CFSDN nhấn mạnh vào việc tạo ra giá trị thông qua mã nguồn mở. Chúng tôi cam kết xây dựng một nền tảng chia sẻ tài nguyên để mọi người làm CNTT có thể tìm thấy thế giới tuyệt vời của riêng mình tại đây.
Bài đăng trên blog CFSDN này Nâng cấp Vue3 để cải thiện đáng kể hiệu quả phát triển và vận hành được tác giả thu thập và biên soạn. Nếu bạn quan tâm đến bài viết này, hãy nhớ thích nó.

lý lịch
.
Vue3, ban đầu dự kiến phát hành vào năm 2019, cuối cùng đã chính thức được phát hành vào tháng 9 năm ngoái sau một năm hoàn thiện. Sau đó, nhiều thư viện thành phần UI đã tích cực tham gia vào quá trình chuyển thể. Vào tháng 12 năm ngoái, Element-plus (phiên bản nâng cấp chính thức của Element-ui) cũng đã phát hành phiên bản beta.
Vì dự án sử dụng các thành phần Element-ui nên tôi không dám nâng cấp Vue3 một cách vội vàng nếu thư viện thành phần chưa phù hợp. Sau khi phát hành Element-plus, sau một tháng quan sát, thử nghiệm và nghiên cứu, tôi thấy Element-plus đã tương đối hoàn thiện (vẫn còn một số lỗi, sẽ được thảo luận sau), vì vậy tôi bắt đầu thử nâng cấp lên Vue3.
Cách nâng cấp Vue3
.
Có hai tùy chọn để nâng cấp Vue3 nhanh chóng:
- Một là sử dụng micro-front-end wheel. Dựa trên qiankun2, tôi đã xây dựng cơ sở dự án Vue3. Để đảm bảo nâng cấp trơn tru, các dự án con tiếp tục sử dụng Vue2, sau đó liên tục di chuyển các trang dự án con sang dự án cơ sở.
- Một cách khác là nâng cấp trực tiếp Vue3, nâng cấp thư viện phụ thuộc Vue2 trong dự án lên phiên bản Vue3 mới nhất (phiên bản mới nhất hiện tại là v3.0.11) và sửa đổi một chút tập lệnh biên dịch webpack để thích ứng với Vue3.
Lý do cho giải pháp đầu tiên là chúng tôi lo lắng Element-plus không đủ ổn định. Nếu có một cạm bẫy, chúng tôi không thể tránh được. Ngoài việc gửi PR cho nhóm Ele.me, micro-frontend cũng là một biện pháp khẩn cấp tốt.
Theo cách này, giải pháp micro-frontend đã chạy được thêm một tháng nữa. Một số trang đã được nâng cấp và đang chạy tốt. Thực tế đã chứng minh rằng Element-plus ổn định hơn mong đợi, điều này làm tăng sự tin tưởng của tôi vào Giải pháp 2. Xem xét rằng vẫn còn một số ít trang có nghiệp vụ phức tạp, ở chế độ micro-frontend, nhiều dữ liệu của các dự án con đi qua một lớp proxy qiankun, làm giảm hiệu suất và ảnh hưởng đến việc cập nhật trang. Do đó, tất cả các trang còn lại được di chuyển đến dự án Vue3 cùng một lúc.
Thực tế đã chứng minh rằng trừ khi dự án phức tạp hoặc thư viện thành phần phụ thuộc chưa được nâng cấp thì nâng cấp Vue3 thường là lựa chọn tốt.
Tại sao nên nâng cấp Vue3
.
Tại sao phải nâng cấp Vue3? Đây là câu hỏi gần như không cần trả lời. Sau khi nâng cấp lên Vue3, cấu trúc mã rõ ràng và gắn kết hơn, luồng dữ liệu phản hồi có thể kiểm soát được nhiều hơn, giúp tiết kiệm rất nhiều chi phí tinh thần và cải thiện đáng kể hiệu quả phát triển. Vue3 cũng mang đến nhiều tính năng mới, bao gồm hiệu suất cao hơn ở cấp độ khuôn khổ (cải thiện hiệu suất từ 1,3 đến 2 lần, cải thiện hiệu suất SSR từ 2 đến 3 lần), Composition API giúp phân tách mã và đóng gói hàm dễ dàng hơn và các dự án phức tạp dễ quản lý hơn.
Trong Vue2, logic liên quan thường nằm rải rác trong tùy chọn data, watch, computed, created, mounted và các hook khác. Khi đọc một đoạn mã, bạn thường phải nhảy lên nhảy xuống nhiều lần, điều này gây ra một số khó khăn khi đọc. Hook dựa trên các thể hiện của Vue, còn đóng gói mã dựa trên Mixin, vốn được trang bị sẵn hook, dễ dàng và tương đối thuận tiện.
Nhưng vì lý do này, Mixin hook có thể dễ dàng vượt qua ranh giới một cách vô thức và can thiệp vào các biến nội bộ và quy trình quản lý phương thức của trang hoặc thành phần; thậm chí nhiều Mixin khác nhau cũng có thể dễ dàng xung đột với nhau. Các nhà phát triển dự án cần duy trì sự cân bằng tinh tế giữa việc giới thiệu Mixin và tránh xung đột, điều này không chỉ làm tăng gánh nặng về mặt tinh thần mà còn mang lại một sản phẩm phụ: sự nhầm lẫn này trở nên không chắc chắn hơn. Do đó, Mixin trong các dự án lớn gần như là một mô hình phản biện.
Hiện nay, những vấn đề về framework này đã được giải quyết nhờ Composition API của Vue3.
