CFSDN nhấn mạnh vào giá trị tạo ra nguồn mở và chúng tôi cam kết xây dựng nền tảng chia sẻ tài nguyên để mọi nhân viên CNTT có thể tìm thấy thế giới tuyệt vời của bạn tại đây.
Bài blog CFSDN này nói sơ qua về AjaxPro.dll, asp.net front-end js gọi các phương thức nền, được tác giả sưu tầm và biên soạn. Nếu bạn quan tâm đến bài viết này thì nhớ like nhé.
1. Ajax là gì?
Ajax là tên viết tắt tiếng Anh của javascript và xml không đồng bộ (javascript và xml không đồng bộ). Người phát minh ra thuật ngữ "ajax" là Jesse James Garrett, và chính Google đã thúc đẩy mạnh mẽ và làm cho công nghệ ajax trở nên phổ biến. Ý tưởng cốt lõi của ajax là sử dụng đối tượng xmlhttprequest để gửi các yêu cầu không đồng bộ.
2. Tại sao nên sử dụng.
- ajax giảm tải cho máy chủ. Nguyên tắc của ajax là "tìm nạp dữ liệu theo yêu cầu", điều này có thể giảm thiểu các yêu cầu dư thừa và giảm gánh nặng cho máy chủ.
- Không cần phải làm mới trang, giảm tâm lý người dùng và thời gian chờ đợi thực tế. Đặc biệt khi đọc một lượng lớn dữ liệu sẽ không bị hiện tượng màn hình trắng như làm mới trang. Ajax sử dụng đối tượng xmlhttprequest để gửi yêu cầu và nhận phản hồi của máy chủ. Không cần tải lại toàn bộ trang, hãy sử dụng JavaScript để vận hành dom để cập nhật. trang. Do đó, trong quá trình đọc dữ liệu, thứ mà người dùng phải đối mặt không phải là màn hình trắng mà là nội dung trang gốc (bạn cũng có thể thêm hộp nhắc "đang tải" để cho người dùng biết dữ liệu hiện đang được đọc). dữ liệu được nhận được hoàn thành. Chỉ khi đó nội dung của bộ phận tương ứng trong xã hội mới được cập nhật. Bản cập nhật này diễn ra tức thời và hầu như không gây chú ý cho người dùng.
- Mang lại trải nghiệm người dùng tốt hơn
- Một số công việc do máy chủ gánh trước đây có thể được chuyển sang máy khách, sử dụng dung lượng nhàn rỗi của máy khách để xử lý, giảm gánh nặng cho máy chủ, tận dụng tối đa tài nguyên băng thông, tiết kiệm không gian và chi phí thuê băng thông rộng.
- Dữ liệu ngoài có thể được gọi
- Dựa trên công nghệ được chuẩn hóa và hỗ trợ rộng rãi, không cần phải tải xuống plug-in hoặc applet.
- Thúc đẩy hơn nữa việc tách phần trình bày trang và dữ liệu
3. Kịch bản ứng dụng Ajax.
Kịch bản 1: Xác minh dữ liệu.
Kịch bản 2: Nhận dữ liệu theo yêu cầu.
Kịch bản 3: Tự động cập nhật trang.
4. Khung phát triển Ajax.
- jquery
- mở rộng
- yui
- nhóm
- dwr(điều khiển web trực tiếp)
Hiện tại, sản phẩm này đã được thêm vào webwork và là nguồn mở (apache). Một khung ứng dụng có thể gọi trực tiếp các phương thức java trong mã javascript. Nó có thể chuyển các lệnh gọi yêu cầu trong javascript sang các phương thức java và trả về kết quả thực thi cho javascript.
ajaxpro 。
ajaxpro là thư viện miễn phí đầu tiên hỗ trợ nhiều cách truy cập .net phía máy chủ thông qua javascript, tương tự như sajax. Nó có thể gửi yêu cầu javascript đến các phương thức .net, máy chủ chuyển trở lại javascript và thậm chí tuần tự hóa các lớp tùy chỉnh. Các tính năng chính của nó như sau:
Dữ liệu phiên và ứng dụng có thể được truy cập bằng javascript,
Kết quả truy vấn bộ đệm.
