CFSDN nhấn mạnh vào giá trị tạo ra nguồn mở và chúng tôi cam kết xây dựng nền tảng chia sẻ tài nguyên để mọi nhân viên CNTT có thể tìm thấy thế giới tuyệt vời của bạn tại đây.
Bạn muốn tận dụng bài đăng trên blog CFSDN này? Hãy nắm vững 19 kỹ năng CSS này trước tiên! Được tác giả sưu tầm và biên soạn. Nếu các bạn quan tâm tới bài viết này thì nhớ like nhé.

Xin chào mọi người, tôi là Shuawanzhi, hôm nay tôi đến đây để câu cá.
Sửa đổi kiểu giữ chỗ, tràn văn bản nhiều dòng, ẩn thanh cuộn, sửa đổi màu con trỏ, căn giữa theo chiều ngang và chiều dọc. Đây là những tình huống quen thuộc! Các nhà phát triển Front-end xử lý chúng hầu như hàng ngày. Dưới đây là 19 kỹ thuật CSS, chúng ta hãy cùng xem qua.
1. Giải quyết vấn đề giãn cách img 5px
Bạn có thường xuyên gặp phải vấn đề khoảng cách thừa 5px ở cuối ảnh không? Đừng lo lắng, đây là 4 cách để giải quyết.

Giải pháp 1: Đặt kích thước phông chữ của phần tử gốc thành 0
Mã khóa:
.img-container{ cỡ chữ: 0;}
Địa chỉ trường hợp: https://codepen.io/qianlong/pen/VwrzoyE.
Giải pháp 2: Đặt phần tử img thành display: block
Mã khóa:
hình ảnh{ căn chỉnh theo chiều dọc: đáy;}
Địa chỉ trường hợp: https://codepen.io/qianlong/pen/eYeGONM.
Giải pháp 3: Đặt phần tử img thành Vertical-align:bottom
Mã khóa:
hình ảnh{ căn chỉnh theo chiều dọc: đáy;}
Địa chỉ trường hợp: https://codepen.io/qianlong/pen/jOaGNWw.
Giải pháp 4: Đặt line-height: 5px cho phần tử cha
Mã khóa:
.img-container{ chiều cao dòng: 5px;}
Địa chỉ trường hợp: https://codepen.io/qianlong/pen/PoOJYzN.
2. Chiều cao của phần tử giống với chiều cao của cửa sổ.
Làm cách nào để tạo một phần tử cao bằng cửa sổ? Câu trả lời sử dụng chiều cao: 100vh.
Địa chỉ trường hợp: https://codepen.io/qianlong/pen/xxPXKXe.
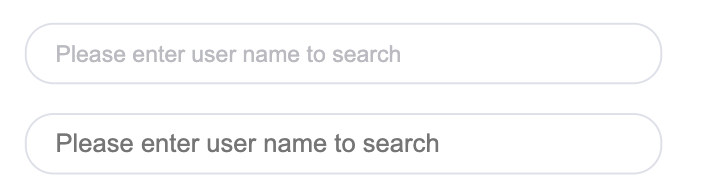
3. Sửa đổi kiểu giữ chỗ đầu vào
Mã khóa:
.placehoder-tùy chỉnh::-webkit-đầu vào-giữ chỗ { màu sắc: #babbc1; cỡ chữ: 12px;}