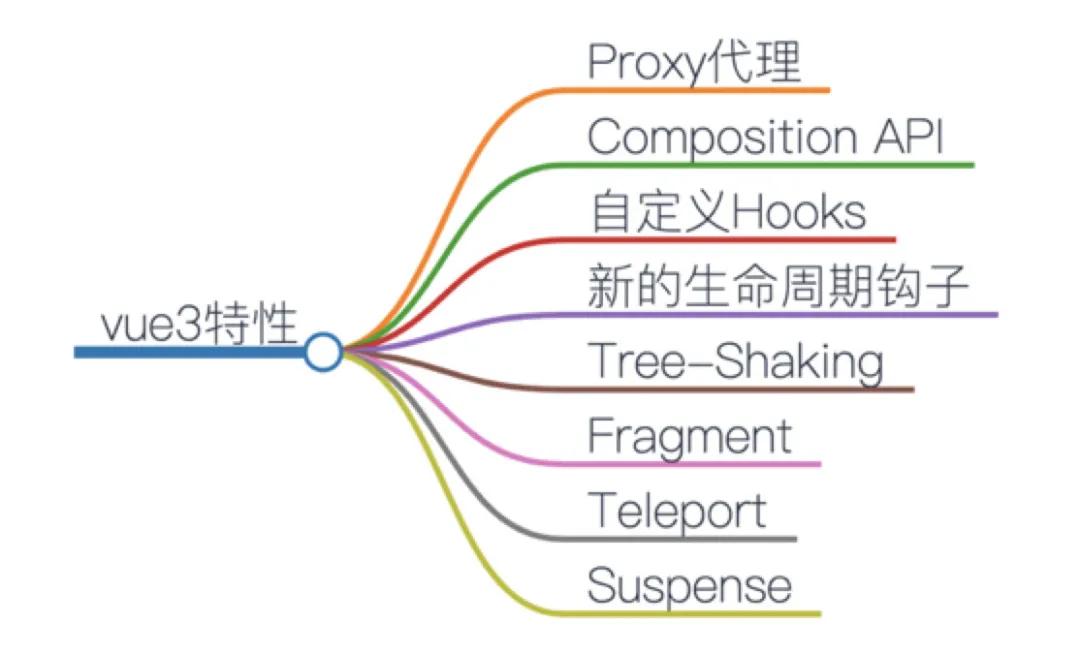
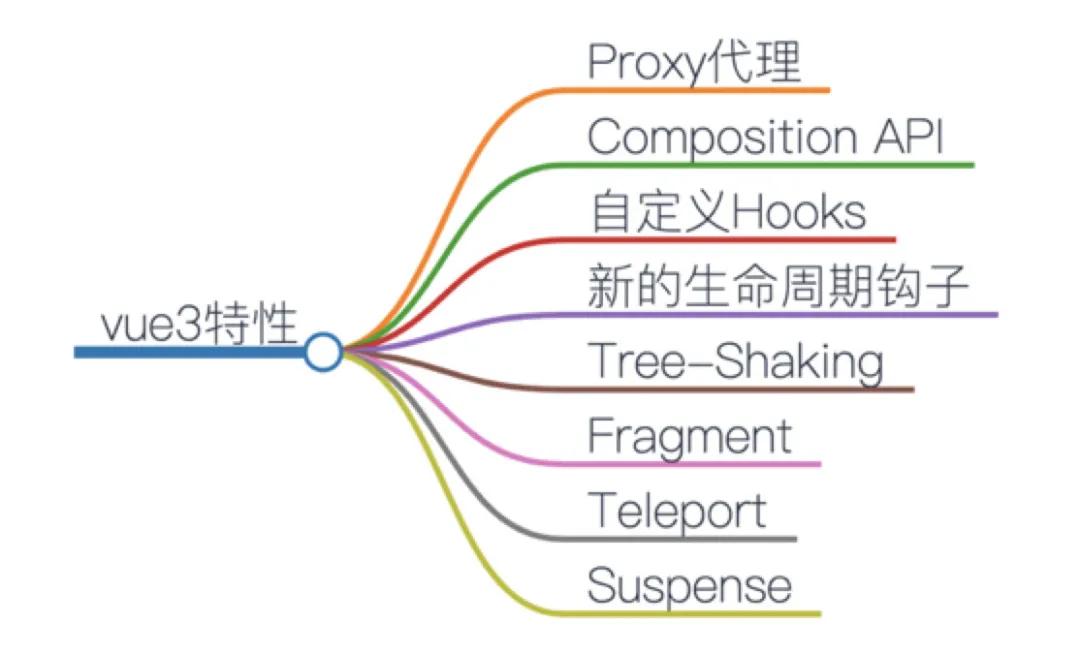
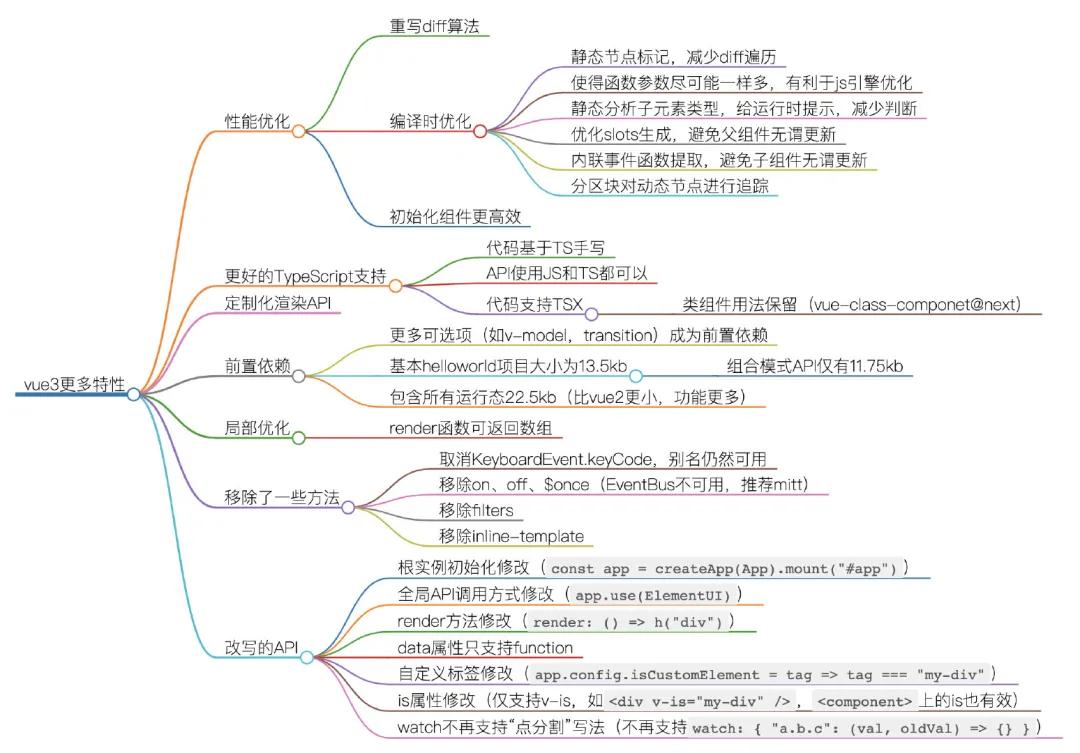
Vue3 mang lại những tính năng mới nào?