Miễn phí sử dụng mã nguồn.
Tất cả các lớp đều hỗ trợ máy khách JavaScript để trả về dữ liệu và bộ dữ liệu có thể được sử dụng trong JavaScript.
Sử dụng các thành phần htmlcontrols để truy cập và trả về dữ liệu.
Trang không cần phải tải lại và proxy sự kiện (lớp truy cập dữ liệu) sẽ được sử dụng.
Vì chỉ cung cấp một phương thức giao diện gọi nên mức sử dụng CPU của máy chủ rất nhỏ.
magicajax 。
Magicajax tích hợp các chức năng Ajax vào các trang theo cách đơn giản nhất. Không cần sửa đổi các điều khiển ASP.NET, viết các điều khiển mới hoặc viết JavaScript. Nó có các tính năng sau:
Cấu hình ứng dụng đơn giản và dễ sử dụng;
Chỉ có một ajaxpanel được sử dụng để triển khai chức năng ajax. Chỉ cần đặt các điều khiển yêu cầu không có chổi than vào ajaxpanel.
Các hàm Ajax và tính năng đăng lại thông thường có thể cùng tồn tại trong một biểu mẫu web. Mô-đun xử lý magicajax chỉ xử lý các hành động gọi lại của các điều khiển có trong ajaxpanel.
Nội dung của viewstate được hiển thị cho cả postback và callback, do đó, cho dù đó là viewstate được tạo bởi callback hay postback thì nó vẫn hiển thị;
Cung cấp mô hình sự kiện tương tự như lệnh gọi lại của postback.
Hỗ trợ tức là và firefox.
anthem.net 。
So với công nghệ ajax truyền thống, anthem.net có những ưu điểm sau:
Không cần nâng cấp kỹ thuật. Những người chưa từng sử dụng công nghệ ajax trước đây có thể đạt được sự tương tác không đồng bộ theo các phương pháp lập trình trước đó;
Hỗ trợ asp.net 1.1 và asp.net 2.0.
5. Mô tả Ajaxpro.
Tài liệu này sẽ sử dụng khung ajaxpro.net để triển khai chức năng ajax: gọi các phương thức máy chủ không đồng bộ trên máy khách. ajaxpro.net là một khung công tác ajax tuyệt vời trong môi trường .net. Cách sử dụng rất đơn giản. Bạn có thể kiểm tra thông tin liên quan. Tài liệu này sử dụng một ví dụ đơn giản để mô tả một số điểm chính khi sử dụng ajaxpro. phía máy chủ Trả về kết quả sau khi thêm 1 vào số đã nhập trên trang cho máy khách (lưu ý phải có gói ajaxpro, tức là tệp ajaxpro.dll, có thể tải xuống trên vss).
6. Mô tả ví dụ về Ajaxpro.
6.1. Thêm ứng dụng ajaxpro.dll.
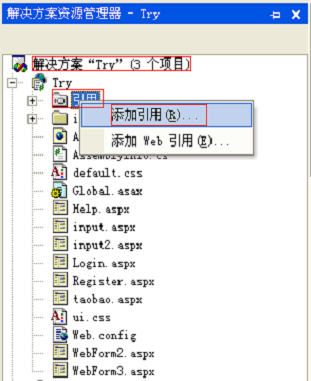
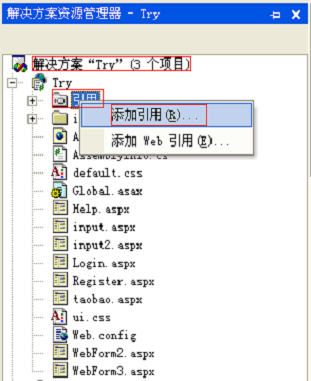
2.1.1 Mở dự án bằng vs. Trong trình quản lý tài nguyên của nó, nhấp chuột phải vào tham chiếu và nhấp chuột trái vào "Thêm tham chiếu", như trong Hình 1_1.

