CFSDN nhấn mạnh vào giá trị tạo ra nguồn mở và chúng tôi cam kết xây dựng nền tảng chia sẻ tài nguyên để mọi nhân viên CNTT có thể tìm thấy thế giới tuyệt vời của bạn tại đây.
Bài viết trên blog CFSDN này giải thích về Document Object (DOM) trong JavaScript, được tác giả sưu tầm và biên soạn. Nếu bạn quan tâm đến bài viết này thì nhớ like nhé.

Xin chào mọi người, tôi là người chia sẻ CNTT, được gọi là Pippi.
Lời nói đầu
Tôi tin rằng bạn đã quen thuộc với JavaScript khi xây dựng một trang web. Nó là một ngôn ngữ kịch bản lệnh. Khác với Python, nó là ngôn ngữ kịch bản trình duyệt, trong khi Python là ngôn ngữ kịch bản máy chủ. vì nó rất hữu ích trong việc tạo trang web.
1. Đối tượng tài liệu (DOM)
1) Đối tượng tài liệu
Đây là đối tượng tài liệu được sử dụng phổ biến nhất, đặc biệt được sử dụng để vận hành các nút DOM.
1)).Lấy phần tử.
- document.getElementById() #Tìm phần tử HTML theo id
- document.getElementsByName() #passtênTìm phần tử HTML
- document.getElementsByTagName() #Tìm phần tử HTML theo tên thẻ
- document.getElementsByClassName() #Tìm phần tử HTML theo tên lớp
- tài liệu.querySelector(".h") #Tên lớp đầu tiên là "h" các yếu tố của
- tài liệu.querySelectorAll("div.no, div#h") #Tất cả các lớp đều"KHÔNG"Hoặc id là"h"phần tử div
- document.body #Lấy thẻ body
- document.documentElement #Nhận thẻ html

2)). Nhận nội dung web.
- document.cookie #Cookie trang web
- document.domain #Tên miền của tài liệu
- document.lastModified #Ngày và giờ tài liệu được sửa đổi lần cuối
- document.referrer #Load URL của tài liệu của tài liệu hiện tại
- document.title #Tiêu đề của tài liệu hiện tại
- document.URL #URL của tài liệu hiện tại
- document.doctype #doctype của tài liệu hiện tại
- document.baseURI #URI tuyệt đối của tài liệu hiện tại
- document.documentMode #Chế độ được trình duyệt sử dụng
- document.documentURI #URI của tài liệu
- document.implementation #DOM triển khai
- document.inputEncoding #Mã hóa tài liệu (bộ ký tự)
- trạng thái document.readyState #Document (đang tải)
- document.strictErrorChecking #Có thực thi việc kiểm tra lỗi không

3)).Viết tài liệu.
- tài liệu.viết('xin chào thế giới') ghi văn bản vào tài liệu
- document.writeln('xin chào thế giới') viết văn bản vào tài liệu và gói nó

