CFSDN nhấn mạnh vào giá trị tạo ra nguồn mở và chúng tôi cam kết xây dựng nền tảng chia sẻ tài nguyên để mọi nhân viên CNTT có thể tìm thấy thế giới tuyệt vời của bạn tại đây.
Bài viết trên blog CFSDN này hướng dẫn các bạn cách sử dụng qt quick-PathView để có giao diện nhà đẹp. Được tác giả sưu tầm và biên soạn. Nếu các bạn quan tâm đến bài viết này thì nhớ like nhé.
PathView, như tên gợi ý, hiển thị dữ liệu trong Mô hình dọc theo một đường dẫn cụ thể. Mô hình có thể là ListModel hoặc XmlListModel tích hợp sẵn của QML hoặc có thể là lớp dẫn xuất của QAbstractListModel được triển khai trong C++.
PathView có lẽ là thư viện lớp Model-View phức tạp và linh hoạt nhất do Qt Quick cung cấp.
Để sử dụng PathView, bạn cần đặt ít nhất ba thuộc tính: mô hình, đại biểu và đường dẫn. Giả sử bạn đã học ListView thì chắc chắn bạn đã được tiếp xúc với model và delegate nên mình sẽ không đi sâu vào chi tiết ở đây. đường dẫn là một tính năng độc quyền của PathView, chỉ định đường dẫn được PathView sử dụng để đặt các mục.
Để sử dụng PathView. Đầu tiên bạn phải hiểu Path.
Một Đường dẫn có thể bao gồm nhiều đoạn Đường dẫn bên dưới (đã đề cập trước đó khi giải thích PathAnimation)
- PathLine: đường thẳng được chỉ định bởi tọa độ
- PathPolyline: đường dẫn nhiều đoạn được chỉ định bởi danh sách tọa độ đường dẫn
- PathQuad: Đường cong Bezier bậc hai được tạo từ điểm kiểm soát
- PathCubic: đường cong Bezier hình khối được tạo từ hai điểm kiểm soát
- PathArc: một cung được thực hiện bởi tọa độ cuối và bán kính X và bán kính Y (vẽ theo chiều kim đồng hồ)
- PathAngleArc: Một cung được xác định bởi điểm tâm, bán kính, góc bắt đầu, góc bắt đầu và góc quay scannerAngle.
- PathCurve: Đường cong được tạo từ một điểm tọa độ (thường yêu cầu khớp nhiều PathCurve)
- PathSvg: Đường dẫn được triển khai bởi chuỗi đường dẫn SVG. Bạn có thể sử dụng nó để tạo đường, đường cong, vòng cung, v.v.
Bảng sau đây phác thảo khả năng ứng dụng của các phần tử đường dẫn khác nhau

PathAttribution được sử dụng để xác định các thuộc tính được đặt tên với các giá trị trên đường dẫn. PathPercent được sử dụng để thực hiện điều chỉnh cho từng khoảng cách.
1.PathAttribution Đối tượng PathAttribution được sử dụng để chỉ định các thuộc tính tùy chỉnh bao gồm tên và giá trị cho các điểm khác nhau trên đường dẫn. Thuộc tính tùy chỉnh sẽ được hiển thị cho đại biểu dưới dạng thuộc tính bổ sung. Giá trị thuộc tính tại bất kỳ điểm cụ thể nào trên đường dẫn sẽ được chèn thông qua PathAttribution tiếp theo. Sau đó, đường dẫn giữa hai điểm sẽ được nội suy dựa trên giá trị thuộc tính. Ví dụ: như sau (tham khảo Trợ giúp QT)
path: Path { startX: 120; startY: 100 PathAttribute { name: "iconScale"; value: 1.0 } // Độ mờ (120,100) iconScale = 1.0, iconOpacity = 1.0 PathAttribute { name: "iconOpacity"; value: 1.0 } PathQuad { x: 120; y: 25; controlX: 260; controlY: 75 } PathAttribute { name: "iconScale"; value: 0.3 } // Độ mờ (120,25) iconScale = 0.3 iconOpacity = 0.5 PathAttribute { name: "iconOpacity"; value: 0.5 } PathQuad { x: 120; y: 100; kiểm soátX: -20; kiểm soátY: 75 }}
Ở đây cuối cùng chúng ta có một đường cong Bezier, điểm cuối là (120.100) và nó không được gán thuộc tính tùy chỉnh PathAttribution ở đây. Điều này là do thuộc tính đã được thêm vào (120.100) ở đầu. cũng có thể thử nó Hãy thử thay đổi nó thành cái này (thực ra hiệu quả là như nhau)
path: Path { startX: 120; startY: 100 PathAttribute { name: "iconScale"; value: 1.0 } // Độ mờ (120,100) iconScale = 1.0, iconOpacity = 1.0 PathAttribute { name: "iconOpacity"; value: 1.0 } PathQuad { x: 120; y: 25; controlX: 260; controlY: 75 } PathAttribute { name: "iconScale"; value: 0.3 } // Độ mờ (120,25) iconScale = 0.3 iconOpacity = 0.5 PathAttribute { name: "iconOpacity"; value: 0.5 } PathQuad { x: 120; y: 100; controlX: -20; controlY: 75 } PathAttribute { name: "iconScale"; value: 1.0 } // Độ phân giải (120,100) iconScale = 1.0, iconOpacity = 1.0 PathAttribute { name: "iconOpacity"; value: 1.0 }}
2.PathPercent PathPercent được sử dụng để đặt tỷ lệ phần trăm của các mục được hiển thị trên mỗi đường dẫn. Nó thường được đặt sau phần tử đường dẫn để biểu thị tỷ lệ phần trăm của các mục được hiển thị trên đường dẫn trước đó, chẳng hạn như ví dụ sau.
