CFSDN nhấn mạnh vào giá trị tạo ra nguồn mở và chúng tôi cam kết xây dựng nền tảng chia sẻ tài nguyên để mọi nhân viên CNTT có thể tìm thấy thế giới tuyệt vời của bạn tại đây.
Bài viết trên blog CFSDN về tùy chỉnh plug-in Traefik (local) này được tác giả sưu tầm và biên soạn. Nếu bạn quan tâm đến bài viết này thì nhớ like nhé.

Traefik đã triển khai rất nhiều phần mềm trung gian theo mặc định, có thể đáp ứng hầu hết các nhu cầu hàng ngày của chúng ta. Tuy nhiên, trong công việc thực tế, người dùng vẫn có nhu cầu tùy chỉnh phần mềm trung gian. Để giải quyết vấn đề này, chính thức đã đưa ra chức năng Traefik Pilot[1], và trong phiên bản Traefik v2.5 cũng đã ra mắt chức năng hỗ trợ các plug-in riêng cục bộ.
Thí điểm giao thông
Traefik Pilot là một nền tảng SaaS liên kết với Traefik để mở rộng chức năng của nó. Nó cung cấp nhiều chức năng để tăng cường khả năng quan sát và kiểm soát Traefik thông qua bảng điều khiển và Bảng điều khiển toàn cầu:
- Các chỉ số hoạt động mạng của proxy Traefik và nhóm proxy
- Các vấn đề về tình trạng dịch vụ và cảnh báo về lỗ hổng bảo mật
- Các plug-in mở rộng chức năng Traefik
Trước khi Traefik có thể sử dụng các tính năng của Traefik Pilot, chúng phải được kết nối và chúng ta chỉ cần thực hiện những thay đổi nhỏ đối với cấu hình tĩnh của Traefik.