.
Trước tiên, hãy cùng xem xét một số tính năng có thể cảm nhận được sự thay đổi ngay lập tức.

Người ủy nhiệm.
Đây là sự thay đổi mà bạn có thể cảm nhận ngay khi bắt đầu sử dụng Vue3. Ngay cả khi bạn viết mã tùy chọn theo kiểu Vue2 trong Vue3, Proxy vẫn âm thầm cung cấp khả năng phản hồi dữ liệu.
- const quan sát = (dữ liệu) => {
- Đối tượng.keys(dữ liệu).forEach((chìa khóa) => {
- const initValue = dữ liệu[chìa khóa];
- hãy để giá trị = initValue;
- nếu (kiểu initValue === 'sự vật') {
- quan sát(initValue);
- trở lại;
- }
- Object.defineProperty(dữ liệu, chìa khóa, {
- có thể đếm được: ĐÚNG VẬY,
- có thể cấu hình: ĐÚNG VẬY,
- lấy() {
- console.log('truy cập giá trị khóa =', chìa khóa, giá trị);
- trở lại giá trị;
- },
- bộ(giá trị) {
- console.log(`[${chìa khóa}]đã thay đổi,giá trị cũ=${giá trị}, giá trị mới = ${val}`);
- nếu(giá trị !== val) {
- giá trị = val;
- }
- }
- });
- });
- };
- dữ liệu hằng số = {};
- Mảng.từ(mảng mới(100), () => "").forEach((mục, i) => {
- dữ liệu[i] = { giá trị: i * 2 };
- });
- bàn điều khiển.thời gian();
- quan sát(dữ liệu);
- console.timeEnd(); // mặc định: 0,225ms
- dữ liệu.a = { b: 1 };
- dữ liệu.ab = 2;
Như đã trình bày ở trên, khả năng phản hồi dữ liệu của Vue2 được triển khai thông qua Object.defineProperty, đây là một quy trình duyệt sâu. Bất kể có bao nhiêu lớp dữ liệu được chứa trong dữ liệu, tất cả chúng đều cần được duyệt. Deep traversal, thêm defineProperty vào từng thuộc tính của chính đối tượng, đòi hỏi rất nhiều chi phí hiệu suất. Đồng thời, các thuộc tính được thêm vào sau này không cung cấp khả năng lắng nghe phản hồi, vì vậy chúng ta cần sử dụng các phương thức như this.$set để thêm các thuộc tính mới.
Proxy không gặp phải vấn đề này như được hiển thị bên dưới.
- const quan sát = (dữ liệu) => {
- trở lại Proxy mới(dữ liệu, {
- lấy(mục tiêu, chìa khóa, người nhận) {
- console.log('thăm nom', chìa khóa);
- trở lại Reflect.get(mục tiêu, chìa khóa, người nhận);
- },
- bộ(mục tiêu, chìa khóa, giá trị, người nhận) {
- console.log(`[${chìa khóa}]đã thay đổi, giá trị = ${giá trị}`);
- Phản ánh.bộ(mục tiêu, chìa khóa, kiểu giá trị === 'sự vật' ? quan sát(giá trị): giá trị, người nhận);
- }
- });
- };
- cho dữ liệu = {};
- Mảng.từ(mảng mới(100), () => "").forEach((mục, i) => {
- dữ liệu[i] = { giá trị: i * 2 };
- });
- bàn điều khiển.thời gian();
- const proxy = quan sát(dữ liệu);
- console.timeEnd(); // mặc định: 0,041ms
- proxy.a = { b: 1 }; // [a]đã thay đổi, giá trị = [đối tượng Đối tượng]
- proxy.ab = 2; // ghé thăm a \n [b]đã thay đổi, giá trị = 2
Proxy không chỉ giúp dữ liệu phản hồi với các thuộc tính mới mà còn cải thiện hiệu quả của toàn bộ quy trình xử lý phản hồi lên nhiều lần, do đó mang lại hầu hết các cải tiến về hiệu suất của Vue3.
