác định hình động.

Địa chỉ ví dụ: https://jsfiddle.net/Fuzzy/f2wbgx5a/.
11. Phản ứng chuyển động
github: https://github.com/chenlou/react-motion。
React Motion là thư viện hoạt hình đàn hồi React sử dụng các tham số đàn hồi từ 0-10 để xử lý hoạt ảnh:
- nhập {Chuyển động, lò xo} từ 'phản ứng-chuyển động';
- // TRONG bản kết xuất của bạn...
-
- {giá trị =>
{giá trị.x}
}
-
Thư viện này giải quyết vấn đề gì?
Đối với 95% trường hợp sử dụng thành phần hoạt ảnh, không cần phải sắp xếp lại các đường cong bộ đệm và chuyển tiếp thời gian bằng các cấu hình được mã hóa cứng. Chỉ cần đặt hệ số độ cứng và hệ số giảm chấn cho giao diện người dùng của bạn, sau đó để các nguyên tắc vật lý ma thuật xử lý việc đó. Bằng cách này, bạn không cần phải lo lắng về những vấn đề nhỏ như hình ảnh động bị gián đoạn. Nó cũng đơn giản hóa rất nhiều API.
Ví dụ:



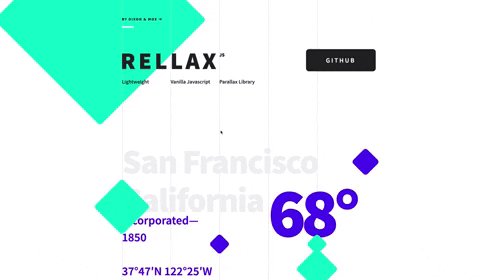
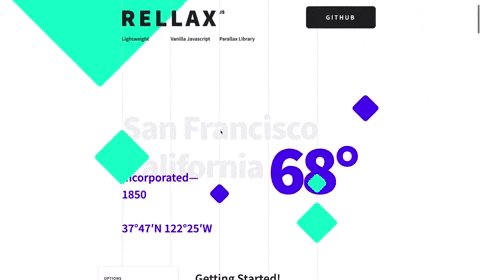
12. RELLAX
github: https://github.com/dixonandmoe/relax 。
rellax.js là một plug-in hiệu ứng đặc biệt khác biệt về hình ảnh cuộn bằng JavaScript thuần túy nhẹ. Phiên bản nén của rellax.js chỉ có 871 byte. Trong các thiết bị màn hình nhỏ như điện thoại di động, plug-in sẽ tự động giới hạn các đặc điểm khác biệt về hình ảnh.

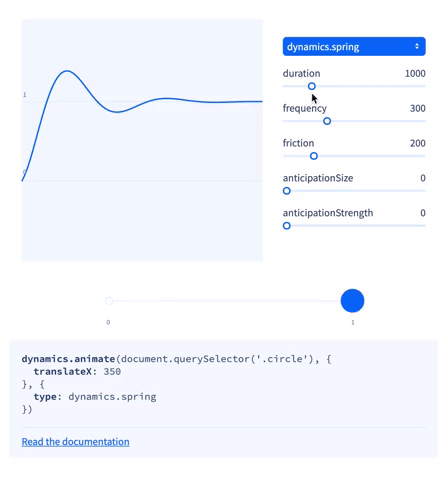
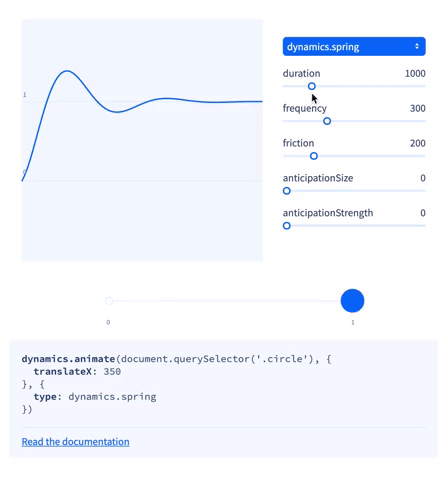
13. Dynamics.js
github: https://github.com/michaelvillar/dynamics.js 。
Dynamics.js là một thư viện Javascript có thể tạo hoạt ảnh CSS dựa trên vật lý.