Tác nhân Traefik phải có quyền truy cập Internet để kết nối với Traefik Pilot, thiết lập kết nối qua HTTPS trên cổng 443.
Đầu tiên chúng ta cần tạo một tài khoản trên trang chủ Traefik Pilot (https://pilot.traefik.io/), đăng ký một phiên bản Traefik mới và bắt đầu sử dụng Traefik Pilot. Sau khi đăng nhập, bạn có thể tạo một phiên bản mới bằng cách chọn Đăng ký phiên bản Traefik mới.

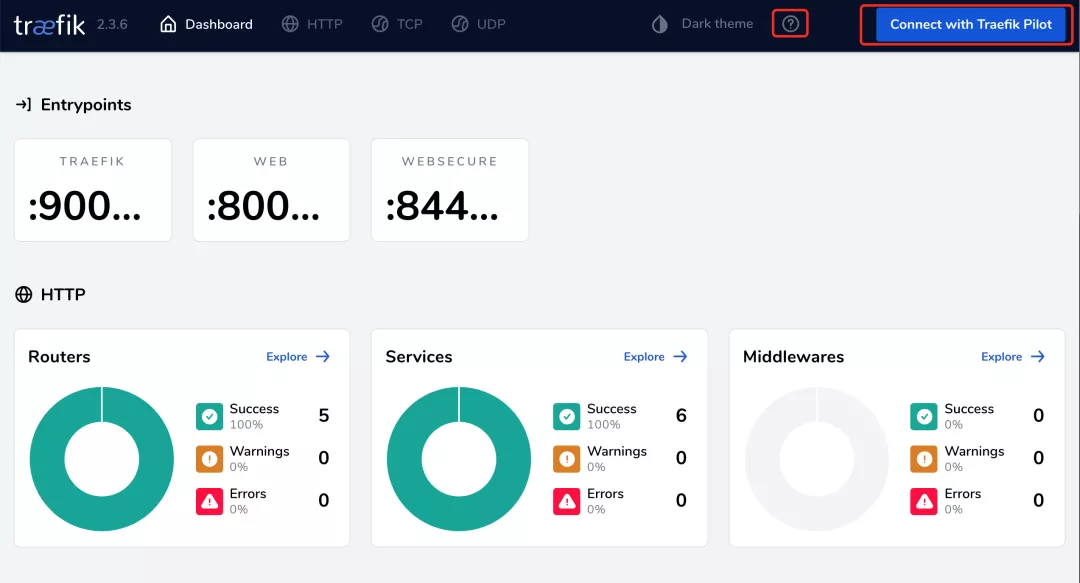
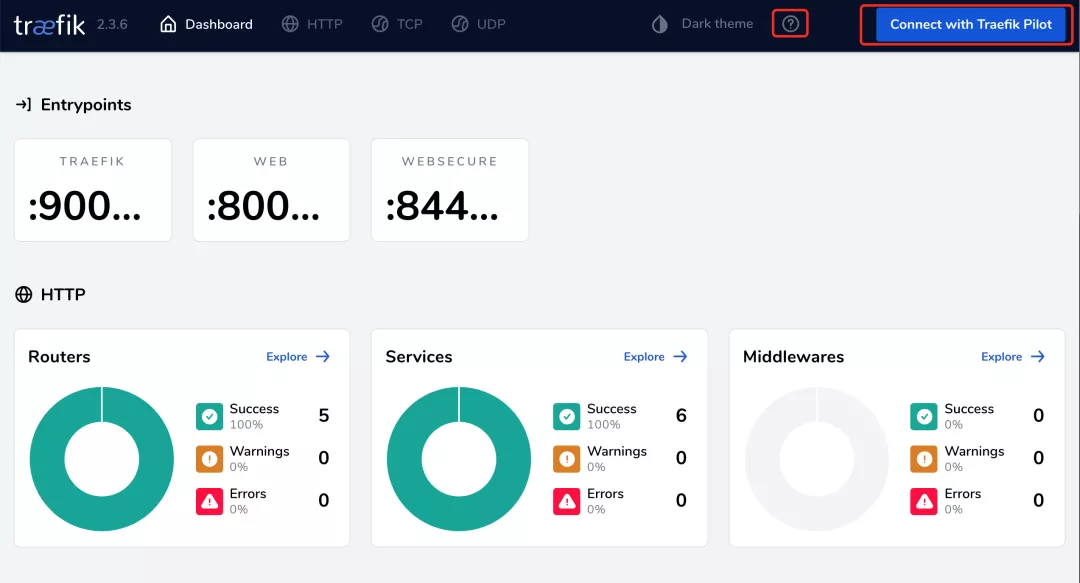
Ngoài ra, khi Traefik của chúng tôi không được kết nối với Traefik Pilot, biểu tượng chuông sẽ xuất hiện trong Giao diện người dùng web Traefik và chúng tôi có thể chọn Kết nối với Traefik Pilot để điều hướng đến Giao diện người dùng Traefik Pilot để vận hành.