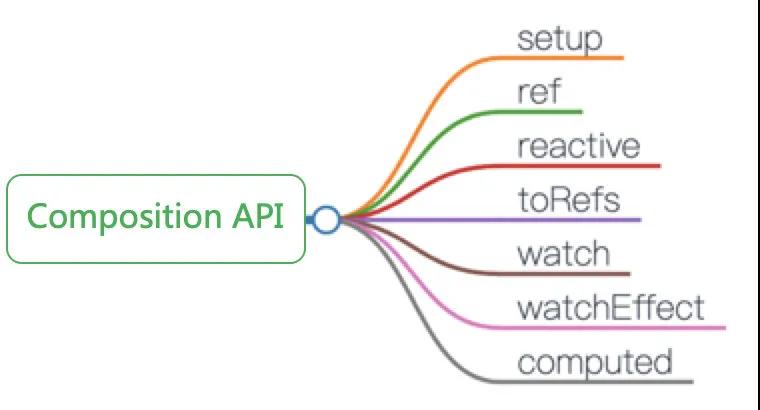
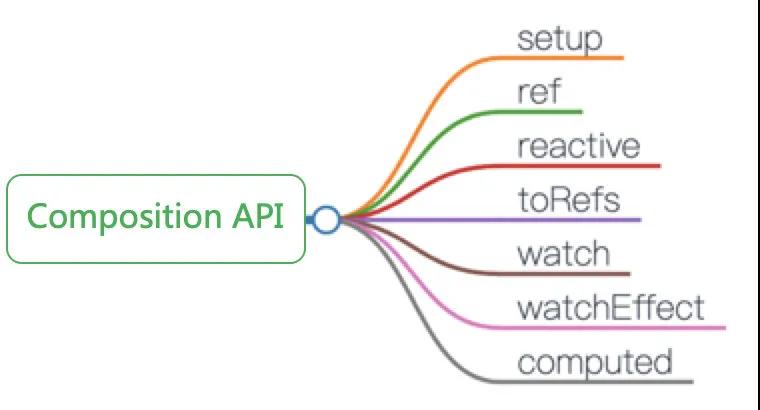
API sáng tác.

Để duy trì khả năng tương thích ngược với Vue2, Vue3 vẫn hỗ trợ viết cấu hình Option thuần túy, giúp nâng cấp dễ dàng. Chỉ cần một lượng nhỏ sửa đổi để di chuyển mã Vue2 và có thể chạy bình thường.
Đồng thời, xét đến độ khó khi bắt đầu, phong cách mã cấp cao nhất của Vue3 vẫn nhất quán với Vue2 và vẫn xuất ra một đối tượng chứa một loạt các cấu hình, bao gồm cả hàm nhập thiết lập. Trước tiên, chúng ta hãy xem xét một đoạn mã và sau đó giải thích từng đoạn một.
- nhập { defineComponent, ref, reactive, toRefs, watch, watchEffect, computed, onMounted } từ "nhìn";
- xuất khẩu mặc định định nghĩaThành phần({
- thiết lập(props, context) {
- hằng số selectRef = tham chiếu(vô giá trị) // Là tham chiếu cho hộp thả xuống
- const state = reactive({ // Dữ liệu phản hồi, tương tự như trong Vue2
- số: 0,
- });
- const { init } = toRefs(props);
- xem(() => trạng thái.num, (newVal, oldVal) => {
- console.log(giá trị mới, giá trị cũ);
- });
- xemHiệu ứng(() => {
- console.log(trạng thái.số);
- });
- const num2 = computed(() => state.num + 1);
- đang gắn kết(() => {
- trạng thái.tải = ĐÚNG VẬY;
- });
- trở lại { selectRef, trạng thái, số2, init, ngữ cảnh };
- }
- });
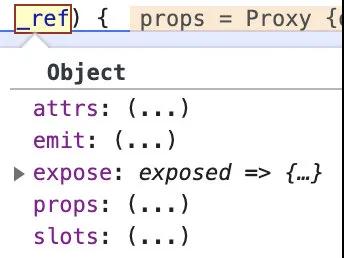
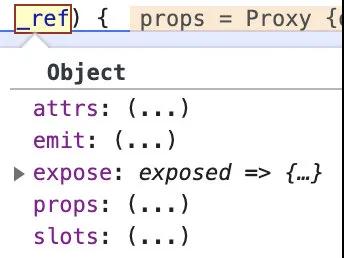
Là một hàm nhập, setup chứa hai tham số, cụ thể là tham số bên ngoài responsive props và đối tượng context. Context chứa năm tham số: attrs, emit, expose, props và slots, như được hiển thị bên dưới:

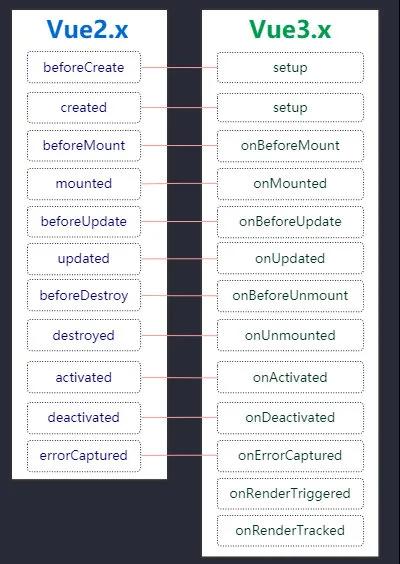
Trong thiết kế của Vue3, thiết lập cũng như nhiều hàm vòng đời khác nhau được phân tích từ đối tượng vue có mức độ ưu tiên thực thi cao hơn nhiều hàm móc vòng đời khác nhau trong Vue2.
- trước khi tạo() {
- console.log('trước khi tạo');
- },
- tạo() {
- console.log('tạo nên');
- },
- cài đặt() {
- console.log('cài đặt');
- },
Đầu ra của đoạn mã này là setup, beforeCreate và created.
tham chiếu, phản ứng.
