CFSDN nhấn mạnh vào giá trị tạo ra nguồn mở và chúng tôi cam kết xây dựng nền tảng chia sẻ tài nguyên để mọi nhân viên CNTT có thể tìm thấy thế giới tuyệt vời của bạn tại đây.
Bài viết blog CFSDN này nói về các trình soạn thảo mã được sử dụng trong VS Code, được tác giả sưu tầm và biên soạn. Nếu bạn quan tâm đến bài viết này, hãy nhớ thích nó.
Lời nói đầu
Đôi khi chúng ta cần viết mã hoặc thay đổi cấu hình mã trong một trang web. Tại thời điểm này, chúng ta cần sử dụng trình soạn thảo mã thông thường bao gồm CodeMirror và Monaco Editor. rất nhẹ và tệp lõi chỉ có hơn 70 KB sau khi nén. Nó được đóng gói theo yêu cầu theo các ngôn ngữ cần được hỗ trợ. Hiện tại, CodeMirror 6 đã được xây dựng lại hoàn toàn. Nó hỗ trợ màn hình cảm ứng và cải thiện đáng kể khả năng tiếp cận của thư viện.
Một thư viện tuyệt vời khác là Monaco Editor, tương đối nặng nhưng có các chức năng tuyệt vời. Bài viết này chủ yếu giới thiệu cách sử dụng Monaco Editor.
Giới thiệu về Biên tập viên Monaco
Monaco Editor là trình soạn thảo được sử dụng bởi mã VS. Nó hỗ trợ các định dạng mã phong phú, có khả năng mở rộng tốt, hỗ trợ các trình soạn thảo so sánh mã song song và thân thiện với người khiếm thị. Nó có chức năng phát giọng nói, nhưng Monaco Editor cũng có. web di động Nhưng nó không được hỗ trợ.

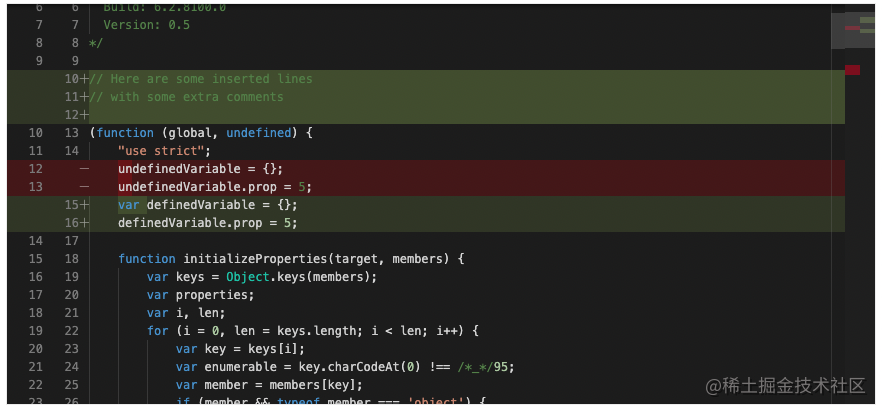
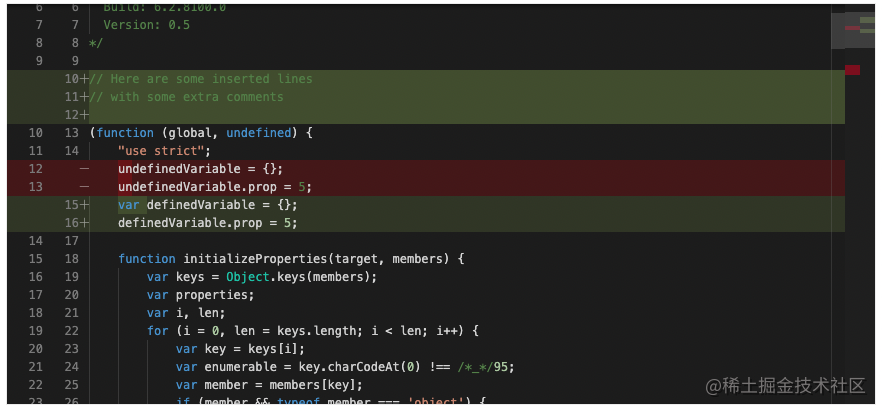
So sánh mã.
