CFSDN nhấn mạnh vào giá trị tạo ra nguồn mở và chúng tôi cam kết xây dựng nền tảng chia sẻ tài nguyên để mọi nhân viên CNTT có thể tìm thấy thế giới tuyệt vời của bạn tại đây.
Bài viết trên blog CFSDN này nói về cơ chế module của Node.js. Nó được tác giả sưu tầm và biên soạn. Nếu các bạn quan tâm đến bài viết này thì nhớ like nhé.

Lời nói đầu: Cơ chế mô-đun là một thành phần rất quan trọng trong Node.js. Cơ chế mô-đun cho phép chúng ta viết mã theo cách mô-đun thay vì viết tất cả mã vào một tệp. Chúng tôi thường sử dụng require để tải các mô-đun, nhưng có thể chúng tôi không rõ lắm về nguyên tắc triển khai require. Ngoài ra, có nhiều loại mô-đun trong Node.js và các nguyên tắc tải cũng khác nhau. cơ chế mô-đun js và nguyên tắc triển khai.
1 Khởi tạo và sử dụng cơ chế module
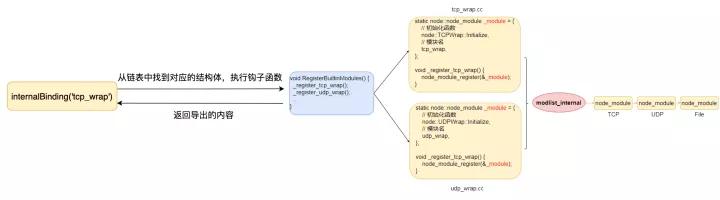
1.1 Đăng ký mô-đun C++.
Khi Node.js khởi động, mô-đun C++ sẽ được đăng ký thông qua RegisterBuiltinModules.
- void RegisterBuiltinModules() {
- #define V(tên mod) _register_##tên mod();
- NODE_BUILTIN_MODULES(V)
- #công đoàn V
- }
NODE_BUILTIN_MODULES là macro ngôn ngữ C. Macro được mở rộng như sau (loại bỏ logic tương tự).
- voidRegisterBuiltinModules() {
- #define V(tên mod) _register_##tên mod();
- V(tcp_wrap)
- V(bộ đếm thời gian)
- ...mô-đun khác
- #công đoàn V
- }
Việc mở rộng hơn nữa như sau.
- void RegisterBuiltinModules() {
- _register_tcp_wrap();
- _register_timers();
- }
Một loạt hàm bắt đầu bằng _register được thực thi, nhưng chúng tôi không thể tìm thấy các hàm này trong mã nguồn Node.js vì các hàm này được xác định thông qua macro trong các tệp được xác định bởi mỗi mô-đun C++ (dòng cuối cùng của tệp .cc). Lấy mô-đun tcp_wrap làm ví dụ để xem nó hoạt động như thế nào. Dòng mã cuối cùng trong tệp tcp_wrap.cc là phần mở rộng macro NODE_MODULE_CONTEXT_AWARE_INTERNAL(tcp_wrap, node::TCPWrap::Initialize).
- #define NODE_MODULE_CONTEXT_AWARE_INTERNAL(tên mod, regfunc) \
- NODE_MODULE_CONTEXT_AWARE_CPP(tên mod,
- chức năng điều chỉnh,
- giá trị rỗng,
- NM_F_BÊN TRONG)
Tiếp tục mở rộng.
- định nghĩa NODE_MODULE_CONTEXT_AWARE_CPP(modname, regfunc, priv, flags) \
- tĩnh node::node_module _module = { \
- PHIÊN BẢN_MÔ_ĐUN_NODE, \
- cờ, \
- giá trị rỗng, \
- __TÀI LIỆU__, \
- giá trị rỗng, \
- (node::addon_context_register_func)(regfunc), \
- NODE_STRINGIFY(tên mod), \
- riêng tư, \
- nullptr}; \
- void _register_tcp_wrap() { node_module_register(&_module); }
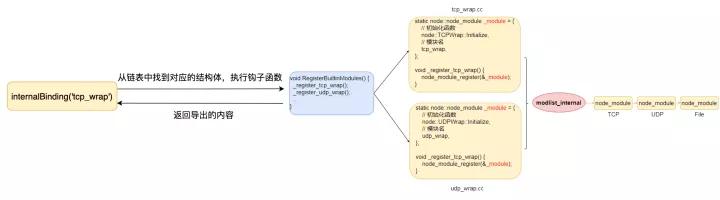
Chúng ta thấy rằng lớp dưới cùng của mỗi mô-đun C++ xác định một hàm bắt đầu bằng _register. Khi Node.js khởi động, các hàm này sẽ được thực thi lần lượt. Hãy tiếp tục xem những hàm này làm gì. Trước đó, trước tiên chúng ta cần hiểu cấu trúc dữ liệu biểu thị các mô-đun C++ trong Node.js.
