CFSDN nhấn mạnh vào giá trị tạo ra nguồn mở và chúng tôi cam kết xây dựng nền tảng chia sẻ tài nguyên để mọi nhân viên CNTT có thể tìm thấy thế giới tuyệt vời của bạn tại đây.
Bài viết trên blog CFSDN 16 plug-in Figma cần thiết dành cho nhà thiết kế UI/UX này đã được tác giả sưu tầm và biên soạn. Nếu các bạn quan tâm đến bài viết này thì nhớ like nhé.
Lưu ý của biên tập viên: Đối với các nhà thiết kế UI/UX, plugin Figma nào là phải có? Uiuxwebsites đã chọn 16 plugin phải có:

Bài viết hôm nay sẽ chia sẻ với các nhà thiết kế 16 plug-in Figma cần thiết. Những plug-in này sẽ rất hữu ích trong việc nâng cao hiệu quả thiết kế. Nếu bạn đang tìm kiếm các plugin Figma, các plugin Figma miễn phí sau đây cũng đáng để thử:
Vì vậy, tiếp theo, chúng ta hãy xem xét kỹ hơn 16 plugin này:
Bảng màu 。

Đây là một công cụ quản lý và tạo bảng màu rất phổ biến và dễ sử dụng. Nó đi kèm với hơn 1.500 bảng màu sống động và hiệu quả, đồng thời nó còn giúp bạn lưu trữ chúng bằng những cái tên dễ hiểu để dễ nhớ.
Tự động chảy 。
Autoflow là một công cụ quản lý quy trình tương tác có thể xây dựng các mối quan hệ quy trình một cách thần kỳ và nhanh chóng bằng cách nhanh chóng vẽ các đường giữa các điều khiển khác nhau.
Người lập kế hoạch sản phẩm.

Product Planner là một công cụ rất tốt dành cho các nhà thiết kế sản phẩm. Nó cung cấp các mẫu cho phép các nhà thiết kế nhanh chóng bắt đầu lập kế hoạch sản phẩm, hiểu biết sâu sắc về sản phẩm, xác định rủi ro, thiết lập mục tiêu, giải pháp, v.v.
Độ dốc web.

Việc kết hợp và hiệu ứng của màu chuyển sắc thực sự kiểm tra kỹ năng kết hợp màu của người thiết kế. Plug-in này cung cấp cho bạn một số lượng lớn các cách phối màu chuyển màu có thể được sử dụng ngay lập tức.
Chuyển động hình ảnh 。

Figmotion là công cụ hoạt hình được tích hợp trong Figma là bạn có thể thiết kế hoạt ảnh mà không cần chuyển sang công cụ thiết kế chuyển động của bên thứ ba, giúp bạn thiết kế hoạt ảnh một cách nhanh chóng, dễ dàng, thuận tiện và liền mạch.
Màu sắc thương hiệu 。

