của chúng tôi
không có màu =
mới
cc. màu(120, 120, 120, 255);
của chúng tôi
thực phẩmMàu sắc =
mới
màu sắc(254, 168, 23, 255);
của chúng tôi
snakeColor =
mới
cc. màu(243, 60, 66, 255);
cc.Lớp({
mở rộng: cc.Component,
của cải: {
node_grid: cc.Nút,
lab_score: cc.Nhãn,
lab_best: nhãn cc,
node_start: cc.Node,
node_guide: cc.Node,
node_over: cc.Nút,
cellPrefab: cc.Prefab,
mTốc độ: 5,
Số lượng cột: 30,
số hàng: 30,
},
khi tải() {
cái này
._hướng = { x: 0, y: 0 };
cái này
._cellSize = { x: 10, y: 10 };
cái này
._map = [];
cái này
.initCellPool();
cái này
.onCreateMap();
cái này
.showStartGame();
},
initCellPool() {
cái này
.cellPool =
mới
cc.NodePool();
hãy để initCount =
cái này
.rowCount *
cái này
.đếm cột;
vì
(cho i = 0; i < initCount; i++) {
hãy để cell = cc.instantiate(
cái này
.cellPrefab);
cái này
.cellPool.put(ô);
}
},
trênCreateMap() {
cái này
._map = [];
hãy để node_bg =
cái này
.node_grid.getChildByName(
'lý lịch'
);
cái này
._cellSize = { x: node_bg.width /
cái này
.rowCount, y: node_bg.height /
cái này
.colCount };
vì
(
của chúng tôi
y = 0; y <
cái này
.colCount; y++) {
vì
(giả sử x = 0; x <
cái này
.rowCount; x++) {
của chúng tôi
đối tượng = {};
đối tượng x = x;
obj.y = y;
obj.node =
cái này
.createCell(node_bg, x, y);
cái này
._map.push(đối tượng);
}
}
},
tạoCell:
chức năng
(parentNode, x, y) {
hãy để tế bào =
vô giá trị
;
nếu như
(
cái này
.cellPool.size() > 0) {
tế bào =
cái này
.cellPool.get();
}
khác
{
ô = cc.instantiate(
cái này
.cellPrefab);
}
cell.getComponent(
'tế bào'
).setCellPos(
cái này
._Kích thước ô);
ô.x =
cái này
._cellSize.x * x;
tế bào.y =
cái này
._cellSize.y * y;
cell.parent = parentNode;
trở lại
tế bào;
},
xóa bản đồ() {
vì
(cho chỉ số = 0, chiều dài =
cái này
._map.length; chỉ mục < chiều dài; chỉ mục++) {
cái này
._map[chỉ mục].node.getComponent(
'tế bào'
).setCellColor(không có màu);
}
},
Hiển thịStartGame() {
cái này
.node_over.active =
SAI
;
cái này
.node_start.active =
ĐÚNG VẬY
;
},
Hiển thịOverGame() {
cái này
.node_start.active =
SAI
;
cái này
.node_over.active =
ĐÚNG VẬY
;
},
bắt đầu trò chơi() {
cái này
.node_guide.active =
SAI
;
cái này
.node_over.active =
SAI
;
cái này
.node_start.active =
SAI
;
cái này
.lab_score.node.active =
ĐÚNG VẬY
;
cái này
.lab_best.node.active =
ĐÚNG VẬY
;
cái này
.node_grid.active =
ĐÚNG VẬY
;
nếu như
(!cc.sys.localStorage.getItem(
'isStart'
)) {
cái này
.node_guide.active =
ĐÚNG VẬY
;
}
cái này
._điểm = 0;
cái này
.cập nhậtTốt nhất();
cái này
._canControl =
ĐÚNG VẬY
;
cái này
._hướng = { x: 1, y: 0 };
cái này
._snakeGrid = [];
cái này
._foodGrid = {};
cái này
.openTouchEvent();
cái này
