CFSDN nhấn mạnh vào giá trị tạo ra nguồn mở và chúng tôi cam kết xây dựng nền tảng chia sẻ tài nguyên để mọi nhân viên CNTT có thể tìm thấy thế giới tuyệt vời của bạn tại đây.
Bài viết blog CFSDN này dựa trên vue-simple-uploader gói gọn các chức năng plug-in tải lên toàn cầu của tải lên tệp, tải lên tức thì và tải lên tiếp tục điểm dừng. Nó được tác giả sưu tầm và biên soạn. Nếu bạn quan tâm đến bài viết này, hãy nhớ. để thích nó.
1. Lời nói đầu
Trước đây hãng phải xây dựng plug-in upload toàn cầu trong hệ thống quản lý, tức là khi chuyển đổi giữa các trang thì giao diện upload vẫn ở đó và việc upload sẽ không bị ảnh hưởng. các framework như Vue. Tuy nhiên, ông chủ back-end nói rằng chúng tôi cần triển khai các chức năng tải lên nhiều phần, tải lên tức thì và tiếp tục điểm dừng, điều này nghe có vẻ choáng ngợp.
Tôi đã viết một bài về webuploader từ lâu nhưng khi sử dụng nó gặp nhiều vấn đề và nhóm chính thức không còn duy trì plug-in này nữa. Sau nhiều ngày nghiên cứu và gỡ lỗi, cuối cùng tôi đã quyết định triển khai chức năng này dựa trên vue. -plugin trình tải lên đơn giản Nó dễ sử dụng và ổn định trong các dự án.
Nếu bạn chỉ muốn triển khai các chức năng tải lên cơ bản (không tùy chỉnh), hãy sử dụng trực tiếp vue-simple-uploader và đọc thêm về tài liệu của nó. Không cần đóng gói thứ cấp nữa. Nếu bạn chỉ muốn triển khai plugin tải lên toàn cầu, bạn cũng có thể tham khảo cách triển khai của tôi. Nếu bạn đã sử dụng các chức năng phức tạp như tải lên nhiều phần, tải lên tức thì và tải lên tiếp tục điểm dừng thì xin chúc mừng, đây chính là trọng tâm của bài viết này.
Mã nguồn của bài viết này có tại đây: https://github.com/shady-xia/Blog/tree/master/vue-simple-uploader.

2. Về vue-simple-uploader
vue-simple-uploader là một plug-in vue upload được đóng gói dựa trên simple-uploader.js. Ưu điểm của nó bao gồm nhưng không giới hạn ở những điều sau:
- Hỗ trợ tải lên tệp, nhiều tệp và thư mục; hỗ trợ tải lên tệp và thư mục bằng cách kéo và thả
- Có thể tạm dừng và tiếp tục tải lên
- Xử lý lỗi
- Hỗ trợ "chuyển lần thứ hai" và xác định xem máy chủ đã tồn tại thông qua tệp để đạt được "lần chuyển thứ hai" hay chưa
- Tải lên theo từng phần
- Hỗ trợ các hoạt động như tiến độ, thời gian còn lại ước tính, tự động thử lại khi có lỗi, truyền lại, v.v.
Trước khi đọc bài viết này, trước tiên bạn nên đọc tài liệu của simple-uploader.js, sau đó đọc tài liệu của vue-simple-uploader để hiểu vai trò của từng tham số ở đây. Tôi cho rằng ở đây mọi người đều đã quen thuộc với nó. . tài liệu vue-simple-uploader.
tài liệu simple-uploader.js.
Cài đặt: npm install vue-simple-uploader --save Cách sử dụng: Trong main.js:
nhập trình tải lên từ "vue-simple-uploader"Vue.use(uploader)
3. Đóng gói thành phần tải lên toàn cầu dựa trên vue-simple-uploader
Sau khi giới thiệu vue-simple-uploader, chúng tôi bắt đầu đóng gói thành phần tải lên toàn cầu GlobalUploader.vue. Mã này tương đối dài nên chúng tôi sẽ không phát hành toàn bộ. Mã nguồn được đưa lên github. -bước giải thích.
Phần mẫu như sau. Tôi đã tùy chỉnh mẫu và kiểu dáng nên phần html tương đối dài. Hiện tại, phần css không được liệt kê. Bạn có thể thay đổi theo giao diện người dùng của riêng mình. của thành phần người tải lên và các tệp được thêm vào, thành công và tiến trình, một số sự kiện lỗi:
Phần dữ liệu trong thành phần:
data() { return { options: { target: "http://xxxxx/xx", // URL tải lên mục tiêu chunkSize: "2048000", // Kích thước chunk fileParameterName: "file", // Kích thước tệp khi tải tệp lên Tham số tên, tệp mặc định maxChunkRetries: 3, //Số lần thử tải lên không thành công tự động tối đa testChunks: true, //Có bật xác minh phân mảnh máy chủ hay không// Chức năng xác minh phân mảnh máy chủ, thông tin cơ bản về truyền thứ hai và điểm ngắt có thể tiếp tục truyền kiểmChunkUploadedByResponse: function (chunk, message) { let objMessage = JSON.parse(message); if (objMessage.skipUpload) { return true; | []).indexOf(chunk.offset + 1) >= 0 }, tiêu đề: { // Đối với xác minh được thêm vào tiêu đề, vui lòng ủy quyền theo hoạt động kinh doanh thực tế: "Bearer " + Ticket.get().access_token }, }, attrs: { // Các loại tệp được chấp nhận, ở dạng [".png", ".jpg ", ".jpeg", ".gif", ".bmp"...] Ở đây mình gói gọn Accept: ACCEPT_CONFIG.getAll() }, panelShow: false, // Sau khi chọn file, hiển thị bảng upload }},
Global reference: Được tham chiếu trong app.vue, tức là nó luôn tồn tại như một thành phần toàn cục nhưng giao diện upload bị ẩn khi không sử dụng.