đường dẫn: Đường dẫn { startX: 20; startY: 100 PathQuad { x: 50; y: 180; controlX: 0; controlY: 80 } PathPercent { giá trị: 0,25 } PathLine { x: 150; y: 180 } PathPercent { giá trị: 0,75 } PathQuad { x: 180; y: 100; controlX: 200; controlY: 80 }}
Đặt 50% số mục trên đường dẫn PathLine, sau đó đặt 25% số mục trên PathQuad khác.
3.PathView trong thực tế
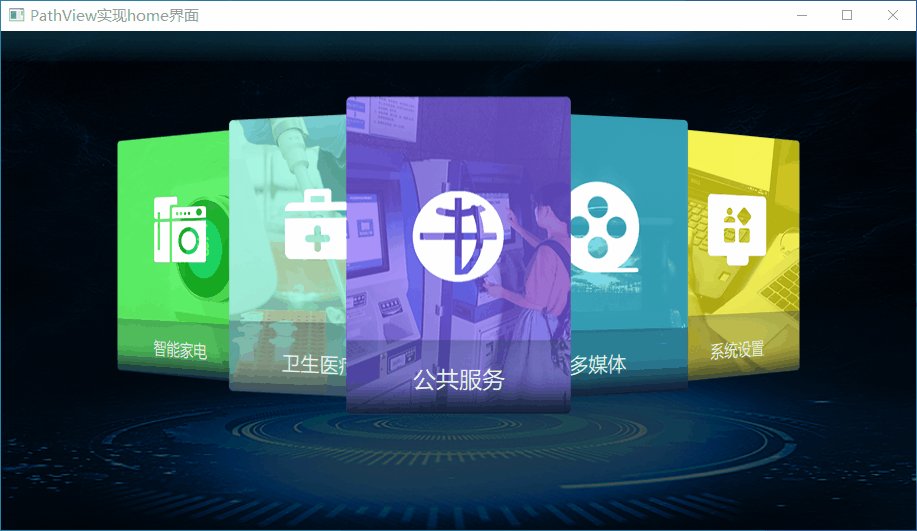
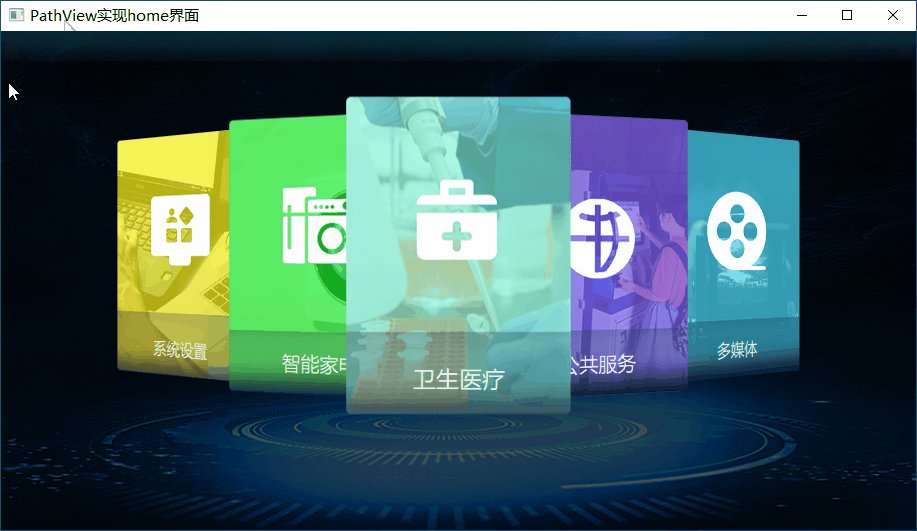
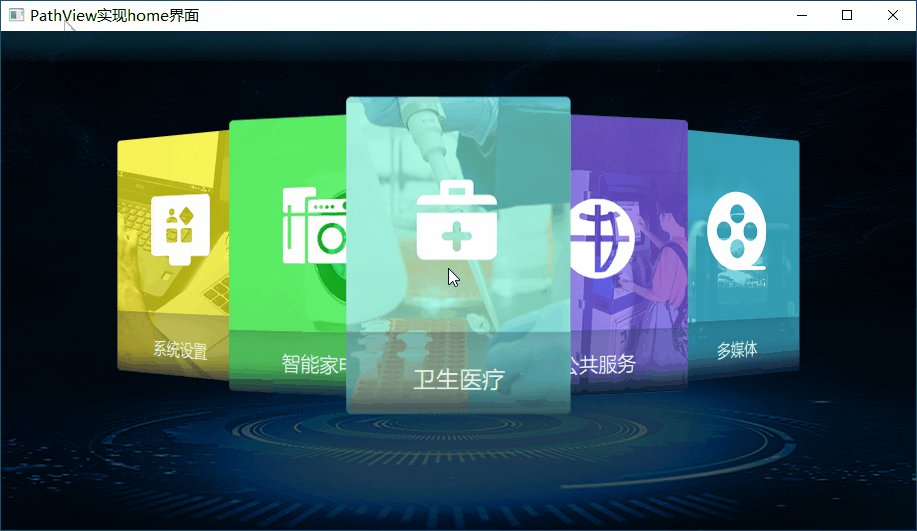
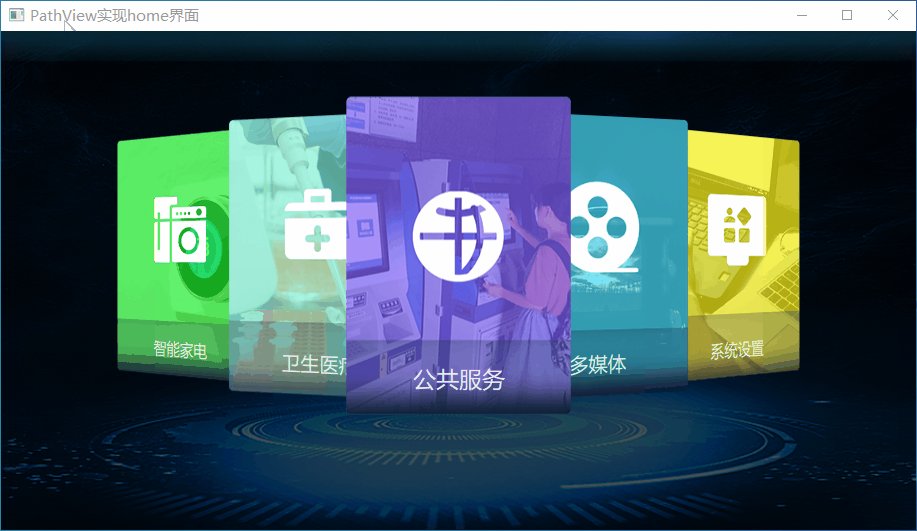
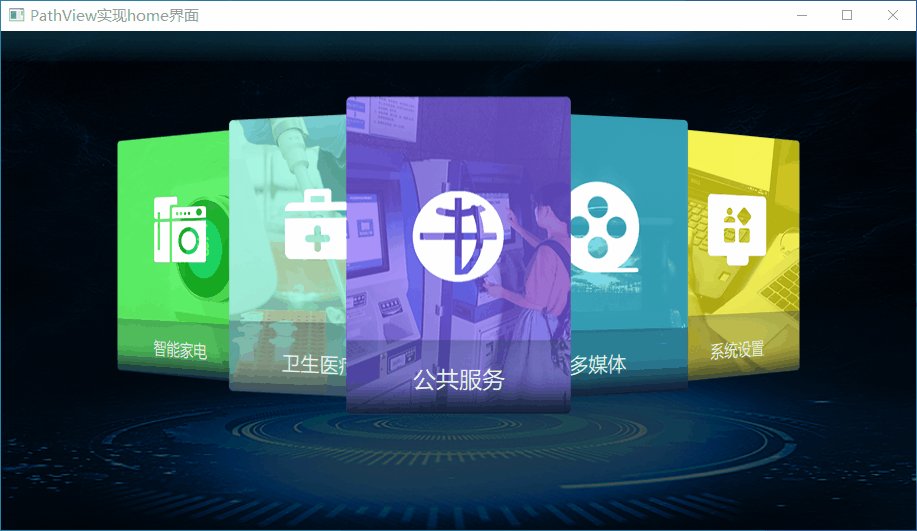
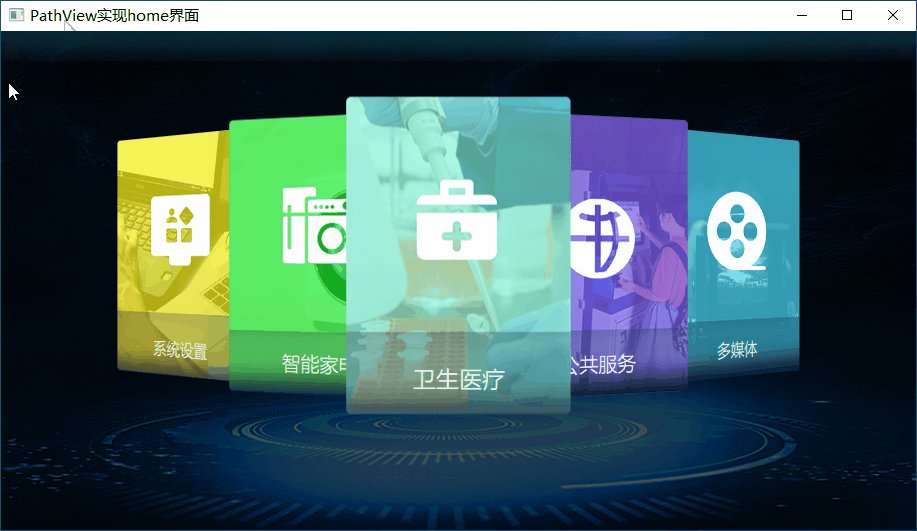
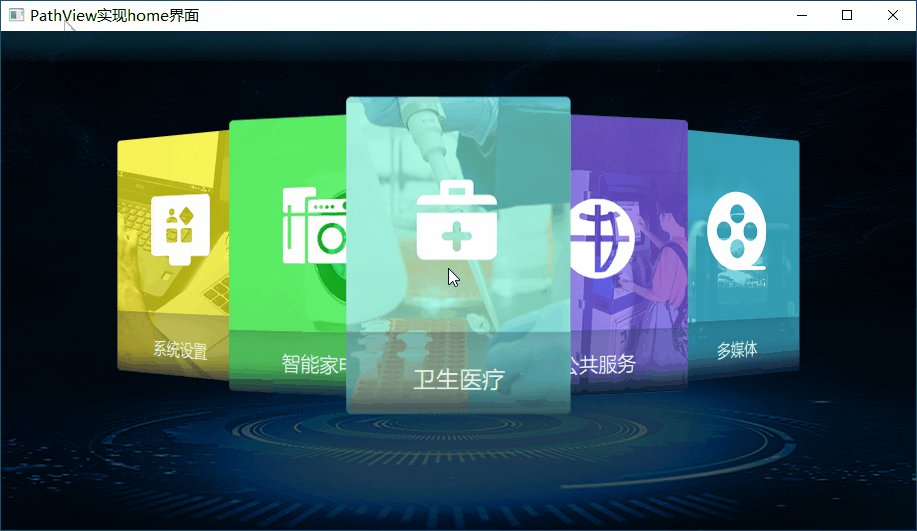
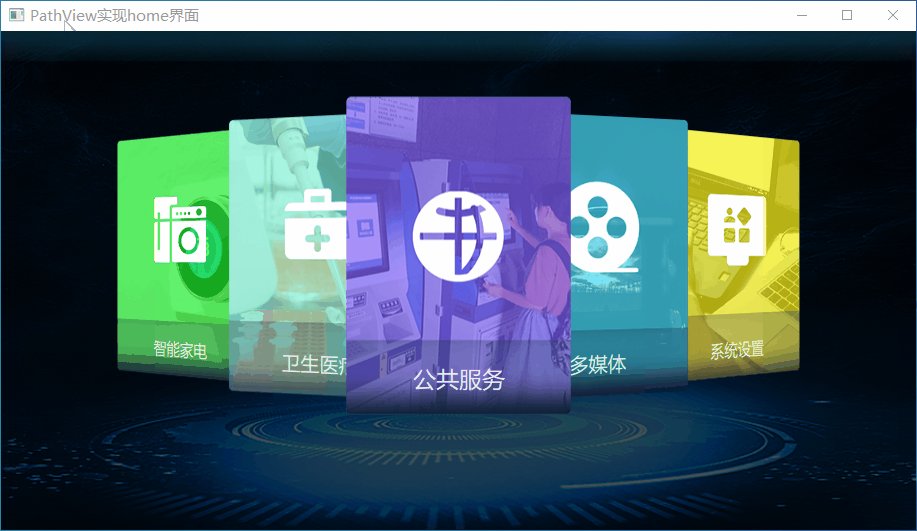
Chúng tôi tham khảo một video mã nguồn mở Qt do Wei Dongshan phát hành trước đây, như trong hình bên dưới

Kết quả cuối cùng được hiển thị trong hình dưới đây

Kết xuất như hình bên dưới (nó hơi lớn, bạn đợi một lát để làm mới)

Mã nguồn đã được tải lên nhóm. Vì chúng tôi mượn hình ảnh giao diện người dùng của người khác nên vui lòng không sử dụng hình ảnh giao diện người dùng của người khác cho mục đích thương mại. ! ! .
