CFSDN nhấn mạnh vào việc tạo ra giá trị thông qua mã nguồn mở. Chúng tôi cam kết xây dựng một nền tảng chia sẻ tài nguyên để mọi người làm CNTT có thể tìm thấy thế giới tuyệt vời của riêng mình tại đây.
Bài đăng trên blog CFSDN này sử dụng plugin jQuery mạnh mẽ jqeuryUI để tạo hiệu ứng hộp thoại trên web! Bài viết được tác giả sưu tầm và sắp xếp đơn giản, nếu bạn quan tâm thì hãy nhớ like nhé.
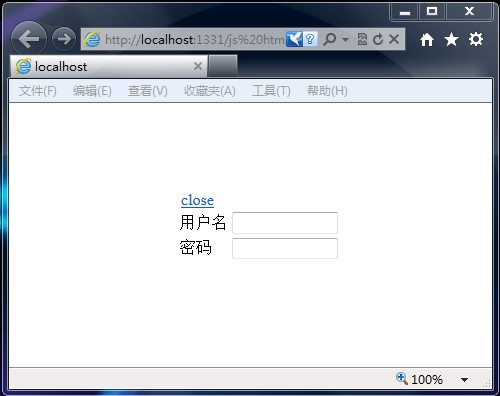
Chúng ta hãy bắt đầu với cái đơn giản nhất, cửa sổ đăng nhập của trang web; .
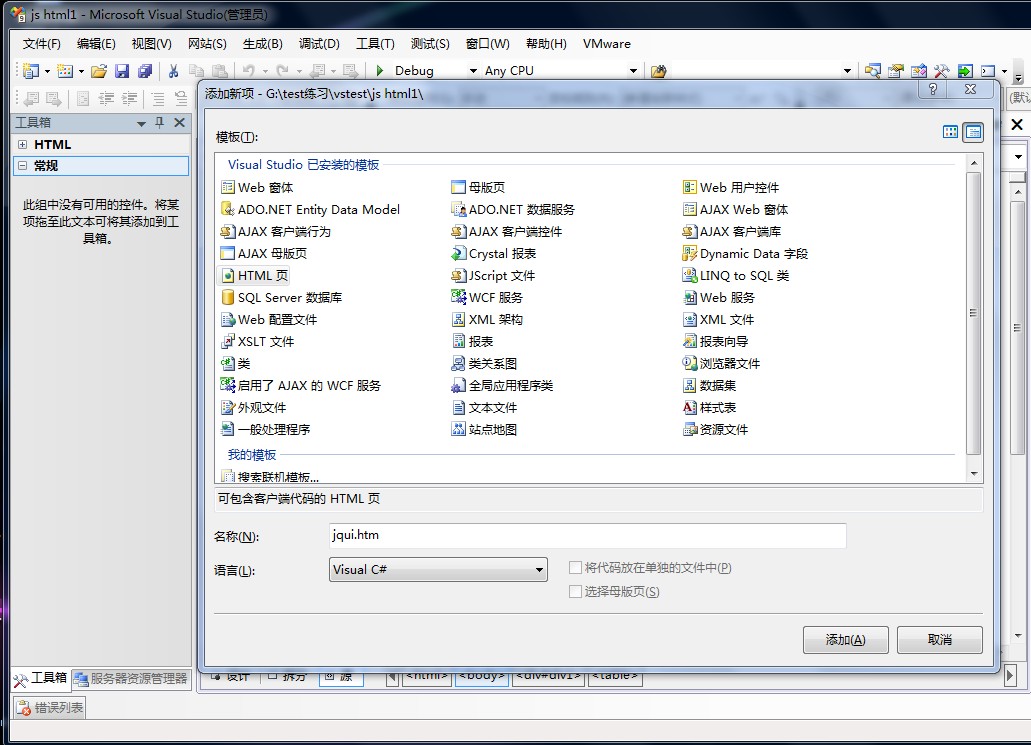
Nhưng trước khi bắt đầu, hãy tải plugin jquery. Tôi đã quen sử dụng vs2008 để tạo trang web, vì vậy trước tiên hãy thêm một trang trống.