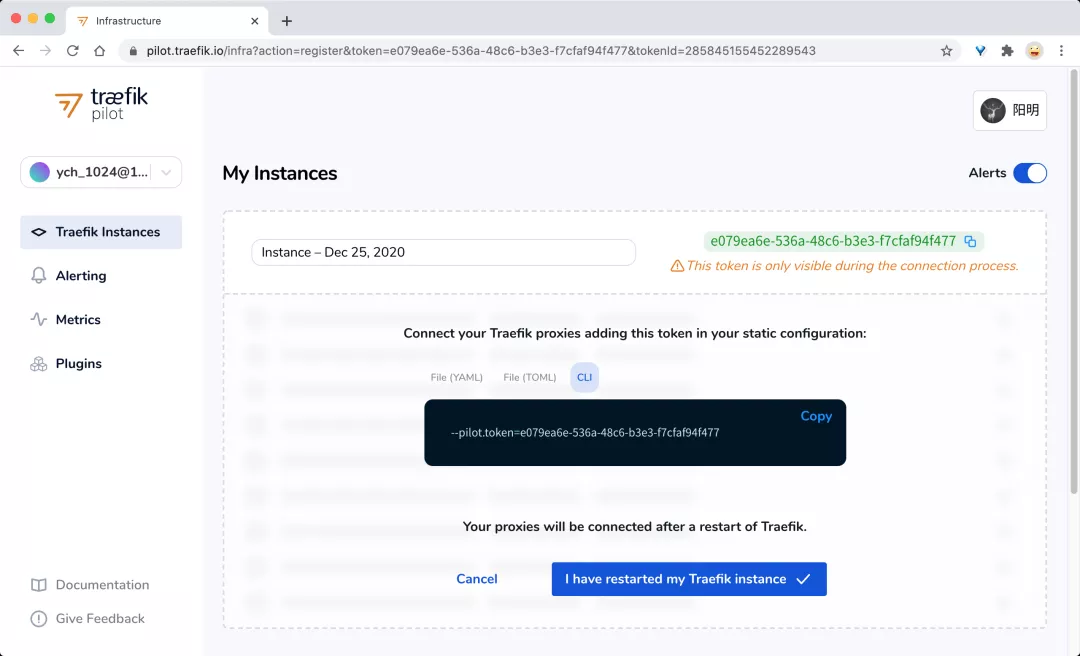
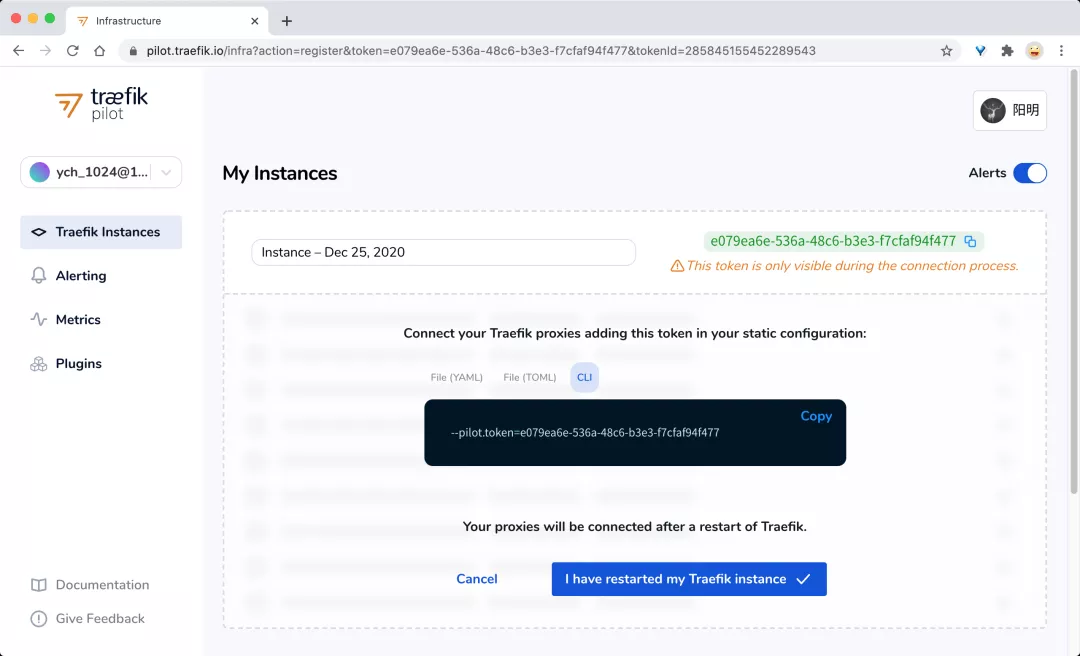
Sau khi đăng nhập hoàn tất, Traefik Pilot sẽ tạo mã thông báo cho một phiên bản mới và chúng ta cần thêm Mã thông báo này vào cấu hình tĩnh Traefik.

Kích hoạt cấu hình Pilot trong tệp cấu hình cài đặt Traefik:
- # Kích hoạt tích hợp Pilot
- phi công:
- đã bật: ĐÚNG VẬY
- dấu hiệu: "e079ea6e-536a-48c6-b3e3-f7cfaf94f477"
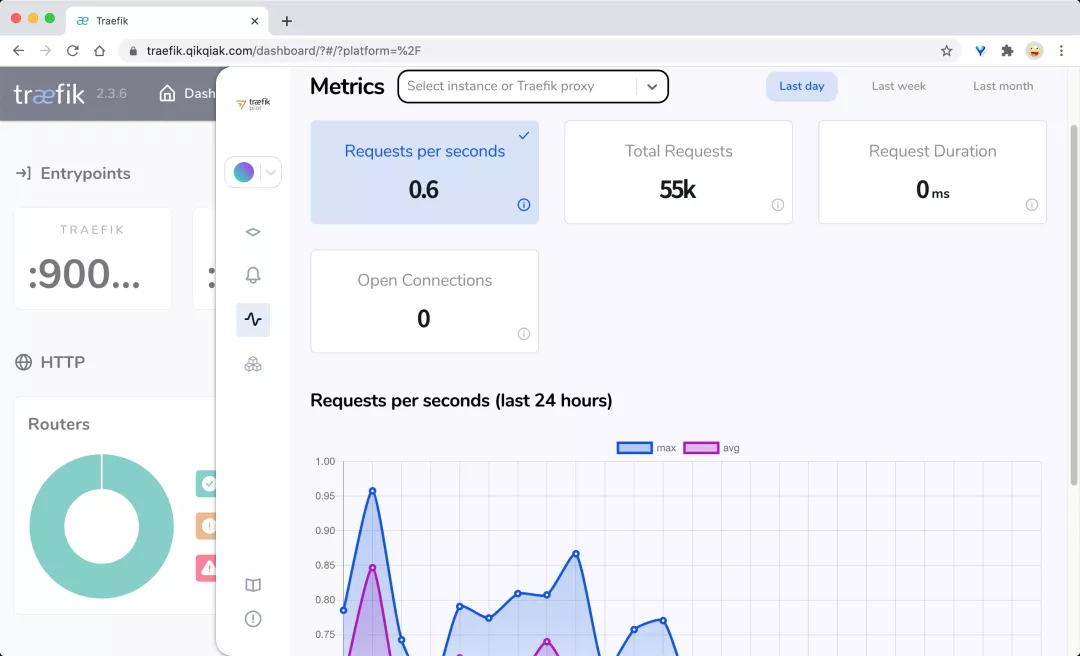
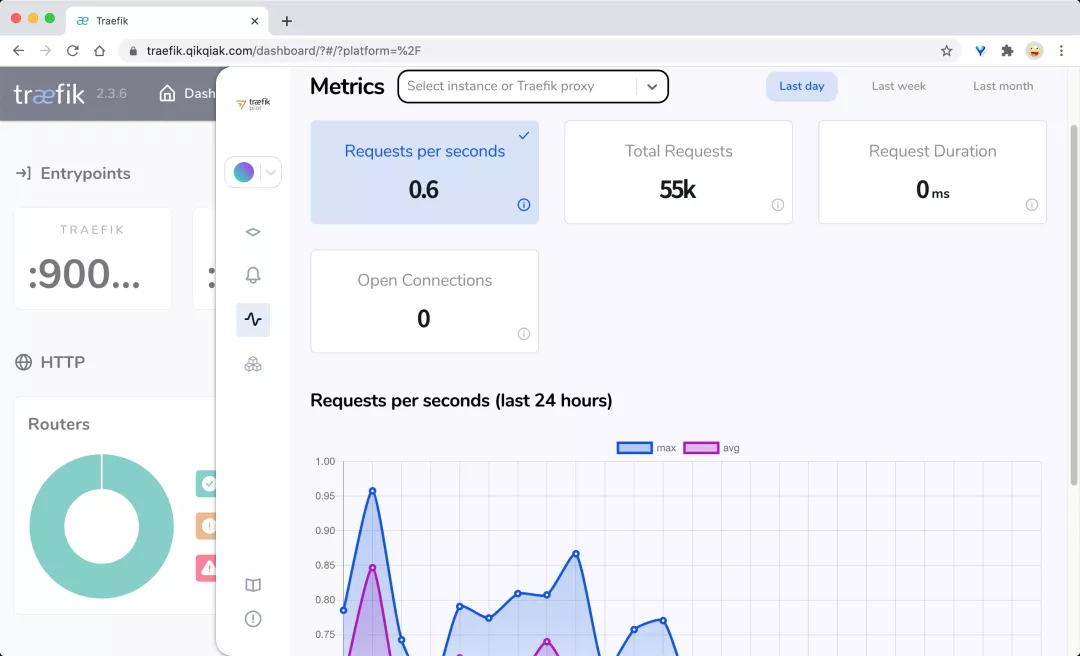
Sau khi cập nhật hoàn tất, chúng ta có thể thấy thông tin liên quan đến Giao diện người dùng Traefik Pilot trong Giao diện người dùng web của Traefik.

