CFSDN nhấn mạnh vào giá trị tạo ra nguồn mở và chúng tôi cam kết xây dựng nền tảng chia sẻ tài nguyên để mọi nhân viên CNTT có thể tìm thấy thế giới tuyệt vời của bạn tại đây.
Bài viết trên blog CFSDN này được dùng làm front end. 15 website nước ngoài mà tôi hay sử dụng được tác giả sưu tầm và biên soạn. Nếu các bạn quan tâm tới bài viết này thì nhớ like nhé.

Chúng tôi thường sử dụng một số trang web để cải thiện hiệu quả phát triển của mình. Đây là những trang web chúng tôi thường sử dụng thường xuyên hơn. Tôi chia sẻ chúng với bạn, hy vọng sẽ cải thiện thời gian câu cá của mọi người.
1. API hình ảnh ngẫu nhiên
Địa chỉ: https://source.unsplash.com/.
Random-Image-Api là một API có thể lấy hình ảnh ngẫu nhiên. Dựa trên Spring Boot, nó xây dựng một địa chỉ có thể đọc danh sách hình ảnh cục bộ, cung cấp dịch vụ truy cập ngẫu nhiên và có thể định cấu hình quyền truy cập danh sách trắng tên miền.

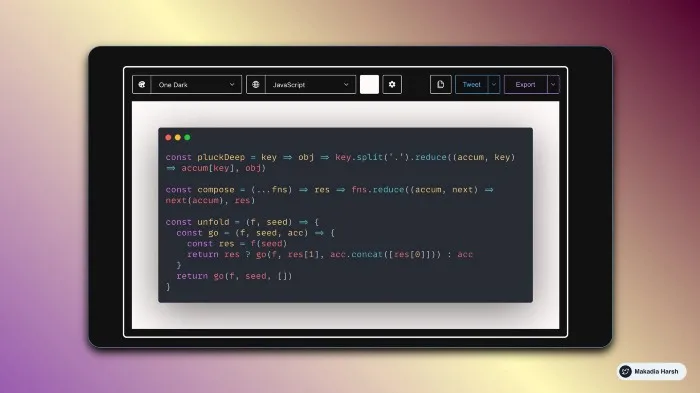
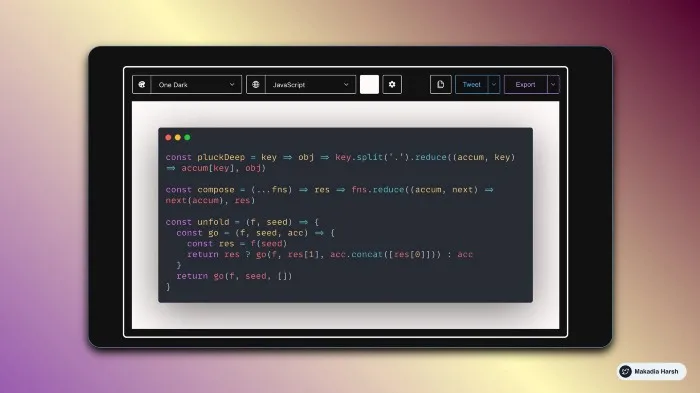
2. Cacbon
Địa chỉ: https://carbon.now.sh/.
Bạn đã xem những bức ảnh mã này trên Twitter chưa? Mặc dù những bức ảnh mã này rất ấn tượng nhưng vẫn cần phải cải thiện về mặt thẩm mỹ. Carbon giúp bạn dễ dàng tạo ra những hình ảnh đẹp mắt cho mã của mình. Vậy bạn còn chờ gì nữa? Hãy khoe với những người theo dõi bạn bằng thiết kế làm đẹp mới học được này.