Trong quá trình thiết lập, câu đầu tiên const selectRef = ref(null); định nghĩa dữ liệu phản hồi, có thể được truyền vào mẫu hoặc kết xuất cho thành phần hộp thả xuống hoặc tham chiếu ràng buộc DOM của hộp thả xuống. Tại sao sử dụng ref thay vì reactive? Cả ref và reactive đều có thể thêm khả năng phản hồi cho dữ liệu. Ref thường được sử dụng để thêm khả năng phản hồi cho các kiểu dữ liệu JS cơ bản (tất nhiên, nó cũng hỗ trợ các kiểu đối tượng không cơ bản), trong khi reactive chỉ có thể được sử dụng để proxy các kiểu dữ liệu không cơ bản. Null là kiểu dữ liệu cơ bản và chỉ có thể sử dụng ref. Vậy tại sao không sử dụng ref trong mọi trường hợp? Hãy cùng xem một đoạn mã:
- const num = tham chiếu(0);
- số.giá trị = 1;
- const obj = { a: 1 };
- const refObj = ref(obj);
- const reactiveObj = reactive(obj);
- refObj.giá trị.a = 2;
- reactiveObj.a = 3;
- console.log(số, refObj, reactiveObj);
Chúng tôi nhận thấy rằng khi sử dụng api ref, dữ liệu trở thành một đối tượng và giá trị là giá trị của thuộc tính value. Nếu bản thân dữ liệu là một đối tượng, vẫn sẽ có một lớp cấu trúc giá trị bổ sung, nhưng reactive không có những tác dụng phụ này. Đồng thời, có một hiện tượng thú vị khác là tất cả dữ liệu nguồn cần được API đáp ứng bao bọc trước khi có thể sử dụng. Điều này liên quan đến nguyên tắc Proxy đã đề cập ở trên. Khi dữ liệu proxy Proxy, cần phải cập nhật dữ liệu dựa trên proxy được trả về.
tham khảo .
Ngoài ref và reactive, còn có một API phản hồi thường được sử dụng - toRefs. Tại sao chúng ta cần nó? Điều này là do các thuộc tính của đối tượng phản hồi không còn phản hồi sau khi giải cấu trúc. toRefs là để nhanh chóng có được các thuộc tính phản hồi. Do đó, mã này const { init } = toRefs(props); là để có được thuộc tính phản hồi init. Nếu bạn muốn giữ lại khả năng phản hồi của tham số props, bạn nên làm như vậy.
xem, xemEffect .
- const num = tham chiếu(0);
- const state = phản ứng({
- số: 0,
- });
- const obj = { số: 0 };
- xem(số, (giá trị mới, giá trị cũ) => {
- console.log("số", newVal, oldVal);
- });
- xem(() => trạng thái.num, (newVal, oldVal) => {
- console.log("số", newVal, oldVal);
- });
- xem(() => obj.num, () => {
- console.log("Điều này sẽ không được thực hiện");
- });
- số++;
- trạng thái.số++;
- obj.num++;
Như trên, api theo dõi cần chấp nhận một hàm lấy dữ liệu có giá trị trả về hoặc tham chiếu (chẳng hạn như () => state.num, ref).
Nếu bạn cần theo dõi nhiều giá trị, hãy làm như sau:
- const num1 = tham chiếu(0);
- const num2 = tham chiếu(0);
- xem([số1, số2], ([số mới1, số mới2], [số trước1, số trước2]) => {
- console.log([newNum1, newNum2], [prevNum1, prevNum2]);
- });
- số1.giá trị = 1; // [1, 0], [0, 0]
- số2.giá trị = 2; // [1, 2], [1, 0]
Có thể thấy rằng mỗi lần cập nhật nhiều dữ liệu sẽ kích hoạt tính năng theo dõi. Để theo dõi một đối tượng lồng nhau, giống như Vue2, bạn vẫn cần sử dụng tùy chọn deep, như được hiển thị bên dưới:
- const state = phản ứng({
- thuộc tính: {
- số hiệu: 1,
- },
- });
- watch(() => trạng thái, (currState, prevState) => {
- console.log(currState.attr.id, prevState.attr.id, currState === prevState, currState === trạng thái); // 2, 2, ĐÚNG VẬY, ĐÚNG VẬY
- }, { sâu: ĐÚNG VẬY });
- xem(() => trạng thái.attr.id, (currId, prevId) => {
- console.log(currId, prevId); // 2, 1
- });
- trạng thái.attr.id = 2;
Bạn có thấy sự khác biệt không? Khi giám sát một đối tượng phản hồi, một tham chiếu đến đối tượng được trả về, do đó currState và prevState trỏ đến cùng một trạng thái mới nhất. Nếu bạn cần lấy giá trị trước khi thay đổi, bạn nên trả về thuộc tính được giám sát, chẳng hạn như watch(() => state.attr.id). Xảy ra là state.attr.id là giá trị kiểu cơ bản, do đó không cần deep.
watchEffect là một API mới được thêm vào Vue3. watchEffect sẽ tự động chạy một lần để tự động thu thập các phụ thuộc, nhưng nó không hỗ trợ việc lấy giá trị trước khi thay đổi. Ngoài ra, cách sử dụng của nó phù hợp với watch. Vậy watchEffect phù hợp với những trường hợp nào? Đây cũng là một trong những bối rối mà tôi gặp phải khi mới bắt đầu sử dụng Vue3. Chúng ta hãy xem một đoạn mã sau:
- const quyền = {
- quản trị viên: ["đọc", "viết"],
- người sử dụng: ["đọc"],
- };
- const state = phản ứng({
- quyền: "",
- })
- const userInfo = reactive({ vai trò: "người dùng" });
- Thông tin người dùng.tên = "Tom";
- userInfo.vai trò = "quản trị viên";
- xem(() => userInfo.role, (newVal, oldVal) => {
- state.rights = quyền[newVal];
- });
- xemHiệu ứng(() => {
- state.rights = quyền[userInfo.role];
- });
Trong đoạn mã trên, logic trong watch chỉ có thể được thực thi sau khi userInfo thay đổi, do đó state.rights sẽ không cung cấp giá trị ban đầu. Ngược lại, state.rights trong watchEffect có cơ hội được chỉ định do thu thập phụ thuộc tự động.