4. Tổng quan quá trình upload file
1. Bấm vào nút để kích hoạt thao tác tải tệp lên:
(Nếu bạn không thực hiện chức năng tải lên toàn cầu mà nhấp trực tiếp vào tải lên, hãy bỏ qua bước này.).
Vì tôi đang tạo một plugin tải lên toàn cầu nên trước tiên tôi cần ẩn cửa sổ tải lên. Khi nhấp vào nút tải lên, hãy sử dụng Bus để gửi sự kiện openUploader, nhận sự kiện trong GlobalUploader.vue và kích hoạt sự kiện nhấp chuột uploader-btn của chúng tôi. .
Trong một trang nhất định, nhấp vào nút tải lên và đưa các tham số xuống nền (nếu có). Tôi sử dụng bus sự kiện để chuyển giá trị giữa các thành phần ở đây. Tất nhiên, sẽ tốt hơn nếu sử dụng vuex:
Xe buýt.$emit("openUploader", { superiorID: this.superiorID})
Nhận sự kiện này trong GlobalUploader.vue:
Bus.$on("openUploader", query => { this.params = query || {}; if (this.$refs.uploadBtn) { // Thao tác này sẽ mở cửa sổ thao tác chọn tệp $("#global- uploader- btn").click(); }});
2. Sau khi chọn tệp, hiển thị cửa sổ tải lên và bắt đầu tính toán md5.
onFileAdded(file) { this.panelShow = true; // Tính MD5, this.computeMD5(file);}, sẽ được đề cập bên dưới
Có một tiền đề ở đây. Tôi đặt autoStart thành false trong trình tải lên.
Sau khi chọn tệp, tôi cần tính toán MD5 để triển khai chức năng tiếp tục và tải lên tức thì. Do đó, chắc chắn không thể bắt đầu tải lên trực tiếp sau khi chọn tệp. Tôi phải đợi quá trình tính toán MD5 hoàn tất trước khi bắt đầu. thao tác tải tập tin lên.
Phương pháp tính MD5 cụ thể sẽ được thảo luận dưới đây nhưng được giới thiệu ngắn gọn ở đây.
Trong quá trình tải lên, lệnh gọi lại tiến trình tải lên tệp sẽ được kích hoạt liên tục.
// Gọi lại tiến trình tệp onFileProgress(rootFile, file, chunk) { console.log(`Đang tải lên ${file.name}, chunk: ${chunk.startByte / 1024 / 1024} ~ ${chunk.endByte / 1024 / 1024} `)},
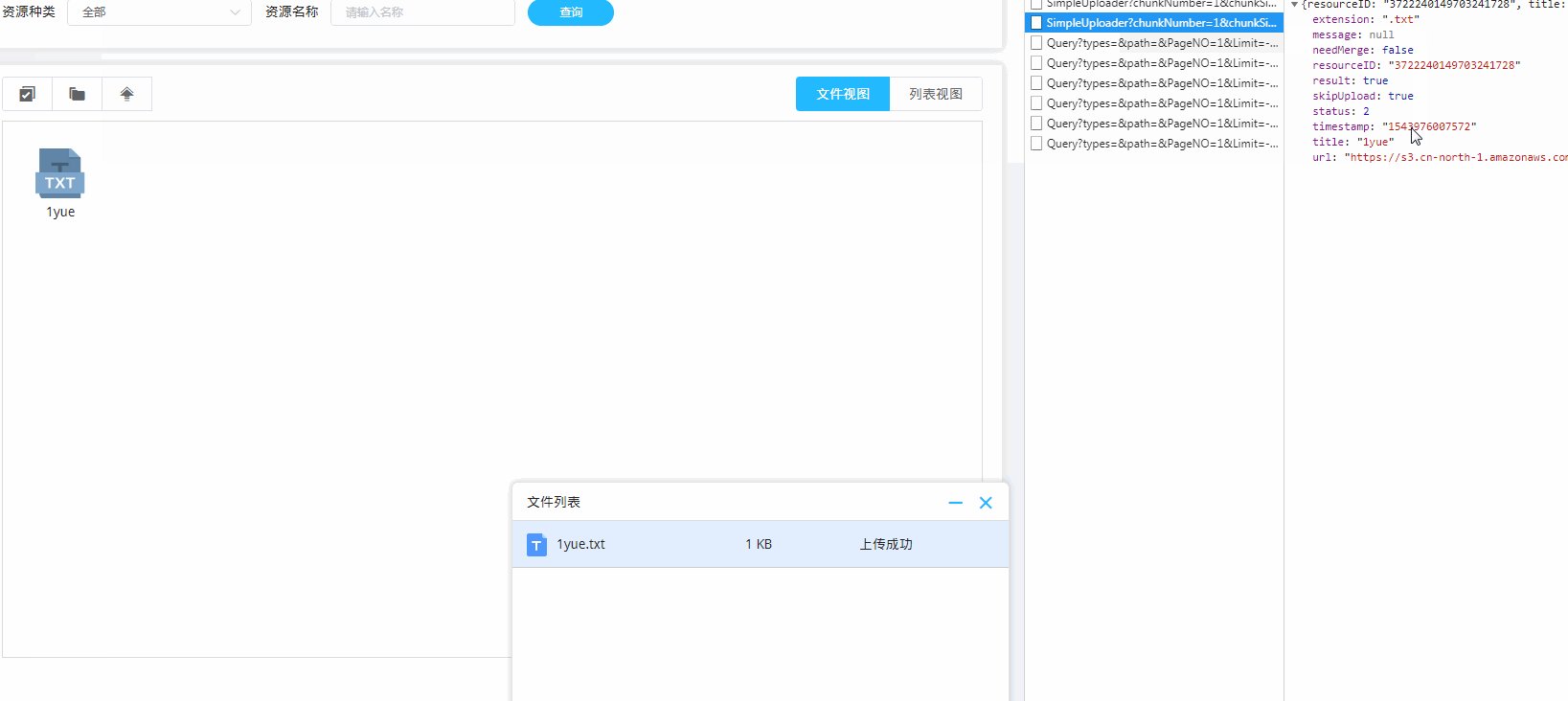
3. Sau khi upload file thành công
Sau khi tệp được tải lên thành công, trong lệnh gọi lại "Tải lên đã hoàn tất", hãy sử dụng trường NeedMerge được máy chủ trả về để xác định xem có cần gửi một yêu cầu khác để hợp nhất các phân đoạn hay không. Nếu trường này đúng, bạn cần gửi ajax. yêu cầu hợp nhất vào yêu cầu nền, nếu không quá trình tải lên sẽ thành công.