3. Nhà thơ.
Địa chỉ: https://poet.so/ .
Chụp và chia sẻ các bài đăng trên Twitter dưới dạng những bức ảnh đẹp.

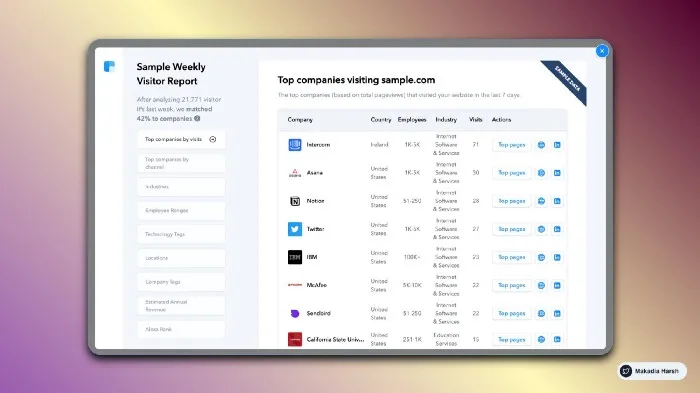
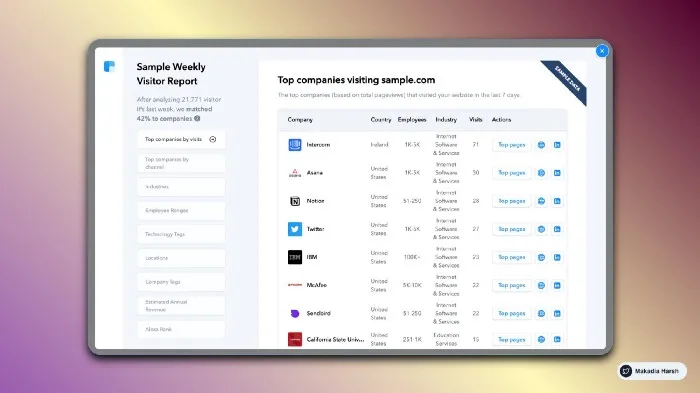
4.Báo cáo khách tham quan hàng tuần
Địa chỉ: https://clearbit.com/resources/tools/visitor-report#get-started.
Một hệ thống báo cáo hàng tuần đơn giản và thiết thực.

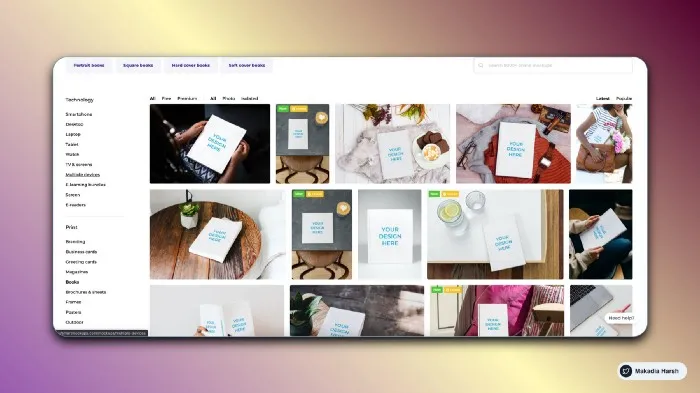
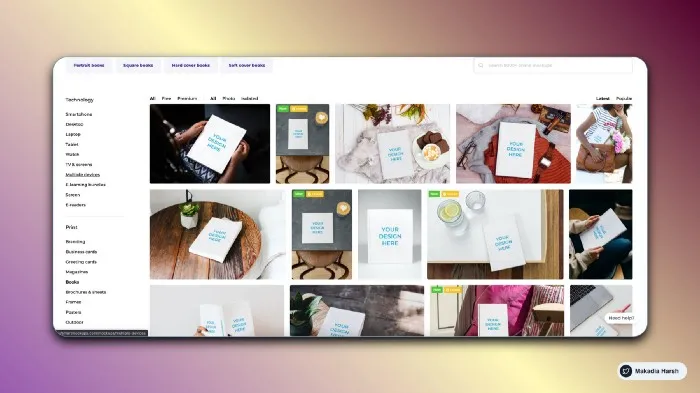
5.Mô hình thông minh
Tạo các mẫu sản phẩm tuyệt đẹp.
- Công cụ tạo mẫu dựa trên web nhanh nhất
- Không cần kinh nghiệm hay kỹ năng, dễ sử dụng
- Thư viện mẫu chuyên nghiệp ngày càng phát triển

6. Công cụ phát triển nhỏ
Địa chỉ: https://smalldev.tools/.
Công cụ dành cho nhà phát triển tiện lợi với giao diện dễ chịu. Cung cấp hơn 20 công cụ để giúp nhà phát triển hoàn thành các tác vụ thường được thực hiện như mã hóa/giải mã, giảm thiểu, kiểm tra bộ dữ liệu giả, v.v.

7. Hiển thị thông báo đẹp mắt trên console
Địa chỉ: http://npmjs.com/package/figlet.
Figlet là một chương trình tạo chữ lớn từ văn bản thông thường.

