CFSDN nhấn mạnh vào giá trị tạo ra nguồn mở và chúng tôi cam kết xây dựng nền tảng chia sẻ tài nguyên để mọi nhân viên CNTT có thể tìm thấy thế giới tuyệt vời của bạn tại đây.
Bài viết blog CFSDN Hướng dẫn phát triển plug-in JavaScript (2) này được tác giả sưu tầm và biên soạn. Nếu các bạn quan tâm đến bài viết này thì nhớ like nhé.
1. Phân tích mở đầu.
Chào mọi người! Bạn còn nhớ bài viết trước------phần đầu của loạt bài này (hướng dẫn phát triển plug-in JavaScript 1). Nó chủ yếu nói về "cách phát triển các plug-in bằng jQuery".
Vì vậy, hôm nay chúng ta tiếp tục hành trình phát triển plug-in với những câu hỏi của ngày hôm qua. Các câu hỏi trước đó như sau:
(1) Nếu lựa chọn công nghệ của dự án thay đổi các plug-in này và phụ thuộc nhiều vào cơ chế "jQuery", thì các plug-in mà chúng tôi đã viết trước đó sẽ không thể sử dụng được (giả sử rằng jQuery không được sử dụng).
(2) Để xây dựng lại logic chính của plug-in, chúng ta sẽ tổ chức nó như thế nào?
Được rồi, chúng ta hãy nghiên cứu bài viết hôm nay với những câu hỏi trong đầu.
Trước hết, tôi không phủ nhận "phương pháp plug-in jQuery". Thứ hai, chúng ta cần phân tích vấn đề từ các góc độ khác nhau. Ví dụ: "plug-in jQuery có những ưu điểm sau":
(1), đặt tất cả mã vào một bao đóng (một chức năng thực thi ngay lập tức). Tại thời điểm này, việc đóng tương đương với phạm vi riêng tư, bên ngoài không thể truy cập thông tin nội bộ và sẽ không có ô nhiễm các biến toàn cục). .
(2), a) tránh sự phụ thuộc toàn cầu; b) tránh thiệt hại của bên thứ ba; c) tương thích với các toán tử jQuery '$' và 'jQuery '.
Vậy chúng ta sẽ tổ chức mã theo cách nào khi tái cấu trúc Đó có phải là tư duy hướng đối tượng (OOP)? Hay chúng ta nên áp dụng cách tiếp cận dựa trên quy trình đến cùng? Hay nó là sự kết hợp của cả hai? Hahaha, tiếp tục theo dõi nhé. . . . . .
Thứ hai, hãy xây dựng lại ví dụ của ngày hôm qua.
Sau đây là mã nguồn của phần Js của ngày hôm qua: .
。
Sao chép mã Mã này như sau:
(hàm ($) {
$.fn.bigbear = hàm(tùy chọn){
tùy chọn = $.extend({},$.fn.bigbear.defaults,opts) ;
trả về this.each(function(){
var elem = $(this) ;
elem.find("span").text(opts["title"]) ;
$.get(opts["url"],hàm(dữ liệu){
elem.find("div").text(dữ liệu["văn bản"]) ;
}) ;
}) ;
} ;
$.fn.bigbear.defaults = {
title: "Đây là một bài kiểm tra đơn giản",
url: "data.json"
} ;
})(jQuery) ;
。
Hãy phân tích từng dòng một:
Đầu tiên hãy xác định chức năng của plug-in này.
(1), hiển thị thông tin văn bản tiêu đề chúng tôi đặt.
(2), tự động lấy thông tin nội dung theo cách không đồng bộ.
được rồi! Khi các yêu cầu đã rõ ràng, chúng ta có thể bắt đầu thảo luận Từ đoạn mã trên, có thể dễ dàng nhận thấy rằng tổ chức logic rất lỏng lẻo và tư duy thủ tục là hiển nhiên, vì vậy bước đầu tiên là đưa ra các yêu cầu chức năng của chúng ta.