Nếu bạn muốn sử dụng một số cách phối màu thương hiệu có sẵn thì số lượng lớn cách phối màu thương hiệu do plugin này cung cấp có thể giúp bạn bắt đầu toàn bộ thiết kế nhanh hơn.
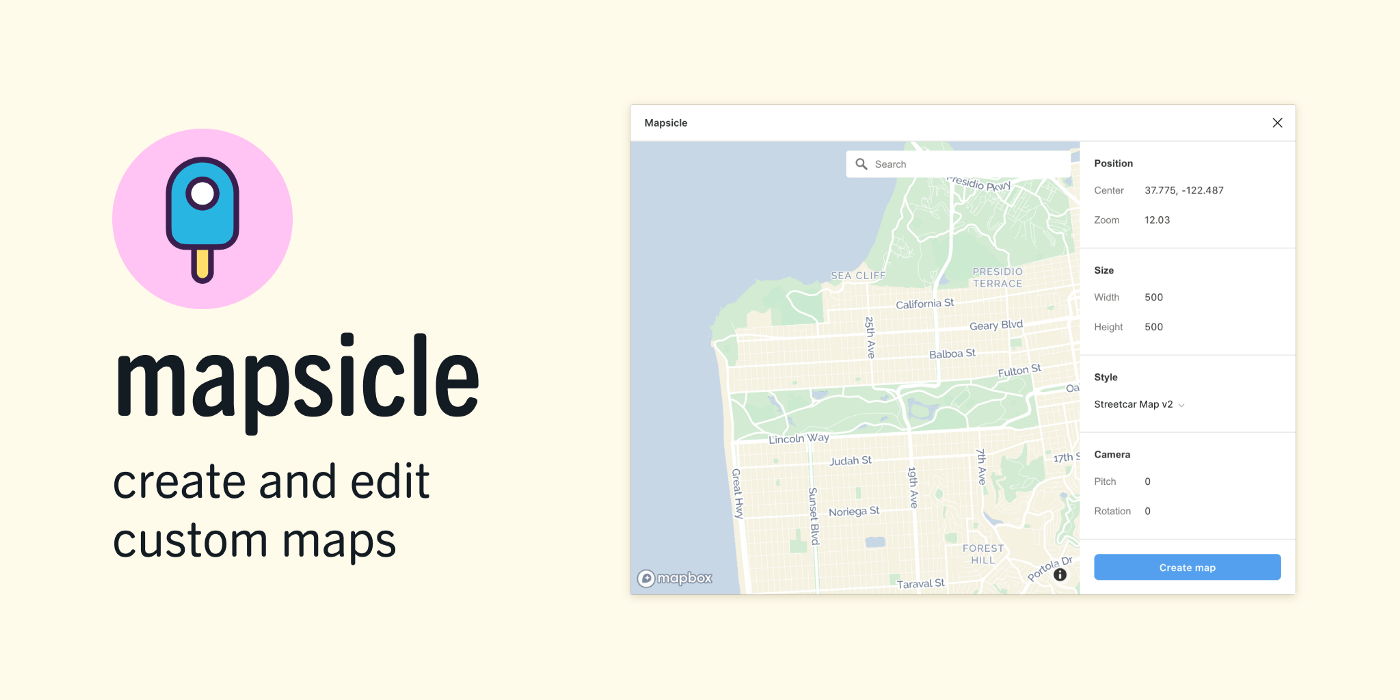
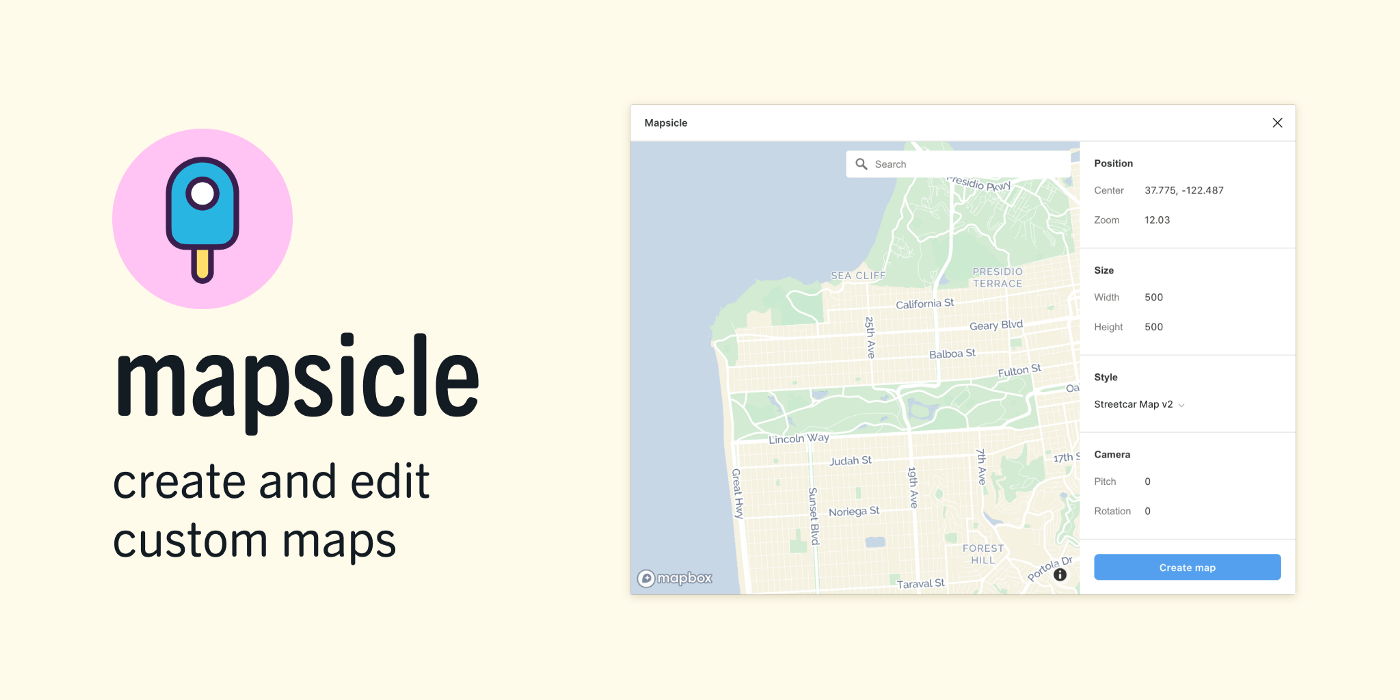
Bản đồ 。