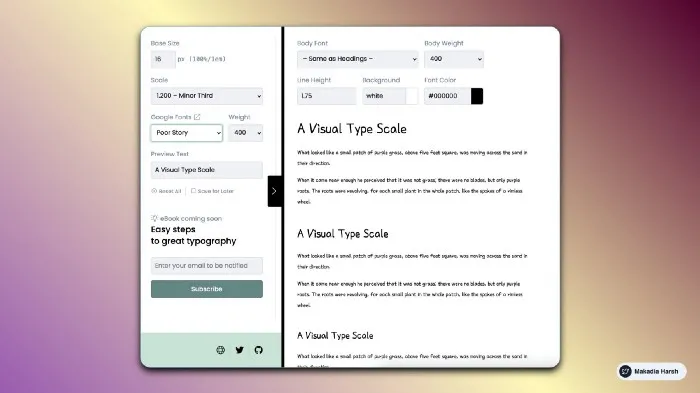
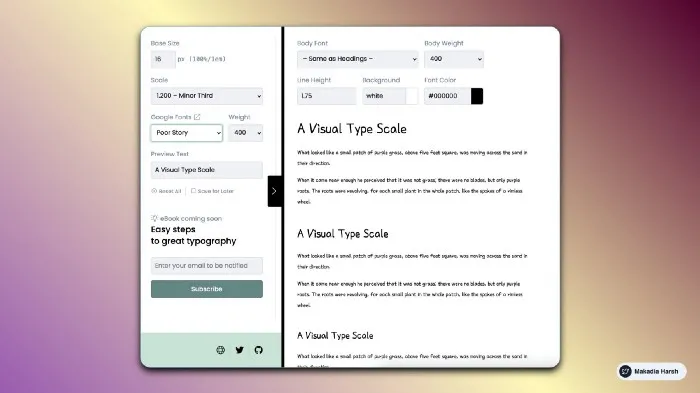
8. Bảng loại trực quan
Địa chỉ: http://type-scale.com/.
type-scale là một công cụ trực tuyến cho phép người dùng hiển thị kích thước văn bản theo tỷ lệ. Nó được tích hợp sẵn nhiều thang đo mà người dùng có thể thay đổi thông qua tùy chọn Thang đo. Nó cũng đi kèm với tính năng xem trước theo thời gian thực, rất đơn giản và thuận tiện.

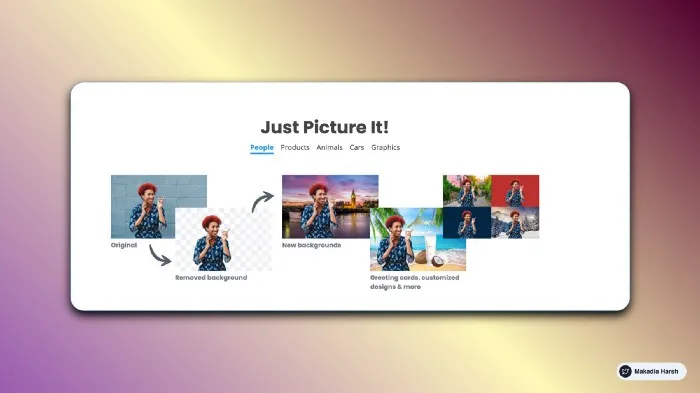
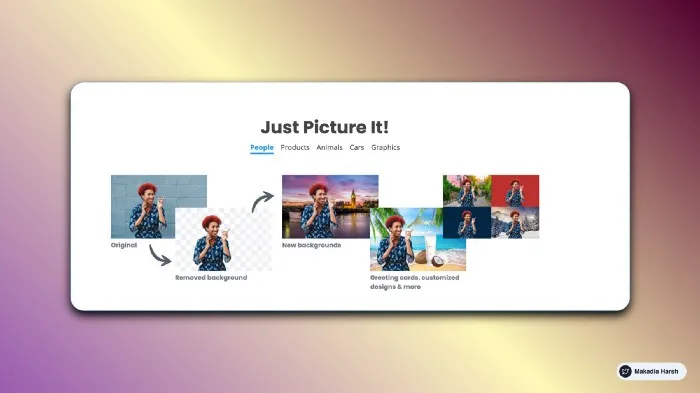
9. Xóa nền khỏi ảnh
Địa chỉ: https://remove.bg/.
Xóa nền khỏi hình ảnh.