Đây là cách tiếp cận đơn giản nhất. . . Đầu tiên, hãy đưa nó vào thân máy.
| Tên người dùng | |
| Mật khẩu |
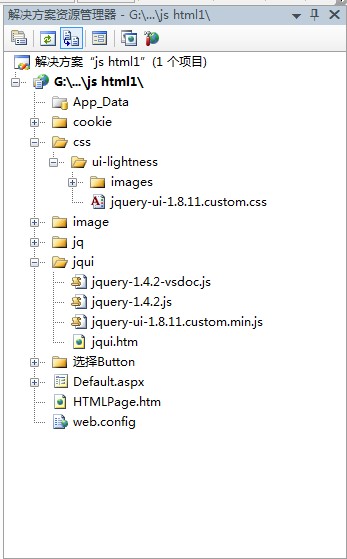
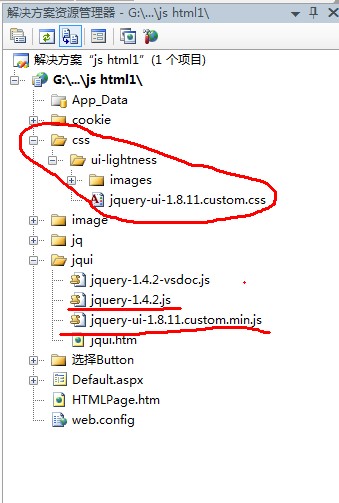
Lúc này chúng ta cần giải nén các file đã tải về, copy file jquery-1.4.2.js trong thư mục jquery1.4.2 và file jquery-ui-1.8.11.custom.min.js trong thư mục js trong thư mục jquery-ui-1.8.11.custom vào thư mục.

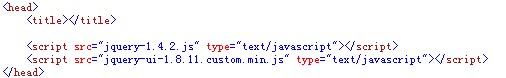
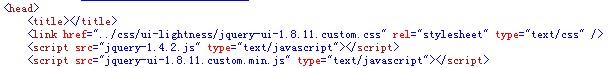
Bây giờ chúng ta sẽ thêm tham chiếu. Nếu bạn đã cài đặt 2008 sp1, bạn có thể trực tiếp kéo hai tệp js vào thẻ head của mã. Tất nhiên, bạn cũng có thể thêm chúng theo cách thủ công, hãy xem hình ảnh:

.
Chúng ta sẽ sử dụng nó ở bước tiếp theo.
.
Gọi trực tiếp phương thức dialog() của đối tượng; thế là xong. . . Chúng ta hãy cùng xem hiệu ứng nhé.

Trông không được đẹp lắm, đúng không? Đừng lo lắng. Bây giờ chúng ta hãy sao chép thư mục css vào thư mục jquery-ui-1.8.11.custom và xem hình ảnh. . .

Thêm tham chiếu đến tệp css jquery-ui-1.8.11.custom.css này.

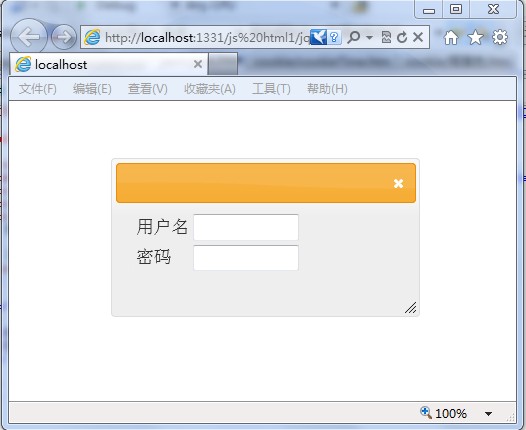
được rồi. . . Chúng ta hãy cùng xem xét hiệu ứng này.

Chỉ cần một vài dòng mã đơn giản. . .