4)).Nhận bộ sưu tập.
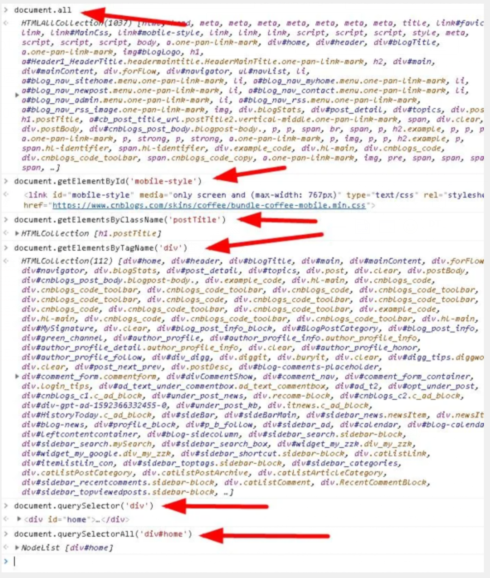
- tài liệu.tất cả #Tất cả các phần tử html
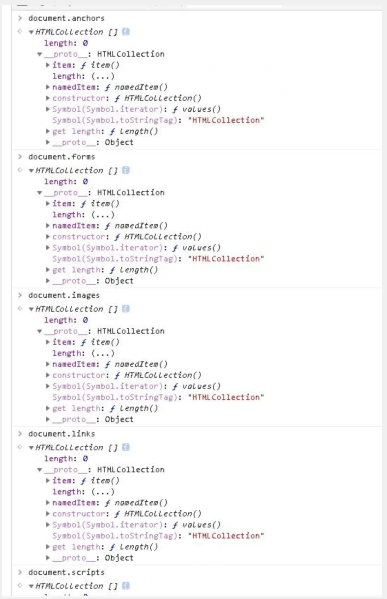
- document.anchors #Tất cả tài liệu tham khảo Anchor
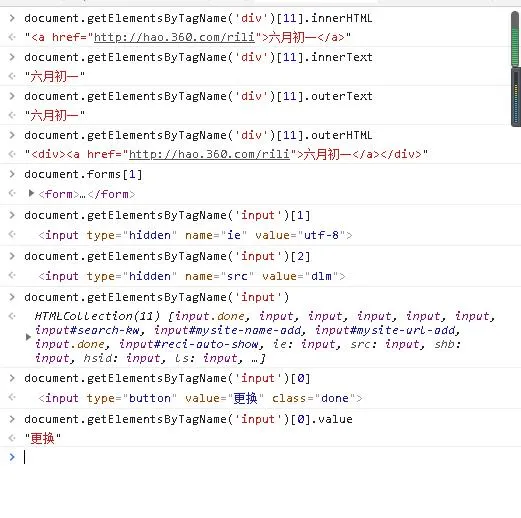
- document.forms #Tất cả tham chiếu biểu mẫu
- document.images #Tất cả các tài liệu tham khảo hình ảnh
- document.links #Tất cả các tham chiếu siêu liên kết
- document.scripts #Tất cả tài liệu tham khảo tập lệnh
- document.embeds #Tất cả các tài liệu tham khảo về phương tiện truyền thông trực tuyến

5)).Nhận nút.
- childNodes #Lấy tập hợp các nút con, trả về một mảng và coi các dòng mới và dấu cách là thông tin về nút.
- trẻ em #Lấy tập hợp các nút con và trả về một mảng
- firstChild #Lấy phần tử con đầu tiên và coi dòng mới và dấu cách là thông tin nút
- firstElementChild #Lấy nút con đầu tiên
- LastChild #Lấy nút con cuối cùng và coi các dòng mới và dấu cách là thông tin về nút
- LastElementChild #Lấy nút con cuối cùng
- parentNode #Lấy nút cha
- parentElement #Lấy nút cha (IE)
- offsetParent #Nhận tất cả các nút cha. Giá trị tương ứng là tất cả thông tin nút bên dưới phần thân.
- trướcAnh chị em #Nhận các ký tự khớp với nút anh chị em trước đó, bao gồm dòng mới và dấu cách, không phải nút
- trướcElementSibling #Lấy nút anh chị em trước đó và khớp trực tiếp với nút
- nextSibling #Nhận các ký tự khớp với nút anh chị em tiếp theo, bao gồm dòng mới và dấu cách, không phải nút
- nextElementSibling #Nhận nút anh chị em tiếp theo và khớp trực tiếp với nút
- ownerDocument #Nút gốc của phần tử

Ở đây chúng ta đã thu được tất cả các phần tử Div. Chúng ta có thể lấy cụ thể các phần tử con của Div theo ID và các phần tử anh em, phần tử cha và phần tử con của nó, như sau:

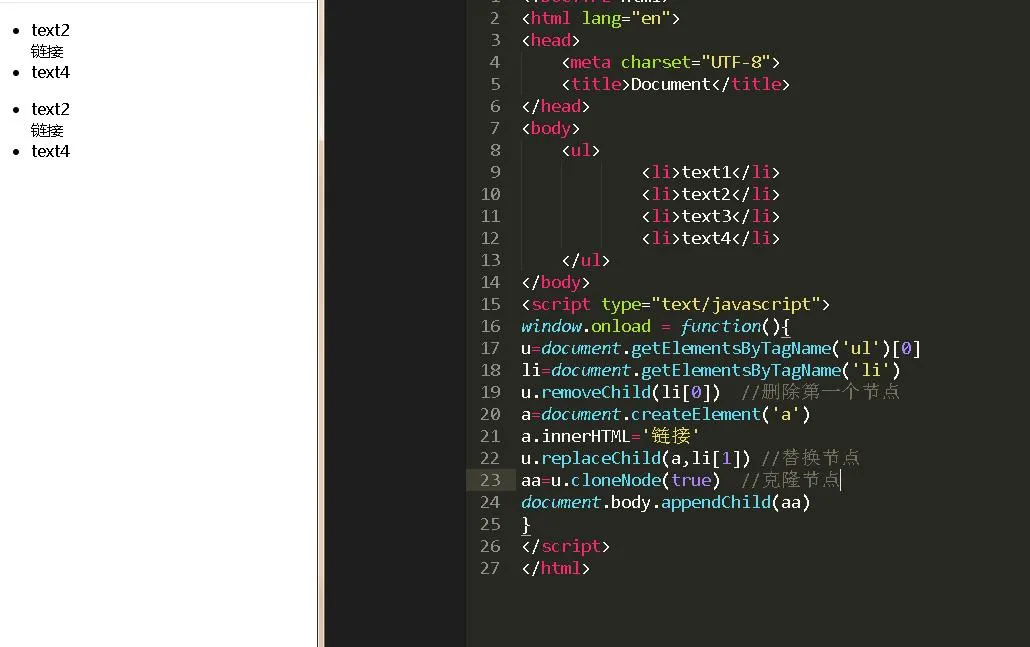
6)).Tạo các nút.
Chúng ta có thể tùy chỉnh các nút và thêm giá trị, nhưng để thêm nó vào tài liệu, chúng ta phải thêm các nút, thường được sử dụng cùng với việc thêm các nút bên dưới.
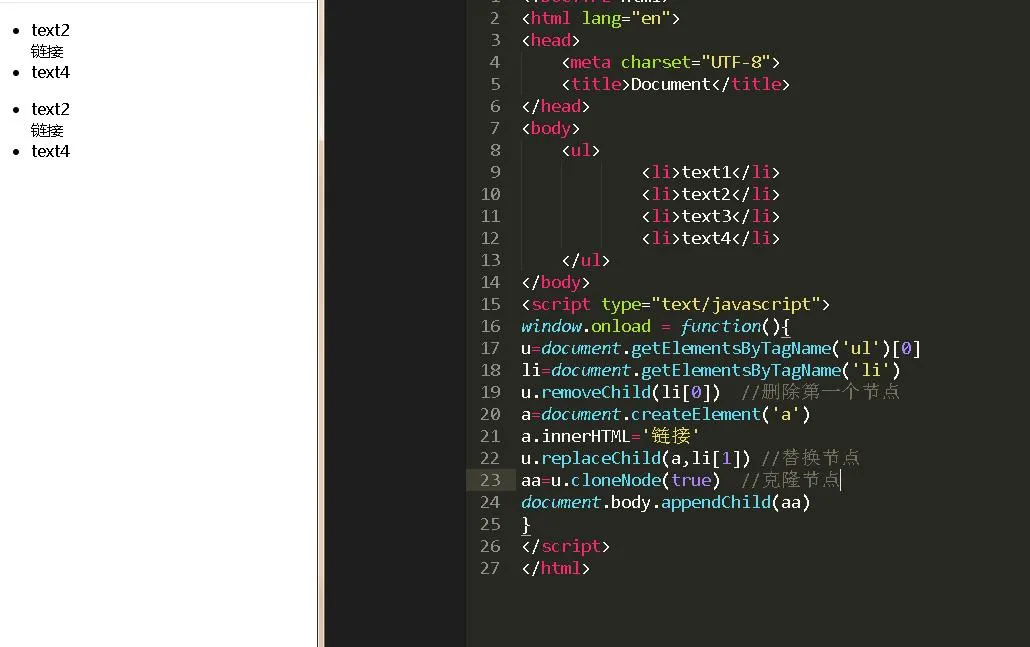
- document.createElement(tag) #Tạo phần tử HTML
- document.createTextNode(text) #Thêm văn bản vào tài liệu
- document.createComment(text) #Tạo nút nhận xét
- document.createDocumentFragment() #Tạo nút phân mảnh tài liệu
7)).Thêm nút.
- appendChild(node) #Node được thêm vào cuối phần tử
- InsertBefore(a,b) #nút a sẽ được chèn vào trước nút b

