CFSDN nhấn mạnh vào việc tạo ra giá trị thông qua mã nguồn mở. Chúng tôi cam kết xây dựng một nền tảng chia sẻ tài nguyên để mọi người làm CNTT có thể tìm thấy thế giới tuyệt vời của riêng mình tại đây.
Bài đăng trên blog CFSDN này VSCode xây dựng môi trường gỡ lỗi từ xa Arm chi tiết. Tác giả đã thu thập và sắp xếp nó. Nếu bạn quan tâm đến bài viết này, hãy nhớ thích nó.
Giới thiệu.
Điều kiện tiên quyết:
- Đảm bảo VS Code đã được cài đặt trên máy tính của bạn.
- Đảm bảo rằng máy khách SSH được cài đặt trên máy cục bộ và máy chủ SSH được cài đặt trên máy chủ từ xa.
- VSCode đã cài đặt plugin C/C++.
Môi trường được xây dựng lần này:
- Máy chủ: Windows 10
- Máy chủ: Ubuntu 16.04
- Phiên bản VSCode: Tháng 2 năm 2020 (phiên bản 1.43)
- Arm: HiSilicon 3559A (chuỗi công cụ biên dịch và máy chủ gdb đã được cấu hình)
Kết nối với máy chủ từ xa
Phát triển từ xa
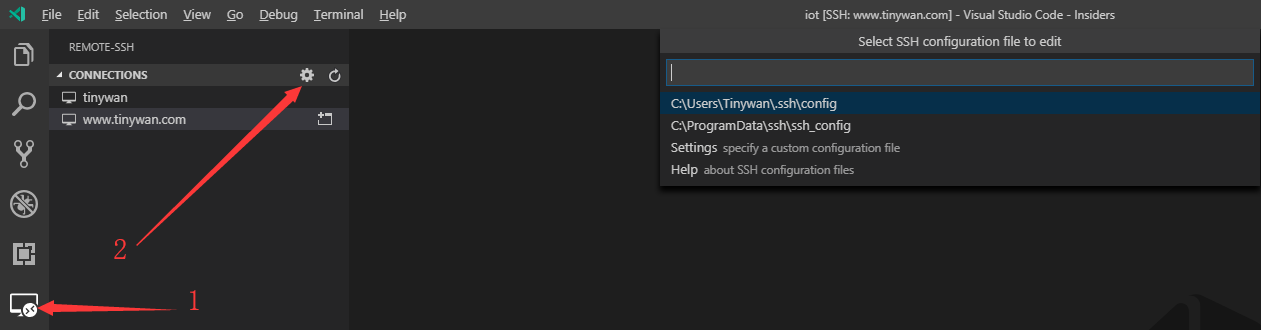
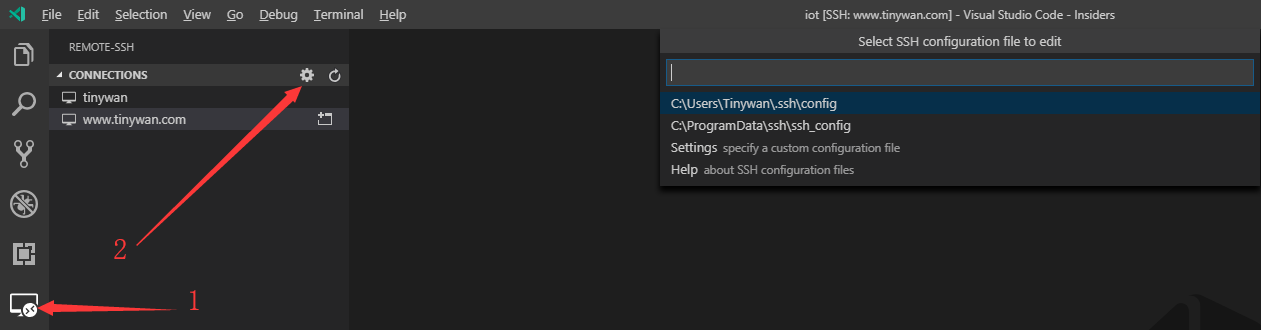
Đầu tiên hãy cài đặt plugin Remote Development. Sau khi cài đặt hoàn tất:

