CFSDN nhấn mạnh vào giá trị tạo ra nguồn mở và chúng tôi cam kết xây dựng nền tảng chia sẻ tài nguyên để mọi nhân viên CNTT có thể tìm thấy thế giới tuyệt vời của bạn tại đây.
Hãy thực hiện điều đó trong bài đăng trên blog CFSDN này! TypeScript chuyên sâu các loại chữ nâng cao và thể dục gõ được tác giả sưu tầm và biên soạn. Nếu các bạn quan tâm tới bài viết này thì nhớ like nhé.

TypeScript mở rộng cú pháp kiểu sang JavaScript. Chúng ta có thể thêm kiểu vào biến, việc kiểm tra kiểu sẽ được thực hiện trong quá trình biên dịch và có thể thực hiện các lời nhắc thông minh chính xác hơn bằng trình soạn thảo. Ngoài ra, TypeScript còn hỗ trợ các kiểu chữ nâng cao nhằm tăng tính linh hoạt của hệ thống kiểu chữ.
Giống như các hàm bậc cao hơn của JavaScript là các hàm tạo ra các hàm và các thành phần bậc cao hơn của React là các thành phần tạo ra các thành phần, các kiểu cấp cao hơn của Typescript là các kiểu tạo ra các kiểu.
Các loại nâng cao của TypeScript là các loại có tham số loại (còn gọi là generics) được xác định thông qua loại. Nó sẽ thực hiện một loạt các phép tính kiểu trên các tham số loại đến để tạo ra các loại mới.
- loại Chọn
= {
- [P TRONG K]: T[P];
- };
Ví dụ: Pick này là loại nâng cao, có tham số loại T và K. Các tham số loại sẽ trả về một loại mới sau một chuỗi logic tính toán loại.
Các loại nâng cao của TypeScript sẽ tìm các loại mới dựa trên các tham số loại. Quá trình này sẽ liên quan đến một loạt logic tính toán loại. Các logic tính toán loại này được gọi là thể dục loại. Tất nhiên, đây không phải là một khái niệm chính thức, nó chỉ là một biệt danh từ cộng đồng, bởi vì một số loại logic tính toán tương đối phức tạp.
Hệ thống kiểu của TypeScript là Turing Complete, có nghĩa là nó có thể mô tả bất kỳ logic tính toán nào. Nói một cách đơn giản, nó có tất cả cú pháp cần thiết cho các vòng lặp, các phán đoán có điều kiện, v.v.
Vì hệ thống kiểu chữ của TypeScript rất mạnh mẽ, chúng ta hãy thực hiện một số bài tập thể dục kiểu chữ nâng cao để cảm nhận về nó.
Chúng ta sẽ tập những môn thể dục này:
- Thực hiện phép cộng bằng cách sử dụng loại ts
- Sử dụng loại ts để tạo chuỗi lặp lại N lần
- Sử dụng loại ts để triển khai trình phân tích cú pháp js đơn giản (một phần)
- Sử dụng loại ts để triển khai lọc thuộc tính đối tượng dựa trên các điều kiện
Tôi chia các môn thể dục này thành các con số, chuỗi và đồ vật. Khi bạn nắm vững quy tắc của ba loại logic tính toán này, tôi tin rằng trình độ thể dục của bạn sẽ được cải thiện rất nhiều.
Khái niệm cơ bản về cú pháp kiểu TypeScript
Trước khi tập thể dục, trước tiên bạn phải xem qua cú pháp kiểu của TypeScript, tức là những loại logic tính toán nào có thể được thực hiện.
Vì chúng ta có tất cả các cú pháp cần thiết nên hãy xem cách thực hiện các vòng lặp và phán đoán:
Phán quyết có điều kiện loại ts

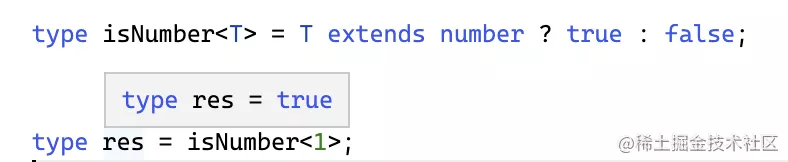
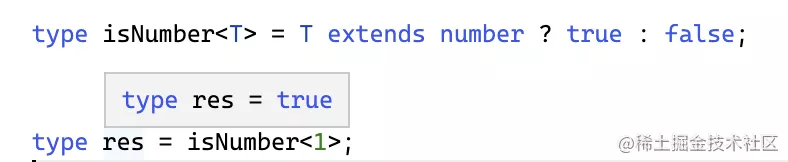
Cú pháp phán đoán điều kiện loại ts có điều kiện Nhánh 1: Nhánh 2.
Từ khóa mở rộng được sử dụng để xác định xem A có thuộc loại B hay không. Tham số loại T được truyền vào trong ví dụ là 1, thuộc loại số, do đó giá trị trả về cuối cùng là đúng.
Vòng lặp kiểu ts

Kiểu ts không có vòng lặp, nhưng các vòng lặp có thể được thực hiện bằng cách sử dụng đệ quy.
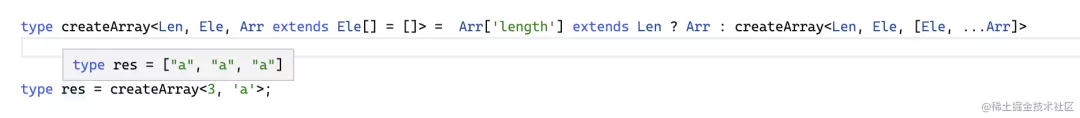
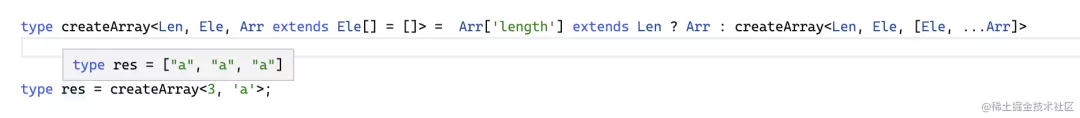
Nếu chúng ta muốn xây dựng một mảng có độ dài n, chúng ta phải truyền vào tham số loại độ dài Len, tham số loại phần tử Ele và tham số loại mảng được xây dựng Arr (để đệ quy).
Sau đó, logic tính toán kiểu là xác định xem độ dài của Arr có phải là Len hay không. Nếu có, hãy trả về Arr đã được xây dựng. Nếu không, hãy thêm một phần tử vào đó và tiếp tục xây dựng.
Bằng cách này, chúng ta tạo đệ quy một mảng có độ dài Len.
Các thao tác chuỗi kiểu ts
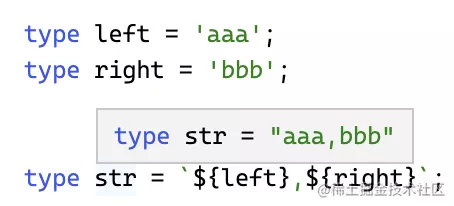
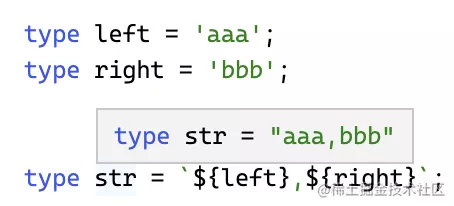
ts hỗ trợ xây dựng chuỗi mới:

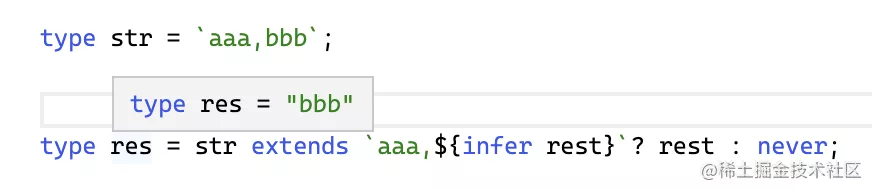
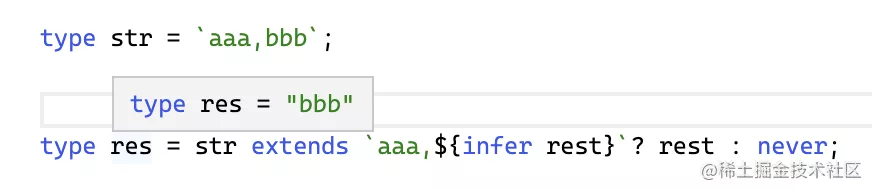
Nó cũng hỗ trợ truy xuất một phần nhất định của chuỗi dựa trên khớp mẫu:

Bởi vì str tuân theo mẫu của aaa, nên phần bên phải được đưa vào biến kiểu cục bộ được khai báo thông qua suy luận và sau đó giá trị của biến cục bộ được trả về.
ts loại thao tác đối tượng ts hỗ trợ lấy các thuộc tính và giá trị từ các đối tượng:

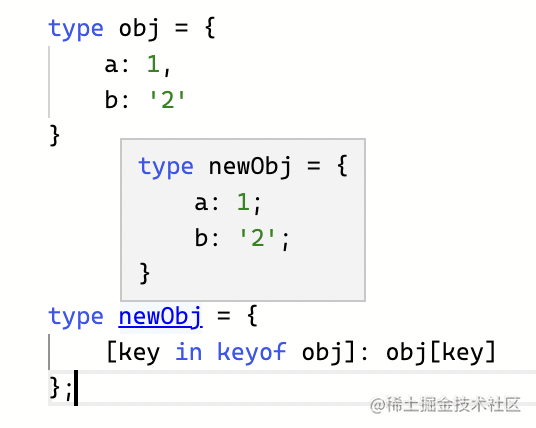
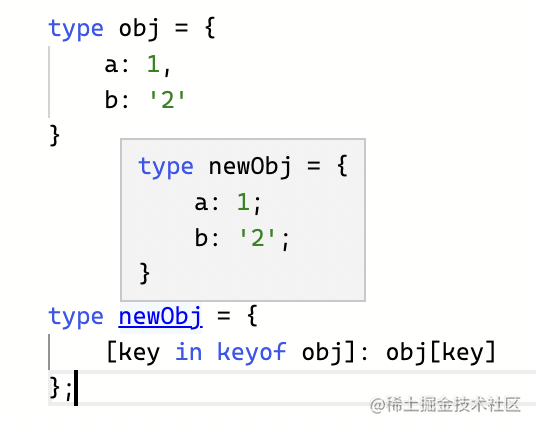
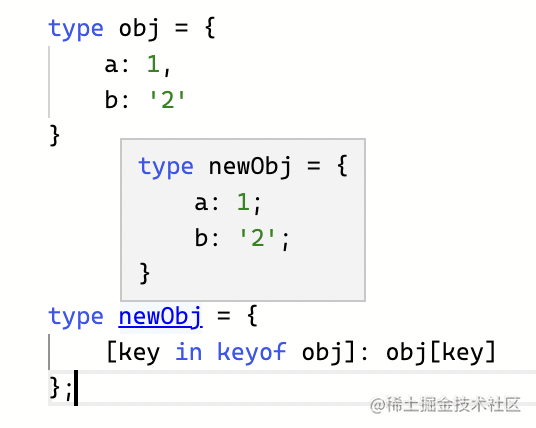
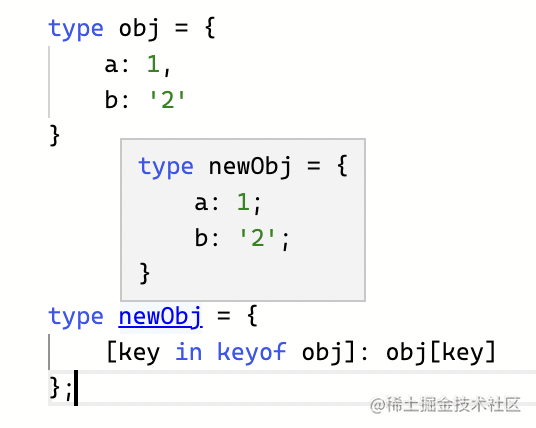
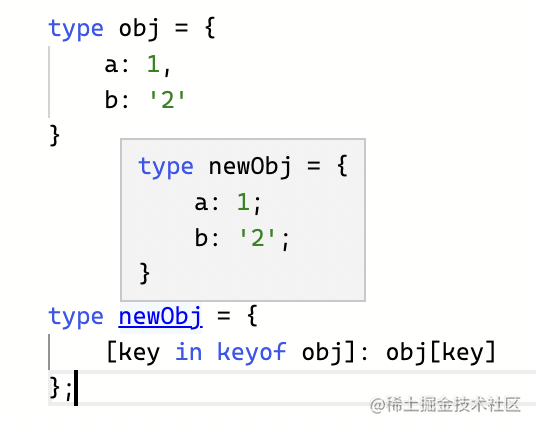
Các loại đối tượng mới cũng có thể được tạo:

Lấy tất cả các tên thuộc tính của obj thông qua keyof, duyệt qua các tên thuộc tính trong in và lấy các giá trị thuộc tính tương ứng, rồi sử dụng các giá trị này để tạo ra một loại đối tượng mới newObj.
Chúng ta đã đi qua cú pháp kiểu ts thường được sử dụng, bao gồm phán đoán có điều kiện, vòng lặp (được thực hiện bằng đệ quy), các thao tác chuỗi (xây dựng chuỗi, lấy các chuỗi con nhất định) và các thao tác đối tượng (xây dựng đối tượng, nhận các giá trị thuộc tính). Hãy sử dụng chúng cho các bài tập tiếp theo.
bài tập thể dục kiểu ts
Chúng tôi chia thể dục thành 3 loại để luyện tập, sau đó tổng hợp lại luật chơi tương ứng.
Số lớp loại thể dục
Thể dục 1: Thực hiện loại Thêm nâng cao và có thể thực hiện phép cộng kỹ thuật số.
Loại ts có thể thực hiện phép cộng kỹ thuật số không? Nó chắc chắn có thể thực hiện được, bởi vì nó là Turing hoàn chỉnh, nghĩa là tất cả các loại logic tính toán đều có thể được thực hiện.
Vậy làm thế nào để làm điều đó?
Kiểu mảng có thể lấy thuộc tính độ dài, chỉ là một số. Việc bổ sung có thể được thực hiện bằng cách xây dựng một mảng có độ dài nhất định.
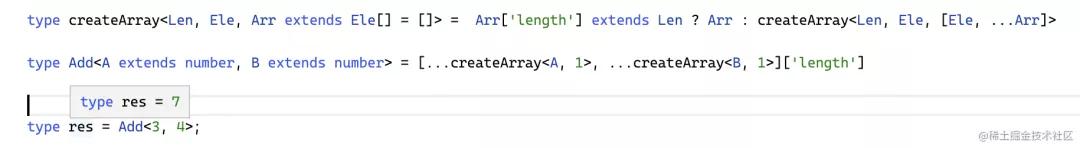
Ở trên, chúng tôi đã triển khai một loại nâng cao để xây dựng một mảng mới có độ dài nhất định thông qua đệ quy:
- loại createArray
= Arr[
'length'] mở rộng Len ? Arr : createArray
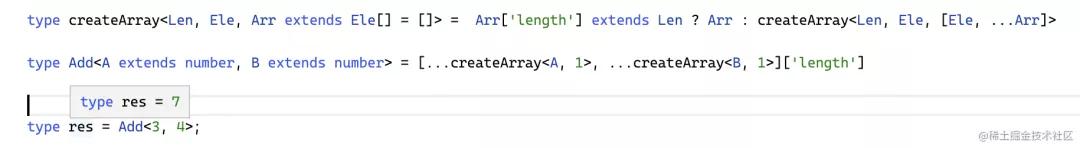
Sau đó, chỉ cần tạo hai mảng có độ dài khác nhau, hợp nhất chúng lại với nhau rồi lấy độ dài.
- kiểu Thêm vào = [...createArray , ...createArray
][
'length']
Hãy kiểm tra:

Chúng tôi thực hiện phép cộng bằng cách xây dựng một mảng.
Tóm lại: nếu loại ts nâng cao muốn thực hiện các phép toán số, nó chỉ có thể xây dựng các mảng có độ dài khác nhau rồi lấy độ dài, vì không có toán tử cộng, trừ, nhân và chia kiểu.
Thể dục dây
Thể dục 2: Lặp lại dây n lần.
Trước đây chúng ta đã học cách xây dựng chuỗi, tức là thông qua ${A}${B}, sau đó chỉ cần ngồi đếm và xác định số lần lặp lại.
Việc đếm bao gồm các phép toán bằng số, bằng cách xây dựng một mảng và sau đó lấy chiều dài.
Do đó, chúng ta cần xây dựng đệ quy một mảng để đếm và xây dựng đệ quy một chuỗi, sau đó xác định rằng độ dài mảng đạt đến mục tiêu và trả về chuỗi đã xây dựng.
Vì vậy, có bốn tham số loại: Str (chuỗi được lặp lại), Count (số lần lặp lại), Arr (mảng để đếm) và ResStr (chuỗi được xây dựng):
- loại RepeatStr
- Đếm,
- Arr mở rộng Str[] = [],
- ResStr mở rộng chuỗi = ''>
- = Arr['length'] mở rộng Đếm
- ? Độ phân giải
- : Lặp lạiStr <>
Đếm
, [Str, ...Arr], `${Str}${ResStr}`>;
Chúng tôi xây dựng đệ quy các mảng và chuỗi và nếu độ dài của mảng được xây dựng đạt đến Count, thì chuỗi đã xây dựng ResStr sẽ được trả về, nếu không thì quá trình xây dựng đệ quy sẽ tiếp tục.
Kiểm tra nó:

Tóm tắt: Khi xây dựng một chuỗi đệ quy, hãy đếm bằng cách xây dựng một mảng theo cách đệ quy Cho đến khi số đếm đáp ứng các điều kiện, chuỗi đích sẽ được tạo.
Môn thể dục này chỉ sử dụng cấu trúc của dây và không sử dụng chuỗi con thông qua việc khớp mẫu. Hãy thực hiện một môn thể dục khác.
Thể dục 3: Triển khai Trình phân tích cú pháp JS đơn giản có thể phân tích tên hàm và các tham số của chuỗi add(11,22).
Phân tích chuỗi yêu cầu lấy chuỗi con dựa trên khớp mẫu. Ở đây chúng ta cần phân tích cú pháp tên hàm (functionName), dấu ngoặc (ngoặc), số (num) và dấu phẩy (dấu phẩy) tương ứng và chúng ta triển khai các loại nâng cao tương ứng.
Phân tích tên hàm
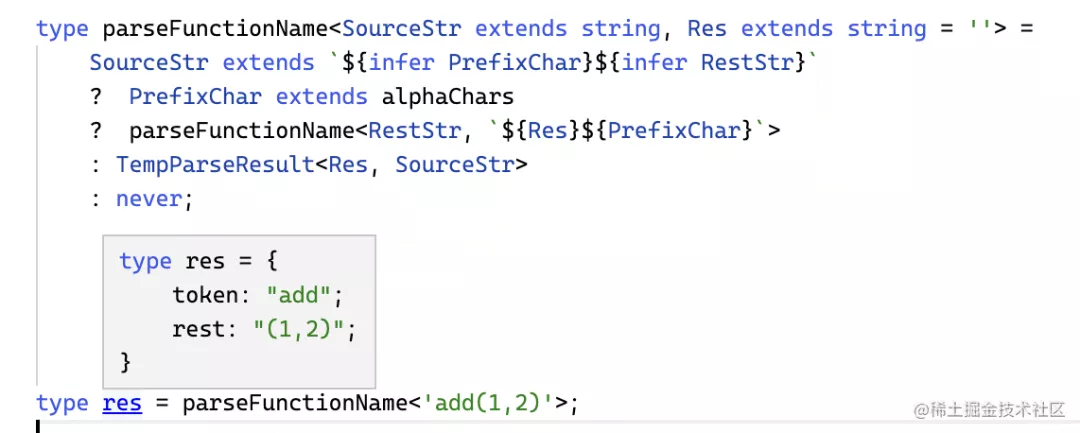
Tên hàm bao gồm các chữ cái. Chúng ta chỉ cần lấy từng ký tự một để xác định xem đó có phải là một chữ cái hay không, ghi lại ký tự đó rồi thực hiện đệ quy xử lý tương tự trên chuỗi còn lại cho đến khi ký tự đó không phải là ký tự. bằng cách này, tên hàm có thể được lấy ra.
Trước tiên hãy xác định loại chữ cái:
- loại alphaChars = 'Một' | 'b' | 'c' | 'đ' | 'Và' | 'f' | 'g' | 'h' | 'Tôi' | 'j' | 'k' | 'tôi' | 'tôi'
- | 'N' | 'cái' | 'P' | 'q' | 'r' | 'S' | 't' | 'TRONG' | 'TRONG' | 'TRONG' | 'x' | 'Và' | 'Với'
- | 'MỘT' | 'B' | 'C' | 'D' | 'VÀ' | 'F' | 'G' | 'H' | 'TÔI' | 'J' | 'K' | 'L' | 'Tôi'
- | 'N' | 'THE' | 'P' | 'Q' | 'R' | 'S' | 'T' | 'TRONG' | 'V' | 'TRONG' | 'X' | 'VÀ' | 'VỚI';
Ngoài ra còn có các loại để lưu kết quả trung gian:
- gõ TempParseResult
= {
- mã thông báo: mã thông báo,
- nghỉ ngơi: Nghỉ ngơi
- }
Sau đó chỉ cần lấy từng ký tự một để phán đoán, xây dựng các ký tự thu được thành chuỗi và lưu vào kết quả trung gian:
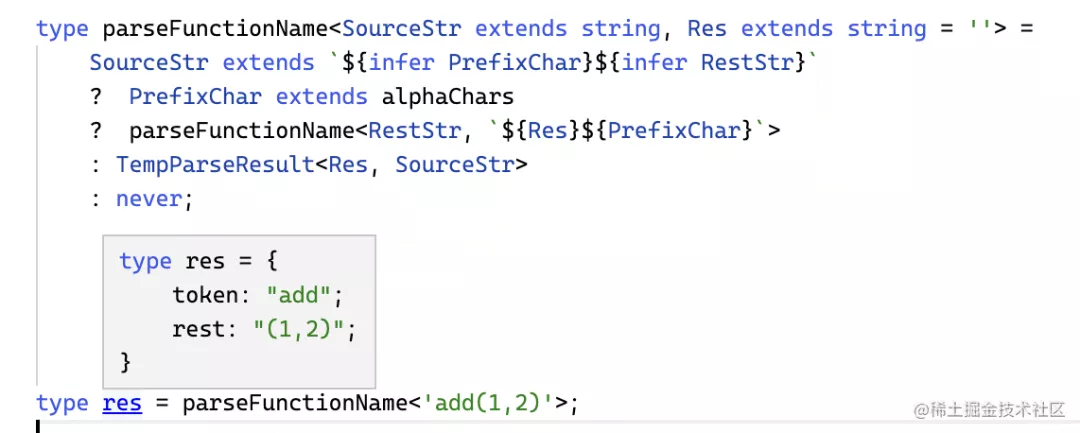
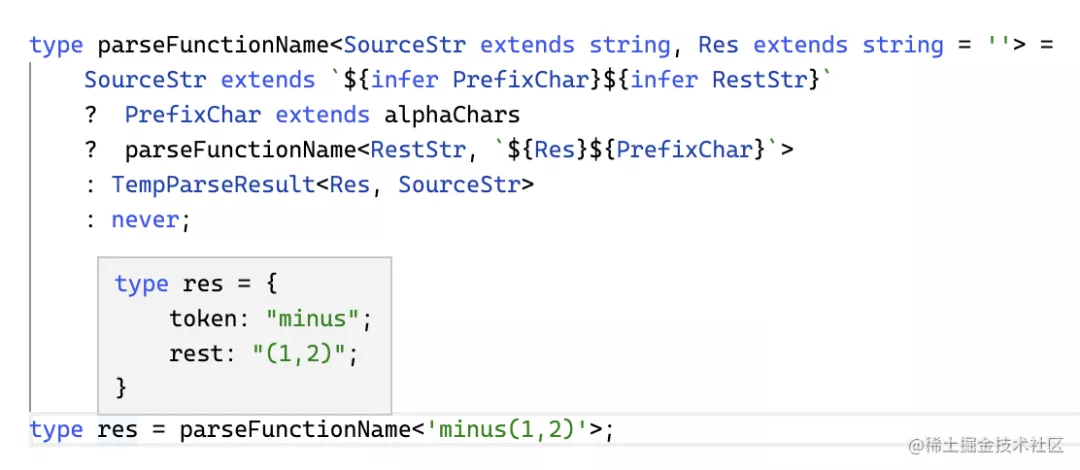
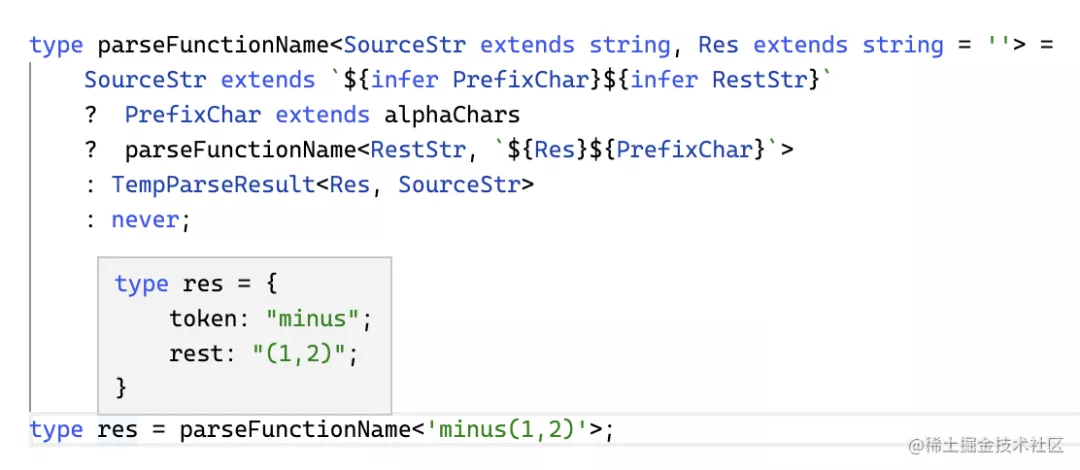
- gõ pressFunctionName
''
>
- = SourceStr mở rộng `${infer PrefixChar}${infer RestStr}`
- ? PrefixChar mở rộng alphaChars
- ? tên hàm phân tích cú pháp
- : TempParseResult
- : không bao giờ;
Chúng tôi lấy một ký tự đơn, sau đó xác định xem đó có phải là một chữ cái hay không, chúng tôi sẽ tạo một chuỗi mới từ ký tự thu được và sau đó tiếp tục lấy chuỗi còn lại theo cách đệ quy.
Kiểm tra nó:


Để đáp ứng nhu cầu của chúng tôi, chúng tôi đã phân tích cú pháp tên hàm bằng cách lấy các chuỗi con thông qua khớp mẫu.
Sau đó tiếp tục phân tích phần còn lại.
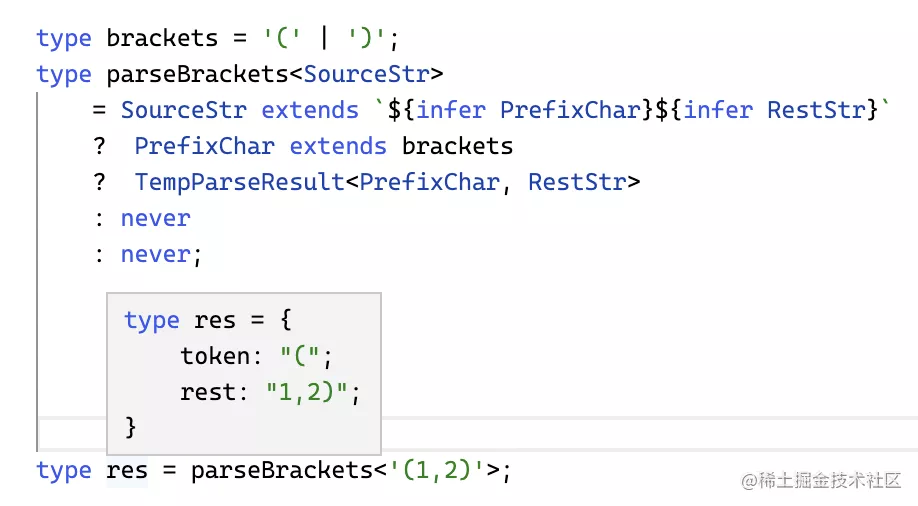
dấu ngoặc phân tích cú pháp
Các dấu ngoặc được khớp theo cách tương tự và các dấu ngoặc chỉ có một ký tự nên không cần truy xuất đệ quy mà chỉ cần truy xuất một lần.
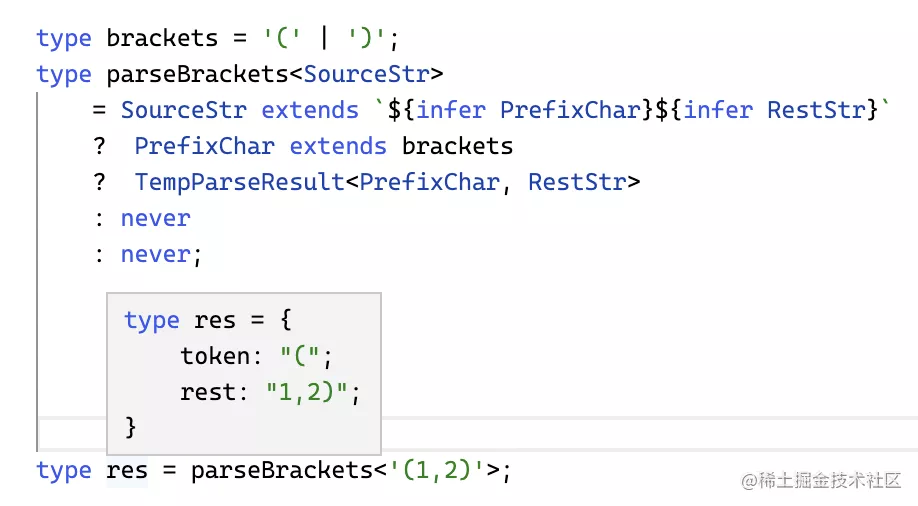
- loại dấu ngoặc = '(' | ')';
- gõ báo chíBrackets
- = SourceStr mở rộng `${infer PrefixChar}${infer RestStr}`
- ? PrefixChar mở rộng dấu ngoặc
- ? TempParseKết quả
- : không bao giờ
- : không bao giờ;
Kiểm tra nó:

Tiếp tục phân tích phần còn lại:
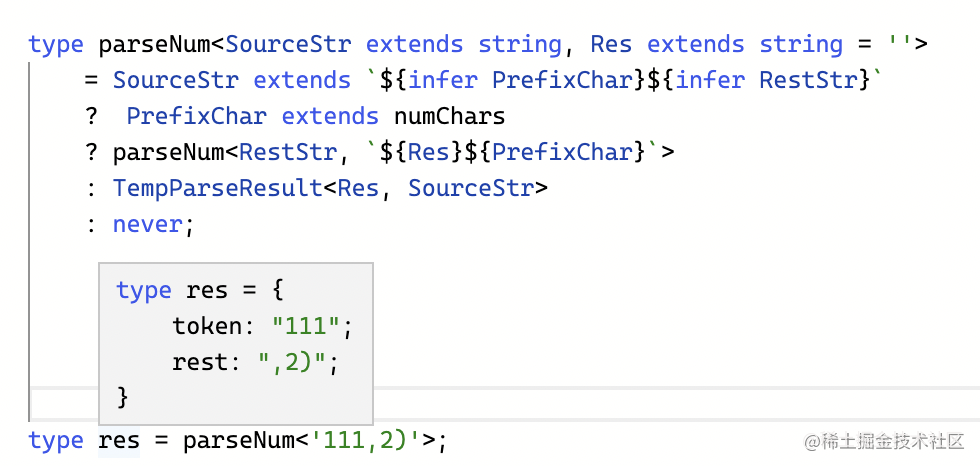
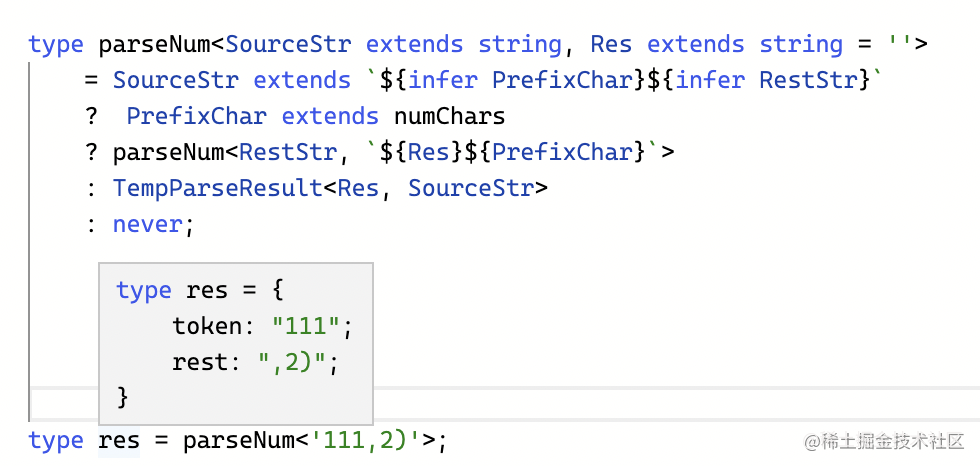
Phân tích số.
Việc phân tích các số cũng được thực hiện theo từng ký tự để xác định xem có khớp hay không. Nếu nó khớp, hãy tìm nạp ký tự tiếp theo cho đến khi nó không khớp:
- loại numChars = '0' | '1' | '2' | '3' | '4' | '5' | '6' | '7' | '8' | '9';
-
- loại parseNum
''
>
- = SourceStr mở rộng `${infer PrefixChar}${infer RestStr}`
- ? PrefixChar mở rộng numChars
- ? phân tích số
- : TempParseResult
- : không bao giờ;
Kiểm tra nó:

Tiếp tục phân tích phần còn lại:
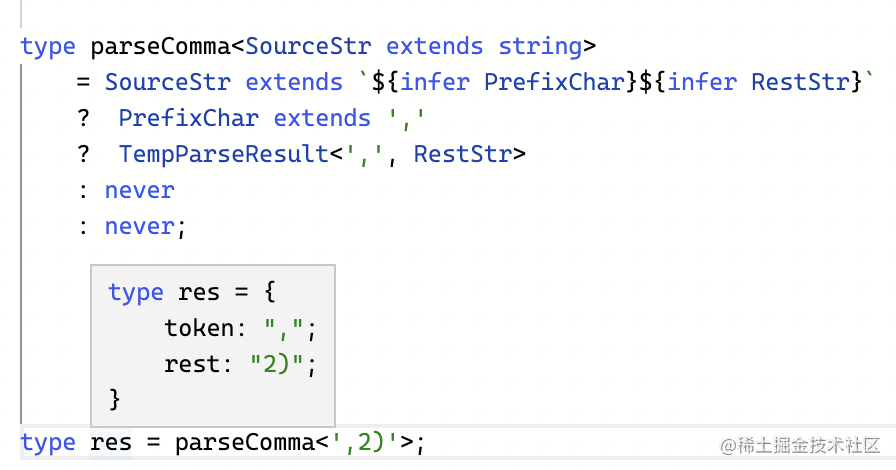
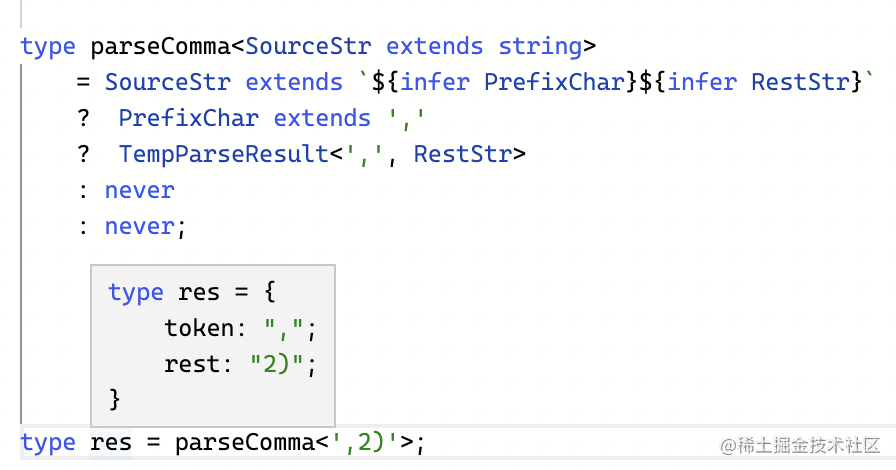
Phân tích dấu phẩy
Dấu phẩy cũng giống như dấu ngoặc đơn Bạn chỉ cần lấy một ký tự để đánh giá và không cần đệ quy.
- loại parseComma
- = SourceStr mở rộng `${infer PrefixChar}${infer RestStr}`
- ? PrefixChar mở rộng ','
- ? TempParseResult<',', Phần còn lại>
- : không bao giờ
- : không bao giờ;
Kiểm tra nó:

Tại thời điểm này, chúng ta đã hoàn thành việc phân tích cú pháp tất cả các ký tự và chúng ta chỉ cần phân tích chúng và sắp xếp chúng theo thứ tự.
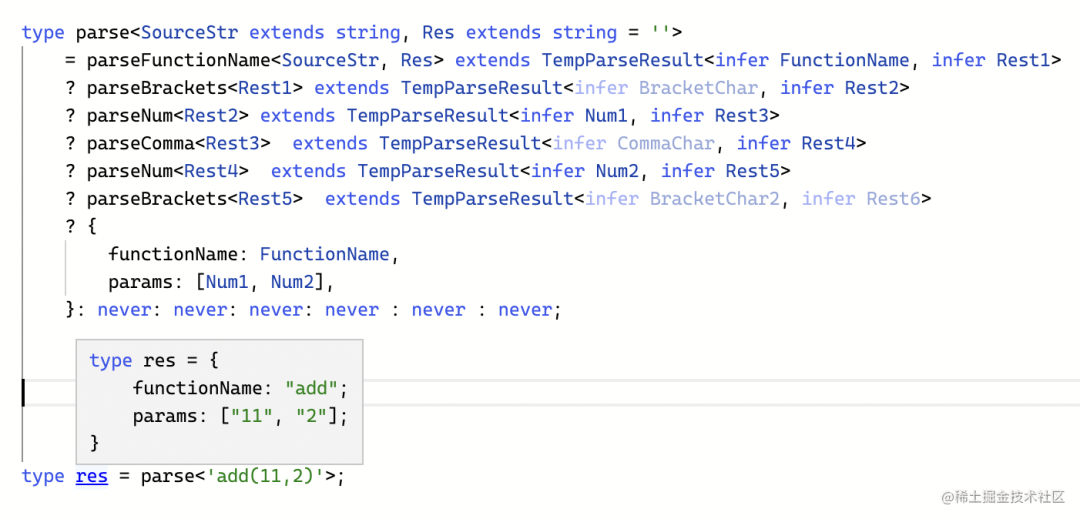
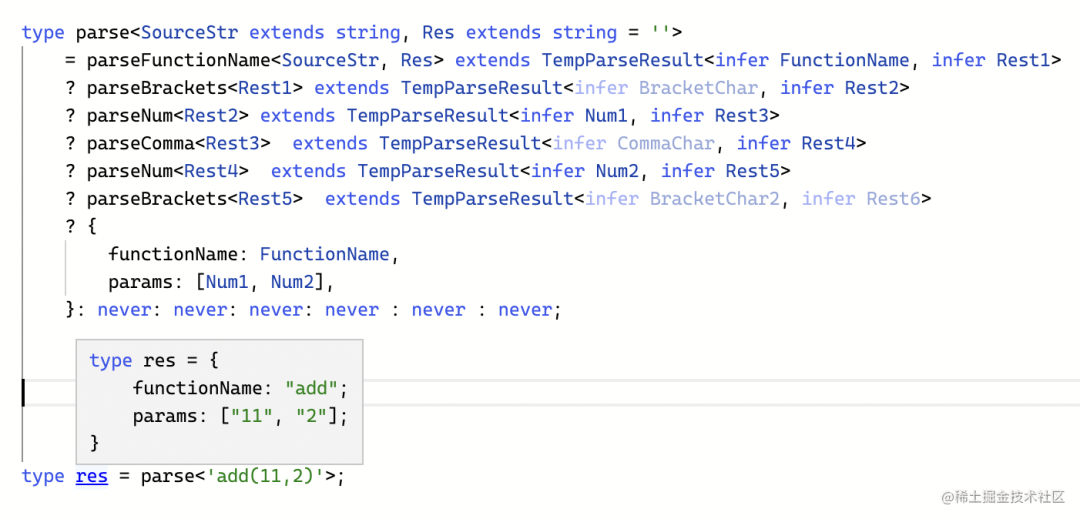
Phân tích tổng thể
Việc phân tích cú pháp một mã thông báo đã được hoàn thành. Quá trình phân tích cú pháp tổng thể là sắp xếp trình tự. Sau mỗi lần phân tích cú pháp, các chuỗi còn lại sẽ được chuyển sang logic phân tích cú pháp tiếp theo.
- phân tích cú pháp
''
>
- = nhấnTên hàm
mở rộng TempParseResult
- ? phân tích ngoặc
mở rộng TempParseResult
- ? phân tích số
mở rộng TempParseResult
- ? parseDấu phẩy
mở rộng TempParseResult
- ? phân tích số
mở rộng TempParseResult
- ? phân tích ngoặc
mở rộng TempParseResult
- ? {
- functionName: Tên hàm,
- tham số: [Num1, Num2],
- }: không bao giờ: không bao giờ: không bao giờ: không bao giờ: không bao giờ: không bao giờ;
Kiểm tra nó:

Thế là xong. Chúng tôi đã triển khai một trình phân tích cú pháp đơn giản bằng cách sử dụng loại ts.
Tóm tắt: Loại ts có thể trích xuất các chuỗi con thông qua khớp mẫu. Chúng ta có thể phân tích các chuỗi bằng cách phân tách đệ quy các mã thông báo theo ký tự, sau đó tách các mã thông báo theo thứ tự.
Mã hoàn chỉnh như sau:
- loại numChars = '0' | '1' | '2' | '3' | '4' | '5' | '6' | '7' | '8' | '9';
- loại alphaChars = 'Một' | 'b' | 'c' | 'đ' | 'Và' | 'f' | 'g' | 'h' | 'Tôi' | 'j' | 'k' | 'tôi' | 'tôi'
- | 'N' | 'cái' | 'P' | 'q' | 'r' | 'S' | 't' | 'TRONG' | 'TRONG' | 'TRONG' | 'x' | 'Và' | 'Với'
- | 'MỘT' | 'B' | 'C' | 'D' | 'VÀ' | 'F' | 'G' | 'H' | 'TÔI' | 'J' | 'K' | 'L' | 'Tôi'
- | 'N' | 'THE' | 'P' | 'Q' | 'R' | 'S' | 'T' | 'TRONG' | 'V' | 'TRONG' | 'X' | 'VÀ' | 'VỚI';
-
- gõ TempParseResult
= {
- mã thông báo: mã thông báo,
- nghỉ ngơi: Nghỉ ngơi
- }
-
- gõ pressFunctionName
''
> =
- SourceStr mở rộng `${infer PrefixChar}${infer RestStr}`
- ? PrefixChar mở rộng alphaChars
- ? tên hàm phân tích cú pháp
- : TempParseResult
- : không bao giờ;
-
- loại dấu ngoặc = '(' | ')';
- gõ báo chíBrackets
- = SourceStr mở rộng `${infer PrefixChar}${infer RestStr}`
- ? PrefixChar mở rộng dấu ngoặc
- ? TempParseKết quả
- : không bao giờ
- : không bao giờ;
-
- loại parseNum
''
>
- = SourceStr mở rộng `${infer PrefixChar}${infer RestStr}`
- ? PrefixChar mở rộng numChars
- ? phân tích số
- : TempParseResult
- : không bao giờ;
-
- loại parseComma
- = SourceStr mở rộng `${infer PrefixChar}${infer RestStr}`
- ? PrefixChar mở rộng ','
- ? TempParseResult<',', Phần còn lại>
- : không bao giờ
- : không bao giờ;
-
- phân tích cú pháp
''
>
- = nhấnTên hàm
mở rộng TempParseResult
- ? phân tích ngoặc
mở rộng TempParseResult
- ? phân tích số
mở rộng TempParseResult
- ? parseDấu phẩy
mở rộng TempParseResult
- ? phân tích số
mở rộng TempParseResult
- ? phân tích ngoặc
mở rộng TempParseResult
- ? {
- functionName: Tên hàm,
- tham số: [Num1, Num2],
- }: không bao giờ: không bao giờ: không bao giờ: không bao giờ: không bao giờ: không bao giờ;
-
- loại res = phân tích cú pháp<'thêm(11,2)'>;
thể dục lớp đối tượng
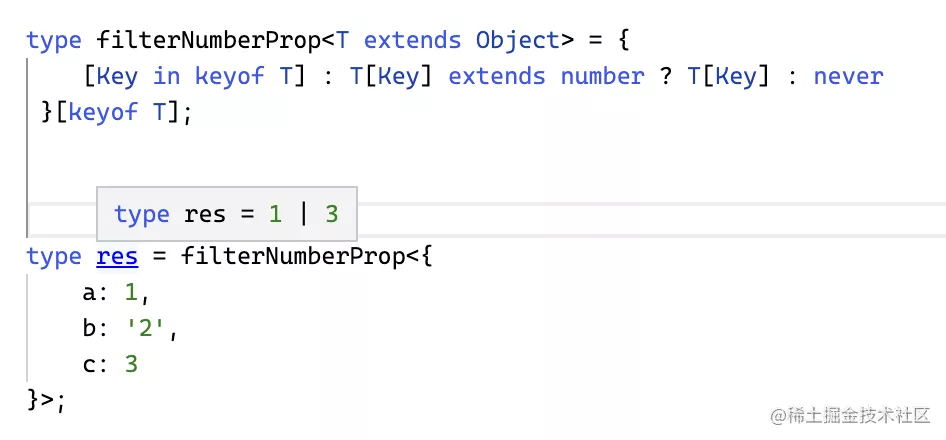
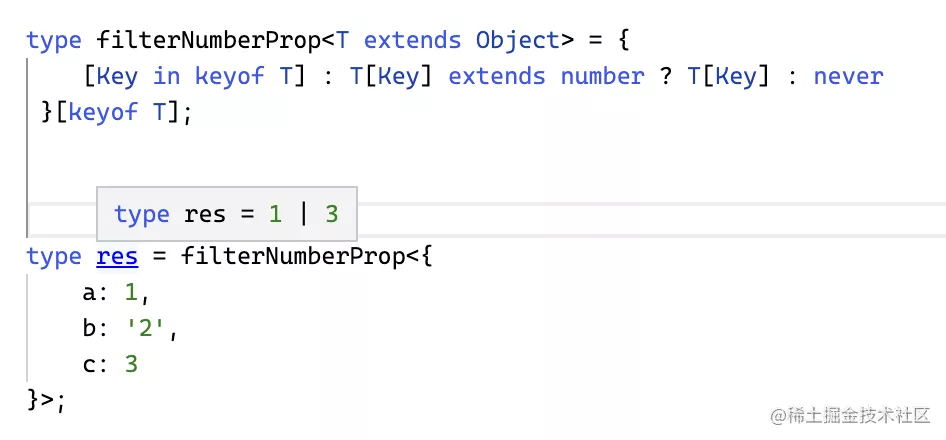
Thể dục 4: Thực hiện các loại nâng cao và trích xuất các giá trị thuộc tính số trong các loại đối tượng.
Cú pháp xây dựng một đối tượng, lấy tên thuộc tính và lấy giá trị thuộc tính đã được ghi lại rất rõ ràng nên chỉ cần kết hợp ở đây:
- loại bộ lọc NumberProp
= {
- [Chìa khóa TRONG phím T] : T[Chìa khóa] mở rộng số ? T[Chìa khóa] : không bao giờ
- }[phím T];
Chúng tôi xây dựng một loại đối tượng mới, duyệt qua tên thuộc tính của đối tượng thông qua keyof và sau đó đánh giá giá trị thuộc tính. Nếu đó không phải là số, hãy trả về không bao giờ và sau đó nhận giá trị thuộc tính.
Nếu giá trị thuộc tính không bao giờ trả về, điều đó có nghĩa là thuộc tính đó không tồn tại và có thể đạt được hiệu ứng lọc.
Kiểm tra nó:

Tóm tắt: Các loại đối tượng có thể xây dựng các đối tượng mới thông qua {}, lấy các giá trị thuộc tính thông qua [] và duyệt tên thuộc tính thông qua keyof. Bằng cách kết hợp các cú pháp này, logic của các loại đối tượng khác nhau có thể được triển khai.
Tóm tắt
TypeScript mở rộng cú pháp kiểu sang JavaScript và cũng hỗ trợ các kiểu nâng cao để tạo kiểu.
Kiểu cấp cao là kiểu được khai báo thông qua kiểu với các tham số kiểu cũng được gọi là generics. Logic tính toán kiểu tạo ra các kiểu cuối cùng dựa trên các tham số kiểu được đặt tên là thể dục dụng cụ.
Hệ thống kiểu của TypeScript là Turing hoàn chỉnh và có thể mô tả bất kỳ logic tính toán nào:
- Có? : Có thể được sử dụng để phán đoán có điều kiện, thường được sử dụng với phần mở rộng
- Vòng lặp có thể được thực hiện thông qua đệ quy
- Bạn có thể xây dựng đối tượng {}, lấy tên thuộc tính keyof và lấy giá trị thuộc tính T[Key]
- Bạn có thể tạo các chuỗi ${a}${b} và các chuỗi khớp mẫu để có được chuỗi con str mở rộng ${infer x}${infer y}
Chúng tôi đã thực hiện các loại thể dục dụng cụ sau:
- ts thực hiện phép cộng: xây dựng một mảng theo cách đệ quy và sau đó lấy độ dài
- ts triển khai các chuỗi lặp lại: xây dựng đệ quy một mảng để đếm và sau đó xây dựng đệ quy một chuỗi
- ts triển khai trình phân tích cú pháp: phân tích từng phần bằng cách lấy chuỗi con thông qua khớp mẫu chuỗi và cuối cùng gọi kết hợp
- ts thực hiện lọc thuộc tính đối tượng: được gọi thông qua sự kết hợp cú pháp của việc xây dựng đối tượng, lấy tên thuộc tính và lấy giá trị
Điều cần lưu ý là các số phải được tính bằng cách xây dựng một mảng để có được độ dài, sau đó phải thực hiện khớp mẫu của các chuỗi để có được các chuỗi con. Hai chuỗi này tương đối khó.
Trên thực tế, nhiều loại nâng cao khác nhau có thể được viết từng bước miễn là bạn đã quen với cú pháp loại ts và suy nghĩ rõ ràng về logic. Không có sự khác biệt cơ bản nào giữa việc viết logic JS, ngoại trừ việc nó được sử dụng để tạo ra logic loại.
Đọc xong bạn có cảm thấy các loại hình thể dục nâng cao không còn khó nữa phải không?
Link gốc: https://mp.weixin.qq.com/s/z5N3ePnhAo4liYaZLfwtog.
Bài cuối cùng là về việc làm bài tập! Đó là bài viết chuyên sâu về các loại và thể dục dụng cụ nâng cao của TypeScript. Nếu bạn muốn biết thêm về việc tập thể dục dụng cụ, hãy làm điều đó! Để biết thông tin chuyên sâu về các loại nâng cao của TypeScript và thể dục dụng cụ, vui lòng tìm kiếm các bài viết của CFSDN hoặc tiếp tục duyệt các bài viết liên quan. Tôi hy vọng bạn sẽ ủng hộ blog của tôi trong tương lai! .






















Tôi là một lập trình viên xuất sắc, rất giỏi!