8)).Xóa nút.
- RemoveChild(tên nút) #Nút bị xóa vẫn còn trong tài liệu, nhưng vị trí của nó không còn trong tài liệu.
9)).Thay thế nút.
- thay thếChild(nút được chèn, nút được thay thế)
10)).Sao chép nút.
- a.cloneChild() #Sao chép một nút và nút được sao chép sẽ được sử dụng làm giá trị trả về.ĐÚNG VẬYKhi đó, phần tử con của phần tử a cũng được sao chép. Mặt khác, chỉ có phần tử a được sao chép

11)).Thuộc tính nút.
- #Node type nodeType có ba tình huống
- #1.Nút phần tử 2.Nút thuộc tính 3.Nút văn bản
-
- #Tên nút Tên nút
-
- #Node giá trị nodeValue
- #Nút phần tử không có giá trị nút, tức làvô giá trị
- #Giá trị nút của nút văn bản là văn bản
- #Giá trị nút của nút thuộc tính là giá trị thuộc tính
-
- #Thu thập thuộc tính Node
- a. chiều rộng
- Một['chiều rộng']
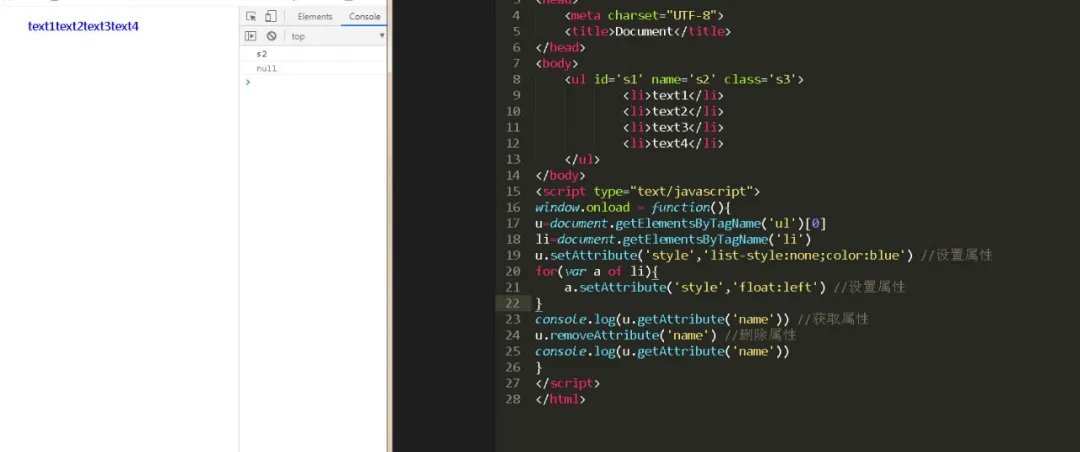
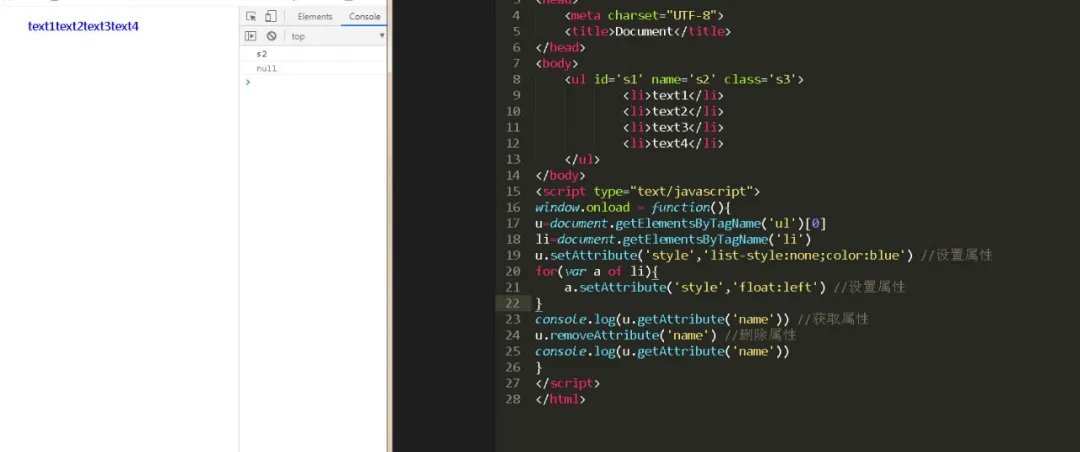
- a.gerAttribution(tên thuộc tính) trả về giá trị thuộc tính đã chỉ định
- a.gerAttributionNode(tên thuộc tính) trả về nút thuộc tính đã chỉ định
- Cài đặt thuộc tính nút
- a. chiều rộng = 400
- Một['chiều rộng']=400
- a.thuộc tính['chiều rộng']=400
- a.setAttribute('chiều rộng',400) Thêm thuộc tính được chỉ định
- a.setAttributionNode(b) thêm nút thuộc tính được chỉ định
-
- #Xóa thuộc tính Node
- a.removeChild(child node) loại bỏ các nút con khỏi các phần tử
- a.removeAttribution(attribute) xóa thuộc tính đã chỉ định khỏi phần tử
- a.removeAttributionNode(attribute) xóa nút thuộc tính đã chỉ định và trả về nút đã xóa
-
- a.id lấy id của phần tử hiện tại
- a.className lấy lớp của phần tử hiện tại
- a.classList Lấy danh sách lớp của phần tử hiện tại
-
- a.accessKey='TRONG' Đặt hoặc trả về phím tắt cho một phần tử
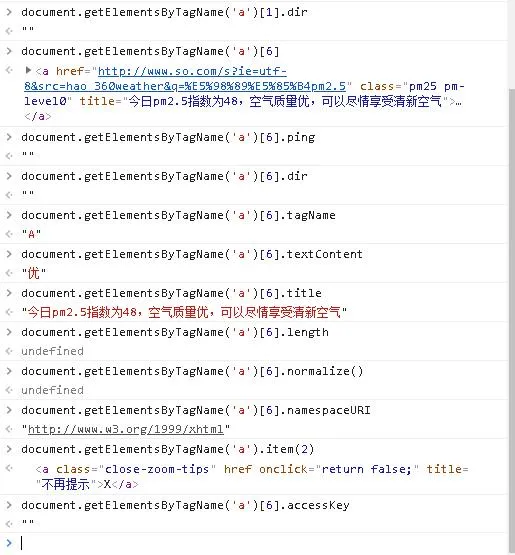
- a.namespaceURI trả về URI của không gian tên của nút đã chỉ định
- a.dir đặt hoặc trả về nội dung của phần tử có thể chỉnh sửa được hay không
- a.normalize() hợp nhất các nút văn bản liền kề trong phần tử và loại bỏ các nút văn bản trống
- a.tabIndex='3' Đặt hoặc trả về thứ tự điều khiển phím tab của các phần tử
- a.tagName trả về tên thẻ của phần tử
- a.textContent đặt hoặc trả về nội dung văn bản của nút và các nút con của nó
- a.title đặt hoặc trả về thuộc tính tiêu đề của phần tử
- a.item(num) trả về nút tại chỉ mục đã chỉ định trong danh sách nút
- a.length trả về số lượng nút trong danh sách nút