Chức năng
Nhận thức và xác thực mã được hỗ trợ cho các ngôn ngữ sau:
TypeScript, JavaScript, CSS, LESS, SCSS, JSON, HTML.
Làm nổi bật mã được hỗ trợ cho cú pháp sau:
XML, PHP, C#, C++, Razor, Markdown, Diff, Java, VB, CoffeeScript, Handlebars, Batch, Pug, F#, Lua, Powershell, Python, Ruby, SASS, R, Objective-C.
Sử dụng cơ bản
1. Đầu tiên cài đặt trình soạn thảo monaco:
npm cài đặt monaco-biên tập viên
2. Chúng tôi cần một nút vùng chứa để hiển thị trình chỉnh sửa. Chúng tôi đặt nó thành một div có id của vùng chứa:
<id div="thùng chứa" phong cách="chiều cao: 100%">
phân chia>
3. Đưa trình soạn thảo monaco vào file js và tạo trình soạn thảo:
nhập khẩu * BẰNG monaco từ 'monaco-editor/esm/vs/editor/editor.api.js' monaco.biên tập viên.tạo nên(tài liệu.getElementById('thùng chứa'), { giá trị: ['hàm x() {', '\tconsole.log("Xin chào thế giới!");', '}'].tham gia('\N'), })
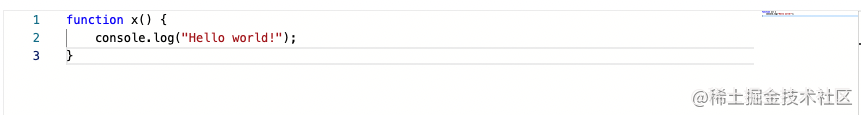
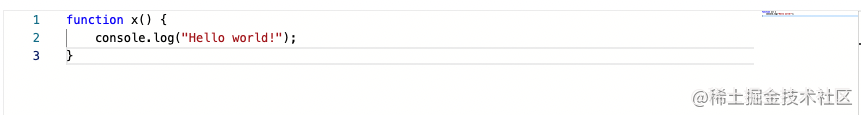
Mở trình duyệt và chúng ta có thể thấy trình soạn thảo đã được hiển thị thành công:

Tác dụng.
Cấu hình chung
Chúng ta có thể truyền một tham số tùy chọn trong tham số thứ hai của hàm tạo.
| tham số. |
minh họa. |
kiểu. |
giá trị mặc định. |
Giá trị tùy chọn. |
| giá trị . |
Giá trị ban đầu của trình soạn thảo. |
sợi dây . |
- 。 |
- 。 |
| chủ đề 。 |
Kiểu chủ đề của trình soạn thảo, ngoài các giá trị tùy chọn được cung cấp, cũng có thể được tùy chỉnh thông qua monaco.editor.defineTheme. |
sợi dây . |
'so với' 。 |
'vs', 'vs-tối', 'hc-đen' |
| ngôn ngữ . |
Ví dụ: ngôn ngữ ban đầu của trình soạn thảo có thể được đặt thành javascript, json, v.v. |
sợi dây . |
- 。 |
- 。 |
| người mẫu . |
Mô hình ban đầu được liên kết với trình soạn thảo. |
Mô hình IText. |
- 。 |
- 。 |
| số dòng 。 |
Kiểm soát việc hiển thị số dòng. Nếu là một hàm, nội dung trả về sẽ được sử dụng làm hiển thị số dòng. |
chuỗi/Hàm 。 |
'TRÊN' . |
'bật', 'tắt', 'tương đối', 'khoảng cách', '(lineNumber: số) => chuỗi' 。 |
| Chỉ đọc 。 |
Kiểm soát xem trình soạn thảo có ở chế độ chỉ đọc hay không. |
boolean 。 |
SAI |
- 。 |
| autoClosingBrackets 。 |
Tự động đóng dấu ngoặc đơn. |
sợi dây . |
'ngôn ngữ được xác định' 。 |
'luôn luôn'/'ngôn ngữ được xác định'/'trước khoảng trắng'/'không bao giờ' 。 |
| autoClosingOvertype 。 |
Tự động đóng dấu ngoặc hoặc dấu ngoặc kép. |
sợi dây . |
- 。 |
'luôn luôn'/'tự động'/'không bao giờ' 。 |
| autoClosingQuotes 。 |
Tự động đóng dấu ngoặc kép. |
sợi dây . |
'ngôn ngữ được xác định' 。 |
'luôn luôn'/'ngôn ngữ được xác định'/'trước khoảng trắng'/'không bao giờ' 。 |
| tự động thụt lề 。 |
Tự động thụt lề. |
sợi dây . |
'trình độ cao' . |
'không có'/'giữ'/'ngoặc vuông'/'nâng cao'/'đầy đủ' 。 |