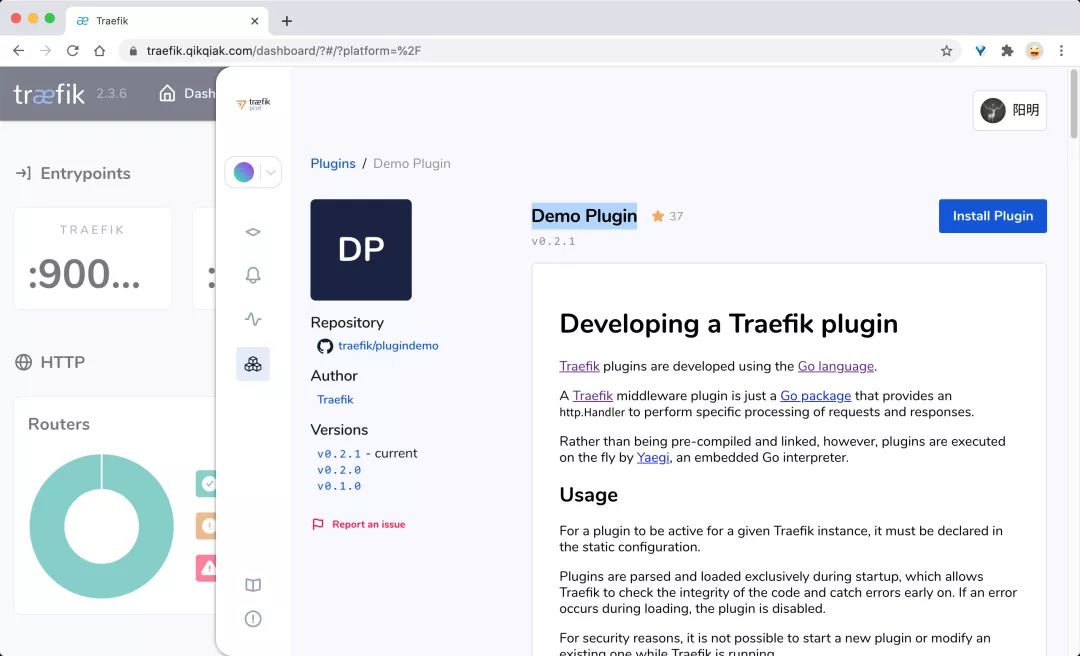
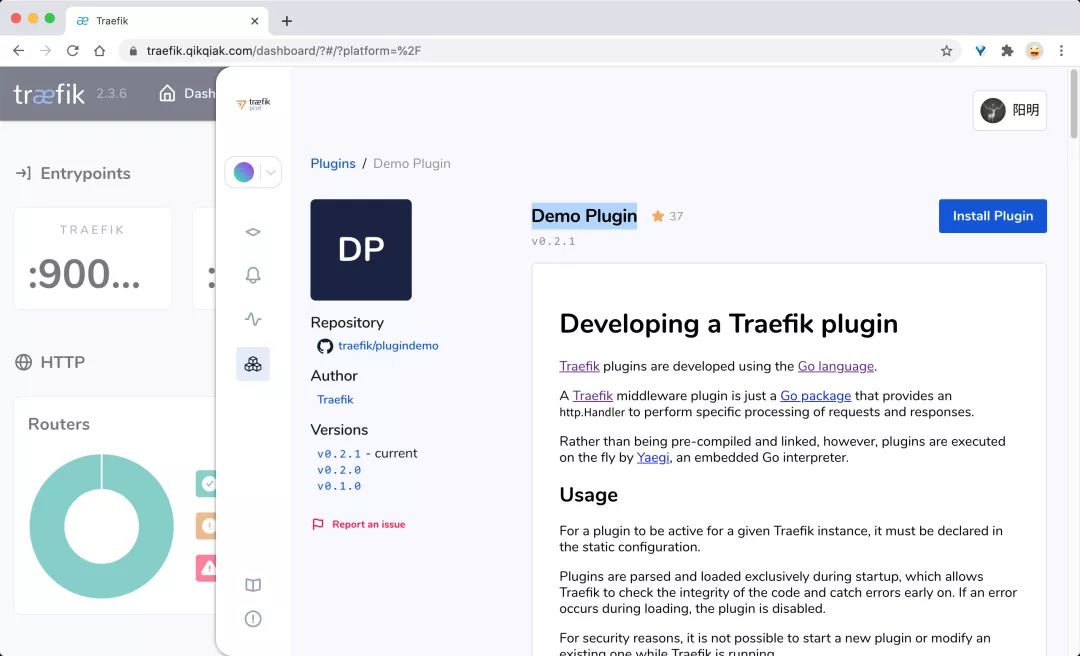
Tiếp theo, chúng ta có thể chọn plugin mà chúng ta muốn sử dụng trên trang plugin của Traefik Pilot. Ví dụ: chúng tôi sử dụng plugin Demo Plugin[2] tại đây.