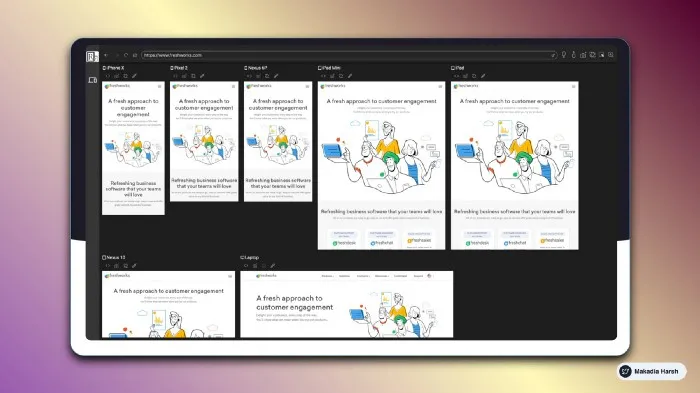
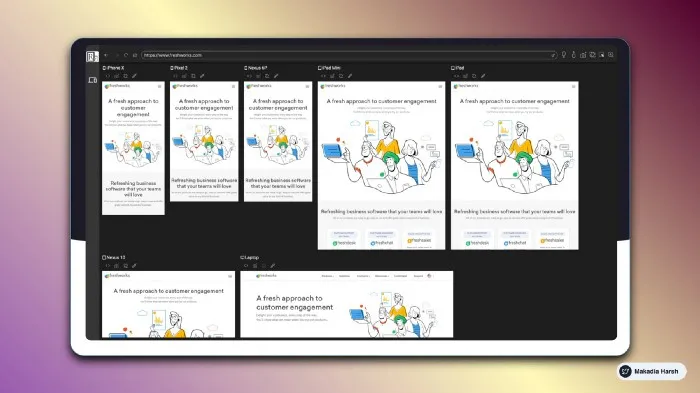
10. Đáp ứng
Địa chỉ: https:// responsively.app/.
Responsively là một trình duyệt web trên máy tính Mac giúp phát triển ứng dụng web đáp ứng. Phiên bản Responsively Mac giúp phát triển ứng dụng web responsive nhanh hơn 5 lần.

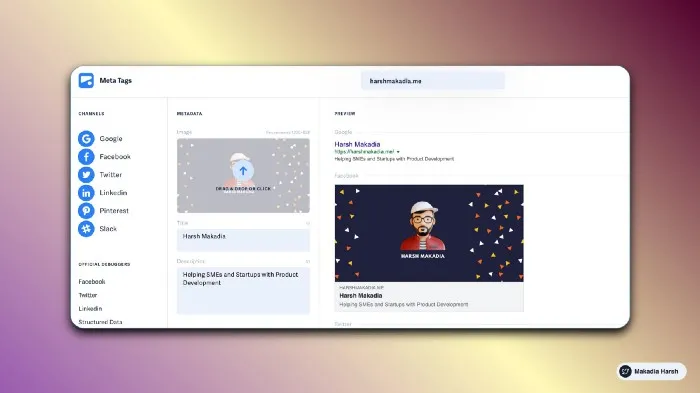
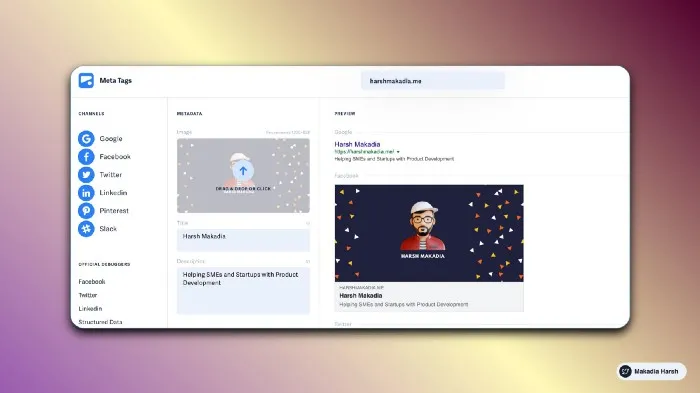
11. Thẻ Meta
Địa chỉ: http://metatags.io/.
Thẻ Meta là một công cụ để gỡ lỗi và tạo mã thẻ meta cho bất kỳ trang web nào. Bạn có thể chỉnh sửa và thử nghiệm các thẻ cho nội dung của mình, sau đó xem trước trang của bạn sẽ trông như thế nào trên Google, Facebook, Twitter, v.v.