Được sử dụng trong gói web
Mã JS:
nhập khẩu * BẰNG monaco từ 'biên tập viên monaco' bản thân.MonacoMôi trường = { lấy WorkerUrl: chức năng (id mô-đun, nhãn) { nếu như (nhãn === 'json') { trở lại './json.worker.bundle.js' } nếu như (nhãn === 'css' || nhãn === 'scss' || nhãn === 'ít hơn') { trở lại './css.worker.bundle.js' } nếu như (nhãn === 'html' || nhãn === 'tay lái' || nhãn === 'dao cạo') { trở lại './html.worker.bundle.js' } nếu như (nhãn === 'bản đánh máy' || nhãn === 'javascript') { trở lại './ts.worker.bundle.js' } trở lại './editor.worker.bundle.js' }, } monaco.biên tập viên.tạo nên(tài liệu.getElementById('thùng chứa'), { giá trị: ['hàm x() {', '\tconsole.log("Xin chào thế giới!");', '}'].tham gia('\N'), ngôn ngữ: 'javascript', })
Sau đó, bạn cần thêm cấu hình vào mục webpack:
mô-đun.xuất khẩu = { cách thức: 'phát triển', lối vào: { ứng dụng: './index.js', 'biên tập viên.công nhân': 'monaco-editor/esm/vs/editor/editor.worker.js', 'json.worker': 'monaco-editor/esm/vs/language/json/json.worker', 'css.worker': 'monaco-editor/esm/vs/language/css/css.worker', 'html.worker': 'monaco-editor/esm/vs/language/html/html.worker', 'ts.worker': 'monaco-editor/esm/vs/language/typescript/ts.worker', }, đầu ra: { Đối tượng toàn cầu: 'bản thân', tên tập tin: '[tên].bundle.js', con đường: con đường.giải quyết(__tên thư mục, 'phân phối'), }, mô-đun: { quy tắc: [ { Bài kiểm tra: /\.css$/, sử dụng: ['bộ nạp kiểu', 'bộ tải css'], }, { Bài kiểm tra: /\.ttf$/, sử dụng: ['tập tin tải'], }, ], }, }
Phương thức tải ở trên là phương thức tải của ESM. Theo mặc định, tất cả các ngôn ngữ đi kèm với trình soạn thảo monaco sẽ được đưa vào. Nếu bạn thấy cấu hình này rắc rối, bạn có thể sử dụng monaco-editor-webpack-plugin để chỉ chọn cụ thể. ngôn ngữ hoặc chỉ Chọn các tính năng soạn thảo cụ thể có thể được sử dụng để tạo gói trình soạn thảo nhỏ hơn.
Sửa đổi webpack.config.js và điền ngôn ngữ để chỉ bao gồm các tập hợp con ngôn ngữ được hỗ trợ.
const MonacoWebpackPlugin = yêu cầu('monaco-editor-webpack-plugin') con đường dẫn = yêu cầu('con đường') mô-đun.xuất khẩu = { lối vào: './index.js', đầu ra: { con đường: con đường.giải quyết(__tên thư mục, 'phân phối'), tên tập tin: 'ứng dụng.js', }, mô-đun: { quy tắc: [ { Bài kiểm tra: /\.css$/, sử dụng: ['bộ nạp kiểu', 'bộ tải css'], }, { Bài kiểm tra: /\.ttf$/, sử dụng: ['tập tin tải'], }, ], }, các plugin: [ MonacoWebpackPlugin mới({ ngôn ngữ: ['bản đánh máy', 'html', 'css'], }), ], }
giá trị nhận được
biên tập viên.getValue()
Lấy tất cả văn bản trong trình soạn thảo và tạo ra một chuỗi trả về, giữ lại tất cả thông tin (dòng mới, thụt lề, nhận xét, v.v.).