Địa chỉ trường hợp: https://codepen.io/qianlong/pen/JjOrPOq.
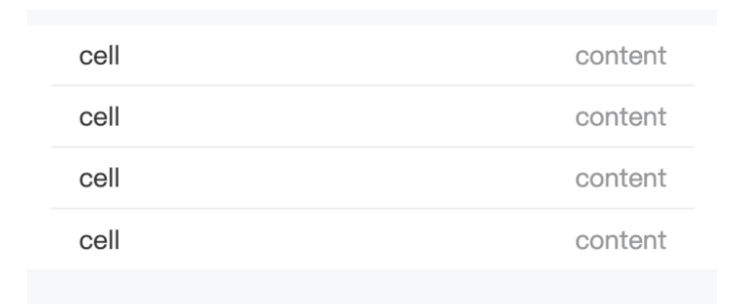
4. Sử dụng bộ chọn :not
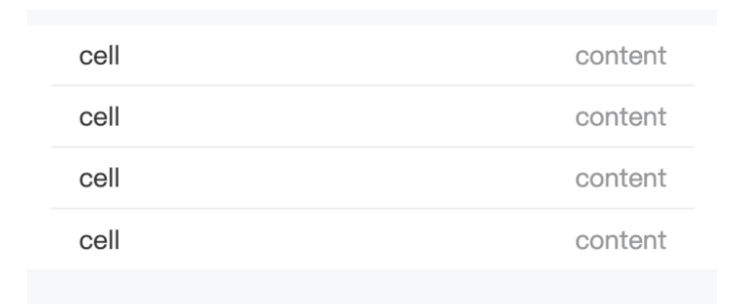
Tất cả các phần tử ngoại trừ phần tử cuối cùng đều cần một số kiểu dáng, điều này rất dễ thực hiện bằng cách sử dụng bộ chọn not.
Như thể hiện trong hình bên dưới: phần tử cuối cùng không có cạnh dưới.