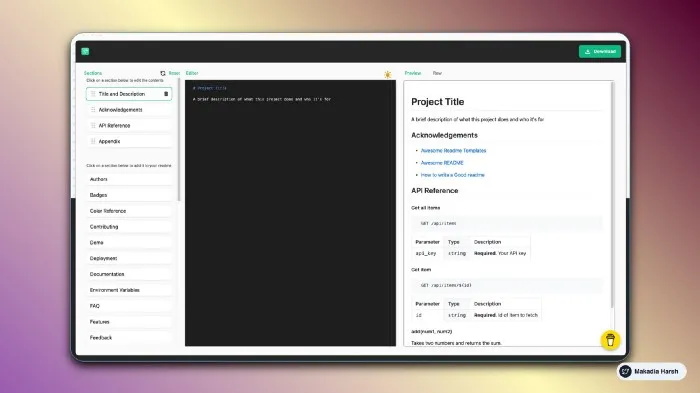
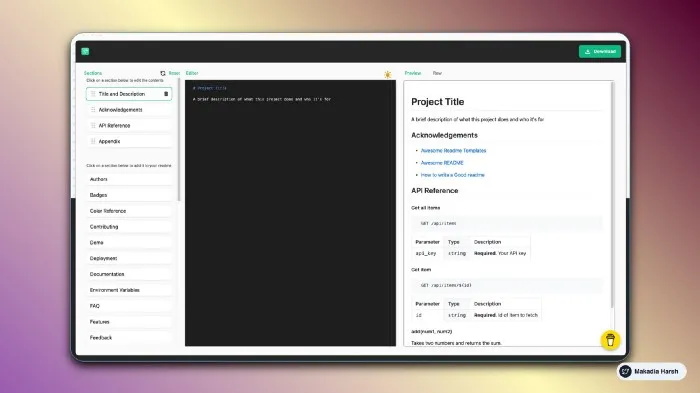
12. Đọc Tôi
Địa chỉ: https://readme.so/.
Cách dễ nhất để tạo trực quan các tệp README trong vài phút.

13.Câu chuyện
Địa chỉ: https://storytale.io/.
Hình minh họa cao cấp cho các dự án web và di động. Sử dụng những nhân vật tuyệt vời để làm cho dự án của chúng tôi nổi bật. Sử dụng nó cho mục đích kinh doanh và cá nhân.

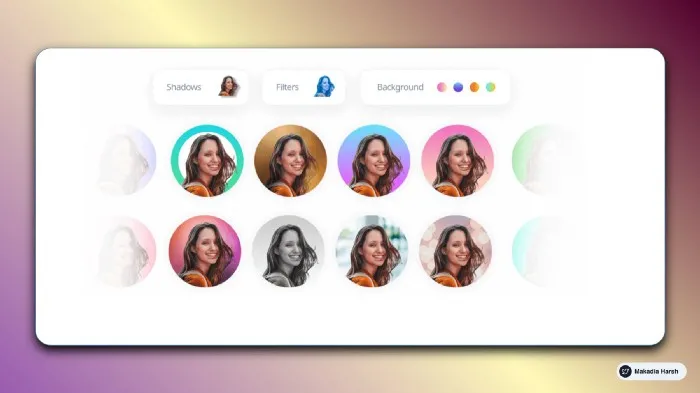
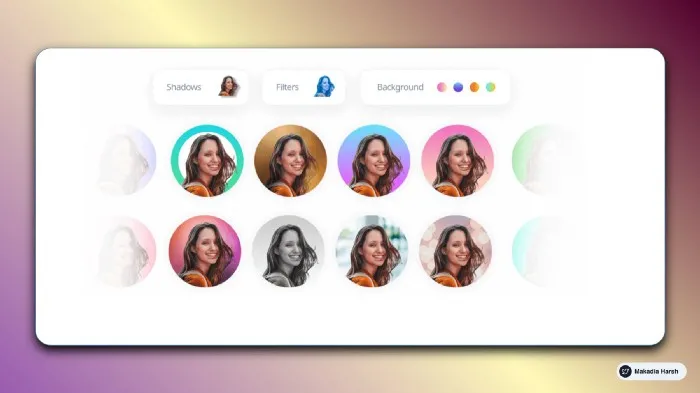
14. Trình tạo ảnh đại diện
Địa chỉ: https://pfpmaker.com/.
Pfpmaker là một công cụ tạo hình đại diện trực tuyến được cá nhân hóa. Bằng cách tải lên hình đại diện cá nhân của bạn, công nghệ AI trực tuyến sẽ tự động xóa nền của ảnh và sau đó bạn có thể tải lên hàng tá hình đại diện được cá nhân hóa thú vị và vui nhộn trong vài giây. chỉnh sửa màu sắc của kiểu hình đại diện, xử lý bóng, v.v. Chỉ cần nhấp vào nút tải xuống bất kỳ hình đại diện nào bạn thích. Nó có thể được sử dụng cho hình đại diện xã hội, hình đại diện WeChat, hình đại diện WeChat, v.v., với hơn 10 hình đại diện. Hàng nghìn người dùng sử dụng công cụ tạo avatar này để giúp người dùng giải quyết vấn đề về avatar hồ sơ và làm cho bài đăng trên mạng xã hội của bạn trở nên chuyên nghiệp hoặc thú vị. Thao tác rất đơn giản, bạn chỉ cần tải ảnh hoặc hình đại diện động vật lên, hỗ trợ hình ảnh định dạng jpg / png 5 Mb, sau đó tự động sử dụng trí tuệ nhân tạo AI để xóa nền là bạn có thể có được hàng tá hình đại diện đẹp mắt và cá nhân hóa.

