CFSDN nhấn mạnh vào giá trị tạo ra nguồn mở và chúng tôi cam kết xây dựng nền tảng chia sẻ tài nguyên để mọi nhân viên CNTT có thể tìm thấy thế giới tuyệt vời của bạn tại đây.
Bài viết trên blog CFSDN Cách triển khai bố cục tự động trong iOS ScrollView (áp dụng cho Swift 3.0) này được tác giả sưu tầm và biên soạn. Nếu bạn quan tâm đến bài viết này thì nhớ like nhé.
Lời nói đầu.
Như chúng ta đã biết, khi chúng ta đang phát triển, một số trang có thể hiển thị nhiều phần tử, có thể vượt quá một màn hình, nhưng không phù hợp để sử dụng chế độ xem bảng hoặc chế độ xem bộ sưu tập. Tại thời điểm này, chúng tôi thường sử dụng chế độ xem cuộn và sau đó là các vấn đề về bố cục tự động. sẽ xảy ra. Không cần nói nhiều ở phần dưới đây, hãy cùng xem phần giới thiệu chi tiết nhé.
Phương pháp thực hiện.
Mã thuần túy.
- Mã hóa tính năng cồng kềnh: cần phải có điều khiển viết tay
- An toàn: Miễn là các ràng buộc hoặc khung và kích thước nội dung được đặt chính xác thì nhìn chung sẽ không có vấn đề gì khi cuộn.
Ví dụ.
?
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
lười biếng var scrollview: uiscrollview = {
hãy để obj = uiscrollview(khung: cgrect(x: 0, y: 0, chiều rộng: .screenw, chiều cao: self.screenh))
trở lại
đối tượng
}()
ghi đè hàm viewdidload() {
super.viewdidload()
view.addsubview(scrollview)
hãy để subviewh: cgfloat = 400
hãy để topview = uiview(khung: cgrect(x: 0, y: 0, chiều rộng: enw, chiều cao: subviewh))
topview.backgroundcolor = uicolor.red
scrollview.addsubview(topview)
hãy để bottomview = uiview(khung: cgrect(x: 0, y: subviewh, h: screenw, chiều cao: subviewh))
bottomview.backgroundcolor = uicolor.purple
scrollview.addsubview(bottomview)
scrollview.contentsize = cgsize(chiều rộng: screenw, chiều cao: iewh * 2)
}
|
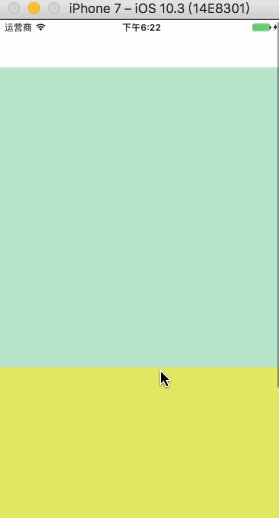
Kết xuất.

