CFSDN nhấn mạnh vào giá trị tạo ra nguồn mở và chúng tôi cam kết xây dựng nền tảng chia sẻ tài nguyên để mọi nhân viên CNTT có thể tìm thấy thế giới tuyệt vời của bạn tại đây.
Bài viết blog CFSDN Vue proxyTable cấu hình nhiều địa chỉ giao diện để giải quyết các vấn đề cross-domain được tác giả sưu tầm và biên soạn. Nếu bạn quan tâm đến bài viết này thì nhớ like nhé.
Lúc đầu, đã xảy ra sự cố giữa nhiều miền trong phần phụ trợ yêu cầu.
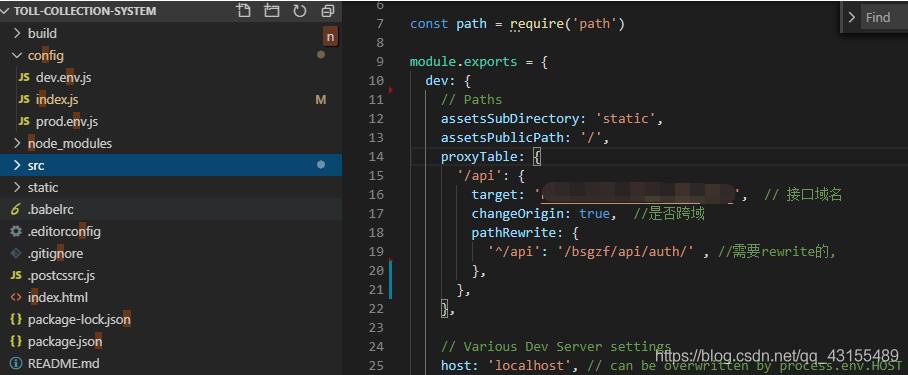
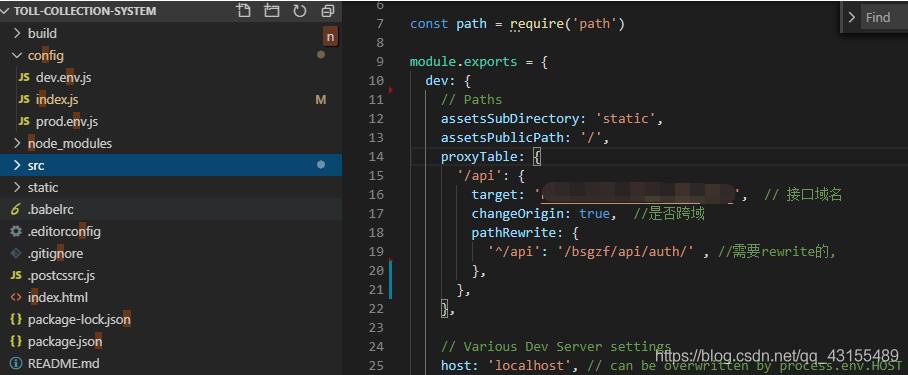
Tìm thông tin và định cấu hình proxyTable để giải quyết các vấn đề trên nhiều miền. Như được hiển thị bên dưới:

trang yêu cầu axios:
này.$axios.post("/api/weblogin/login",data).then(res=>{ console.log(res)})
Sau này, khi cần kết nối với các tên miền giao diện khác, tôi đã thêm apiGas vào proxyTable. Yêu cầu axios tồn tại và có thể lấy được api nhưng không thể lấy được apiGas (nó nhắc rằng tài nguyên được yêu cầu không tồn tại).
proxyTable: { "/api": { target: "http://", //Giao diện tên miền thay đổiOrigin: true, //Cho dù đó là đường dẫn tên miền chéoRewrite: { "^/api": "/bsgzf/api/ auth/" , //Cần viết lại, }, }, "/apiGas": { target: "http://", //Giao diện tên miền thay đổiOrigin: true, //Cho dù đó là cross-domain pathRewrite: { "^/apiGas:"/bsgzf/api/gas/" } }, },
Tôi đã tìm kiếm rất nhiều thông tin nhưng không tìm được giải pháp cụ thể. Tôi vô tình tìm thấy câu trả lời cho cùng một vấn đề và yêu cầu tôi thay đổi vị trí của hai liên kết. Tôi đã thay đổi nó với thái độ thử lại. chạy nó. Cả hai đều ổn. Không biết tại sao? ? ? Nếu ai biết xin tư vấn giúp! ! ! .
câu trả lời đúng:
proxyTable: { "/apiGas": { target: "http://", //Giao diện tên miền thay đổiOrigin: true, //Cho dù đó là đường dẫn tên miền chéoRewrite: { "^/apiGas:": //bsgzf/api/ gas/" } }, "/api": { target: "http://", //Giao diện tên miền thay đổiOrigin: true, //Cho dù đó là đường dẫn tên miền chéoRewrite: { "^/api": "/bsgzf/api/auth/" , // yêu cầu viết lại, }, }, },
Kiến thức bổ sung: proxyTable trong Vue giải quyết vấn đề quản lý giao diện api và cross-domain.
Bài viết này chỉ giới thiệu cách quản lý tập trung các giao diện trong dự án Vue và các giải pháp cross-domain.
1. Cài đặt proxyTable trong webpack là tên miền chéo: config->index.js.
module.exports = { dev: { assetsSubDirectory: "static", assetsPublicPath: "/", proxyTable: { "/api":{ target:"http://localhost:80", //Giao diện yêu cầu được định cấu hình tại đây Miền name // safe: false, // Nếu là giao diện https, tham số này cần được cấu hình ChangeOrigin: true, // Nếu giao diện là cross-domain, tham số này cần được cấu hình pathRewrite:{ "^/api" :"" //Viết lại đường dẫn, ở đây được hiểu là sử dụng "/api" thay cho địa chỉ trong target.
2. Thiết lập api.
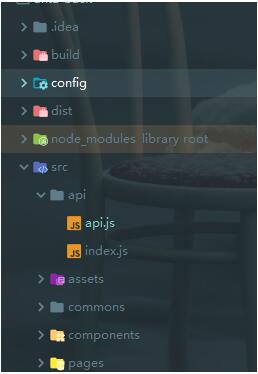
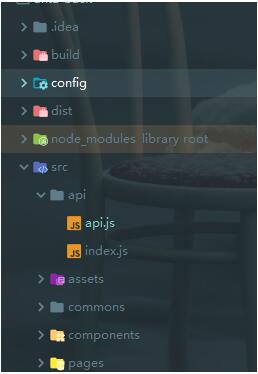
2.1 Thư mục tập tin.

Mã hóa 2.2 api.js.
nhập axios từ "axios"axios.defaults.baseURL = "/api";axios.defaults.headers.post["Content-Type"] = "application/json;charset=utf-8";axios.defaults.withCredentials = true//Tùy chỉnh giao diện//Sửa đổi giao diện thông tin người dùng xuất const updateOneUser = params => { return axios.post("/anta/anta-back/src/php/updateUser.php", params) .then(res => res.data)};
3. Được tham chiếu trong thành phần.
nhập {updateOneUser} từ các phương thức "../../api/api":{ //Gửi dữ liệu xuống nền var params = new URLSearchParams(); params.append("userphone", this.watchStudentInfo.userphone); .append("userpass", this.watchStudentInfo.userpass); console.log(params) updateOneUser(params).then(data=>{ //Dữ liệu được trả về ở chế độ nền if(data==1){ //Thêm thành công this.$message.success("Sửa đổi thành công") }else{ // Thất bại trong việc này.$message.success("Modification failed") } } ).catch(error=>{ this.$message.success("Sửa đổi thất bại") })}
Bài viết trên về Vue proxyTable cấu hình nhiều địa chỉ giao diện và giải quyết vấn đề cross-domain là toàn bộ nội dung được editor chia sẻ, hy vọng có thể cho các bạn tham khảo và cũng mong các bạn có thể ủng hộ mình.
Liên kết gốc: https://blog.csdn.net/qq_43155489/article/details/106123902.
Cuối cùng, bài viết về Vue proxyTable định cấu hình nhiều địa chỉ giao diện và giải quyết các vấn đề liên miền kết thúc tại đây. Nếu bạn muốn biết thêm về Vue proxyTable định cấu hình nhiều địa chỉ giao diện và giải quyết các vấn đề liên miền, vui lòng tìm kiếm các bài viết CFSDN hoặc tiếp tục duyệt các bài viết liên quan. Tôi hy vọng bạn sẽ ủng hộ blog của tôi trong tương lai! .









Tôi là một lập trình viên xuất sắc, rất giỏi!