- cấu trúc node_module {
- số nguyên Phiên bản nm;
- chưa ký số nguyên cờ_nm;
- void* xử lý nm_dso;
- hằng số char* nm_tên_tệp;
- node::addon_register_func chức năng đăng ký nm;
- node::addon_context_register_func chức năng đăng ký_context nm;
- hằng số char* nm_tên_mod;
- void* nm_priv;
- cấu trúc node_module* nm_link;
- };
Chúng ta thấy rằng hàm ở đầu _register gọi node_module_register và chuyển vào cấu trúc dữ liệu node_module, vì vậy chúng ta hãy xem cách triển khai node_module_register.
- void node_module_register(void* m) {
- cấu trúc node_module* mp = reinterpret_cast(m);
- nếu (mp->nm_flags & NM_F_INTERNAL) {
- mp->nm_link = modlist_internal;
- modlist_internal = mp;
- } khác nếu (!node_is_initialized) {
- mp->nm_flags = NM_F_LIÊN KẾT;
- mp->nm_link = danh sách modlist_liên kết;
- modlist_linked = mp;
- } khác {
- thread_local_modpending = mp;
- }
- }
Cờ của mô-đun tích hợp C++ là NM_F_INTERNAL, do đó logic của if đầu tiên sẽ được thực thi tương tự như một con trỏ đầu. Logic trong if là tạo một danh sách liên kết đơn thông qua việc chèn đầu.
1.2 Khởi tạo bộ nạp mô-đun.
Sau khi đăng ký mô-đun C++, hãy khởi tạo trình tải mô-đun.
- MaybeLocal Môi trường::BootstrapInternalLoaders() {
- EscapableHandleScope phạm vi(cô lập_);
-
- // Katasan
- std::vector<Địa phương> loaders_params = {
- chuỗi_quy_trình(),
- FIXED_ONE_BYTE_CHUỖI_(cô lập_, "getLinkedBinding"),
- FIXED_ONE_BYTE_CHUỖI_(cô lập_, "getInternalBinding"),
- chuỗi_chính()};
- // tham số thực tế
- std::vector<Địa phương> loaders_args = {
- tiến trình_đối_tượng(),
- NewFunctionTemplate(binding::GetLinkedBinding)
- ->GetFunction(bối cảnh())
- .ToLocalChecked(),
- NewFunctionTemplate(bind::GetInternalBinding)
- ->GetFunction(bối cảnh())
- .ToLocalChecked(),
- nguyên thủy()};
-
- //Thực thi nội bộ/bootstrap/loaders.js
- Địa phương loader_exports;
- nếu (!ExecuteBootstrapper(
- cái này, "nội bộ/khởi động/bộ tải", &loaders_params, &loaders_args)
- .ToLocal(&loader_exports)) {
- trở lại MaybeLocal();
- }
- // ...
- }
Thực thiBootstrapper sẽ đọc nội dung của Internal/bootstrap/loaders.js và gói gọn nó thành một hàm như sau.
- chức năng (quy trình, getLinkedBinding, getInternalBinding, nguyên thủy) {
- // Nội dung của Internal/bootstrap/loaders.js
- }
Sau đó thực hiện tham số này và truyền vào bốn tham số thực tế. Chúng ta hãy xem nội bộ/bootstrap/loaders.js trả về những gì sau khi thực thi.
- const loaderExports = {
- //Tải mô-đun C++
- liên kết nội bộ,
- // Trình quản lý mô-đun JS gốc
- Mô-đun gốc,
- // Trình tải JS gốc
- yêu cầu: nativeModuleRequire
- };
Hai bộ tải mô-đun và một trình quản lý mô-đun đã được trả lại. Sau đó Node.js lưu chúng để sử dụng tiếp theo.