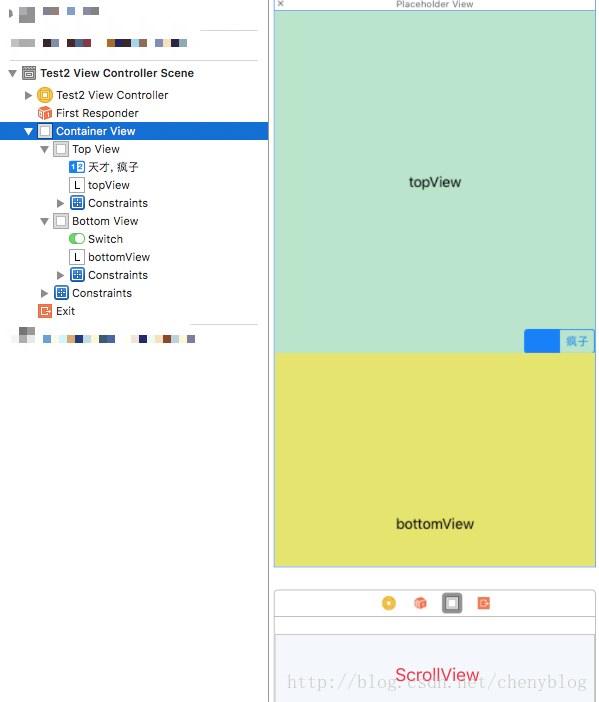
bảng phân cảnh + chế độ xem nội bộ.
Đặc trưng.
- Dễ dàng xây dựng giao diện
- trực quan
- Cần có chế độ xem giữ chỗ
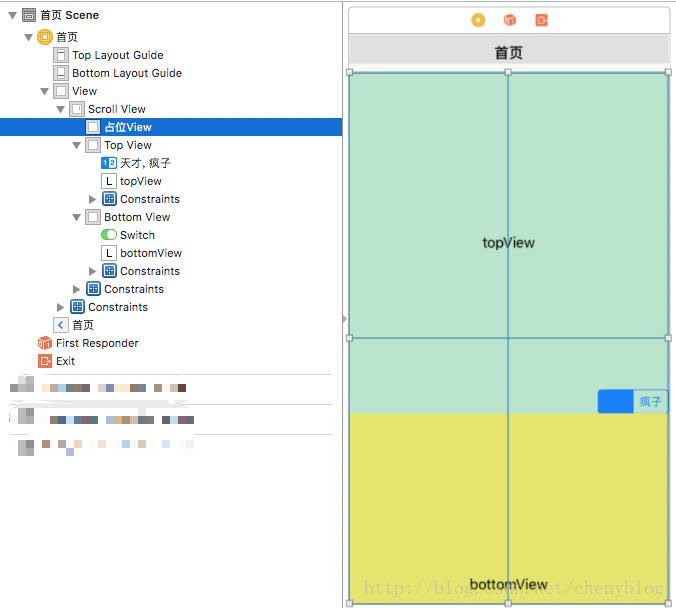
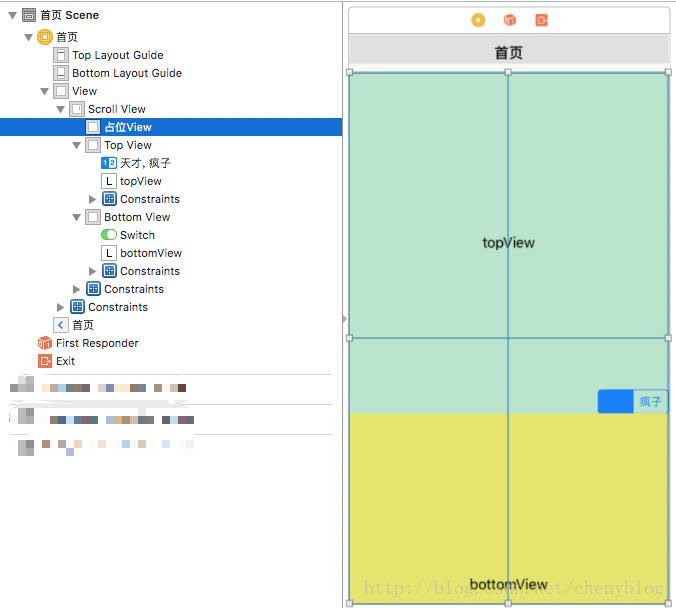
Cấu trúc trang như trong hình.

Các vấn đề có thể xảy ra.
- Thêm các phần tử con trực tiếp vào chế độ xem cuộn và báo lỗi:có chiều cao nội dung cuộn không rõ ràng
- Nội dung chế độ xem cuộn không thể cuộn được ngay cả khi nó vượt quá màn hình

Mã để thực hiện cuộn.
?
|
1
2
3
4
5
6
7
8
|
ghi đè func viewdidlayoutsubviews() {
super.viewdidlayoutsubviews()
hãy để thanh trạng thái: cgfloat = 20
hãy để navh = gationcontroller?.navigationbar.frame.maxy ?? thanh trạng thái
hãy để deltah = (screenh - navh) - bottomview.frame.maxy
placeholderviewbottomconstraint.hằng số = deltah
}
|
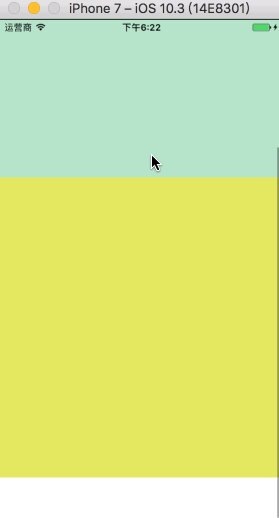
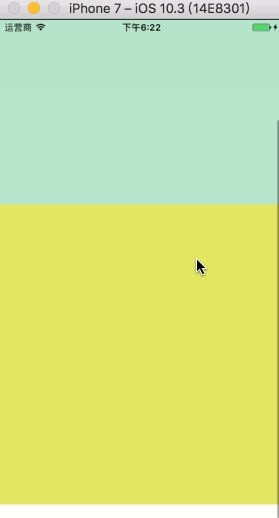
Kết xuất.