Lưu ý: NeedMerge ở đây là tên trường do tôi và chương trình phụ trợ quyết định.
onFileSuccess(rootFile, file, reply, chunk) { let res = JSON.parse(response); // Lỗi do máy chủ xác định, mà Trình tải lên không thể chặn nếu (!res.result) { this.$message( { message: res. message, type: "error" }); return } // Nếu máy chủ trả về, nó cần được hợp nhất if (res.needMerge) { api.mergeSimpleUpload({ tempName: res.tempName, fileName: file.name, ...this.params, }).then(data => { // Hợp nhất tệp thành công Bus.$emit("fileSuccess", data) ; }).catch(e => {}); // Không cần hợp nhất} else { Bus.$emit("fileSuccess", res); }},onFileError(rootFile, file, phản hồi, chunk) { console.log(error)},
5. Phân mảnh tập tin
vue-simple-uploader tự động phân mảnh các tập tin và kích thước của mỗi phân đoạn có thể được đặt trong chunkSize của các tùy chọn.
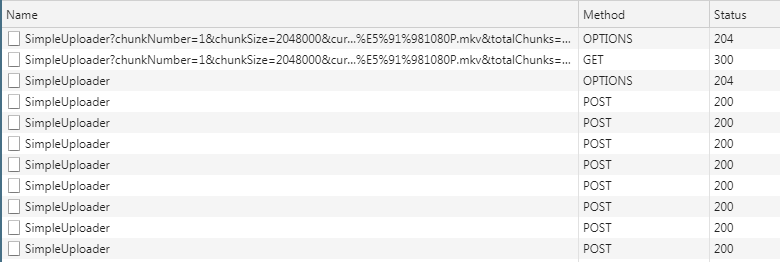
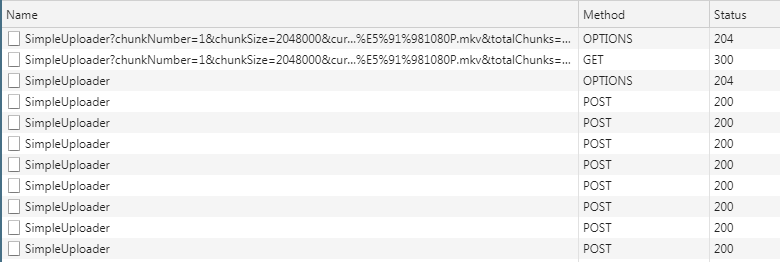
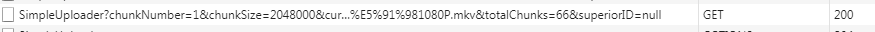
Như trong hình: Đối với các tệp lớn, nhiều yêu cầu sẽ được gửi. Sau khi đặt testChunks thành true (mặc định là true trong plug-in), yêu cầu xác minh đoạn với máy chủ sẽ được gửi đầu tiên. là Yêu cầu này; mọi yêu cầu đăng bài tiếp theo là yêu cầu tải lên các phân đoạn.

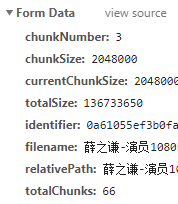
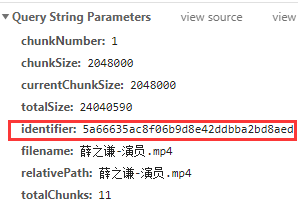
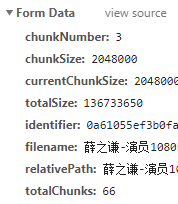
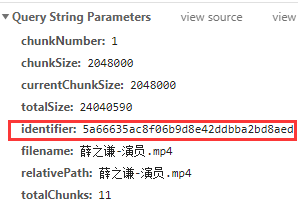
Hãy xem các tham số được gửi đến máy chủ. ChunkNumber đại diện cho số phân đoạn hiện tại và TotalChunks đại diện cho số lượng tất cả các phân đoạn. Cả hai tham số đều được plugin tính toán dựa trên chunkSize bạn đặt.