Như thể hiện trong hình trên, hãy nhập: Remote-SSH: Kết nối tới Máy chủ->Cấu hình Máy chủ SSH->Chọn một cấu hình và cấu hình thông tin:
# Đọc thêm về tệp cấu hình SSH: https://linux.die.net/man/5/ssh_config Máy chủ lưu trữ Tên máy chủ 10.10.1.111 Tên người dùng .
TRONG:
- Máy chủ: Tên máy chủ từ xa.
- HostName: Địa chỉ IP của máy chủ từ xa.
- Người dùng: Tên người dùng kết nối.
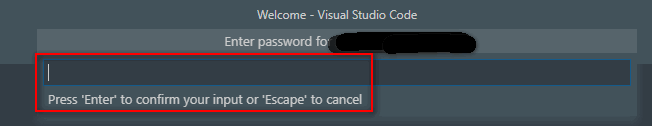
Sau khi nhập, hãy lưu lại và thông tin đã cấu hình sẽ xuất hiện ở bên trái. Nhấp chuột phải để đăng nhập. Bạn có thể cần mật khẩu:

Cài đặt Plugin
Sau khi kết nối với máy chủ, bạn sẽ thấy các plug-in đã cài đặt được chia thành hai cột. Bạn có thể cài đặt các plug-in cần thiết trên máy chủ từ xa:

Dòng lệnh máy chủ từ xa
Ctrl + ~ mở cửa sổ terminal. Sau khi VS Code được kết nối với máy chủ từ xa, bạn có thể trực tiếp sử dụng cửa sổ terminal để thực hiện lệnh terminal trên máy chủ từ xa.
gỡ lỗi từ xa
Cấu hình VSCode
Cấu hình tệp cấu hình gdb launch.json:
- {
- // Sử dụng IntelliSense để tìm hiểu về các thuộc tính có thể có.
- // Di chuột để xem mô tả về các thuộc tính hiện có.
- // Để biết thêm thông tin, hãy truy cập: https://go.microsoft.com/fwlink/?linkid=830387
- "phiên bản": "0.2.0",
- "cấu hình": [
-
- {
- "kiểu": "cppdbg",
- "lời yêu cầu": "phóng",
- "tên": "Gỡ lỗi để thử nghiệm",
- "bỏ qua tập tin": [
- "/**"
- ],
- "đối số": [],
- "chương trình": "${workspaceFolder}/build/bin/test.debug",
- "dừng lại ở mục nhập": SAI,
- "cwd": "${không gian làm việc Thư mục}",
- "bảng điều khiển bên ngoài": ĐÚNG VẬY,
- "Chế độ MI": "gdb",
- "cài đặt lệnh": [
- {
- "Sự miêu tả": "Bật chức năng in đẹp cho gdb",
- "chữ": "-enable-pretty-printing",
- "bỏ qua lỗi": ĐÚNG VẬY
- }
- ],
- "miwindowPath":"/opt/hisi-linux/x86-arm/aarch64-himix100-linux/bin/aarch64-himix100-linux-gdb",
- "Địa chỉ máy chủ miwindow": "192.168.172.110:1234"
- }
- ]
- }
- loại: loại gỡ lỗi
- name: Tên của tập tin cấu hình
- yêu cầu: Loại yêu cầu của tệp cấu hình, có hai loại: khởi chạy và đính kèm. Để biết chi tiết, hãy xem tài liệu chính thức
- chương trình: Đường dẫn và tên tệp của tệp thực thi
- args: các tham số được truyền vào khi hàm chính được gọi
- stopAtEntry: Khi được đặt thành true, chương trình sẽ tạm dừng tại mục nhập chương trình
- cwd: thư mục làm việc trong quá trình gỡ lỗi
- externalConsole: Có hiển thị cửa sổ bảng điều khiển trong quá trình gỡ lỗi hay không
- MIMode: chỉ định trình gỡ lỗi mà VS Code kết nối tới, phải là gdb hoặc lldb
- miwindowPath: đường dẫn gỡ lỗi
- miwindowServerĐịa chỉ: board ip
Chạy máy chủ gdb trên arm
./gdbserver :1234 kiểm tra. gỡ lỗi.
Bắt đầu gỡ lỗi
VSCode nhấn F5 để bắt đầu gỡ lỗi:

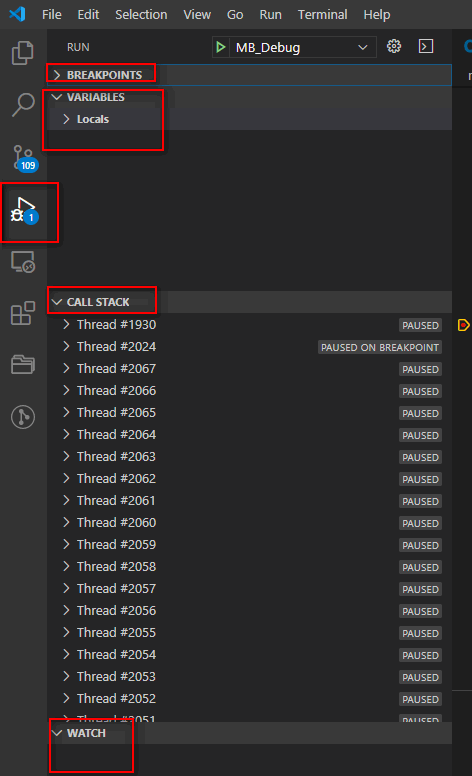
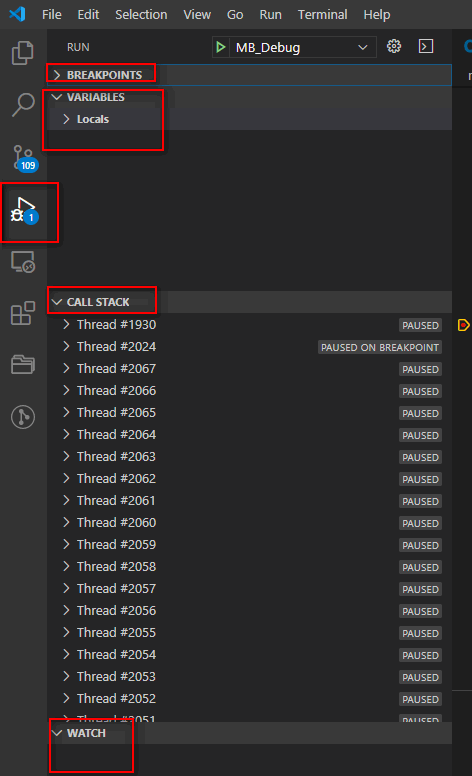
Thiết lập điểm dừng, chế độ xem biến và ngăn xếp:

Tóm tắt.
Đây là phần cuối của bài viết này về các bước chi tiết để thiết lập môi trường gỡ lỗi từ xa Arm trong VSCode. Để biết thêm thông tin về môi trường gỡ lỗi từ xa Arm VSCode, vui lòng tìm kiếm các bài viết trước đây của tôi hoặc tiếp tục duyệt các bài viết liên quan sau. Tôi hy vọng bạn sẽ ủng hộ tôi trong tương lai! .
Liên kết gốc: https://www.cnblogs.com/xiaojianliu/p/12614408.html.
Cuối cùng, bài viết này về các bước chi tiết của VSCode để xây dựng môi trường gỡ lỗi từ xa Arm đã kết thúc. Nếu bạn muốn biết thêm về các bước chi tiết của VSCode để xây dựng môi trường gỡ lỗi từ xa Arm, vui lòng tìm kiếm các bài viết CFSDN hoặc tiếp tục duyệt các bài viết liên quan. Tôi hy vọng bạn sẽ ủng hộ blog của tôi trong tương lai! .












Tôi là một lập trình viên xuất sắc, rất giỏi!