Mã khóa.
cái đó:không(:đứa con cuối cùng) { viền dưới: 1px chất rắn #ebedf0;}
Địa chỉ trường hợp: https://codepen.io/qianlong/pen/QWOqLQO.
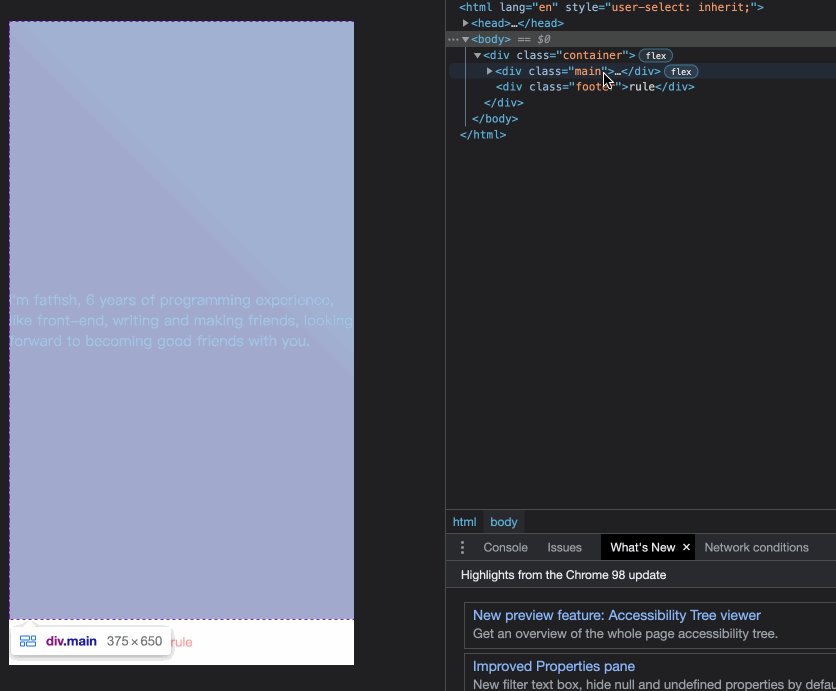
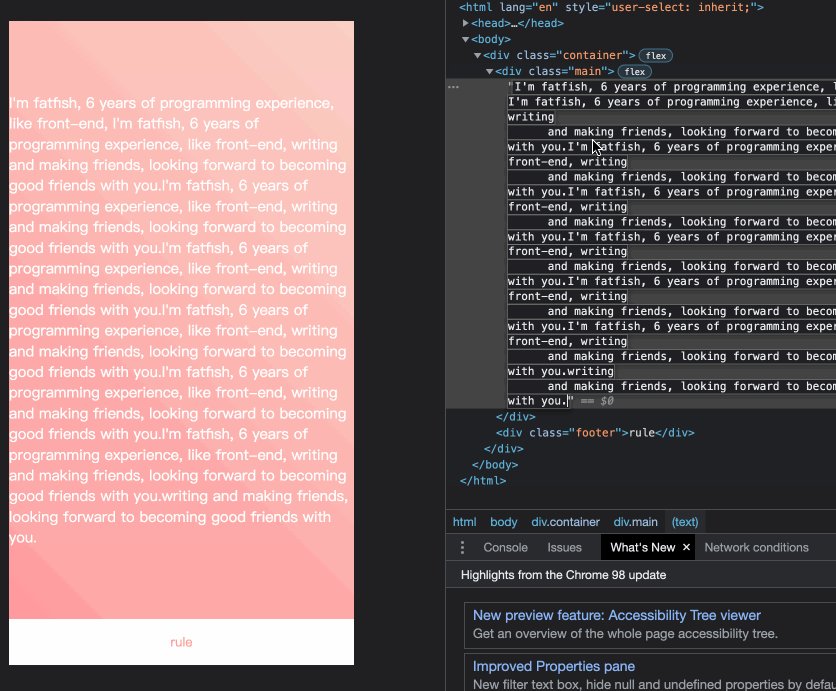
5. Sử dụng bố cục linh hoạt để cố định một phần tử ở phía dưới một cách thông minh
