CFSDN nhấn mạnh vào giá trị tạo ra nguồn mở và chúng tôi cam kết xây dựng nền tảng chia sẻ tài nguyên để mọi nhân viên CNTT có thể tìm thấy thế giới tuyệt vời của bạn tại đây.
Bài viết trên blog CFSDN này Hướng dẫn phát triển Android về cách sử dụng kết hợp hình dạng và bộ chọn đã được tác giả sưu tầm và biên soạn. Nếu bạn quan tâm đến bài viết này, hãy nhớ thích nó.
Hình dạng và bộ chọn thường được sử dụng trong thiết kế giao diện người dùng Android. Ví dụ: nếu chúng ta muốn tùy chỉnh một nút tròn và một số hiệu ứng thay đổi khi nhấp vào nút, chúng ta cần hình dạng và bộ chọn. Có thể nói, vai trò của hình dạng và bộ chọn trong việc làm đẹp các control là rất quan trọng.
1.hình dạng 。
Giới thiệu.
Chức năng: Hình học được xác định trong xml.
Vị trí: res/drawable/filename.xml.
Phương pháp được sử dụng:
Trong mã java: r.drawable.Tên của tệp.
Trong xml: android:background="@drawable/name of file".
tài sản:
android:hình dạng=["hình chữ nhật" | "hình bầu dục" | "đường thẳng" | "vòng tròn"] 。
Trong số đó, hình chữ nhật, hình bầu dục, đường thẳng và hình tròn.
Thuộc tính chung của các nút con trong :
<độ dốc=""> Độ dốc.
android:startcolor màu bắt đầu android:endcolor màu kết thúc android:góc góc gradient, 0 từ trên xuống dưới, 90 có nghĩa là từ trái sang phải, giá trị là bội số nguyên của 45 và mặc định là 0 android:type gradient style eyeliner gradient tuyến tính; xuyên tâm Quét gradient tròn tô màu android:màu tô màu <đột quỵ=""> nét android:chiều rộng nét chiều rộng android:color Màu của nét android:dashwidth biểu thị chiều rộng của đường ngang '-' android:dashgap biểu thị khoảng cách giữa các đường ngang '-' góc tròn android:radius Giá trị bán kính của góc tròn càng lớn, làm tròn góc là android:toprightradius bán kính góc vòng tròn phía trên bên phải.
android:bottomleftradius Bán kính góc dưới bên phải android:topleftradius Bán kính góc trên bên trái android:bottomrightradius Bán kính góc dưới bên trái.
2.bộ chọn 。
Giới thiệu.
Vị trí: res/drawable/filename.xml.
Phương pháp được sử dụng:
Trong mã java: r.drawable.Tên của tệp.
Trong xml: android:background="@drawable/name of file".
?
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
"1.0"
mã hóa=
"utf-8"
?>
"http://schemas.android.com/apk/res/android"
>
"@drawable/pic1"
/>
android:state_window_focused=
"SAI"
android: có thể vẽ =
"@drawable/pic_blue"
/>
android:state_focused=
"ĐÚNG VẬY"
android:state_pressed=
"ĐÚNG VẬY"
android: có thể vẽ =
"@drawable/pic_red"
/>
android:state_focused=
"SAI"
android:state_pressed=
"ĐÚNG VẬY"
android: có thể vẽ =
"@drawable/pic_pink"
/>
android:state_selected=
"ĐÚNG VẬY"
android: có thể vẽ =
"@drawable/pic_orange"
/>
android:state_focused=
"ĐÚNG VẬY"
android: có thể vẽ =
"@drawable/pic_green"
/>
|
Ví dụ đầu tiên: nút tròn.
http://liangruijun.blog.51cto.com/3061169/630051 。
Ví dụ thứ hai: một chế độ xem danh sách đẹp mắt bằng cách sử dụng hình dạng+bộ chọn.
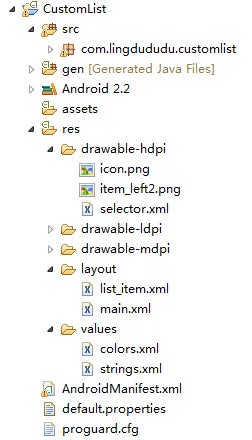
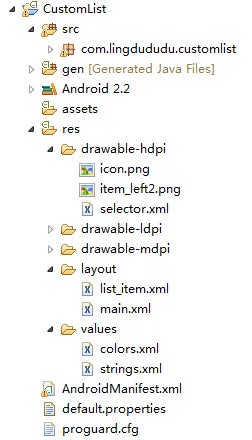
Trước tiên chúng ta hãy xem cấu trúc của ví dụ này:

bộ chọn.xml 。
?
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
"1.0"
mã hóa=
"utf-8"
?>
"http://schemas.android.com/apk/res/android"
>
"ĐÚNG VẬY"
>
"270"
android:endcolor=
"#99bd4c"
android:bắt đầu màu=
"#a5d245"
/>
"60dp"
android:chiều rộng=
"320dp"
/>
"8dp"
/>
"ĐÚNG VẬY"
>
"270"
android:endcolor=
"#99bd4c"
android:bắt đầu màu=
"#a5d245"
/>
"60dp"
android:chiều rộng=
"320dp"
/>
"8dp"
/>
"270"
android:endcolor=
"#a8c3b0"
android:bắt đầu màu=
"#c6cfce"
/>
"60dp"
android:chiều rộng=
"320dp"
/>
"8dp"
/>
|
danh sách_mục_tiêu.xml 。
?
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
"1.0"
mã hóa=
"utf-8"
?>
"http://schemas.android.com/apk/res/android"
android:hướng=
"nằm ngang"
android:bố cục_chiều_rộng=
"fill_parent"
android: layout_height=
"bọc_nội_dung"
android:nền=
"@drawable/bộ chọn"
>
android:id=
"@+id/img"
android:bố cục_chiều_rộng=
"bọc_nội_dung"
android: layout_height=
"bọc_nội_dung"
android: layout_gravity=
"trung tâm_dọc"
android: layout_marginleft=
"20dp"
/>
android:văn bản=
"dữ liệu"
android:id=
"@+id/tiêu đề"
android:bố cục_chiều_rộng=
"fill_parent"
android: layout_height=
"bọc_nội_dung"
android:trọng lực=
"trung tâm_dọc"
android: layout_marginleft=
"20dp"
android: layout_margintop=
"20dp"
android:kích thước văn bản=
"14sp"
android:textstyle=
"in đậm"
android:màu văn bản=
"@màu/đen"
>
|
main.xml 。
?
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
"1.0"
mã hóa=
"utf-8"
?>
"http://schemas.android.com/apk/res/android"
android:hướng=
"thẳng đứng"
android:bố cục_chiều_rộng=
"fill_parent"
android: layout_height=
"bọc_nội_dung"
android:nền=
"#253853"
>
android:id=
"@+id/danh sách"
android:bố cục_chiều_rộng=
"phù hợp với cha mẹ"
android: layout_height=
"phù hợp với cha mẹ"
android:cachecolorhint=
"#00000000"
android:bộ chia=
"#2a4562"
android: chiều cao chia =
"3px"
android:listselector=
"#264365"
android:crossselectorontop=
"SAI"
>
|
màu sắc.xml 。
?
|
1
2
3
4
5
6
7
8
|
"1.0"
mã hóa=
"utf-8"
?>
"trắng"
>#ffffffff
"minh bạch"
>#
00000000
"tiêu đề_bg"
>#1c86ee
"kết thúc màu"
>#a0cfef83
"đen"
>#
464646
|
mainactivity.xml 。
?
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
bưu kiện
com.lingdududu.customlist;
nhập khẩu
java.util.arraylist;
nhập khẩu
java.util.hashmap;
nhập khẩu
xb.customlist.r;
nhập khẩu
android.r.array;
nhập khẩu
android.ứng dụng.hoạt động;
nhập khẩu
android.os.bundle;
nhập khẩu
android.widget.arrayadapter;
nhập khẩu
android.widget.listview;
nhập khẩu
android.widget.simpleadapter;
công cộng
lớp học
hoạt động chính
mở rộng
hoạt động {
danh sách listview;
chuỗi dữ liệu[] =
mới
sợi dây[]{
"Trung Quốc"
,
"Anh"
,
"Hoa Kỳ"
,
"Nhật Bản"
,
"Đức"
,
"Canada"
,
"và"
,
"narotu"
};
/** được gọi khi hoạt động được tạo lần đầu tiên. */
@ghi đè
công cộng
vô hiệu
oncreate(gói trạng thái đã lưu) {
siêu
.oncreate(trạng thái đã lưu);
thiết lập chế độ xem nội dung (r. layout. main);
danh sách =(listview) tìm chế độ xem theo id(r.id.list);
simpleadapter bộ chuyển đổi =
mới
bộ chuyển đổi đơn giản(
cái này
, getdata(), r.layout.list_item,
mới
sợi dây[]{
"tiêu đề"
,
"hình ảnh"
},
mới
số nguyên
[]{r.id.title,r.id.img});
list.setadapter(bộ điều hợp);
}
riêng tư
arraylist<>> lấy dữ liệu() {
arraylist<>> dlist =
mới
arraylist<>>();
vì
(
số nguyên
tôi =
0
;i
hashmapbản đồ =
mới
hashmap();
bản đồ.put(
"tiêu đề"
, dữ liệu[i]);
bản đồ.put(
"hình ảnh"
, r. drawable. item_left2);
dlist.add(bản đồ);
}
trở lại
danh sách;
}
}
|
Kết xuất:

Trên đây là nội dung liên quan đến việc sử dụng kết hợp hình dạng và bộ chọn trong hướng dẫn phát triển Android được biên tập viên chia sẻ, hy vọng sẽ hữu ích với mọi người.
Cuối cùng, bài viết này về cách sử dụng kết hợp hình dạng và bộ chọn trong hướng dẫn phát triển Android kết thúc ở đây. Nếu bạn muốn biết thêm về cách sử dụng kết hợp hình dạng và bộ chọn trong hướng dẫn phát triển Android, vui lòng tìm kiếm các bài viết CFSDN hoặc tiếp tục duyệt qua các bài viết liên quan. Bài viết, tôi hy vọng bạn sẽ ủng hộ blog của tôi trong tương lai! .









Tôi là một lập trình viên xuất sắc, rất giỏi!