。
Không cần phải chụp ảnh màn hình bản đồ nữa! Hãy sử dụng trực tiếp plug-in Mapsicle để giúp bạn chụp ảnh màn hình bản đồ một cách liền mạch và đặt bất kỳ vị trí và bản đồ nào bạn muốn trong giao diện UI.
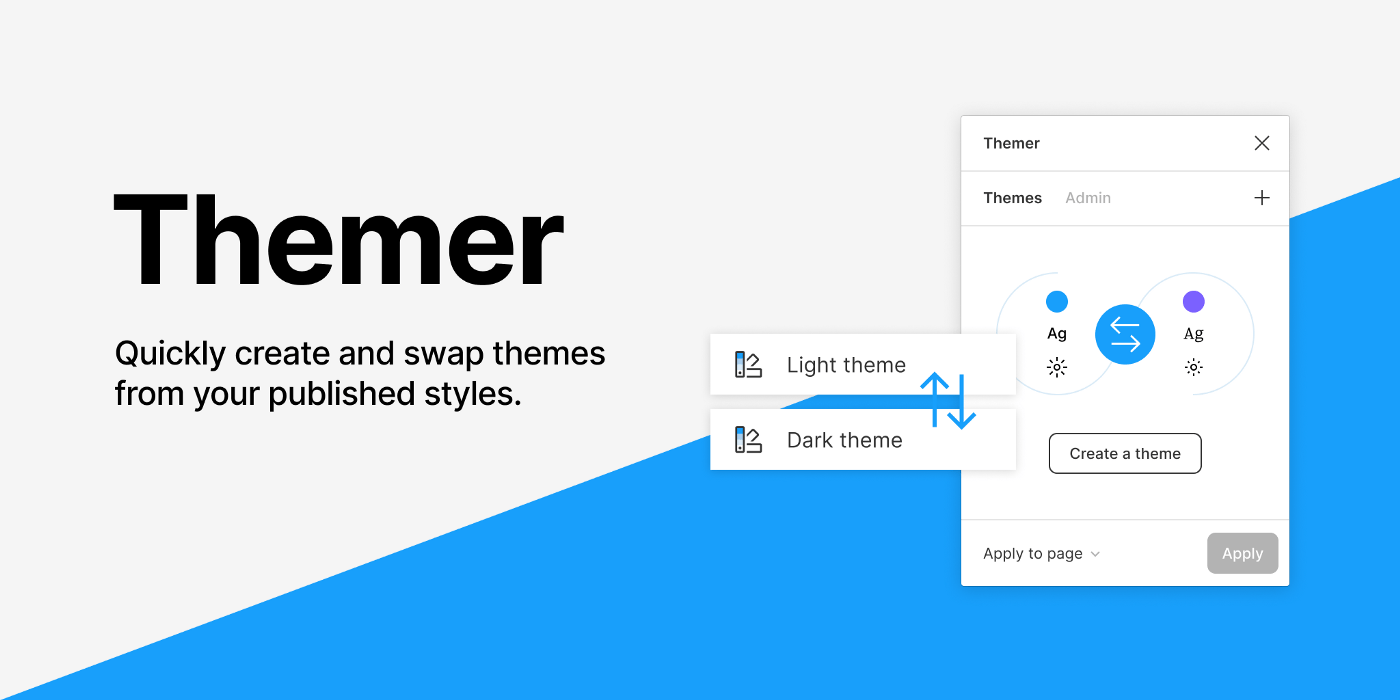
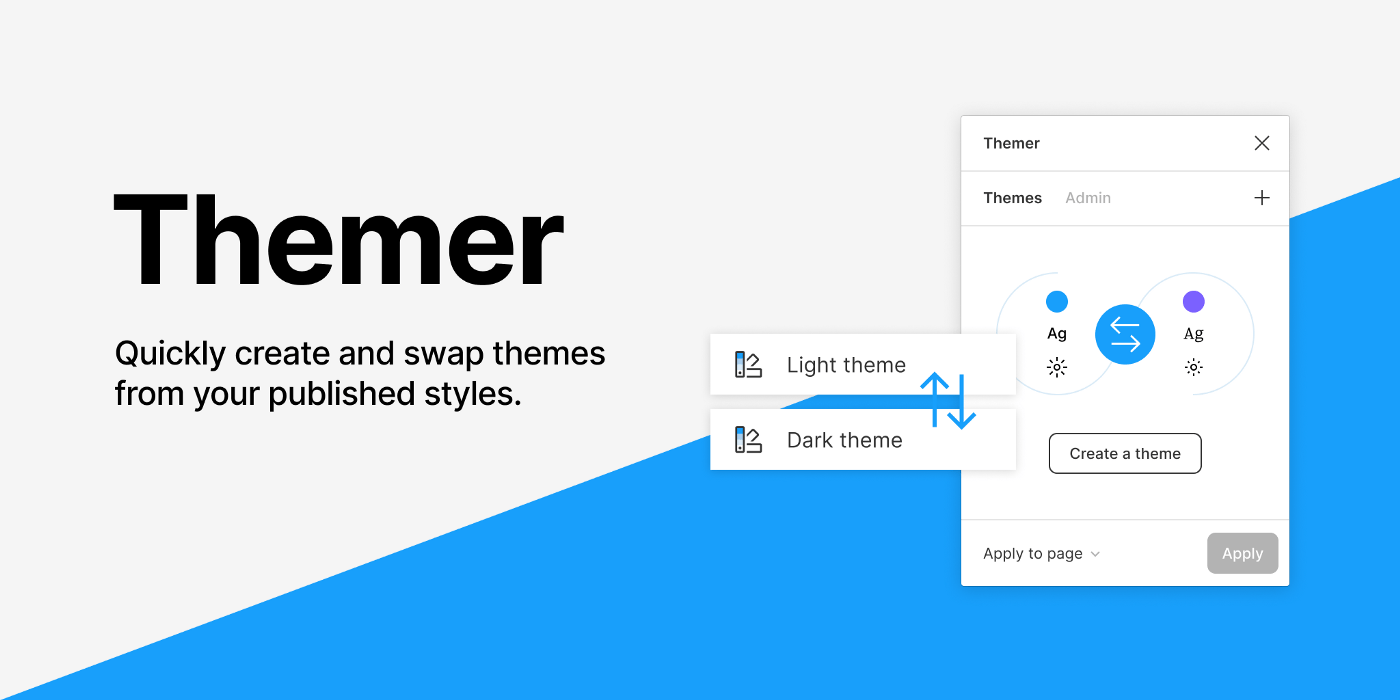
Chủ đề 。