biên tập viên.getSelection()
Lấy phạm vi của bản sao đã chọn trong trình chỉnh sửa và trả về một đối tượng, như sau:
{ "Số Dòng Bắt Đầu": 0, "startColumnSố": 0, "số dòng kết thúc": 0, "số cột kết thúc": 0 }
Ngôn ngữ tùy chỉnh
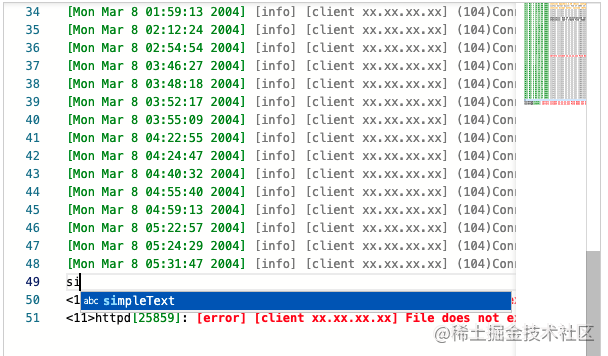
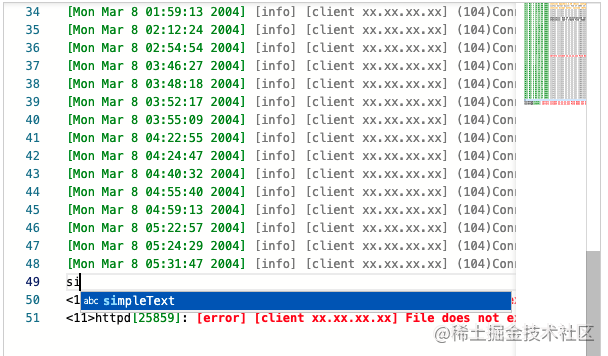
Trình chỉnh sửa monaco cũng có thể hỗ trợ các ngôn ngữ tùy chỉnh. Đoạn mã sau minh họa trình chỉnh sửa nhật ký:
// Đăng ký một ngôn ngữ Monaco.ngôn ngữ.đăng ký({ nhận dạng: 'Ngôn ngữ đặc biệt của tôi' }) // Phân tích quy tắc thông qua đăng ký thường xuyên monaco.ngôn ngữ.setMonarchTokensNhà cung cấp('Ngôn ngữ đặc biệt của tôi', { bộ mã hóa: { gốc rễ: [ [/\[lỗi.*/, 'lỗi tùy chỉnh'], [/\[để ý.*/, 'thông báo tùy chỉnh'], [/\[thông tin.*/, 'custom-info'], [/\[[Một-vì-VỚI 0-9:]+\]/, 'ngày tùy chỉnh'], ], }, }) // Xác định một chủ đề mới monaco chỉ chứa các quy tắc phù hợp với ngôn ngữ này.biên tập viên. xác định chủ đề('myCoolTheme', { căn cứ: 'so với', kế thừa: SAI, quy tắc: [ { dấu hiệu: 'custom-info', tiền cảnh: '808080' }, { dấu hiệu: 'lỗi tùy chỉnh', tiền cảnh: 'ff0000', Kiểu chữ: 'in đậm' }, { dấu hiệu: 'thông báo tùy chỉnh', tiền cảnh: 'FFA500' }, { dấu hiệu: 'ngày tùy chỉnh', tiền cảnh: '008800' }, ], màu sắc: { 'biên tập viên.foreground': '#000000', }, }) // Code nhắc đăng ký ngôn ngữ mới monaco.ngôn ngữ.registerCompletionItemNhà cung cấp('Ngôn ngữ đặc biệt của tôi', { cung cấpCompletionItems: () => { là những gợi ý = [ { nhãn: 'Văn bản đơn giản', loại: monaco.ngôn ngữ.CompletionItemKind.Chữ, chèn văn bản: 'Văn bản đơn giản', }, { nhãn: 'thử nghiệm', loại: monaco.ngôn ngữ.CompletionItemKind.Từ khóa, chèn văn bản: 'kiểm tra(${1:điều kiện})', chènTextRules: monaco.ngôn ngữ.CompletionItemInsertTextRule.InsertAsSnippet, }, { nhãn: 'nếu không', loại: monaco.ngôn ngữ.CompletionItemKind.Đoạn trích, chèn văn bản: ['nếu (${1:điều kiện}) {', '\t$0', '} khác {', '\t', '}'].tham gia('\N'), chènTextRules: monaco.ngôn ngữ.CompletionItemInsertTextRule.InsertAsSnippet, tài liệu: 'Câu lệnh If-Else', }, ] trở lại { gợi ý: gợi ý } }, }) monaco.biên tập viên.tạo nên(tài liệu.getElementById('thùng chứa'), { chủ đề: 'myCoolTheme', giá trị: lấy mã(), ngôn ngữ: 'Ngôn ngữ đặc biệt của tôi', })
Tác dụng:

Thông qua ví dụ này, chúng ta có thể nhận ra việc xem nhật ký trực tuyến trên trang web một cách thân thiện.