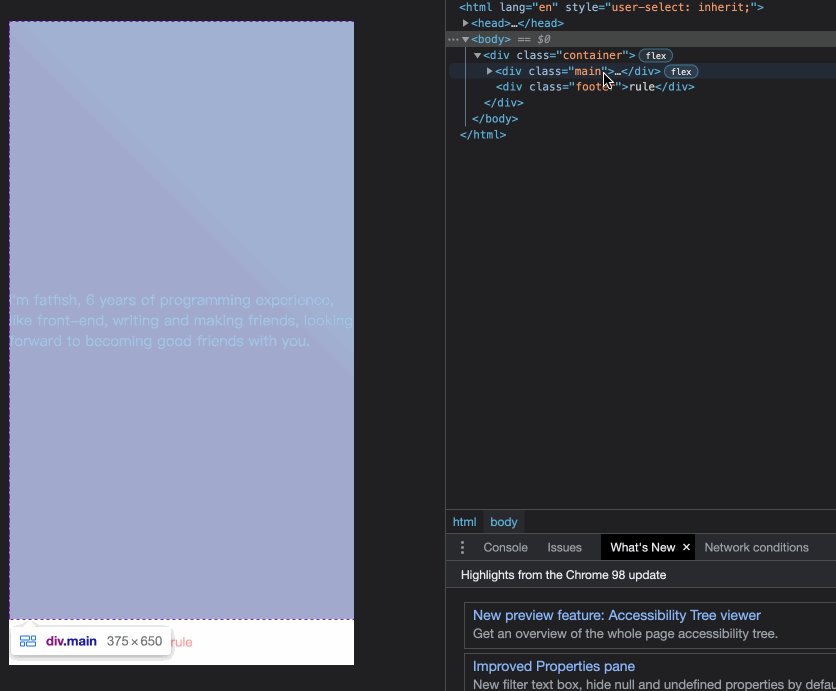
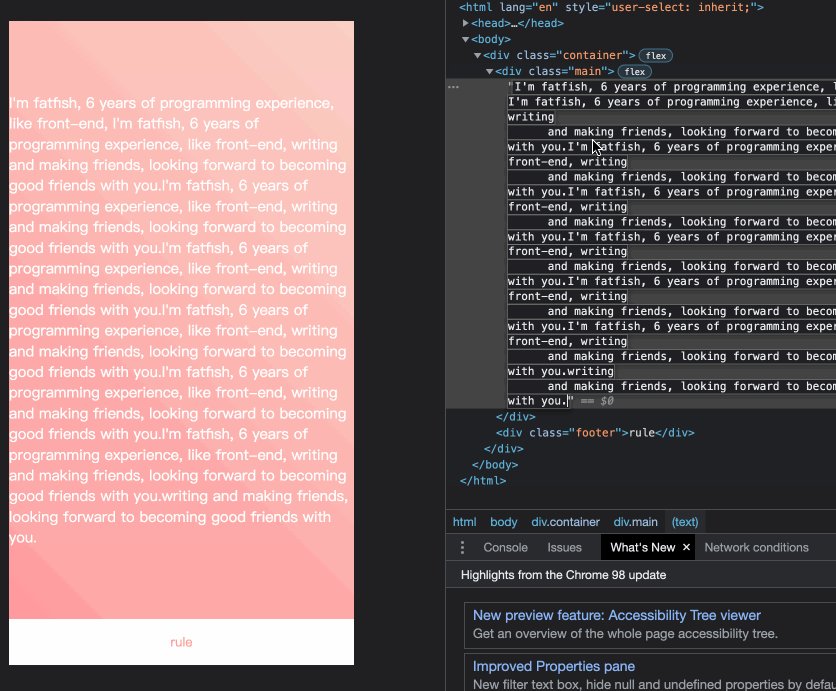
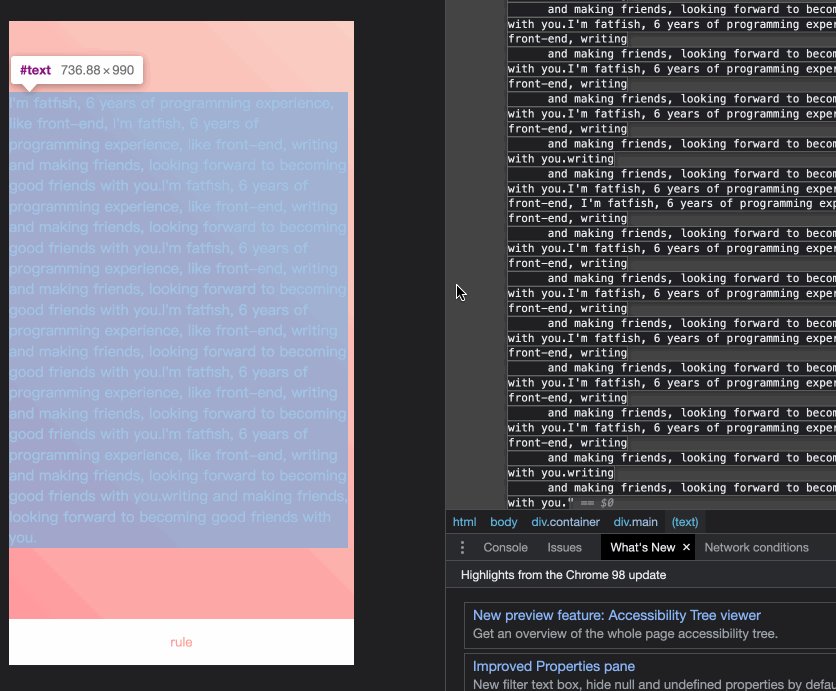
Khi nội dung không đủ, các nút sẽ ở cuối trang. Khi đủ nội dung thì nút sẽ theo nội dung. Khi bạn gặp phải vấn đề tương tự, hãy sử dụng flex để đạt được bố cục thông minh.