bảng phân cảnh + chế độ xem bên ngoài.
Đặc trưng.
- Dễ dàng xây dựng giao diện
- trực quan
- Không cần chế độ xem giữ chỗ và không cần xử lý đặc biệt cho bố cục của chế độ xem cuộn.
- Cần xử lý frame nhìn bên ngoài (có thể bỏ qua nếu không có sự tương tác của người dùng)
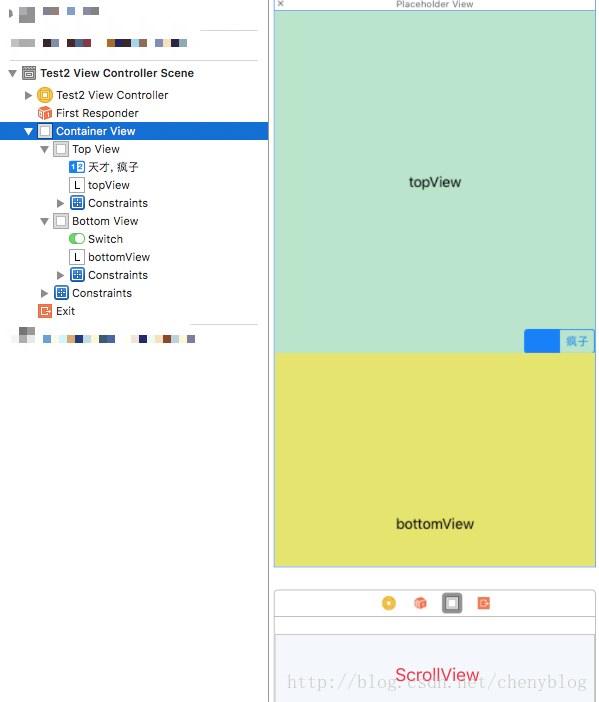
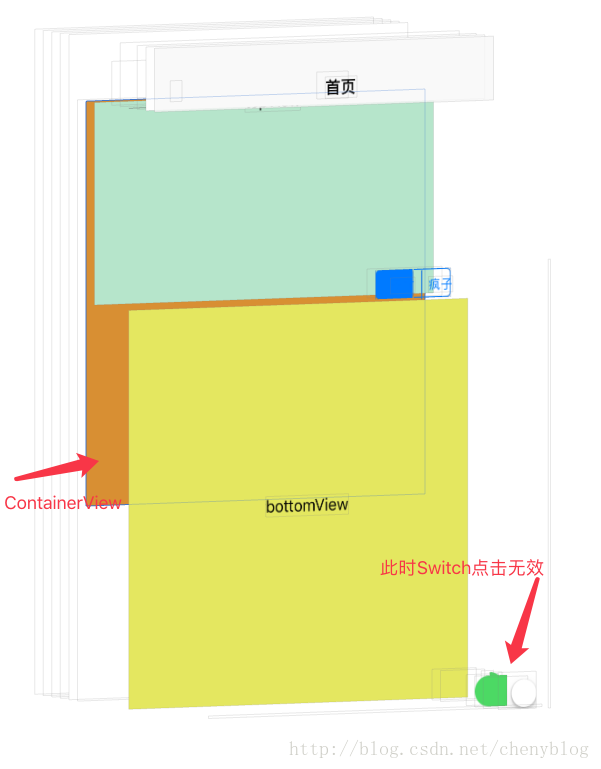
Cấu trúc trang như trong hình.

Các vấn đề có thể xảy ra.
- Thêm các phần tử con trực tiếp vào chế độ xem cuộn và báo lỗi:có chiều cao nội dung cuộn không rõ ràng
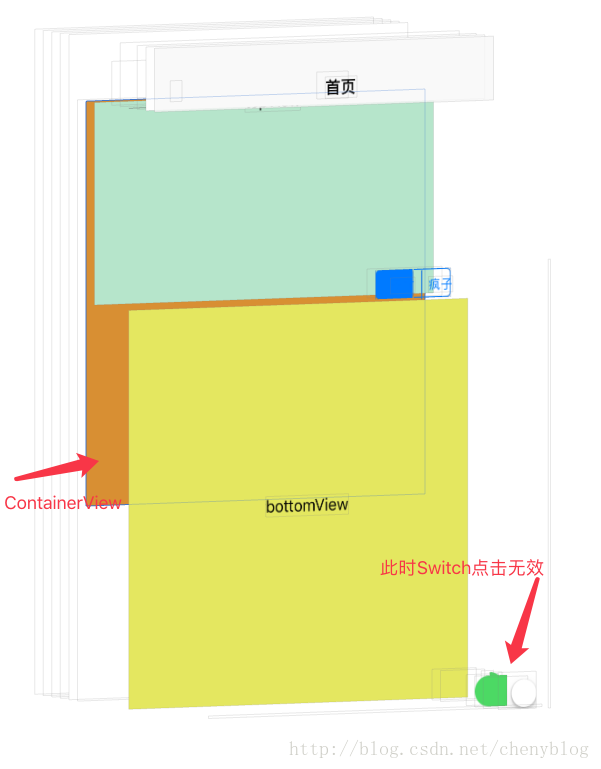
- Khi nội dung vượt quá chiều cao của màn hình, khung của containerview phải được đặt, nếu không nó không thể cuộn được hoặc phần ngoài màn hình sẽ không chấp nhận sự kiện.