Lợi ích của việc làm này là gì? Trong các dự án thực tế, userInfo.role có thể là dữ liệu trong kho lưu trữ toàn cục. Sau khi người dùng đăng nhập, giá trị ban đầu sẽ được lấy thông qua giao diện. Chúng tôi không thể xác nhận giá trị của userInfo.role đã được giao diện cập nhật hay chưa khi người dùng vào một trong các trang và chúng tôi không quan tâm đến giá trị trước khi userInfo thay đổi. watchEffect rất phù hợp với tình huống này. Nó sẽ tự động khởi tạo một lần và cập nhật giá trị theo thời gian sau khi thay đổi.
Việc giám sát watch và watchEffect sẽ tự động bị hủy khi thành phần bị hủy. Ngoài ra, bạn có thể hủy giám sát thủ công thông qua các hàm mà chúng trả về, như được hiển thị bên dưới:
- const stopWatch = watch(selectRef, (giá trị mới, giá trị cũ){});
- const stopWatchEffect = watchEffect(selectRef, (giá trị mới, giá trị cũ){});
- setTimeout(đồng hồ dừng, 1000);
- đặt thời gian chờ(stopWatchEffect, 1000);
Để biết thêm cách sử dụng watchEffect, vui lòng tham khảo tài liệu chính thức.
được tính toán .
Cách sử dụng computed như sau:
- const num = tham chiếu(1);
- const num2 = tính toán(() => num * 2);
- num2.value++; // lỗi
num2 là một đối tượng ref không thay đổi và thuộc tính giá trị của nó không thể được gán trực tiếp.
computed cũng có thể nhận một đối tượng với các hàm get và set để tạo một đối tượng tham chiếu đọc-ghi, như được hiển thị bên dưới:
- const num3 = tính toán({