Địa chỉ trường hợp: https://codepen.io/qianlong/pen/ZEaXzxM.
6. Sử dụng dấu mũ để sửa đổi màu con trỏ
Bạn có thể sử dụng caret-color để sửa đổi màu con trỏ, như hiển thị bên dưới:
màu caret: #ffd476;
Địa chỉ trường hợp: https://codepen.io/qianlong/pen/YzErKvy.
7. Xóa mũi tên ở cuối type="number"
Theo mặc định, một mũi tên nhỏ xuất hiện ở cuối type="number", nhưng đôi khi chúng ta cần xóa nó đi. Chúng ta nên làm gì?


Mã khóa:
.không có mũi tên::-webkit-nút quay ngoài, .không có mũi tên::-webkit-nút quay bên trong { -webkit-vẻ bề ngoài: không có;}
Địa chỉ trường hợp: https://codepen.io/qianlong/pen/OJOxLrg.
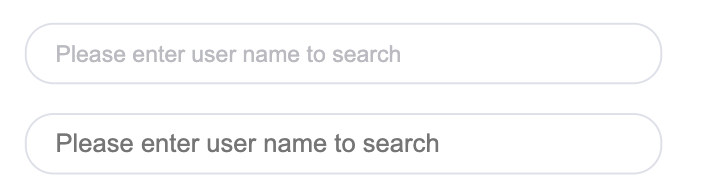
8. phác thảo: không xóa dòng trạng thái đầu vào
Khi hộp nhập liệu được chọn, theo mặc định, hộp này sẽ có dòng trạng thái màu xanh lam, bạn có thể xóa dòng này bằng cách sử dụng lệnh Outline: none.
Như trong hình bên dưới: hộp nhập thứ hai bị loại bỏ, nhưng hộp nhập thứ nhất không bị loại bỏ.


Địa chỉ sự kiện: https://codepen.io/qianlong/pen/YzErzKG.
9. Giải quyết vấn đề thanh cuộn iOS bị kẹt
Trên điện thoại Apple, thường xảy ra trường hợp các phần tử bị kẹt khi cuộn. Tại thời điểm này, bạn có thể sử dụng CSS sau để hỗ trợ cuộn đàn hồi.
thân hình,html{ -webkit-cuộn tràn: chạm;}
10. Vẽ hình tam giác

.hộp { đệm lót: 15px; màu nền: #f5f6f9; bán kính đường viền: 6px; trưng bày: uốn cong; căn chỉnh các mục: trung tâm; căn chỉnh nội dung: trung tâm;} .tam giác { trưng bày: khối nội tuyến; lề phải: 10px; ranh giới: chất rắn 10px trong suốt;} .tam giác.đáy { màu viền trên cùng: #0097a7;} .tam giác.đứng đầu { viền-dưới-màu: #b2ebf2;} .tam giác.bên trái { viền-phải-màu: #00bcd4;} .tam giác.Phải { màu viền trái: #009688;}
Địa chỉ trường hợp: https://codepen.io/qianlong/pen/rNYGNRe.
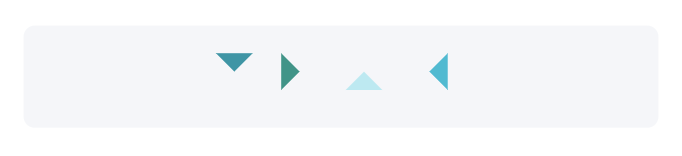
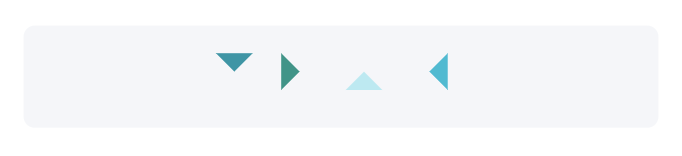
11. Vẽ mũi tên nhỏ,