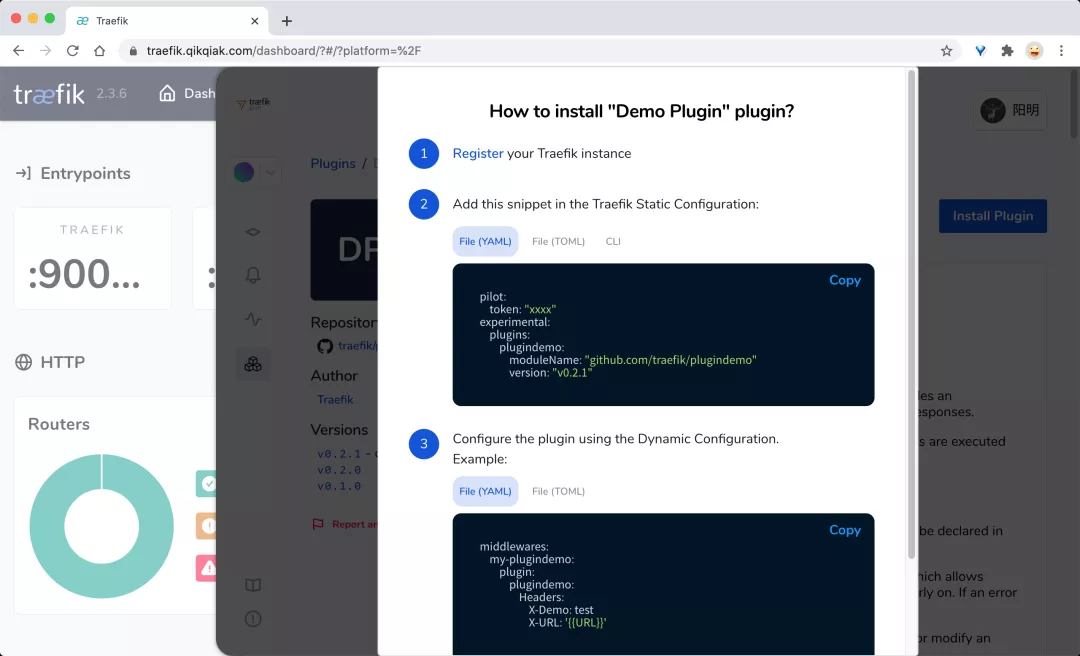
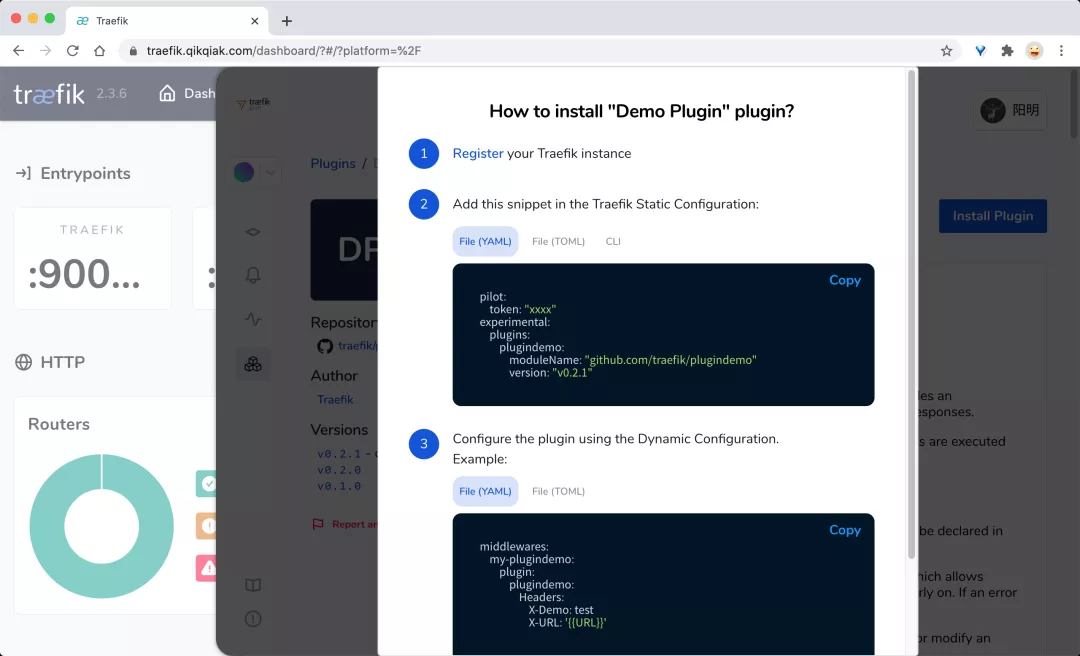
Nhấp vào nút Cài đặt plugin ở góc trên bên phải để cài đặt plugin và một hộp thoại sẽ bật lên để nhắc chúng tôi cách cài đặt nó.