。
Themer là một plugin quản lý kiểu chính cho phép nhóm của bạn gọi và trao đổi trực tiếp các chủ đề cũng như tài liệu mà họ thiết kế từ thư viện. Với sự trợ giúp của nó, bạn có thể chuyển đổi bảng màu, phông chữ và kiểu hiệu ứng của giao diện chỉ bằng một cú nhấp chuột.
Phản hồi 。
。

。
。
Đây là công cụ có thể giúp bạn kiểm tra nhanh tác dụng của giao diện bạn thiết kế trên các thiết bị có kích cỡ khác nhau.
Các đốm nhỏ 。

Sử dụng công cụ này để tạo ngẫu nhiên nhiều hình dạng ngẫu nhiên, vui nhộn, mỗi hình dạng đều độc đáo, mang tính vector và đủ cá nhân hóa.
Bóng mịn.

。
Bạn vẫn đang thắc mắc làm thế nào để tạo hiệu ứng trình chiếu đủ tự nhiên? Không cần phải lo lắng, hãy sử dụng plug-in này để trực tiếp tạo hiệu ứng trình chiếu nhiều lớp mượt mà cho bạn, đơn giản, tự nhiên, thoải mái và không cần lo lắng.
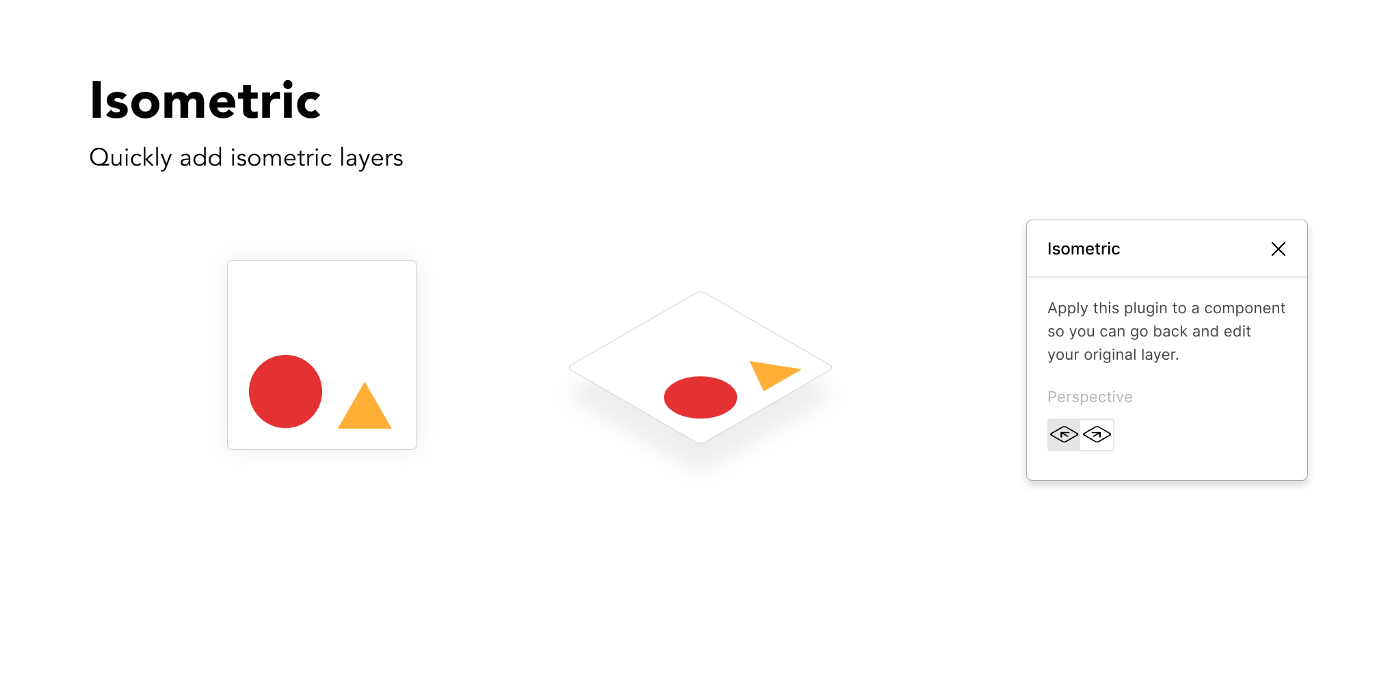
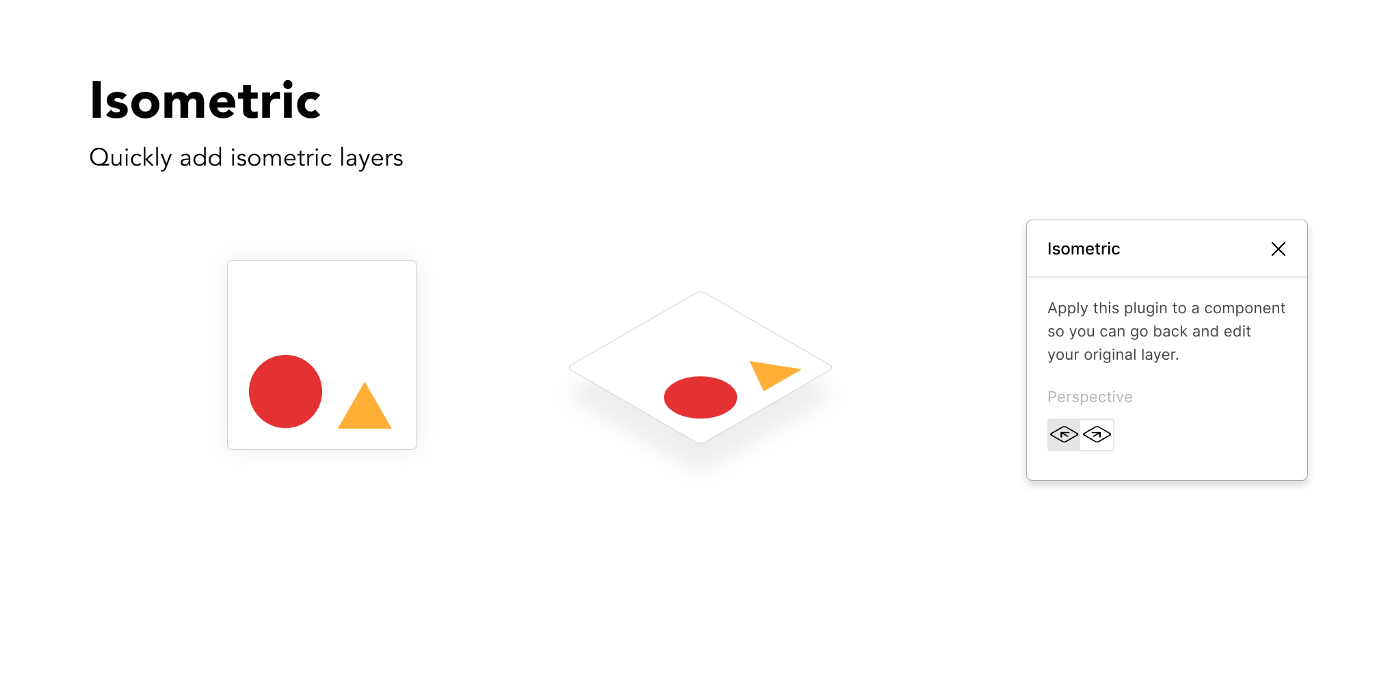
Đẳng cự 。