Sử dụng trong phản ứng
Hiện tại, cộng đồng đã đóng gói @monaco-editor/react và không cần sử dụng các tệp cấu hình/plug-in webpack (hoặc rollup/parcel/etc).
nhập khẩu React từ 'phản ứng' nhập khẩu biên tập viên từ '@monaco-editor/phản ứng' chức năng ứng dụng() { trở lại <Chiều cao biên tập="90vh" Ngôn ngữ mặc định="javascript" Giá trị mặc định="// một số bình luận" /> } xuất khẩu mặc định App
Vui lòng tham khảo kho lưu trữ npm[1] để biết chi tiết.
ứng dụng
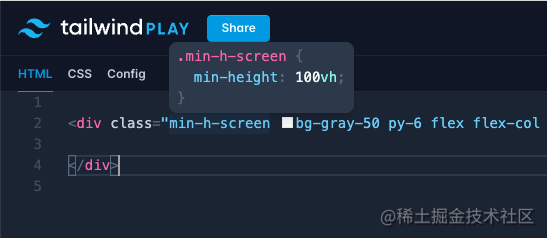
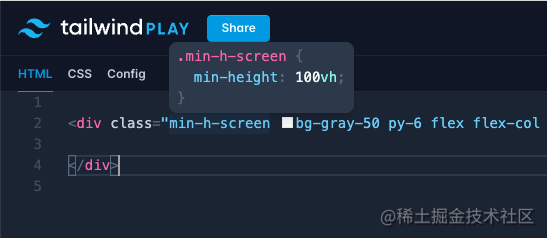
Trang web chạy trực tuyến của tailwindcss là https://play.tailwindcss.com/, sử dụng trình soạn thảo monaco và có lời nhắc cú pháp thông minh. Mã này là nguồn mở.

bản tóm tắt
Bài viết này giới thiệu ngắn gọn về monaco-editor Tất nhiên, có nhiều chức năng nâng cao đang chờ chúng ta khám phá và khai thác. Danh sách trong bài viết này không đầy đủ, vui lòng tham khảo trang web chính thức [2] và Github. [3] Chúng tôi hy vọng rằng trong quá trình phát triển trong tương lai Có thể nhanh chóng bắt đầu với việc triển khai trình soạn thảo mã tương tự.
Tài liệu tham khảo
[1]npm: https://www.npmjs.com/package/@monaco-editor/react 。
[2]Trang web chính thức: https://microsoft.github.io/monaco-editor/.
[3] Github: https://github.com/microsoft/monaco-editor。
Địa chỉ gốc: https://mp.weixin.qq.com/s/ORTjXMFij9KxMDWNkxF_bQ.
Cuối cùng, bài viết về trình soạn thảo mã được sử dụng bởi VS Code kết thúc tại đây. Nếu bạn muốn biết thêm về trình soạn thảo mã được sử dụng bởi VS Code, vui lòng tìm kiếm bài viết CFSDN hoặc tiếp tục duyệt các bài viết liên quan. tương lai! .











Tôi là một lập trình viên xuất sắc, rất giỏi!