- lấy: () => số.giá trị * 2,
- bộ: (giá trị) => {
- số.giá trị = val;
- },
- });
- số3.giá trị = 100;
- console.log(số.giá trị, số3.giá trị); // 100 200
Móc tùy chỉnh.
Lý do chính khiến Composition của Vue3 được triển khai theo cách này là để tạo điều kiện cho việc phân tách mã và giảm sự kết hợp. Chúng ta cũng có thể triển khai một hook tùy chỉnh.
- // trang.vue
- nhập khẩu useCount từ "./useCount";
- xuất khẩu mặc định {
- cài đặt() {
- const { số, gấp đôi, cộng với } = useCount(1);
- trở lại { số, gấp đôi, cộng };
- },
- };
- // sử dụngCount.js
- nhập { tham chiếu, tính toán } từ "nhìn";
- xuất khẩu mặc định (giá trị) => {
- const num = ref(giá trị);
- hằng số gấp đôi = computed(() => số.giá trị * 2);
- const plus = (val) => số.giá trị + val;
- trở lại { số, gấp đôi, cộng };
- };
useCount.js là một hook tùy chỉnh. Nhờ API toàn cầu của Vue3, chúng ta có thể dễ dàng thực hiện việc chia tách mã. Thiết lập của Vue3 tổng hợp tất cả logic, dễ dàng tạo ra mã spaghetti. Sử dụng hợp lý các hook tùy chỉnh có thể giảm mã spaghetti hiệu quả và cải thiện khả năng bảo trì mã. Và các hook của Vue3 đơn giản và hiệu quả hơn react. Chúng sẽ không được thực hiện nhiều lần, không bị ảnh hưởng bởi thứ tự các cuộc gọi, không có closure trap, v.v. và có thể được sử dụng mà không có bất kỳ gánh nặng tinh thần nào.
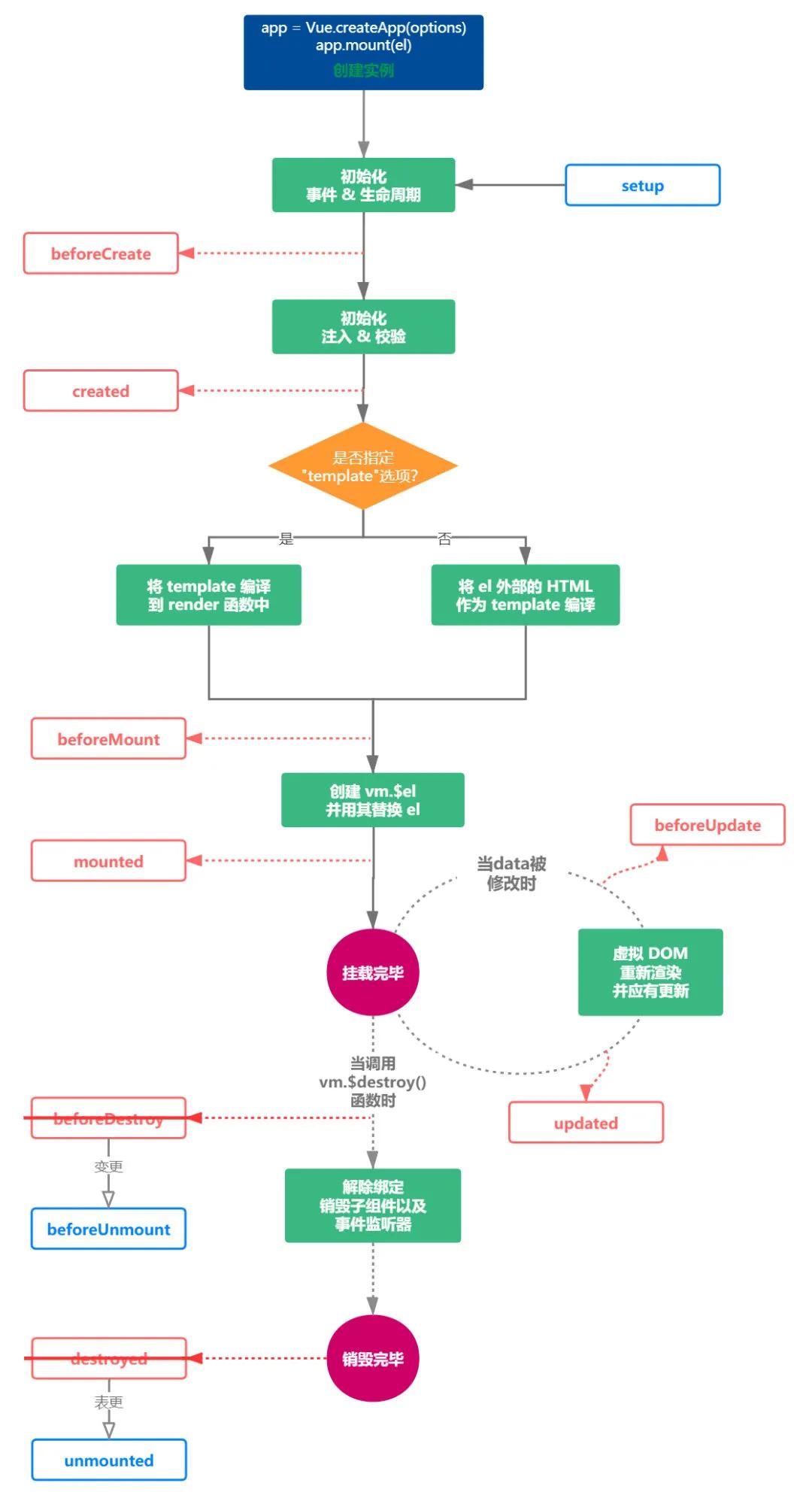
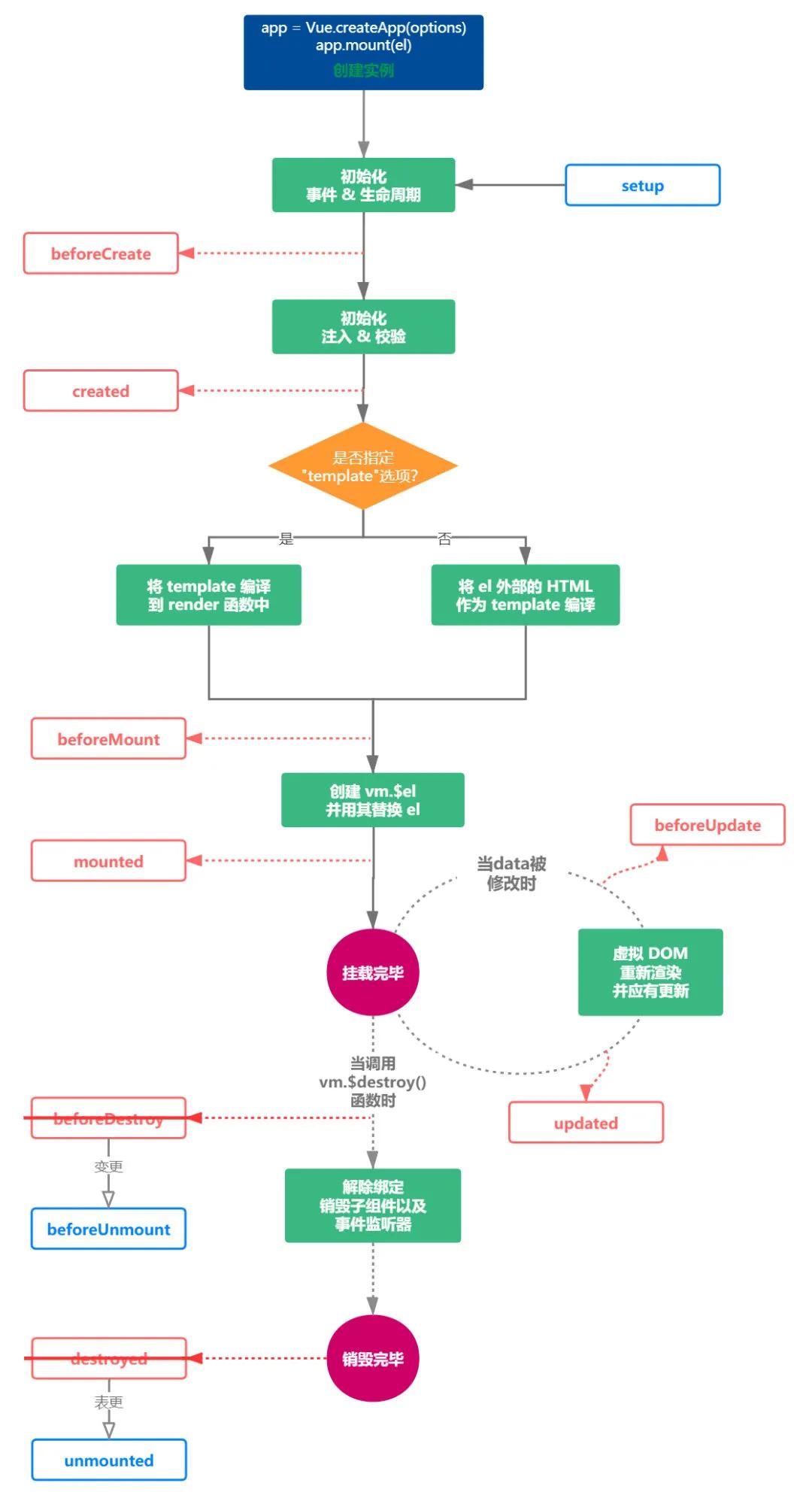
Móc vòng đời mới
.