。
Kết xuất Isometric thực sự cần thiết cho các bài thuyết trình và plug-in này được thiết kế đặc biệt để giải quyết vấn đề này.
Nội dung Reel 。

。
Ý nghĩa của việc cộng tác và chia sẻ là mọi người có thể sử dụng lại tốt hơn những gì bạn đã thiết kế và plug-in này từ nhóm thiết kế của Microsoft giúp bạn dễ dàng có được bộ bố cục, màu sắc, nội dung văn bản, mẫu và biểu tượng được thiết kế hoàn chỉnh hơn Kế hoạch thiết kế có thể được gọi bằng một cú nhấp chuột. Bạn cũng có thể chia sẻ các thiết kế hiện có của mình.
Biểu đồ 。

。
Biểu đồ là một plug-in để tạo hiệu ứng biểu đồ. Nó tương thích với Excel, Number, Google Sheets, JSON, CSV và các định dạng và phần mềm khác.
Xóa BG 。

Đây là một plug-in có thể xóa nền hình ảnh chỉ bằng một cú nhấp chuột. Đây sẽ là một công cụ mà mọi người dùng Figma sẽ sử dụng.
Unsplash 。

Không cần phải giới thiệu sâu về plug-in này phải không? Plug-in này có thể giúp bạn kết nối trực tiếp Figma với thư viện miễn phí nổi tiếng Unspalsh và gọi trực tiếp các tài liệu hình ảnh miễn phí.
Địa chỉ gốc: https://www.uisdc.com/16-must-have-figma-plugins.
Cuối cùng, bài viết này về 16 plug-in Figma mà các nhà thiết kế UI/UX phải có ở đây. Nếu bạn muốn biết thêm về 16 plug-in Figma mà các nhà thiết kế UI/UX phải có, vui lòng tìm kiếm bài viết CFSDN. duyệt các bài viết liên quan, tôi hy vọng bạn sẽ ủng hộ blog của tôi trong tương lai! .























Tôi là một lập trình viên xuất sắc, rất giỏi!