- // Lưu kết quả trả về của việc thực thi hàm
- Địa phương loader_exports;
- nếu (!ExecuteBootstrapper(
- cái này, "nội bộ/khởi động/bộ tải", &loaders_params, &loaders_args)
- .ToLocal(&loader_exports)) {
- trở lại MaybeLocal();
- }
- Địa phương<đối tượng=""> loader_exports_obj = loader_exports.BẰNG<đối tượng="">();
- // Lấy trình tải mô-đun C++
- Địa phương internal_binding_loader = loader_exports_obj->Get(context(), internal_binding_string())
- .ToLocalChecked();
- // Lưu trình tải mô-đun C++ set_internal_bind_loader(internal_bind_loader.BẰNG<Chức năng>());
- // Lấy trình tải JS gốc
- Địa phương yêu cầu = loader_exports_obj->Get(context(), require_string()).ToLocalChecked();
- // Lưu trình tải JS gốc set_native_module_require(require.BẰNG<Chức năng>());
1.3 Thực thi JS của người dùng.
Sau khi khởi tạo Node.js, mã của người dùng cuối cùng sẽ được thực thi thông qua mã sau.
- Bắt đầu thực hiện(môi trường, "nội bộ/chính/run_main_module")
Hãy xem StartExecution.
- MaybeLocal StartExecution(Môi trường* env, const char* mã_lệnh_chính) {
- EscapableHandleScope phạm vi(env->isolate());
- KIỂM TRA_KHÔNG_NULL(main_script_id);
-
- std::vector<Địa phương> tham số = {
- env->process_string(),
- // yêu cầu hàm
- env->require_string(),
- env->internal_binding_string(),
- env->primordials_string(),
- FIXED_ONE_BYTE_STRING(env->isolate(), "markBootstrapComplete")};
-
- std::vector<Địa phương> đối số = {
- env->process_object(),
- // Trình tải mô-đun JS và C++ gốc
- env->native_module_require(),
- env->internal_binding_loader(),
- env-> nguyên thủy(),
- env->NewFunctionTemplate(MarkBootstrapComplete)
- ->GetFunction(môi trường->bối cảnh())
- .ToLocalChecked()};
-
- trở lại phạm vi.EscapeMaybe(
- ExecuteBootstrapper(env, main_script_id, ¶meters, &arguments));
- }
Hai bộ tải được truyền vào và sau đó run_main_module.js được thực thi. Mã lõi như sau.
- yêu cầu('nội bộ/mô-đun/cjs/bộ tải').Module.runMain(process.argv[1]);
Mã của Module.runMain như sau.
- chức năng executeUserEntryPoint(chính = process.argv[1]) {
- Mô-đun._load(chính, vô giá trị, ĐÚNG VẬY);
- }
Cuối cùng, việc tải và thực thi mã người dùng được hoàn thành thông qua _load. Dưới đây chúng tôi phân tích chi tiết các trình tải khác nhau.
2 Thực hiện tải mô-đun
Chúng tôi thường tải các mô-đun thông qua yêu cầu và yêu cầu xử lý mọi thứ cho chúng tôi. Trên thực tế, có rất nhiều loại mô-đun trong Node.js. Chúng tôi sẽ giới thiệu từng loại mô-đun bên dưới.
2.1 mô-đun JSON.
- Mô-đun._phần mở rộng['.json'] = chức năng(mô-đun, tên tệp) {
- const content = fs.readFileSync(tên tệp, 'utf8');
-
- thử {
- module.exports = JSONParse(stripBOM(content));
- } bắt (err) {
- err.message = tên tệp + ': ' + lỗi.thông điệp;
- ném lỗi;
- }
- };
Việc triển khai mô-đun JSON rất đơn giản, chỉ cần đọc nội dung của tệp và phân tích nó.
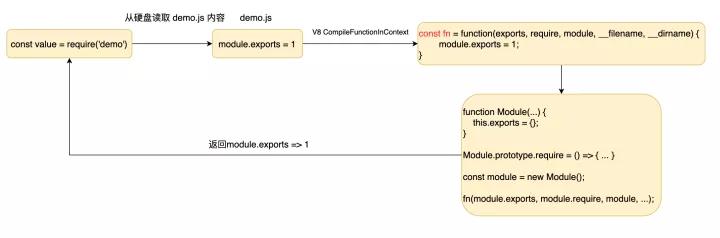
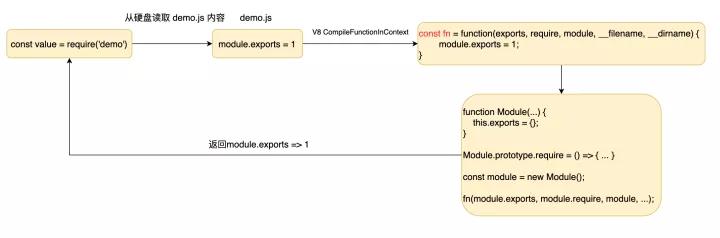
2.2 Mô-đun JS người dùng.

Chúng ta hiểu tại sao chúng ta có thể sử dụng trực tiếp hàm require khi viết mã. Không phải vì require là biến toàn cục mà vì mã chúng ta viết sẽ được gói gọn trong một hàm để thực thi. của hàm, khi thực thi mã của chúng ta, Node.js sẽ truyền vào các tham số thực tế, vì vậy chúng ta có thể sử dụng các biến này. Hàm yêu cầu có thể tải JS do người dùng xác định hoặc JS gốc, chẳng hạn như mạng, nhưng trước tiên Node.js sẽ tìm kiếm JS gốc.