.clearMap();
cái này
.onCreateSnake();
cái này
.onCreateFood();
cái này
.lịch trình(
cái này
.di chuyển, 1 /
cái này
.mTốc độ);
},
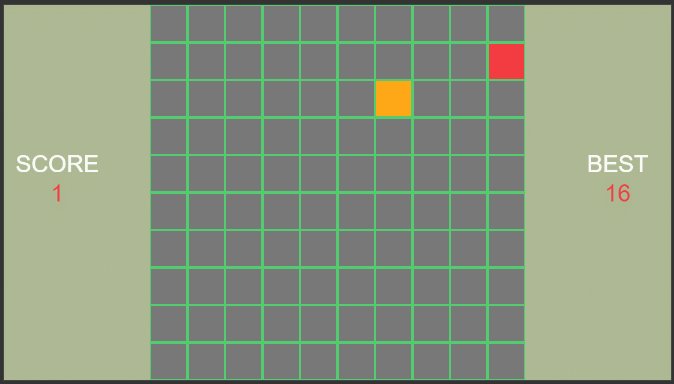
cập nhậtBest() {
cái này
._best = cc.sys.localStorage.getItem(
'tốt nhất'
);
nếu như
(
cái này
._tốt nhất) {
nếu như
(
cái này
._tốt nhất <
cái này
._điểm) {
cái này
._tốt nhất =
cái này
._điểm;
cc.sys.localStorage.setItem(
'tốt nhất'
,
cái này
._tốt nhất);
}
}
khác
{
cái này
._tốt nhất =
cái này
._điểm;
cc.sys.localStorage.setItem(
'tốt nhất'
,
cái này
._tốt nhất);
}
cái này
.lab_best.string =
cái này
._tốt nhất;
},
gameOver() {
cái này
._canControl =
SAI
;
cái này
.hủy lịch trình(
cái này
.di chuyển);
cái này
.closeTouchEvent();
cái này
.clearMap();
cái này
.showOverGame();
},
trênCreateSnake() {
hãy để x = ~~(Math.random() *
cái này
.rowCount);
hãy để y = ~~(Math.random() *
cái này
.colCount);
vì
(cho chỉ số = 0, chiều dài =
cái này
._map.length; chỉ mục < chiều dài; chỉ mục++) {
nếu như
(
cái này
._map[chỉ mục].x === x &&
cái này
._map[chỉ mục].y === y) {
cái này
._map[chỉ mục].node.getComponent(
'tế bào'
).setCellColor(Màu rắn);
cái này
._snakeGrid.đẩy(
cái này
._map[chỉ mục]);
}
}
},
khi Tạo Thực Phẩm() {
nếu như
(
cái này
._map.chiều dài !==
cái này
._snakeGrid.length) {
hãy để r = ~~(Math.random() * (
cái này
._map.chiều dài -
cái này
._snakeGrid.length));
hãy để subGrid = [];
vì
(giả sử i = 0; i <
cái này
._map.length; i++) {
subGrid.đẩy(
cái này
._map[i]);
}
vì
(cho m = 0; m < subGrid.length; m++) {
vì
(giả sử n = 0; n <
cái này
._snakeGrid.length; n++) {
nếu như
(subGrid[m].x ===
cái này
._snakeGrid[n].x && subGrid[m].y ===
cái này
._snakeGrid[n].y) {
subGrid.splice(m, 1);
nếu như
(m > 0) {
m--;
}
}
}
}
vì
(cho index = 0; index < subGrid.length; index++) {
nếu như
(chỉ số === r) {
cái này
._foodGrid = subGrid[chỉ mục];
cái này
._foodGrid.node.getComponent(
'tế bào'
).setCellColor(màu thực phẩm);
cái này
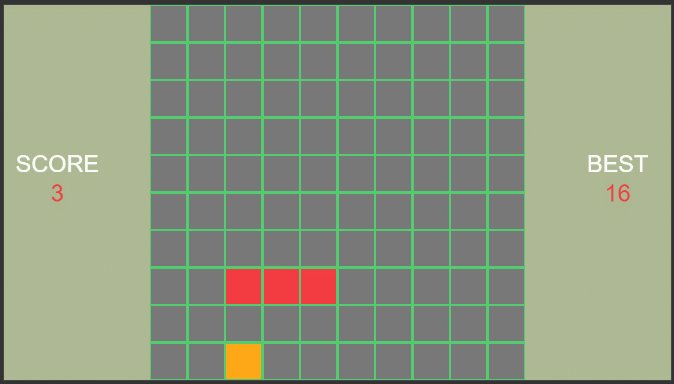
._điểm++;
cái này
.lab_score.string =
cái này
._điểm;
}
}
}
},
mởSự kiệnTouch() {
của chúng tôi
tự =
cái này
;
cái này
.node.on(
cc.Node.EventType.TOUCH_START,
chức năng
(chạm) {
nếu như
(self._canControl) {
self._canControl =
SAI
;
hãy để touchPos = self.node.convertToNodeSpaceAR(touch.getLocation());
self._direction = self.getTouchDirection(touchPos);
cái này
.lịch trình một lần(
chức năng
() {
self._canControl =
ĐÚNG VẬY
;
}, 1 /
cái này
.mTốc độ);
}
},
cái này
);
},
closeTouchEvent() {
cái này
.node.off(cc.Node.EventType.TOUCH_START,
cái này
);
},
lấy hướng chạm(touchPos) {
chức năng
getABS(pos) {
trở lại
Toán.sqrt(vị trí x * vị trí x + vị trí y * vị trí y);