Điều cần lưu ý là trong sự kiện tải tệp lên thành công cuối cùng, trường được nền trả về sẽ được sử dụng để xác định xem có gửi yêu cầu hợp nhất tệp khác tới nền hay không.
6. Quy trình tính MD5
Cơ sở để tiếp tục và tiếp tục quá trình truyền là tính toán MD5 của tệp, đây là mã định danh duy nhất của tệp. Sau đó, máy chủ sẽ xác định xem nên thực hiện quá trình truyền có thể tiếp tục hay có thể tiếp tục dựa trên MD5.
Sau sự kiện thêm tệp, MD5 được tính toán. Mục tiêu cuối cùng của chúng tôi là thêm MD5 đã tính toán vào các tham số và chuyển nó xuống nền, sau đó tiếp tục thao tác tải tệp lên.
- Đặt thành phần tải lên
tự động bắt đầuđặt thànhSAI, nghĩa là quá trình tải lên sẽ không tự động bắt đầu sau khi chọn tệp.
- Vượt qua đầu tiên
file.pause()Tạm dừng tệp và sau đó chuyển qua H5Trình đọc tập tinGiao diện đọc file
- Kết quả của việc đọc tệp không đồng bộ là
MD5, công cụ mã hóa tôi sử dụng ở đây làtia lửa-md5, bạn có thể vượt quanpm cài đặt spark-md5 --lưuĐể cài đặt, bạn cũng có thể sử dụng các công cụ mã hóa MD5 khác.
- tập tin có một thuộc tính đó là
định danh duy nhất, đại diện cho mã định danh duy nhất của tệp, chúng tôi gán MD5 được tính cho thuộc tính này file.uniqueIdentifier = md5, đạt được mục tiêu cuối cùng của chúng tôi.
- vượt qua
file.resume()Bắt đầu/tiếp tục tải tập tin lên.
/*** Tính md5, nhận ra sơ yếu lý lịch điểm dừng và chuyển giây* @param file*//*** Tính toán md5, nhận ra sơ yếu lý lịch điểm dừng và chuyển giây* @param file*/ CalculateMD5(file) { let fileReader = new FileReader() ; hãy để time = new Date().getTime(); hãy để blobSlice = File.prototype.slice || let currentChunk = 0; const chunkSize = 10 * 1024 * 1000; let chunks = Math.ceil(file.size / chunkSize); let spark = new SparkMD5.ArrayBuffer(); . statusSet(file.id, "md5"); file.pause(); fileReader.onload = (e => { spark.append(e.target.result); if (currentChunk < chunks) { currentChunk++; LoadNext(); // Hiển thị tiến trình tính toán MD5 trong thời gian thực this.$nextTick(() => { $(`.myStatus_$ {file .id}`).text("Xác minh MD5 "+ ((currentChunk/chunks)*100).toFixed(0)+"%") }) } else { let md5 = spark.end(); this.computeMD5Success(md5, file); console.log(`Tính toán MD5 đã hoàn thành: ${file.name} MD5: ${md5} Phân mảnh: ${chunks } Kích thước: ${file.size} Thời gian: ${new Date().getTime() - time} ms`); fileReader.onerror = function () { this.error(`Lỗi đọc tệp ${file.name}, vui lòng kiểm tra tệp`) file.cancel() }; function LoadNext() { let start = currentChunk * chunkSize; >= file.size) ? file.size : start + chunkSize; fileReader.readAsArrayBuffer(blobSlice.call(file.file, start, end)); }},computeMD5Success(md5, file) { // Tải trực tiếp các tham số tùy chỉnh vào opts của phiên bản trình tải lên Object.sign(this.uploader.opts, { query: { ...this.params, } }) tệp. UniqueIdentifier = md5; file.resume(); this.statusRemove(file.id);},
Sau khi gán giá trị cho thuộc tính UniqueIdentifier của tệp, mã định danh trong yêu cầu là MD5 mà chúng tôi đã tính toán.

7. Chuyển tiếp thứ cấp và chuyển tiếp điểm dừng
Sau khi tính toán MD5, chúng ta có thể nói về các khái niệm chuyển tiếp tục và chuyển tức thời.
Máy chủ sử dụng MD5 được truyền từ giao diện người dùng để xác định xem liệu nó có thể thực hiện chuyển ngay lập tức hay chuyển tiếp tục điểm dừng hay không:
- a. Nếu máy chủ nhận thấy rằng tệp đã được tải lên hoàn toàn thành công, nó sẽ trực tiếp trả về nhận dạng tải lên tức thì.
- b. Khi máy chủ phát hiện ra rằng tệp tải lên bị phân mảnh, nó sẽ trả về thông tin bị phân mảnh và yêu cầu giao diện người dùng tiếp tục tải lên, nghĩa là tiếp tục tải lên tại điểm dừng.
7.1 Đối với mặt trước
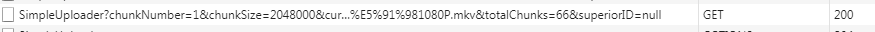
Khi bắt đầu mỗi quá trình tải lên, vue-simple-uploader sẽ gửi yêu cầu get để hỏi máy chủ xem đoạn nào đã được tải lên.