Hình 1-1.
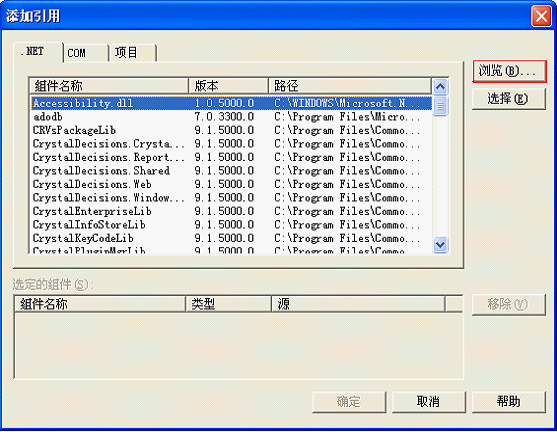
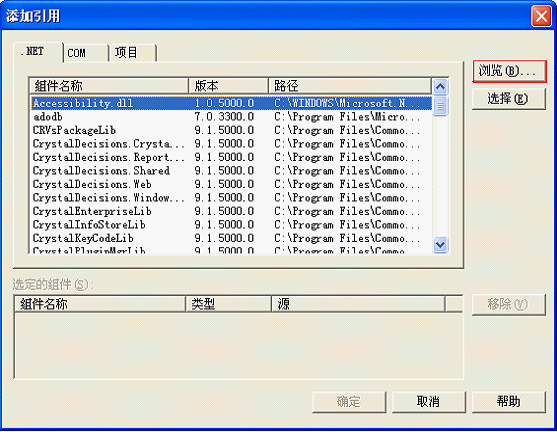
2.1.2 Một hộp thoại như trong Hình 1_2 sẽ xuất hiện. Nhấp vào Duyệt để tìm vị trí của tệp ajaxpro.dll, nhấp đúp vào ajaxpro.dll, sau đó nhấp vào OK.

Hình 1-2.
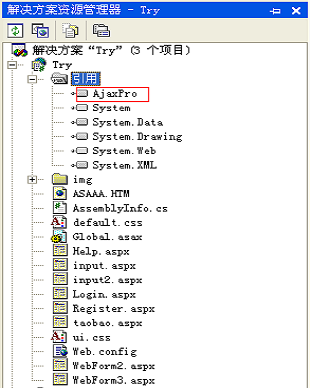
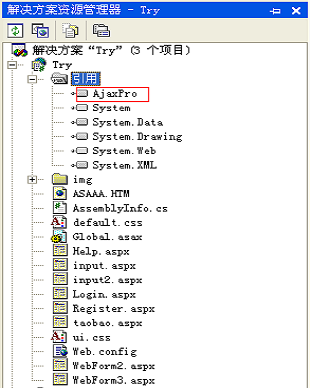
2.1.3 Trong thư mục tham chiếu của trình quản lý tài nguyên, bạn có thể thấy ajaxpro, cho biết rằng tham chiếu đã được thêm thành công, như trong Hình 1_3.

Hình 1-3.
2.2. Cấu hình web.config.
Mục đích của bước này là để đảm bảo rằng các yêu cầu của khách hàng (đăng và nhận) tới "ajaxpro/*.ashx" bị chặn bởi ajaxpro.ajaxhandlerfactory.
