CFSDN nhấn mạnh vào việc tạo ra giá trị thông qua mã nguồn mở. Chúng tôi cam kết xây dựng một nền tảng chia sẻ tài nguyên để mọi người làm CNTT có thể tìm thấy thế giới tuyệt vời của riêng mình tại đây.
Bài đăng trên blog CFSDN này là tập hợp các nguyên tắc triển khai Svelte đơn giản và dễ hiểu do tác giả biên soạn. Nếu bạn quan tâm đến bài viết này, vui lòng thích nó.

Xin chào mọi người, tôi là Kasong.
Svelte đã tồn tại trong một thời gian dài và tôi luôn muốn viết một bài phân tích nguyên tắc dễ hiểu. Sau khi trì hoãn quá lâu, cuối cùng tôi đã viết nó.
Bài viết này sẽ tập trung vào sơ đồ luồng và hai bản demo. Cách đọc đúng là mở bài viết này trên máy tính của bạn và theo dõi sơ đồ luồng và bản demo trong khi xem, gõ và học.
Để tôi bắt đầu nhé.
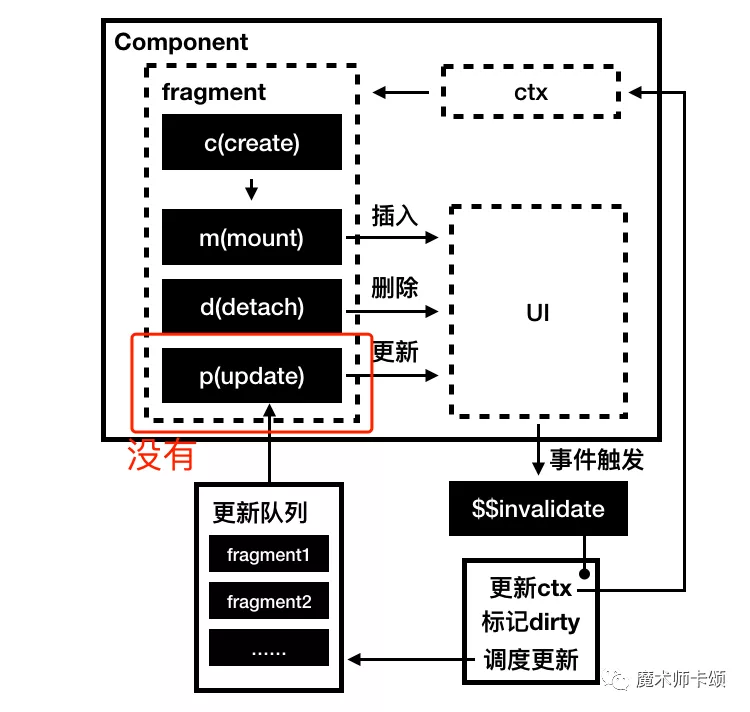
Nguyên lý triển khai của Svelte được thể hiện trong hình:

Thành phần trong hình là thành phần do nhà phát triển viết và phần chấm bên trong được biên dịch bởi trình biên dịch Svelte. Các mũi tên trong hình biểu diễn quy trình làm việc khi chạy.
Trước tiên, hãy xem xét quá trình biên dịch. Hãy xem xét mã thành phần ứng dụng sau:
Để biết mã đầy đủ, hãy xem Demo1 repl[1].
Trình duyệt sẽ hiển thị:

Mã này được trình biên dịch biên dịch để tạo ra mã sau, bao gồm ba phần:
Trước tiên, chúng ta hãy xem phương thức create_fragment, được biên dịch bởi trình biên dịch dựa trên App UI và cung cấp phương thức để thành phần tương tác với trình duyệt. Trong kết quả biên dịch ở trên, có 3 phương thức:
Phương thức insert gọi target.insertBefore:
Phương thức tách gọi parentNode.removeChild:
Nếu bạn nhìn kỹ vào sơ đồ, bạn sẽ thấy rằng sản phẩm đã biên dịch của thành phần App không có phương thức p trong đoạn mã trong hình.

Nguyên nhân là do Ứng dụng không có logic "thay đổi trạng thái" nên phương thức tương ứng sẽ không xuất hiện trong sản phẩm đã biên dịch.
Có thể thấy rằng các phương thức c và m được trả về bởi create_fragment được sử dụng cho lần kết xuất đầu tiên của thành phần. Vậy ai là người gọi những phương pháp này?
Mỗi thành phần tương ứng với một lớp được kế thừa từ SvelteComponent. Khi được khởi tạo, phương thức init sẽ được gọi để hoàn tất quá trình khởi tạo thành phần. create_fragment sẽ được gọi trong init:
Tóm lại, kết quả biên dịch phần chấm trong sơ đồ ở Demo1 là:
Bây giờ hãy sửa đổi Demo, thêm phương thức cập nhật, liên kết sự kiện nhấp chuột vào H1 và thay đổi số đếm sau khi nhấp chuột:
Để biết mã đầy đủ, hãy xem Demo2 repl[2].
Sản phẩm đã biên dịch thay đổi và những thay đổi trong ctx như sau:
đếm các thay đổi từ câu lệnh khai báo ở cấp cao nhất của mô-đun thành một biến trong phương thức thể hiện. Lý do cho sự thay đổi này là ứng dụng có thể khởi tạo nhiều:
Khi số lượng không thay đổi, tất cả các ứng dụng có thể sử dụng lại cùng một số lượng. Nhưng khi số lượng thay đổi, tùy thuộc vào số lần nhấp vào các ứng dụng khác nhau, trang có thể được hiển thị như sau:
Do đó, mỗi ứng dụng cần có một ngữ cảnh độc lập để lưu số lượng, đây chính là ý nghĩa của phương thức thể hiện. Nói chung, trình biên dịch Svelte theo dõi tất cả các khai báo biến trong