Mã lõi như sau
ListModel { id: mymodel ListElement { name: "多媒体" back: "qrc:/images/media_nor.png" } ListElement { name: "系统设置" back: "qrc:/images/system_nor.png" } ListElement { name: "智能家电" quay lại: "qrc:/images/machine_nor.png" } ListElement { name: "卫生医疗" back: "qrc:/images/Medical_nor.png" } ListElement { name: "公共服务" back: "qrc:/images/public_nor.png" } } Thành phần { id: ứng dụng đại biểu { id: chiều rộng trực tràng: itemSize.width chiều cao: itemSize.height z: Tỷ lệ PathView.iconZ: PathView.iconScale imagSrc: nhãn trở lại: tên được bật: view.opacity == 1.0 chuyển đổi: Rotation{ origin.x: rect.width/2.0 origin.y: rect.height/2.0 axis{x:0;y:1;z :0} góc: rect.PathView.iconAngle } MouseArea { neo.fill: cha mẹ khi nhấp: { nếu (view.currentIndex == index) newJumpWindow("qrc:/AppWindow.qml", name) } } } } PathView { id : view anchors.centerIn: parent width: (itemCount-1.9)*itemSize.width height: wind.height model: mymodel delegate: delegate flickDeceleration: 300 preferredHighlightBegin: 0.5 preferredHighlightEnd: 0.5 pathItemCount: itemCount clip: true enabled: opacity == 1.0 đường dẫn: Đường dẫn { id: đường dẫn startX: 0 startY: view.height * 0.45 PathAttribute{tên:"iconZ";giá trị: 0} PathAttribute{tên:"iconAngle";giá trị: -50} PathAttribute{tên:"iconScale";giá trị: 0.7} PathLine{x:view.width/ 2; y: path.startY} // Số hiệu Z là 0, số hiệu 70 Số hiệu 0,6 PathAttribute{name:"iconZ";value: 100} PathAttribute{name:"iconAngle";value: 0} PathAttribute{name :"iconScale";giá trị: 1.0} PathLine{x:view.width; y: path.startY} PathAttribute{tên:"iconZ";giá trị: 0} PathAttribute{tên:"iconAngle";giá trị: 50} PathAttribute{tên:"iconScale";giá trị: 0,7} } }
Còn tiếp nhé~.
Trên đây là nội dung chi tiết hướng dẫn các bạn cách sử dụng qt quick-PathView để có giao diện nhà đẹp. Để biết thêm thông tin về qt quick-PathView, vui lòng theo dõi các bài viết liên quan khác của tôi! .
Liên kết gốc: https://www.cnblogs.com/lifexy/p/14903749.html.
Cuối cùng, bài viết hướng dẫn bạn cách sử dụng qt quick-PathView để triển khai giao diện trang chủ đẹp mắt có tại đây. Nếu bạn muốn biết thêm về cách hướng dẫn bạn cách sử dụng qt quick-PathView để triển khai giao diện trang chủ đẹp mắt, vui lòng tìm kiếm các bài viết của CFSDN hoặc tiếp tục duyệt các bài viết liên quan. Tôi hy vọng bạn sẽ ủng hộ blog của tôi trong tương lai! .











Tôi là một lập trình viên xuất sắc, rất giỏi!