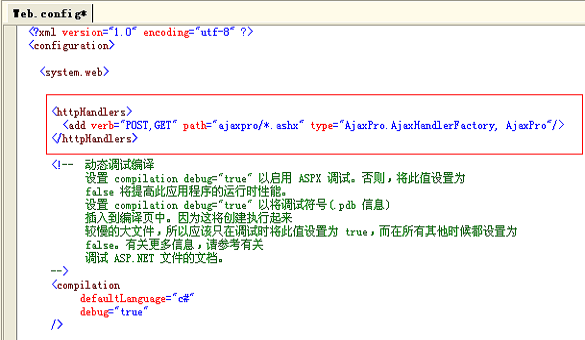
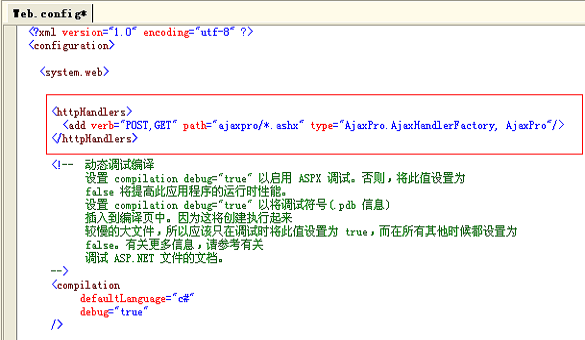
Mở tệp web.config và thêm mã sau vào sau .
。
。
。
Như được hiển thị trong Hình 2_1.

Hình 2-1.
2.3. Thêm các phương thức phía máy chủ.
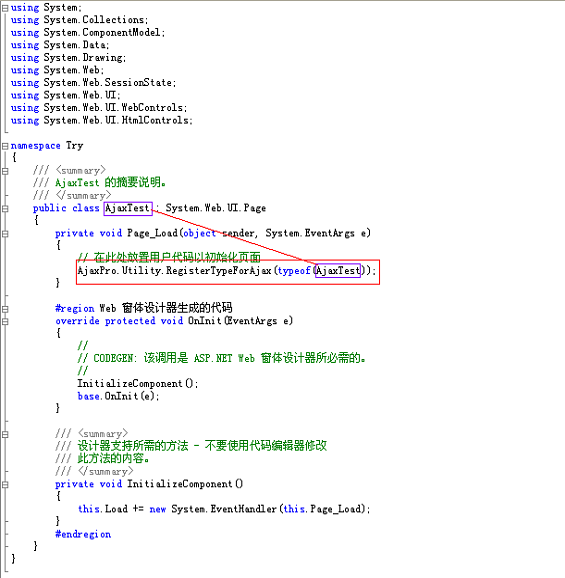
2.3.1 Mở mã nền và thêm mã sau vào phần thân phương thức page_load.
ajaxpro.utility.registertypeforajax(typeof(tên lớp của lớp)),
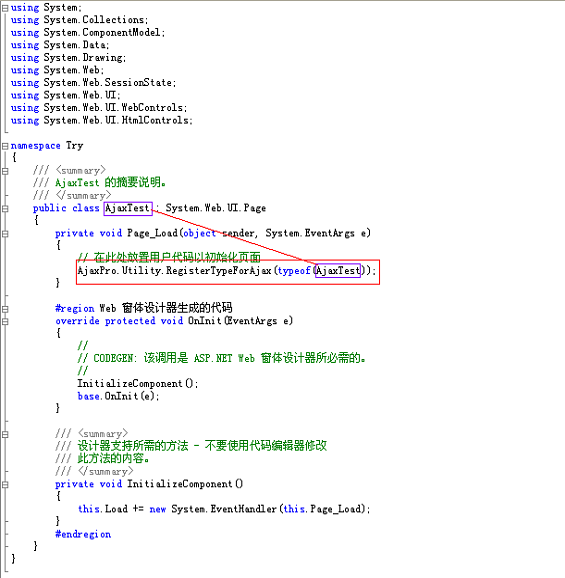
Như được hiển thị trong Hình 3-1.

Hình 3-1.