14. mo.js
github: https://github.com/mojs/mojs 。
Mo.js là thư viện hoạt hình đồ họa "đơn giản và hiệu quả" với hình ảnh động mượt mà và trải nghiệm người dùng tuyệt vời. Các hiệu ứng độc lập với mật độ màn hình rất tuyệt vời trên mọi thiết bị. Bạn có thể vẽ các hình dạng tích hợp hoặc hình dạng tùy chỉnh, bất cứ điều gì bạn muốn, miễn là. bạn thích, bạn cũng có thể vẽ nhiều hình động và kết nối chúng lại với nhau. Để biết thêm chi tiết, vui lòng truy cập trang web chính thức của Mo.js.


15. Tiết lộ.js
github:https://github.com/hakimel/reveal.js 。
Ưu điểm của Reveal.js khi tạo PPT là nó có thể sử dụng ngôn ngữ đánh dấu để viết trực tiếp văn bản tĩnh và có thể thêm nhiều hoạt ảnh tương tác khác nhau được hỗ trợ bởi ngôn ngữ html, sau đó trực tiếp chuyển đổi nó thành PPT bởi Pandoc. Điểm bất lợi là khi sử dụng markdown, nó không đủ linh hoạt để hoạt động trên từng phần tử HTML riêng lẻ.
Hướng dẫn này sẽ ghi lại một số kinh nghiệm và bài học rút ra khi sử dụng Reveal.js để làm PPT. Để đơn giản, chúng tôi sẽ cố gắng hết sức để sử dụng Markdown cho các trang tĩnh và sử dụng p5js cho các bài thuyết trình hoạt hình.

16. Hoạt hình
github: https://github.com/blivesta/animsition。

17. Lưới SVG 3d
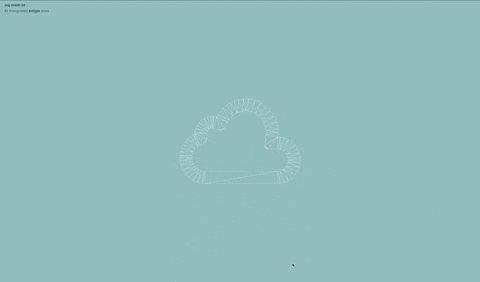
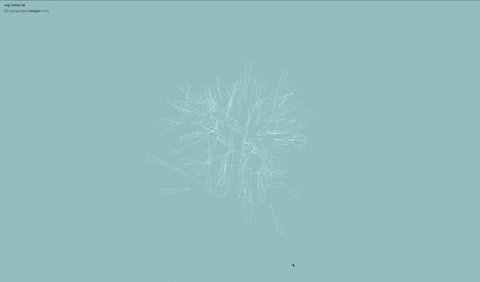
github: https://github.com/mattdesl/svg-mesh-3d。
Một mô-đun nâng cao để chuyển đổi chuỗi SVG thành lưới tam giác 3D. Sử dụng tốt nhất cho hình bóng, chẳng hạn như biểu tượng phông chữ SVG.

18. Cao
github: https://github.com/metafizzy/zdog。
zdog là một công cụ giả 3D tròn, phẳng, thân thiện với nhà thiết kế. Với thư viện này, bạn có thể tạo các phần tử giả 3D mà không cần biết hình học hoặc đại số để tạo các hình dạng hình học. .

Tác giả: Chimezie Enyinnaya Người dịch: Xiaozhi ở phần đầu.
Nguồn: blog Văn bản gốc: https://dev.to/kerthin/18-amazing-github-repositories-that-will-help-you-make-a-beautiful-project-3pgo.

Link gốc: https://mp.weixin.qq.com/s/kHplVt8Ie-zboOv_0jObNw
Cuối cùng, bài viết này về việc tôi sử dụng mười tám thư viện phép thuật này để làm đẹp cho dự án của mình kết thúc tại đây. Nếu bạn muốn biết thêm về việc tôi sử dụng mười tám thư viện phép thuật này để làm đẹp cho dự án của mình. Về nội dung, vui lòng tìm kiếm các bài viết của CFSDN hoặc tiếp tục duyệt các bài viết liên quan. Tôi hy vọng bạn sẽ ủng hộ blog của tôi trong tương lai! .































Tôi là một lập trình viên xuất sắc, rất giỏi!