Tổ chức hiệu quả các lớp học. Nhìn vào mã được tái cấu trúc bên dưới:
。
Sao chép mã Mã này như sau:
$(hàm(){
$("#bb").bigbear() ;
}) ;
(hàm ($) {
$.fn.bigbear = hàm(tùy chọn){
tùy chọn = $.extend({},$.fn.bigbear.defaults,opts) ;
trả về this.each(function(){
var elem = $(this) ;
var bb = new BigBear(elem,opts);
bb.getElem().trigger("dữ liệu") ;
}) ;
} ;
$.fn.bigbear.defaults = {
title: "Đây là một bài kiểm tra đơn giản",
url: "data.json"
} ;
})(jQuery) ;
hàm BigBear(elem,opts){
này.elem = elem ;
this.opts = opts ;
this.init() ;
} ;
var bbProto = BigBear.prototype ;
bbProto.getElem = hàm(){
trả về this.elem ;
} ;
bbProto.getOpts = hàm(){
trả về this.opts;
} ;
bbProto.init = hàm(){
var that = this ;
this.getElem().on("dữ liệu",hàm(){
đó._setTitle(đó.getOpts()["title"]) ;
$.get(that.getOpts()["url"],hàm(kết quả){
đó.getElem().tìm("div").văn bản(kết quả["văn bản"]) ;
}) ;
}) ;
} ;
bbProto._setTitle = hàm(văn bản){
this.getElem().find("span").text(văn bản);
} ;
。
Hahaha, không phải có nhiều mã hơn sao? Trên thực tế, cách này là xem xét vấn đề từ góc độ hướng đối tượng. Trước tiên, chúng tôi phân tích các yêu cầu chức năng và sau đó thiết kế các lớp của mình mặc dù chúng tôi không thể thiết kế tốt tất cả cùng một lúc. .
Nhưng quan điểm xem xét vấn đề đã thay đổi, mã của chúng tôi trở nên dễ đọc hơn và nó có thể được duy trì tốt hơn để đạt được mục đích của chúng tôi.
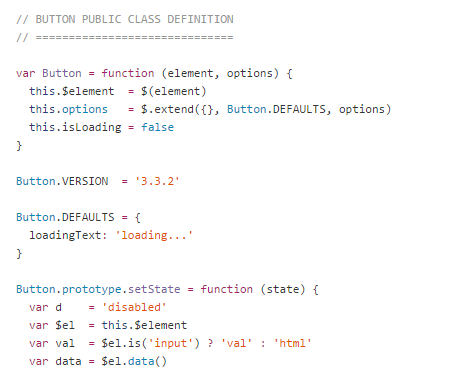
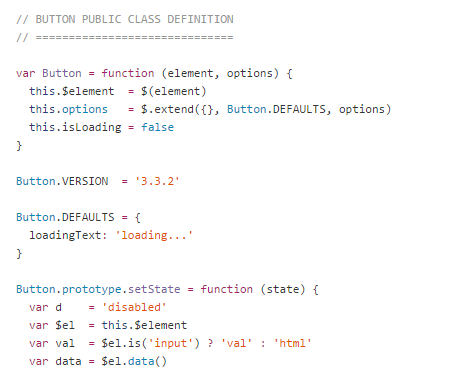
Sau đây là cách triển khai mã nguồn có liên quan được lấy từ phần Js "Bootstrap", như hiển thị bên dưới:

Không khó để nhận ra rằng nó cũng được triển khai theo cách tương tự, sử dụng các lớp để duy trì logic chính của plug-in của chúng ta.
(3), thêm chức năng mới và giới thiệu các lớp bổ sung.
Hiện tại nhu cầu đã tăng cao nên cần phải thay đổi trải nghiệm và có hiệu ứng “loading” khi tải dữ liệu.
Ý tưởng triển khai có thể như thế này, đặt văn bản trong vùng nội dung gốc thành "Đang tải dữ liệu...", sau đó giới thiệu một lớp mới như sau:
。
Sao chép mã Mã này như sau:
hàm Overlay(){ 。
。
} ; var olProto = Overlay.prototype; // Tôi sẽ không viết phần triển khai cụ thể.