Mã để thực hiện cuộn.
?
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
ghi đè hàm viewdidload() {
super.viewdidload()
scrollview.addsubview(containerview)
}
ghi đè func viewdidlayoutsubviews() {
super.viewdidlayoutsubviews()
var f = containerview.frame
f.size.width = màn hình
f.size.height = bottomview.frame.maxy
containerview.frame = f
scrollview.contentsize = cgsize(chiều rộng: screenw, chiều cao: omview.frame.maxy)
}
|
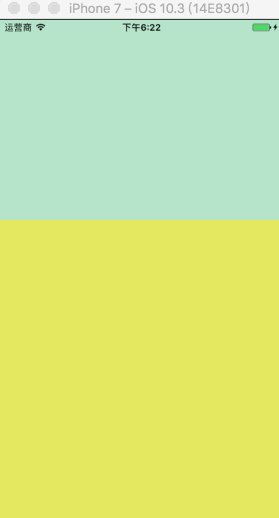
Kết xuất.

Tóm tắt.
Lý do tại sao chế độ xem cuộn không thể cuộn.
- kích thước nội dung ít hơnKích thước của khung riêng của nó
- thuộc tính isscrollenabled, nhưng theo mặc định nó là true và không cần thiết lập theo mặc định
- Scrollview hoặc phần tử gốc của nó không thể tương tác. Tại thời điểm này, chúng ta cần kiểm tra xem thuộc tính isuserinteractionenabled có đúng hay không.
Scrollview luôn hỗ trợ cuộn.
Theo mặc định, khi các phần tử trong chế độ xem cuộn có chiều cao nhỏ hơn một màn hình, chúng không thể cuộn được. Nếu cần cuộn (hiệu ứng lò xo), thuộc tính Alwaysbouncevertical cần được đặt thành true (điều tương tự cũng áp dụng cho hướng ngang).
Về việc lựa chọn bố cục xem cuộn.
Bố cục mã thuần túy.
Nếu đó là bố cục mã thuần túy, bạn chỉ có thể sử dụng phương pháp một. Bố cục được triển khai trung thực và từng dòng một. Mặc dù mã phức tạp nhưng có rất ít cạm bẫy. (Vẫn còn nhiều công ty làm chương trình như thế này).
Bố cục giao diện.
Phương pháp thứ ba được đề xuất là tách chế độ xem cuộn khỏi các thành phần phụ của nó, điều này có thể đơn giản hóa nhiều vấn đề ràng buộc và làm cho nó trực quan hơn.
Đoạn mã trên phù hợp với cú pháp Swift 3.0.
Được rồi, đó là tất cả nội dung của bài viết này. Tôi hy vọng nội dung của bài viết này có giá trị tham khảo nhất định cho việc học tập hoặc làm việc của mọi người. Nếu có thắc mắc gì, bạn có thể để lại tin nhắn để trao đổi.
Liên kết gốc: http://blog.csdn.net/chenyblog/article/details/77975902.
Cuối cùng, bài viết này về phương pháp triển khai bố cục tự động trong iOS ScrollView (áp dụng cho Swift 3.0) kết thúc tại đây. Nếu bạn muốn biết thêm về phương pháp triển khai bố cục tự động trong iOS ScrollView (áp dụng cho Swift 3.0), vui lòng tìm kiếm CFSDN. Hoặc tiếp tục duyệt các bài viết liên quan. Tôi hy vọng bạn sẽ ủng hộ blog của tôi trong tương lai! .














Tôi là một lập trình viên xuất sắc, rất giỏi!