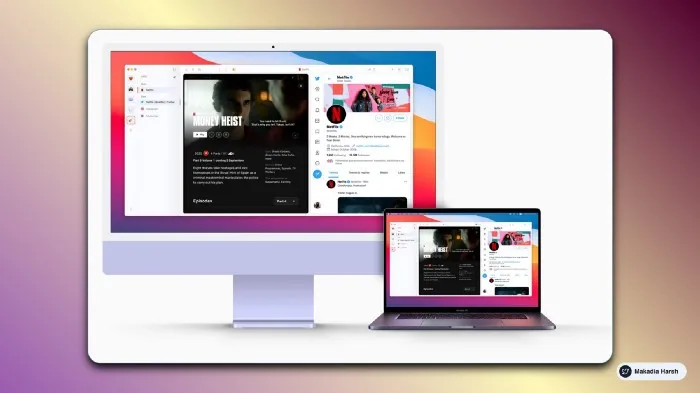
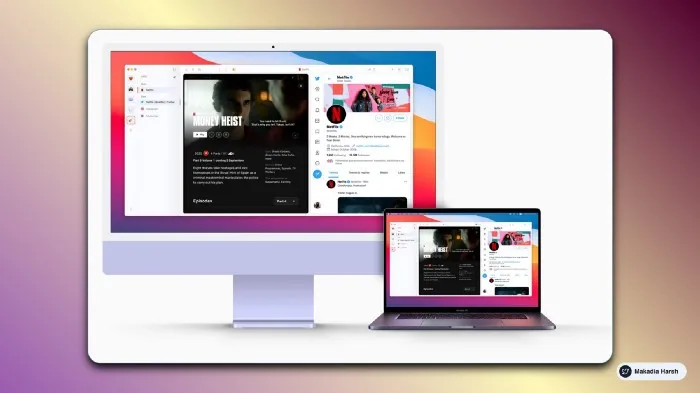
15. SigmaOS
Địa chỉ: https://sigmaos.com/.
Trong SigmaOS, bạn sẽ thấy bố cục trình duyệt hoàn toàn khác. Mỗi trang web bạn mở sẽ hiển thị các mục tương ứng ở bên cạnh. Bạn có thể quản lý các trang web như tác vụ, chẳng hạn như Đánh dấu là hoàn thành, đặt để xử lý sau. , v.v. Một trải nghiệm hay khác là khi bạn mở một liên kết trên trang web, bạn có thể mở nó dưới dạng một trang con, nó sẽ tự động hiển thị dưới trang mẹ, điều này có thể giúp bạn phân loại các trang web tốt hơn.

Tác giả: Fernando Doglio Người dịch: Front-end Xiaozhi.
Nguồn: Medium Văn bản gốc: https://javascript.plainenglish.io/17-killer-websites-for-web-developers-13e1e30345b8.

Liên kết gốc: https://mp.weixin.qq.com/s/svby0Kv3GaPEfuJ-yND5Jg.
Cuối cùng, bài viết về 15 website nước ngoài mà tôi thường sử dụng làm front-end kết thúc tại đây. Nếu bạn muốn biết thêm về 15 website nước ngoài mà tôi thường sử dụng làm front-end, vui lòng tìm kiếm các bài viết của CFSDN. duyệt các bài viết liên quan tôi hy vọng bạn sẽ hỗ trợ blog của tôi trong tương lai! .
























Tôi là một lập trình viên xuất sắc, rất giỏi!