Có một số khả năng cho kết quả được trả về bởi yêu cầu này:
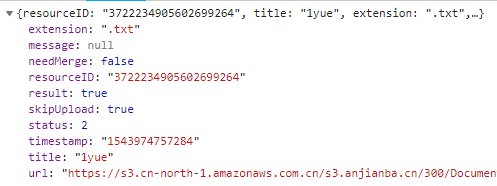
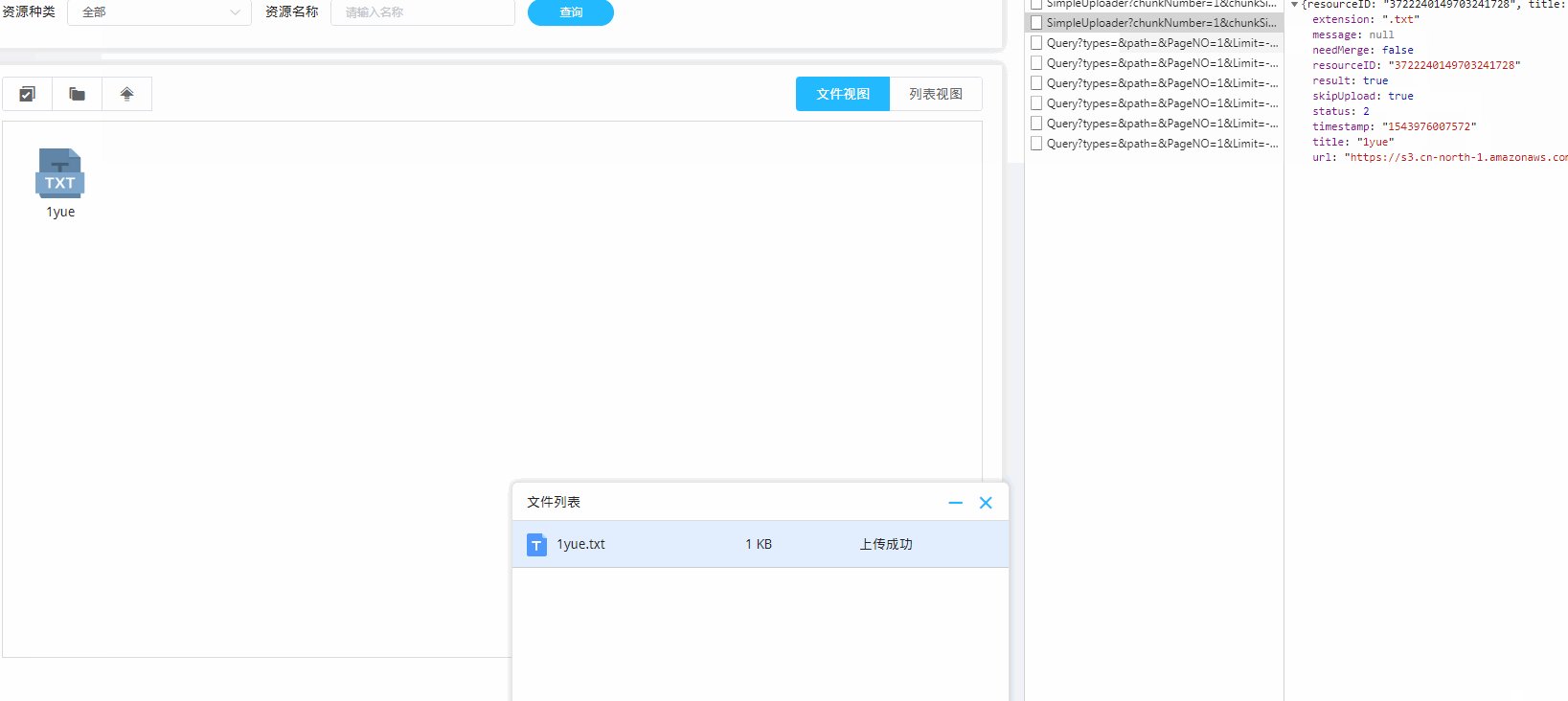
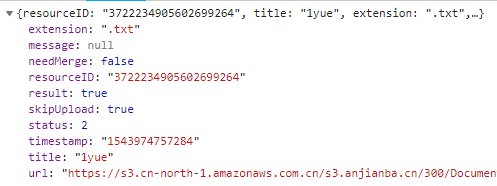
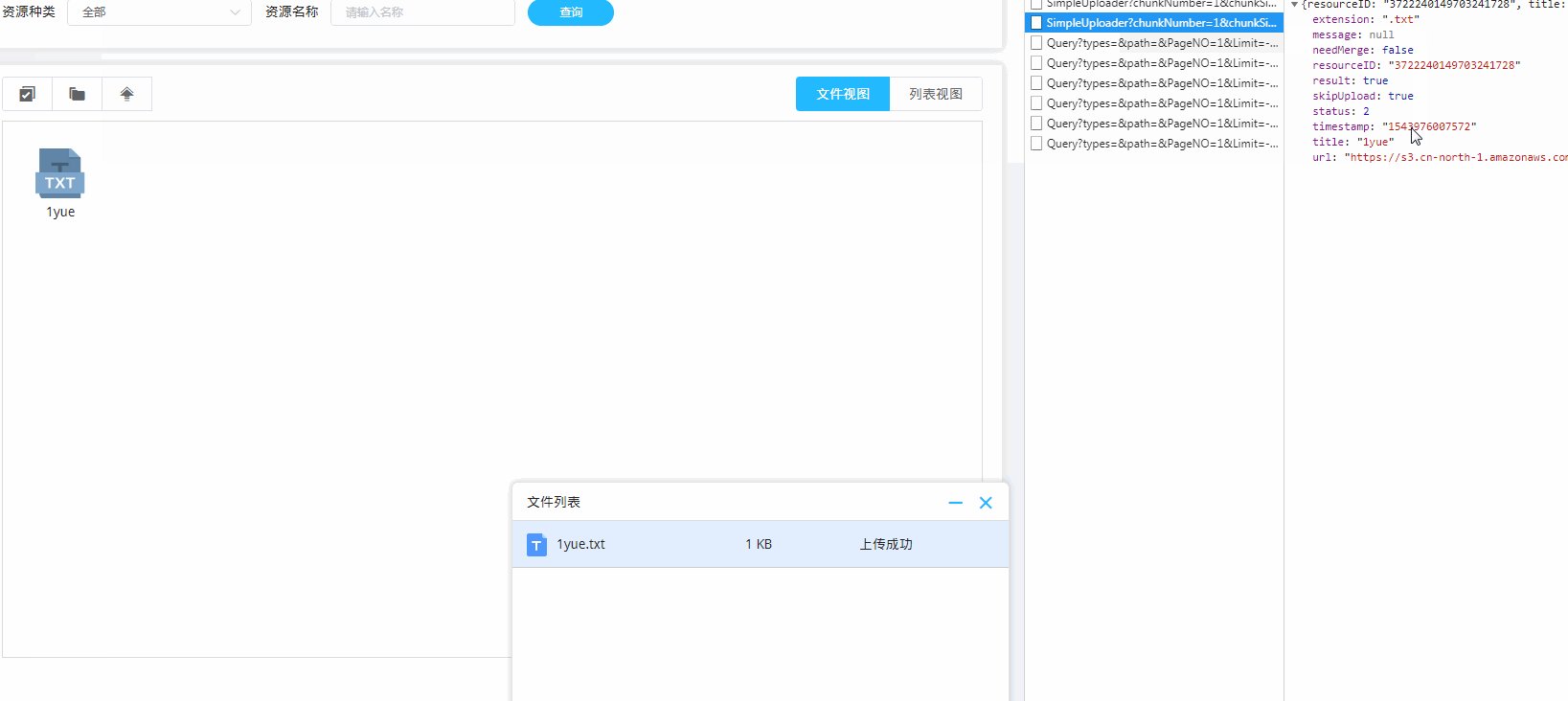
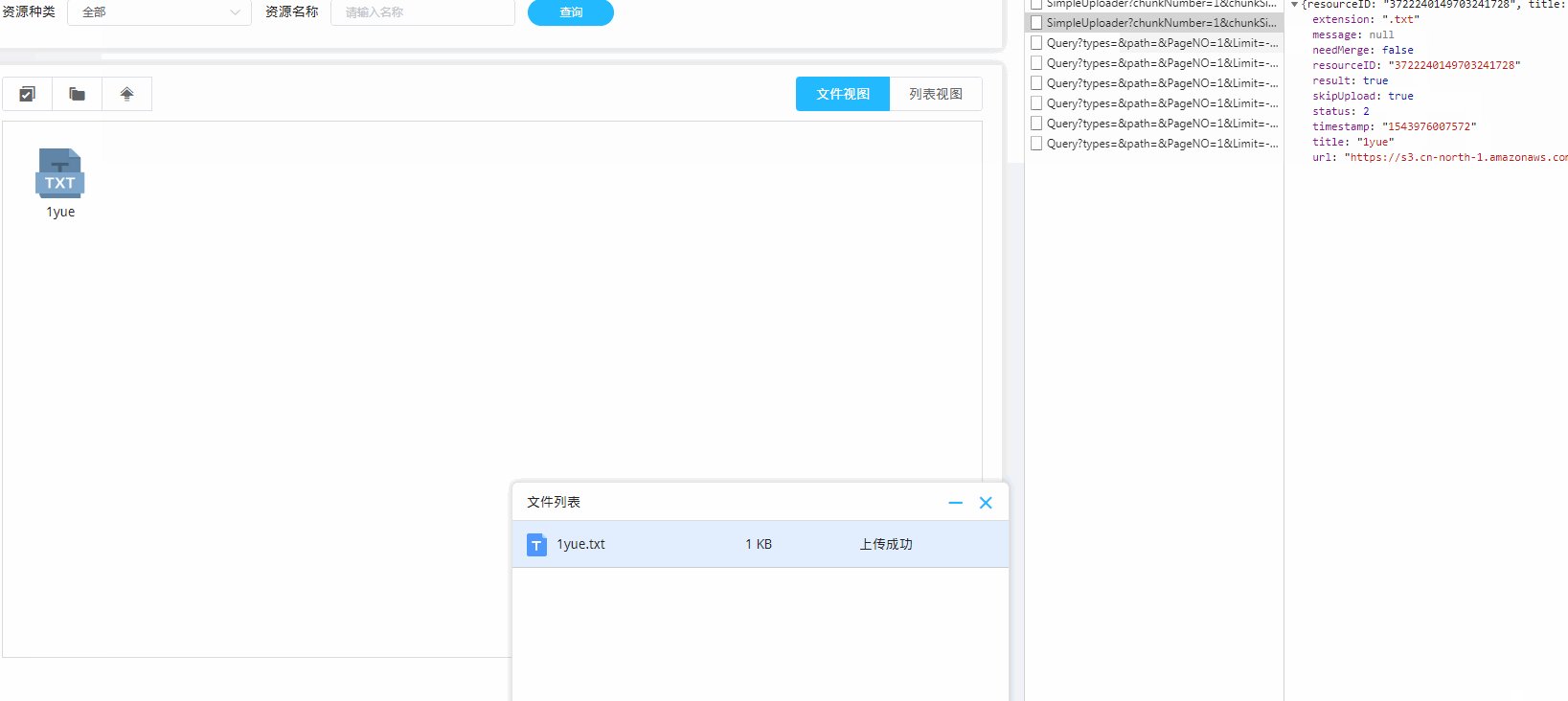
a. Nếu nó được tải lên sau vài giây, sẽ có thông tin nhận dạng tương ứng trong kết quả yêu cầu. Ví dụ: ở đây, SkipUpload là đúng và url được trả về, có nghĩa là máy chủ cho chúng tôi biết rằng tệp đã tồn tại. url trực tiếp. Bạn không cần phải Đạt, đây là lần vượt qua thứ hai.