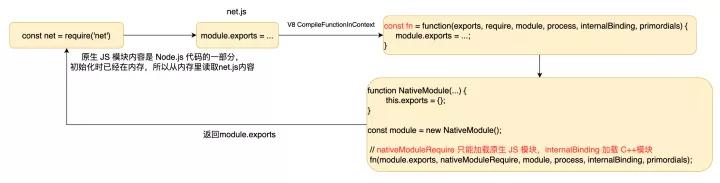
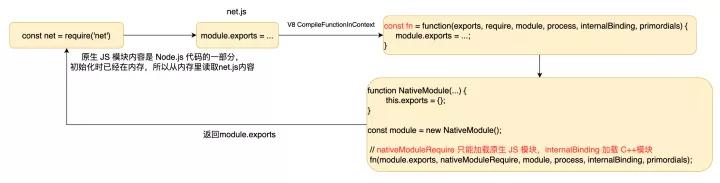
2.3 Mô-đun JS gốc.

Nguyên tắc tải của mô-đun JS gốc và mô-đun JS người dùng tương tự nhau, nhưng có một số khác biệt. Chúng tôi thấy rằng khi thực thi mã mô-đun JS gốc, các tham số thực tế được truyền vào khác với các tham số khi tải JS người dùng. Đầu tiên, giá trị của biến yêu cầu là trình tải mô-đun JS gốc, do đó, chỉ các mô-đun JS gốc mới có thể được tải thông qua yêu cầu trong mô-đun JS gốc. Có một tham số thực tế khác cần được chú ý, đó là InternalBinding được sử dụng để tải các mô-đun C++, vì vậy các mô-đun C++ có thể được tải thông qua InternalBinding trong JS nguyên gốc.
2.4 mô-đun C++.

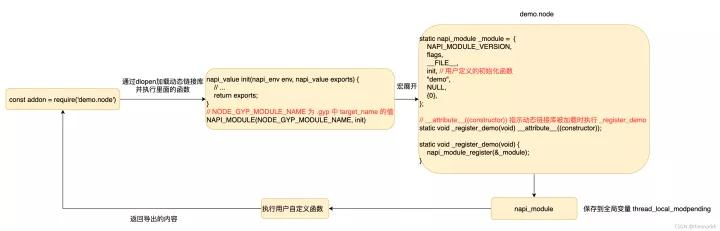
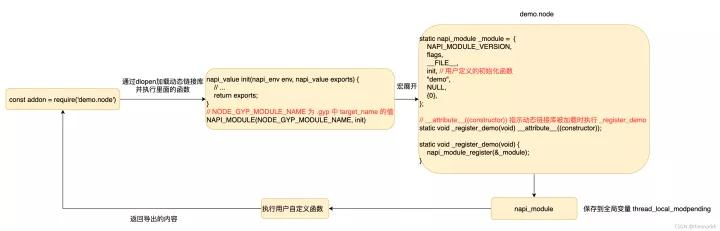
2.5 Mô-đun bổ trợ

Phần tái bút: Cơ chế mô-đun là một phần rất cơ bản và quan trọng trong bất kỳ ngôn ngữ nào. Với sự hiểu biết sâu sắc về nguyên tắc cơ chế mô-đun của Node.js, chúng tôi biết điều gì sẽ xảy ra khi đạt được yêu cầu nếu bạn quan tâm đến việc triển khai cụ thể. tải mô-đun, bạn có thể. Để đọc mã nguồn của Node.js, bạn cũng có thể xem kho lưu trữ https://github.com/theanarkh/js_runtime_loader.
Liên kết gốc: https://mp.weixin.qq.com/s/v_0Mo_AJHJxXTcnzN2bAaw.
Cuối cùng, bài viết nói về cơ chế mô-đun của Node.js kết thúc tại đây. Nếu bạn muốn biết thêm về cách nói về cơ chế mô-đun của Node.js, vui lòng tìm kiếm bài viết CFSDN hoặc tiếp tục duyệt qua các bài viết liên quan. Hỗ trợ blog của tôi trong tương lai! .












Tôi là một lập trình viên xuất sắc, rất giỏi!