Đầu tiên chúng ta cần đăng ký Traefik hiện tại với Traefik Pilot (đã hoàn thành), sau đó chúng ta cần thêm plug-in này vào Traefik trong cấu hình tĩnh, sau đó thêm các tham số khởi động plug-in:
- # Kích hoạt tích hợp Pilot
- phi công:
- đã bật: ĐÚNG VẬY
- dấu hiệu: "e079ea6e-536a-48c6-b3e3-f7cfaf94f477"
-
- các đối số bổ sung:
- # Thêm hỗ trợ cho plugin demo
- -
- -
- #Cấu hình khác
Sau khi cập nhật hoàn tất, hãy tạo một đối tượng Middleware như dưới đây:
- ➜ mèo <
- Phiên bản api: traefik.containo.us/v1alpha1
- loại: Phần mềm trung gian
- siêu dữ liệu:
- tên: plugin của tôi
- đặc điểm kỹ thuật:
- plugin:
- plugindemo: # Tên plugin
- Tiêu đề:
- X-Demo: thử nghiệm
- Foo:thanh
- Cuối cùng
Sau đó thêm nó vào đối tượng IngressRoute của ứng dụng whoami ở trên:
- Phiên bản api: traefik.containo.us/v1alpha1
- loại: IngressRoute
- siêu dữ liệu:
- tên: ingressroute-demo
- không gian tên: mặc định
- đặc điểm kỹ thuật:
- điểm vào:
- - mạng lưới
- tuyến đường:
- - khớp: Host(`who.qikqiak.com`) && PathPrefix(`/notls`)
- loại: Luật lệ
- dịch vụ:
- - tên: whoami # Dịch vụ K8s
- cổng: 80
- phần mềm trung gian:
- - tên: myplugin # Sử dụng phần mềm trung gian mới được tạo ở trên
Sau khi cập nhật hoàn tất, khi truy cập http://who.qikqiak.com/notls, chúng ta có thể thấy rằng hai Tiêu đề được xác định trong plugin trên đã được thêm vào.

Tất nhiên, ngoài việc sử dụng các plug-in do nhà phát triển cung cấp trên Traefik Pilot, chúng ta cũng có thể tự phát triển các plug-in theo nhu cầu riêng. Bạn có thể tham khảo tài liệu phát triển plug-in [3].
Plug-in riêng cục bộ
Ở trên, chúng tôi đã giới thiệu rằng Traefik Pilot có thể được sử dụng để sử dụng các plugin, nhưng đây là nền tảng dịch vụ SaaS, không phù hợp lắm với hầu hết các tình huống doanh nghiệp. Trong nhiều trường hợp hơn, chúng tôi cần tải các plugin trong môi trường cục bộ. giải quyết vấn đề này, Traefik Sau phiên bản v2.5, một phương pháp mới được cung cấp để tải các plug-in trực tiếp từ thư mục lưu trữ cục bộ. Không cần kích hoạt Traefik Pilot. Bạn chỉ cần đặt mã nguồn plug-in vào một. thư mục có tên /plugins-local. Thư mục mới được tạo tương ứng với thư mục làm việc hiện tại. Ví dụ: nếu chúng ta trực tiếp sử dụng hình ảnh docker của traefik, thì điểm vào là thư mục gốc /. Traefik sẽ tự xây dựng plug-in của bạn, vì vậy tất cả những gì chúng ta phải làm là viết mã nguồn và đặt nó vào đúng thư mục và để Traefik tải nó.
Cần lưu ý rằng vì trình cắm chỉ được tải một lần mỗi lần khởi động, nên nếu muốn tải lại mã nguồn trình cắm của bạn, chúng tôi cần khởi động lại Traefik.