12)).Lấy văn bản phần tử.
- a.innerHTML Lấy hoặc đặt HTML trong đối tượng
- a.innerText lấy hoặc đặt văn bản trong đối tượng
- a.outerHTML Lấy hoặc đặt HTML bên ngoài đối tượng
- a.outerText lấy hoặc đặt văn bản bên ngoài đối tượng
- a.value Lấy hoặc đặt giá trị của một phần tử biểu mẫu

Tóm tắt
Bài viết này chủ yếu giới thiệu đối tượng tài liệu JavaScript. Trong bài viết tiếp theo, chúng tôi sẽ tiếp tục giới thiệu về JavaScript, vì vậy hãy chú ý theo dõi.
Liên kết gốc: https://mp.weixin.qq.com/s/QFEvlY4AV4tXSwYlv4_DJQ.
Cuối cùng, bài viết này về cách diễn giải một bài viết về Đối tượng Tài liệu (DOM) trong JavaScript kết thúc tại đây. Nếu bạn muốn biết thêm về cách diễn giải một bài viết về Đối tượng Tài liệu (DOM) trong JavaScript, vui lòng tìm kiếm các bài viết CFSDN hoặc. tiếp tục duyệt các bài viết liên quan, tôi hy vọng bạn sẽ ủng hộ blog của tôi trong tương lai! .





















Tôi là một lập trình viên xuất sắc, rất giỏi!