}
chức năng
lấyLandscape(touchPos) {
nếu như
(touchPos.x > 0) {
cc.log(
'Thay đổi để di chuyển sang phải'
);
trở lại
{ x: 1, y: 0 };
}
khác
{
cc.log(
'Thay đổi để di chuyển sang trái'
);
trở lại
{ x: -1, y: 0 };
}
}
chức năng
lấy Chân dung(chạm vàoVị trí) {
nếu như
(touchPos.y > 0) {
cc.log(
'Thay đổi để tiến lên'
);
trở lại
{ x: 0, y: 1 };
}
khác
{
cc.log(
'Thay đổi để di chuyển xuống'
);
trở lại
{ x: 0, y: -1 };
}
}
nếu như
(lấyABS(
cái này
._hướng) === 1) {
cc.log(
'Con rắn đang di chuyển'
);
nếu như
(
cái này
._direction.y === 1) {
cc.log(
'Con rắn đang di chuyển lên'
);
trở lại
lấy Cảnh quan(touchPos);
}
khác
nếu như
(
cái này
._direction.y === -1) {
cc.log(
'Con rắn đang di chuyển xuống'
);
trở lại
lấy Cảnh quan(touchPos);
}
khác
nếu như
(
cái này
._direction.x === -1) {
cc.log(
'Con rắn đang di chuyển sang trái'
);
trở lại
lấy Chân dung(touchPos);
}
khác
nếu như
(
cái này
._direction.x === 1) {
cc.log(
'Con rắn đang di chuyển sang bên phải'
);
trở lại
lấy Chân dung(touchPos);
}
}
khác
{
cc.log(
'Con rắn không di chuyển hoặc ngừng di chuyển. Việc thay đổi hướng không hợp lệ vào thời điểm này! '
);
}
},
di chuyển() {
hãy để nextGrid = {};
nextGrid.x =
cái này
._snakeLưới[
cái này
._snakeGrid.length - 1].x +
cái này
._hướng.x;
nextGrid.y =
cái này
._snakeLưới[
cái này
._snakeGrid.length - 1].y +
cái này
._direction.y;
nếu như
(
cái này
._direction.x === 1) {
nếu như
(nextGrid.x >
cái này
.colCount - 1) {
nextGrid.x = 0;
}
}
khác
nếu như
(
cái này
._direction.x === -1) {
nếu như
(nextGrid.x < 0) {
nextGrid.x =
cái này
.colCount - 1;
}
}
khác
nếu như
(
cái này
._direction.y === 1) {
nếu như
(nextGrid.y >
cái này
.rowCount - 1) {
nextGrid.y = 0;
}
}
khác
nếu như
(
cái này
._direction.y === -1) {
nếu như
(nextGrid.y < 0) {
nextGrid.y =
cái này
.rowCount - 1;
}
}
vì
(giả sử m = 0, l =
cái này
._map.length; m < l; m++) {
nếu như
(
cái này
._map[m].x === nextGrid.x &&
cái này
._map[m].y === lưới tiếp theo.y) {
lưới tiếp theo =
cái này
._bản đồ[m];
}
}
vì
(giả sử n = 0, chiều dài =
cái này
._snakeGrid.length; n < chiều dài; n++) {
nếu như
(nextGrid.x ===
cái này
._snakeGrid[n].x && nextGrid.y ===
cái này
._snakeGrid[n].y) {
cái này
.gameOver();
}
}
nextGrid.node.getComponent(
'tế bào'
).setCellColor(Màu rắn);
cái này
._snakeGrid.đẩy(nextGrid);
nếu như
(nextGrid.x ===
cái này
._foodGrid.x && nextGrid.y ===
cái này
._foodGrid.y) {
cái này
.onCreateFood();
}
khác
{
hãy bắt đầuGrid =
cái này
._snakeGrid.shift();
startGrid.node.getComponent(
'tế bào'
).setCellColor(không có màu);
}
},
});








Tôi là một lập trình viên xuất sắc, rất giỏi!