Nhìn vào đây, tôi tin rằng bạn đã hiểu đôi chút về vòng đời của Vue3. Chúng ta hãy cùng tìm hiểu nhé.

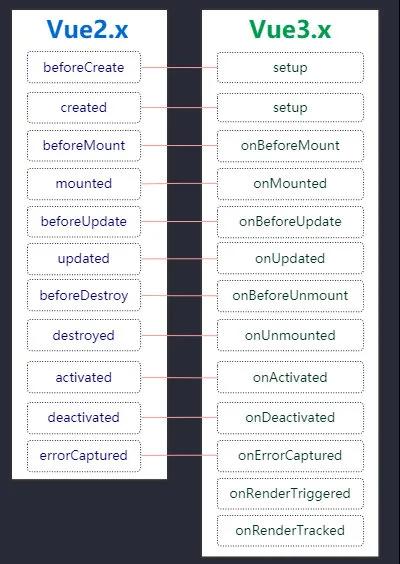
Vue3 có hầu hết các hook vòng đời Vue2 được tích hợp sẵn, nghĩa là khi bạn nâng cấp dự án của mình lên Vue3 lần đầu, bạn có thể trực tiếp sử dụng hook Vue2 để tạo điều kiện nâng cấp trơn tru. Như thể hiện ở góc dưới bên trái của hình ảnh trên, hai hook đã được thay thế, beforeDestory đã được thay thế bằng beforeUnmount và ruined đã được thay thế bằng unmount. So sánh móc đầy đủ như sau:

Ngoài setup, các hook vòng đời khác của Vue3 đều được thêm tiền tố on, chuẩn hóa và thống nhất hơn. Hook mới cần được sử dụng trong quá trình thiết lập như sau:
- nhập { onMounted } từ "nhìn";
- xuất khẩu mặc định {
- cài đặt() {
- đang gắn kết(() => {
- console.log("onMounted");
- });
- },
- };
Rung cây.
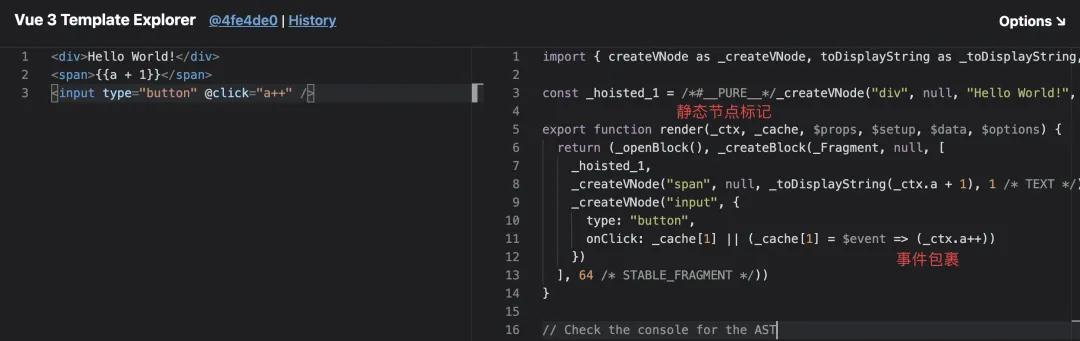
Vue3 đã mở tổng cộng 113 API mà chúng ta có thể tham khảo theo những cách sau:
- nhập { ref, phản ứng, h, onMounted } từ "nhìn";
Bằng cách giới thiệu các mô-đun ES6, có thể nhận biết được bằng phân tích cú pháp tĩnh AST, do đó chỉ có thể trích xuất các đoạn mã đã sử dụng và cuối cùng có thể đạt được hiệu ứng Tree-Shaking, giúp gói Vue3 cuối cùng nhỏ hơn và tải nhanh hơn. Theo chương trình phát sóng trực tiếp của Youda trên đài B vào tháng 4 năm ngoái: kích thước cơ bản của dự án Hello World là 13,5kb, API Composition chỉ là 11,75kb và trạng thái chạy bao gồm tất cả chỉ là 22,5kb.
Mảnh vỡ .
Trong Vue3, việc giới thiệu Fragment giải quyết vấn đề các thành phần cần được bao bọc bởi một nút gốc duy nhất, giúp giảm phân cấp DOM và cải thiện hiệu suất kết xuất. Đôi khi, như được hiển thị bên dưới:
-
-
-
| {{tiêu đề}} |
-
| {{ phụ đề }} | -- Có nhiều nút gốc trong mẫu trong Vue2 và nó không thể được biên dịch -->
-
- -- cha mẹ.vue -->
-
- <bàn>
-
-
-
- bàn>
-
Trong Vue2, điều này có nghĩa là chúng ta không thể thêm nhiều nút td vào mẫu của child.vue. Nhiều nút td có thể được bao bọc bởi tr. Nếu nút gốc của child.vue được thay thế bằng tr, nó sẽ xung đột với tr của parent.vue.
Mã tương tự có thể được biên dịch chính xác trong Vue3. Điều này là do trong Vue3, mẫu thành phần được bao bọc bởi một Fragment vô hình và thành phần tự nhiên hỗ trợ bố cục của nhiều nút gốc.
Dịch chuyển tức thời.
Teleport là một thành phần mới trong Vue3, tức là một cổng thông tin. Teleport có thể "truyền" các phần tử con đến các nút khác để tải mà không thay đổi mối quan hệ cha-con của các phần tử bên trong thành phần, như được hiển thị bên dưới:
-
- "thùng chứa" phong cách="chiều rộng: 100px; chiều cao: 100px; tràn: ẩn">
- "hộp thoại" phong cách="chiều rộng: 500px; chiều cao: 400px;">
- ...
-

















Tôi là một lập trình viên xuất sắc, rất giỏi!