Chức năng của nó là xuất mã sau đây cho máy khách:
。
。
。
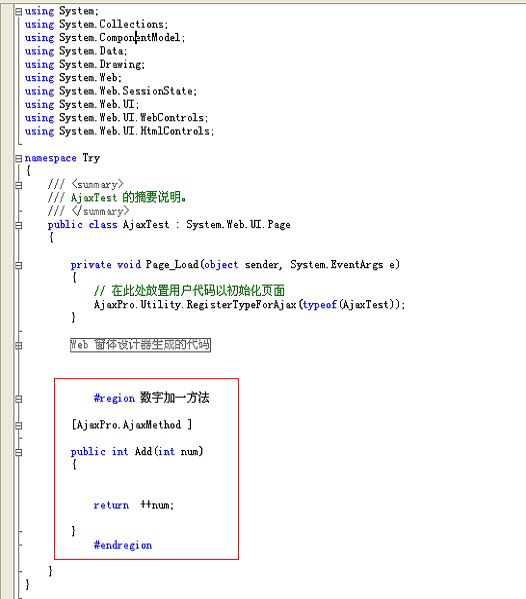
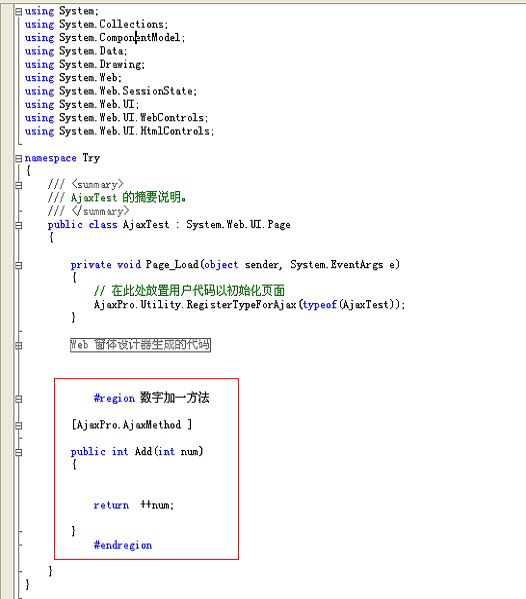
2.3.2. Để thêm phương thức cộng một số, trước tiên hãy thêm [ajaxpro.ajaxmethod] trước phương thức, sau đó viết phương thức đó giống như phương thức C#, như trong Hình 3-2.

Hình 3-2.
Lưu ý: Bạn cần thêm dấu [ajax.ajaxmethod] để máy khách có thể truy cập được.