Mã khóa:
.hộp { đệm lót: 15px; màu nền: #ffffff; bán kính đường viền: 6px; trưng bày: uốn cong; căn chỉnh các mục: trung tâm; căn chỉnh nội dung: trung tâm;} .mũi tên { trưng bày: khối nội tuyến; lề phải: 10px; chiều rộng: 0; chiều cao: 0; ranh giới: 16px chất rắn; màu viền: trong suốt #cddc39 trong suốt trong suốt; chức vụ: liên quan đến;} .mũi tên::sau đó { nội dung: ""; chức vụ: tuyệt đối; Phải: -20px; đứng đầu: -16px; ranh giới: 16px chất rắn; màu viền: trong suốt #ffff trong suốt trong suốt;} .mũi tên.đáy { biến đổi: quay(270 độ);} .mũi tên.đứng đầu { biến đổi: quay(90 độ);} .mũi tên.bên trái { biến đổi: quay(180 độ);} .mũi tên.Phải { biến đổi: quay(0 ngày);}
Địa chỉ trường hợp: https://codepen.io/qianlong/pen/ZEaXEEP.
12. Kích thước cửa sổ thích ứng hình ảnh
.
Địa chỉ trường hợp: https://codepen.io/qianlong/pen/PoOJoPO.
13. Ẩn thanh cuộn
Thanh cuộn đầu tiên hiển thị và thanh cuộn thứ hai bị ẩn. Điều này có nghĩa là vùng chứa có thể được cuộn nhưng thanh cuộn bị ẩn, như thể nó trong suốt.

Mã khóa:
.box-ẩn-thanh-cuộn::-webkit-thanh cuộn { trưng bày: không có; }
Địa chỉ trường hợp: https://codepen.io/qianlong/pen/yLPzLeZ.
14. Tùy chỉnh kiểu văn bản đã chọn

Mã khóa:
.box-tùy chỉnh::lựa chọn { màu sắc: #ffffff; màu nền: #ff4c9f;}
Địa chỉ trường hợp: https://codepen.io/qianlong/pen/jOaGOVQ.
15. Không được phép chọn văn bản

Mã khóa:
.hộp P:đứa con cuối cùng { người dùng chọn: không có;}
Địa chỉ trường hợp: https://codepen.io/qianlong/pen/rNYGNyB.
16. Căn giữa một phần tử theo chiều ngang và chiều dọc

Mã khóa:
trưng bày: uốn cong; căn chỉnh các mục: trung tâm; căn chỉnh nội dung: trung tâm;
Địa chỉ trường hợp: https://codepen.io/qianlong/pen/VwrMwWb.
17. Dấu chấm lửng được hiển thị khi tràn một dòng văn bản.