。
Được rồi, lớp mặt nạ đã có sẵn, bây giờ chúng ta tích hợp nó như thế nào? Chúng tôi sử dụng kết hợp các phương pháp để truy cập nó, như sau:
。
Sao chép mã Mã này như sau:
hàm BigBear(elem,opts){
này.elem = elem ;
this.opts = opts ;
lớp phủ này = lớp phủ mới();
this.init() ;
} ;
var bbProto = BigBear.prototype ;
bbProto.getElem = hàm(){
trả về this.elem ;
} ;
bbProto.getOpts = hàm(){
trả về this.opts;
} ;
bbProto.init = hàm(){
var that = this ;
var loadingText = "Đang tải dữ liệu...";
this.getElem().on("dữ liệu",hàm(){
đó._setTitle(đó.getOpts()["title"]) ;
đó.overlay.show() ;
đó.getElem().find("div").text(loadingText) ;
$.get(that.getOpts()["url"],hàm(kết quả){
đó.overlay.hide() ;
đó.getElem().tìm("div").văn bản(kết quả["văn bản"]) ;
}) ;
}) ;
} ;
bbProto._setTitle = hàm(văn bản){
this.getElem().find("span").text(văn bản);
} ;
。
Đây là phần cuối của chức năng chỉ dành cho chúng tôi. Tôi tin rằng plug-in được viết theo cách này tốt hơn nhiều so với phiên bản đầu tiên. Tất nhiên, đây không phải là cách triển khai tối ưu và cần phải được xây dựng lại liên tục từ các chi tiết, nhưng đây là cách thực hiện. phương thức là một cách tùy chọn để phát triển plugin.
Đây là mã hoàn chỉnh:
。
Sao chép mã Mã này như sau:
$(hàm(){
$("#bb").bigbear() ;
}) ;
(hàm ($) {
$.fn.bigbear = hàm(tùy chọn){
tùy chọn = $.extend({},$.fn.bigbear.defaults,opts) ;
trả về this.each(function(){
var elem = $(this) ;
var bb = new BigBear(elem,opts);
bb.getElem().trigger("dữ liệu") ;
}) ;
} ;
$.fn.bigbear.defaults = {
title: "Đây là một bài kiểm tra đơn giản",
url: "data.json"
} ;
})(jQuery) ;
hàm BigBear(elem,opts){
này.elem = elem ;
this.opts = opts ;
lớp phủ này = lớp phủ mới();
this.init() ;
} ;
var bbProto = BigBear.prototype ;
bbProto.getElem = hàm(){
trả về this.elem ;
} ;
bbProto.getOpts = hàm(){
trả về this.opts;
} ;
bbProto.init = hàm(){
var that = this ;
var loadingText = "Đang tải dữ liệu...";
this.getElem().on("dữ liệu",hàm(){
đó._setTitle(đó.getOpts()["title"]) ;
đó.overlay.show() ;
đó.getElem().find("div").text(loadingText) ;
$.get(that.getOpts()["url"],hàm(kết quả){
đó.overlay.hide() ;
đó.getElem().tìm("div").văn bản(kết quả["văn bản"]) ;
}) ;
}) ;
} ;
bbProto._setTitle = hàm(văn bản){
this.getElem().find("span").text(văn bản);
} ;
hàm Overlay(){
} ;
var olProto = Overlay.prototype ;
olProto.show = hàm(){} ;
olProto.hide = hàm(){} ;
// Tôi sẽ không viết cách triển khai cụ thể.
。
Bài viết này tạm dừng tại đây. Các bạn đã có hiểu biết mới về phát triển plug-in của JavaScript chưa?
Cuối cùng, bài viết về hướng dẫn phát triển plug-in JavaScript (2) này kết thúc tại đây. Nếu bạn muốn biết thêm về hướng dẫn phát triển plug-in JavaScript (2), vui lòng tìm kiếm bài viết CFSDN hoặc tiếp tục duyệt qua các bài viết liên quan. Hỗ trợ blog của tôi trong tương lai! .








Tôi là một lập trình viên xuất sắc, rất giỏi!