Hình a1: Giá trị trả về cuối cùng trong trường hợp truyền thứ hai.

Hình a2: Truyền gif trong vài giây.

b. Nếu thông tin phân mảnh được trả về ở chế độ nền thì đây là quá trình truyền có thể tiếp tục. Như được hiển thị trong hình, có một trường đã tải lên trong dữ liệu được trả về, điều đó có nghĩa là các đoạn này đã được tải lên và plugin sẽ tự động bỏ qua việc tải lên các đoạn này.
Hình b1: Giá trị trả về nền trong trường hợp truyền tiếp tục.

Hình b2: Tiếp tục tải ảnh gif sau điểm ngắt.

c. Có thể sẽ không có gì được trả lại, khi đó đây là một tệp hoàn toàn mới và logic tải lên nhiều phần hoàn chỉnh sẽ được triển khai.
7.2 Giao diện người dùng thực hiện kiểm tra sharding: checkChunkUploadedByResponse
Điều tôi đã nói trước đó là khái niệm. Bây giờ hãy nói về cách giao diện người dùng xử lý các giá trị trả về này sau khi nhận được chúng. Bản thân plugin sẽ không xác định phần nào cần được bỏ qua. Nó được kiểm soát bởi checkChunkUploadedByResponse trong các tùy chọn trong mã. Nó sẽ phát hiện xem từng đoạn có được tải lên thành công hay không dựa trên nội dung phản hồi XHR sẽ trực tiếp bỏ qua quá trình tải lên. Bạn cần sử dụng chức năng này trong chức năng này. Xử lý và trả về true nếu có thể bỏ qua.
checkChunkUploadedByResponse: hàm (chunk, message) { cho objMessage = JSON.parse(message); nếu (objMessage.skipUpload) { trả về true; } trả về (objMessage.uploaded || []).indexOf(chunk.offset + 1) >= 0},
Lưu ý: SkipUpload và upload là các trường mà tôi đã thương lượng với phần phụ trợ. Bạn phải tuân theo tên trường thực sự được phần phụ trợ trả về.
8. Mã nguồn và phần tái bút
Tổng cộng có một số tệp, app.vue, thành phần tải lên toàn cầu được đóng gói GlobalUploader.vue và demo.vue của thành phần gọi điện. Mã nguồn được đặt trên github: https://github.com/shady-xia/. Blog/tree/master/ vue-simple-uploader.
Các vé và api trong mã nguồn GlobalUploader đều dành cho mục đích sử dụng của riêng bạn. Một là accesstoken và một là thư viện yêu cầu dựa trên việc đóng gói axios. Vui lòng thay thế chúng theo nhu cầu kinh doanh của bạn. Ngoài ra việc mở rộng và thu gọn giao diện upload sử dụng jquery, còn thông báo sử dụng thành phần Element các bạn vui lòng bỏ qua nhé.
Trình độ của tôi còn hạn chế, tôi chỉ muốn đưa ra ý kiến để bạn tham khảo.
Sau khi đóng gói plug-in này và thêm thư viện tài nguyên tệp phát triển, tôi thấy rằng về cơ bản tôi đã triển khai một đĩa mạng Baidu đơn giản, một hệ thống quản lý và các chức năng quá phức tạp, đó là một trò lừa đảo! .
8.1 Về việc mất mảnh đầu tiên
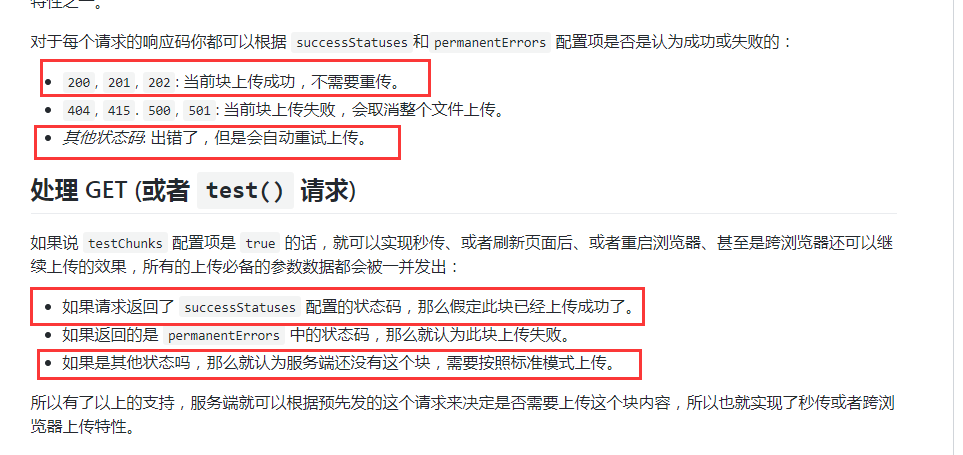
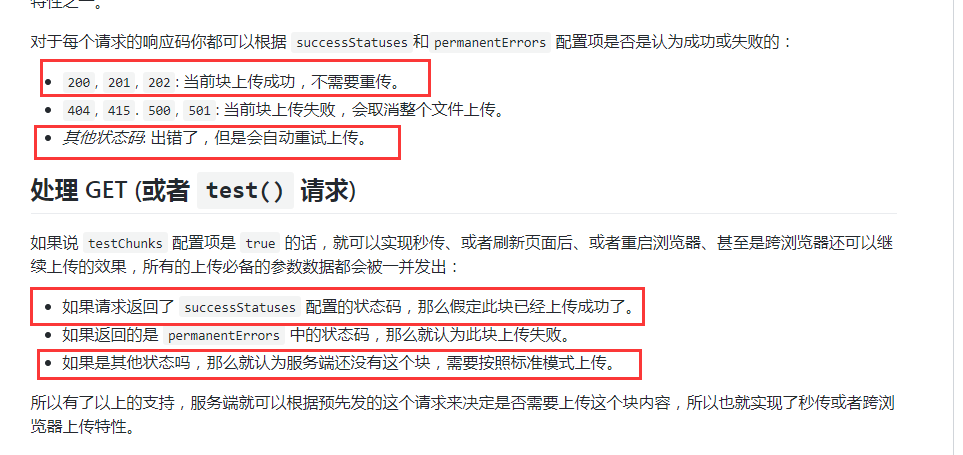
Về vấn đề máy chủ không thể nhận được đoạn đầu tiên sau khi bật testChunk: Tài liệu simpleUploader cho biết điều này:

Yêu cầu get của testChunk mang đoạn đầu tiên đến máy chủ theo mặc định. Nếu máy chủ trả về trạng thái 200, thì giả định rằng đoạn hiện tại đã được tải lên và sẽ không được tải lên lại nên máy chủ ở đây cần được thay đổi sang trạng thái khác; http Mã trạng thái, chẳng hạn như 204, không còn nằm trong bộ "200, 201, 202", nghĩa là máy chủ chưa có khối này và cần phải tải lên theo chế độ tiêu chuẩn, để đầu tiên đoạn sẽ được tải lên lại.
Cập nhật vào ngày 2019/8/6.
1. Tối ưu hóa phương pháp tính file MD5 và hiển thị tiến trình tính toán MD5.
Cách tính MD5 ở bài viết trước là tính trực tiếp MD5 cho toàn bộ file, việc này tiêu tốn rất nhiều bộ nhớ và dễ khiến trình duyệt bị lỗi. Tôi đã đổi sang tính MD5 bằng cách đọc file theo từng slice để tránh tình trạng thừa bộ nhớ. sử dụng khi đọc trực tiếp các tệp lớn. Điều này có thể khiến các trang web bị treo và bị lỗi.
2. Đã thêm trạng thái tùy chỉnh mới.
(Trước đây tôi đã gói gọn một số trạng thái tùy chỉnh. Gần đây, một số bạn luôn hỏi tại sao không có trạng thái "xác minh MD5" và "hợp nhất" nên tôi đã viết ra phương pháp của mình. Rất ngu ngốc nhưng có thể đạt được hiệu quả) .
Plug-in ban đầu chỉ hỗ trợ các trạng thái sau: thành công, lỗi, tải lên, tạm dừng và chờ.
Do nhu cầu kinh doanh, tôi đã thêm các trạng thái tùy chỉnh bổ sung như "Xác minh MD5", "Hợp nhất", "Chuyển mã" và "Tải lên không thành công".
Vì một số trạng thái đầu tiên đã được plug-in gói gọn nên tôi không thể thay đổi mã nguồn và chỉ có thể sử dụng phương thức của hacker: Khi trạng thái tùy chỉnh bắt đầu, tôi cần điều chỉnh thủ công phương thức statusSet và tạo thẻ p để che bản gốc state; Khi trạng thái tùy chỉnh kết thúc, statusRemove cũng phải được gọi thủ công để xóa nhãn.
this.statusSet(file.id, "hợp nhất");this.statusRemove(file.id);
Vui lòng tham khảo mã nguồn để biết cách sử dụng cụ thể và chúng tôi hy vọng rằng tác giả trình cắm của trình tải lên đơn giản có thể hỗ trợ cấu hình trạng thái tùy chỉnh.
Điều này kết thúc bài viết này về chức năng plug-in tải lên toàn cầu dựa trên vue-simple-uploader đóng gói tệp tải lên được phân đoạn, tải lên lần thứ hai và tiếp tục điểm dừng để biết thêm nội dung đóng gói trình tải lên đơn giản vue có liên quan, vui lòng tìm kiếm bài viết trước của tôi hoặc tiếp tục duyệt các bài viết liên quan. bên dưới mong các bạn ủng hộ mình trong thời gian tới nhé! .
Liên kết gốc: https://www.cnblogs.com/xiahj/p/vue-simple-uploader.html.
Cuối cùng, bài viết này về chức năng plug-in tải lên toàn cầu để đóng gói các tệp dựa trên vue-simple-uploader để tải lên nhiều phần, quá trình tải lên thứ hai và tiếp tục điểm dừng sẽ kết thúc tại đây. người tải lên Để biết thông tin về các chức năng plug-in tải lên toàn cầu của việc tải lên tệp theo từng phần, tải lên theo giây và tiếp tục tải lên điểm dừng, vui lòng tìm kiếm các bài viết CFSDN hoặc tiếp tục duyệt các bài viết liên quan. Tôi hy vọng bạn sẽ ủng hộ blog của tôi trong tương lai! .

















Tôi là một lập trình viên xuất sắc, rất giỏi!