Dưới đây chúng tôi sử dụng một ví dụ về trình cắm tùy chỉnh đơn giản để minh họa cách sử dụng các trình cắm riêng. Đầu tiên, chúng tôi xác định tệp Dockerfile có tên Dockerfile.demo, trước tiên hãy sao chép mã nguồn trình cắm thêm từ kho git, sau đó sử dụng traefik:v2.5 làm hình ảnh cơ sở để sao chép mã nguồn trình cắm vào /plugins- thư mục cục bộ, như được hiển thị bên dưới:
- TỪ núi cao:3
- ARG PLUGIN_MODULE=github.com/traefik/plugindemo
- ARG PLUGIN_GIT_REPO=https://github.com/traefik/plugindemo.git
- ARG PLUGIN_GIT_BRANCH=chủ
- CHẠY apk thêm vào
- git clone ${PLUGIN_GIT_REPO} /plugins-địa phương/src/${MÔ_ĐUN_PLUGIN} \
-
-
- TỪ traefik:v2.5
- SAO CHÉP
Trình cắm trình diễn mà chúng tôi sử dụng ở đây giống với trình cắm được trình bày trong Thí điểm ở trên. Chúng tôi có thể sử dụng trình cắm này để tùy chỉnh thông tin tiêu đề yêu cầu.
Sau đó, trong thư mục Dockerfile.demo, xây dựng hình ảnh:
- ➜ docker build -f Dockerfile.demo -t cnych/traefik-private-demo-plugin:2.5.4 .
- # Đẩy tới kho gương
- ➜ docker push cnych/traefik-private-demo-plugin:2.5.4
Sau khi hình ảnh được tạo, bạn có thể sử dụng hình ảnh này để kiểm tra plug-in demo. Sửa đổi hình ảnh theo địa chỉ hình ảnh tùy chỉnh của chúng tôi ở trên:
- hình ảnh:
- tên: cnych/traefik-private-demo-plugin
- thẻ: 2.5.4
-
- #thiếu sót khác
-
- # Không cần kích hoạt thí điểm
- phi công:
- đã bật: SAI
-
- các đối số bổ sung:
- # Thêm hỗ trợ cục bộ cho plugin demo
- -
- #thiếu sót khác
Lưu ý rằng chúng tôi đã sử dụng --experimental.localPlugins khi thêm tham số khởi động của Traefik ở trên. Sau khi cập nhật hoàn tất, chúng ta có thể sử dụng plug-in riêng của mình để tạo đối tượng Middleware:
- ➜ mèo <
- Phiên bản api: traefik.containo.us/v1alpha1
- loại: Phần mềm trung gian
- siêu dữ liệu:
- tên: plugin-riêng-tôi
- đặc điểm kỹ thuật:
- plugin:
- plugindemo: # Tên plugin
- Tiêu đề:
- X-Demo: bản demo riêng tư
- Foo:thanh
- Cuối cùng
Sau đó thêm nó vào đối tượng IngressRoute của ứng dụng whoami ở trên:
- Phiên bản api: traefik.containo.us/v1alpha1
- loại: IngressRoute
- siêu dữ liệu:
- tên: ingressroute-demo
- không gian tên: mặc định
- đặc điểm kỹ thuật:
- điểm vào:
- - mạng lưới
- tuyến đường:
- - khớp: Host(`who.qikqiak.com`) && PathPrefix(`/notls`)
- loại: Luật lệ
- dịch vụ:
- - tên: whoami # Dịch vụ K8s
- cổng: 80
- phần mềm trung gian:
- - tên: my-private-plugin # Sử dụng phần mềm trung gian mới được tạo ở trên
Sau khi cập nhật đối tượng tài nguyên ở trên, khi truy cập http://who.qikqiak.com/notls, chúng ta có thể thấy rằng hai Tiêu đề mới được xác định trong plugin trên đã được thêm vào, chứng tỏ rằng cấu hình plug-in riêng của chúng tôi là thành công:

Với sự hỗ trợ của các plug-in riêng cục bộ, Traefik đã thực sự bắt đầu phát triển phải không?
Tài liệu tham khảo
[1]Traefik Pilot: https://pilot.traefik.io/ 。
[2]Plugin demo: https://github.com/traefik/plugindemo 。
[3]Tài liệu phát triển plugin: https://doc.traefik.io/traefik-pilot/plugins/plugin-dev/ 。
Liên kết gốc: https://mp.weixin.qq.com/s/uwMEQgS56OOolgSJes8n2Q.
Cuối cùng, bài viết về cách tùy chỉnh các plug-in Traefik (cục bộ) này kết thúc tại đây. Nếu bạn muốn biết thêm về cách tùy chỉnh các plug-in Traefik (cục bộ), vui lòng tìm kiếm bài viết CFSDN hoặc tiếp tục duyệt các bài viết liên quan. tương lai blog của tôi! .

















Tôi là một lập trình viên xuất sắc, rất giỏi!