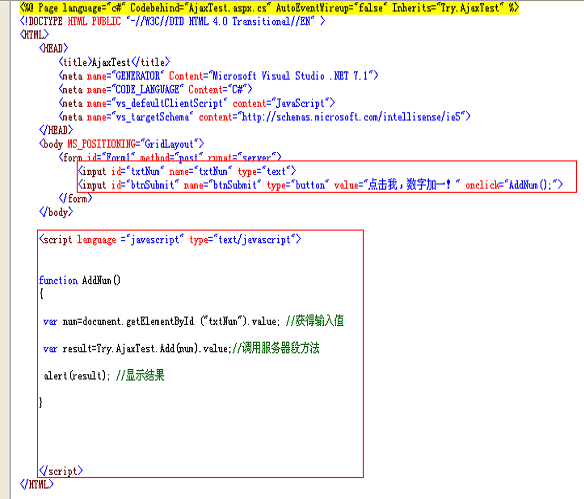
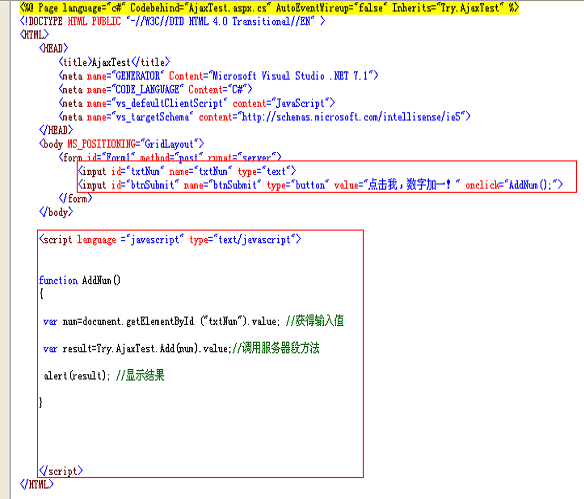
2.4. Thêm mã giao diện người dùng.
Thêm tập lệnh js ở nền trước và gọi phương thức phía máy chủ, như trong Hình 4-1 (try.ajaxtest.add(num), try là lớp trang, tức là không gian tên nơi đặt lớp ajaxtest, đây là thử; và ajaxtest là tên lớp, add là tên phương thức).

Hình 4-1.
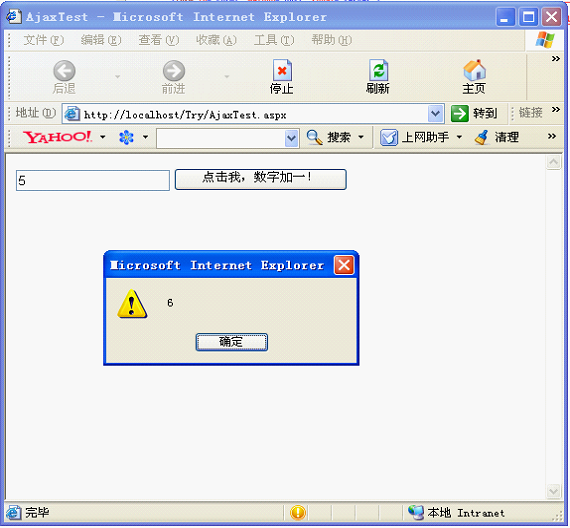
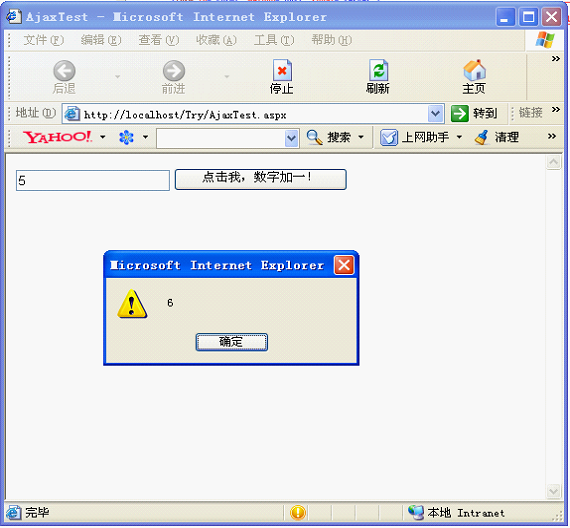
2.5 Chạy chương trình và kiểm tra kết quả.
Bằng cách làm theo bốn bước trên, bạn có thể đạt được hiệu quả mong muốn, như trong Hình 5-1.

Đến đây là phần kết thúc bài viết này về các phương thức gọi nền của ajaxpro.dll, asp.net front-end js. bài viết bên dưới và mong các bạn sẽ ủng hộ mình trong thời gian tới! .
Liên kết gốc: https://www.cnblogs.com/raphael5200/p/5114852.html.
Cuối cùng, bài viết thảo luận ngắn gọn về các phương thức gọi nền của AjaxPro.dll, asp.net front-end js sẽ kết thúc tại đây. Nếu bạn muốn biết thêm về các phương thức gọi nền của AjaxPro.dll, asp.net front-end, vui lòng Tìm kiếm. cho các bài viết của CFSDN hoặc tiếp tục duyệt các bài viết liên quan. Tôi hy vọng bạn sẽ ủng hộ blog của tôi trong tương lai! .















Tôi là một lập trình viên xuất sắc, rất giỏi!