Mã khóa:
tràn ngập: ẩn giấu; khoảng trắng: bây giờ quấn; tràn văn bản: dấu ba chấm; chiều rộng tối đa: 375px;
Địa chỉ trường hợp: https://codepen.io/qianlong/pen/vYWeYJJ.
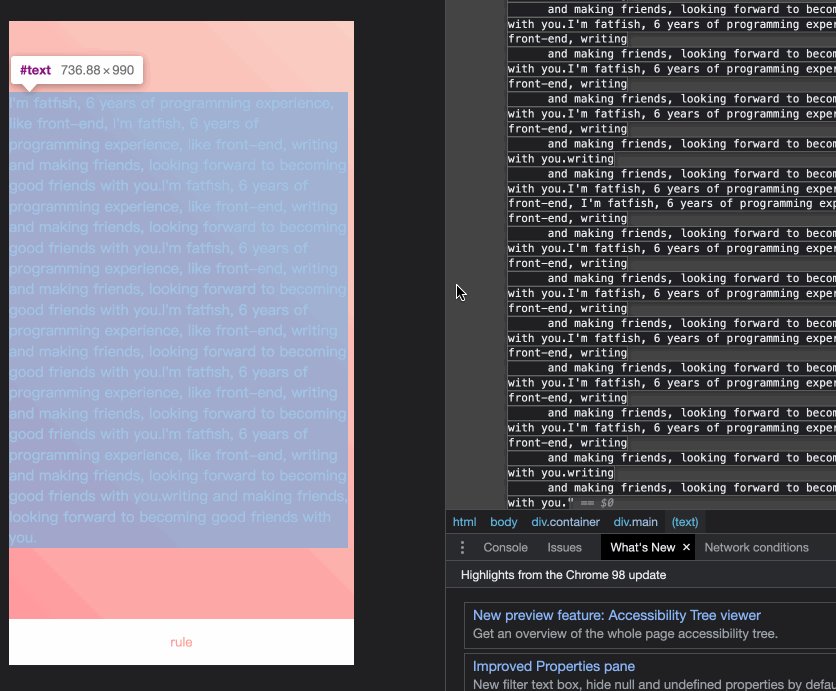
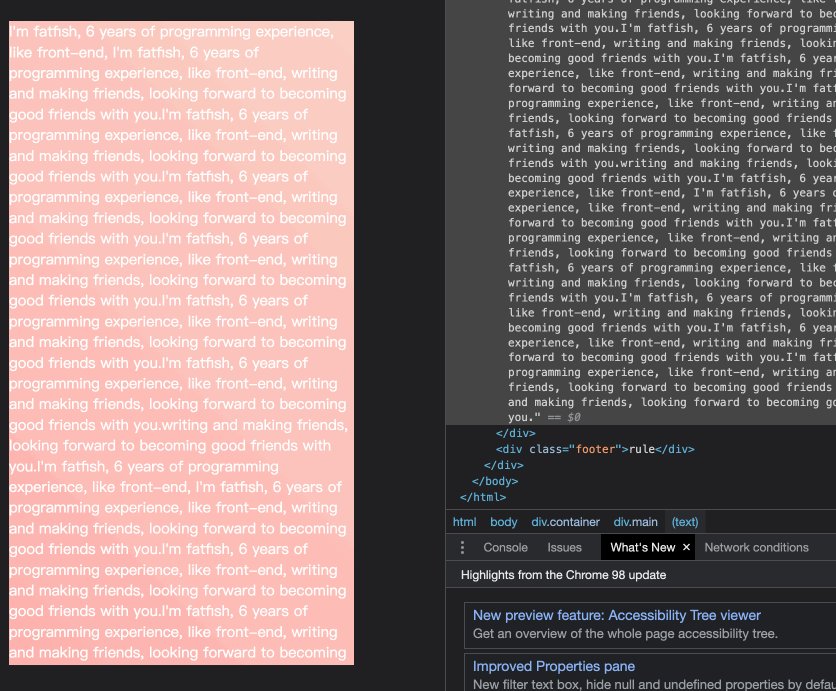
18. Hiển thị dấu chấm lửng khi văn bản nhiều dòng tràn

Mã khóa:
tràn ngập: ẩn giấu; tràn văn bản: dấu ba chấm; trưng bày: -webkit-hộp; -webkit-kẹp dây: 2; -webkit-hộp-hướng: thẳng đứng;
Địa chỉ trường hợp: https://codepen.io/qianlong/pen/ZEaXEJg.
19. Sử dụng "filter:grayscale(1)" để đặt trang ở chế độ màu xám.

Mã khóa:
thân hình{ lọc: thang độ xám(1);}
Tác giả: Matt Maribojoc Người dịch: front-end Xiaozhi.
Nguồn: stackabuse Văn bản gốc: https://javascript.plainenglish.io/20-css-tips-and-tricks-to-make-you-a-better-developer-d80ae5c09617.
Địa chỉ gốc: https://mp.weixin.qq.com/s/gYbRGkvqZJCLUI3-PuYa6A.
Bài viết cuối cùng nói về Bạn có muốn câu cá không? Hãy nắm vững 19 kỹ năng CSS này trước tiên! Bài viết này chỉ vậy thôi, nếu bạn muốn biết thêm về Muốn câu cá? Hãy nắm vững 19 kỹ năng CSS này trước tiên! Về nội dung, vui lòng tìm kiếm các bài viết của CFSDN hoặc tiếp tục duyệt các bài viết liên quan. Tôi hy vọng bạn sẽ ủng hộ blog của tôi trong tương lai! .
























Tôi là một lập trình viên xuất sắc, rất giỏi!