CFSDN nhấn mạnh vào giá trị tạo ra nguồn mở và chúng tôi cam kết xây dựng nền tảng chia sẻ tài nguyên để mọi nhân viên CNTT có thể tìm thấy thế giới tuyệt vời của bạn tại đây.
Bài viết blog CFSDN này thuộc tính và phương thức IOS Bezier Curve (UIBezierPath) được tác giả sưu tầm và biên soạn. Nếu bạn quan tâm đến bài viết này thì nhớ like nhé.
Giải thích chi tiết về đường cong Bezier cho ios.
Những người bạn phát triển iOS biết tầm quan trọng của đường cong Bezier của iOS vì những thứ như vậy thường được sử dụng nên tôi chỉ dành thời gian để tóm tắt tất cả các thuộc tính và phương pháp tương ứng.
Uibezierpath chủ yếu được sử dụng để vẽ đồ họa vector. Nó là sự đóng gói của kiểu dữ liệu cgpathref và các thuộc tính vẽ đường dẫn dựa trên đồ họa lõi, do đó, nó yêu cầu bối cảnh đồ họa (cgcontextref), vì vậy uibezierpath thường được sử dụng trong drawect.
Giới thiệu các thuộc tính của uibezierpath:
1.cgpath: Chuyển đổi lớp uibezierpath thành cgpath, tương tự như cgcolor của uicolor.
2.empty: loại chỉ đọc, có phần tử hợp lệ trên đường dẫn hay không.
3.bounds: Nó khác với giới hạn của khung nhìn. Nó lấy tọa độ x, tọa độ y và chiều rộng của đường dẫn, nhưng chiều cao là 0.
4.currentpoint: Vị trí của đường đi hiện tại, có thể hiểu là điểm cuối của đường đi.
5.linewidth: chiều rộng đường dẫn.
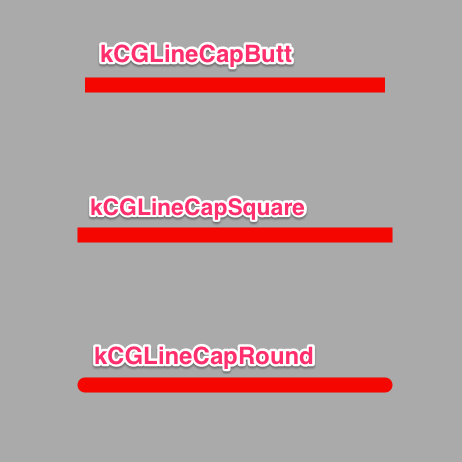
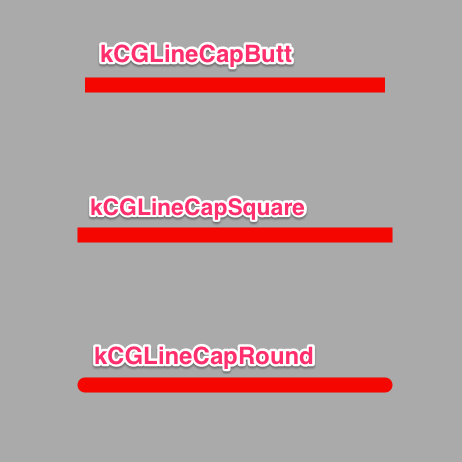
6.linecapstyle: kiểu điểm cuối đường dẫn, có 3 kiểu.
kcglinecapbutt: Không có điểm cuối.
kcglinecaround: điểm cuối hình tròn.
kcglinecapsquare: điểm cuối hình vuông (cùng kiểu với kcglinecapbutt, nhưng dài hơn kcglinecapbutt một chút).
Kết xuất:

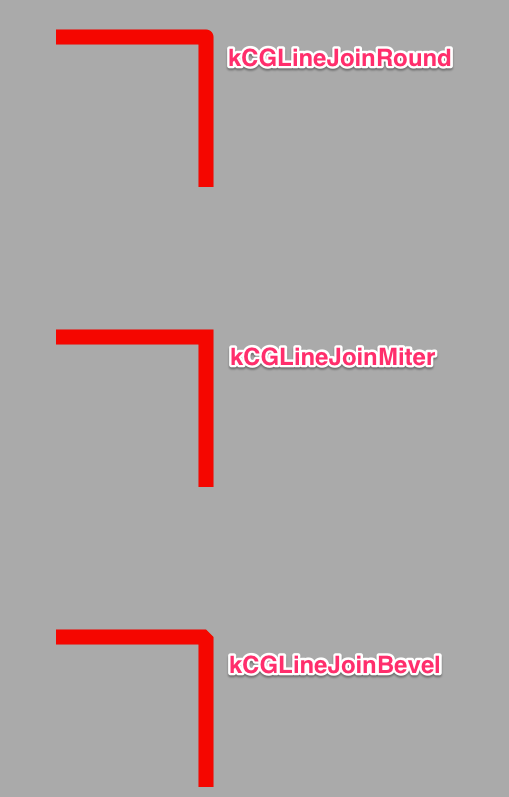
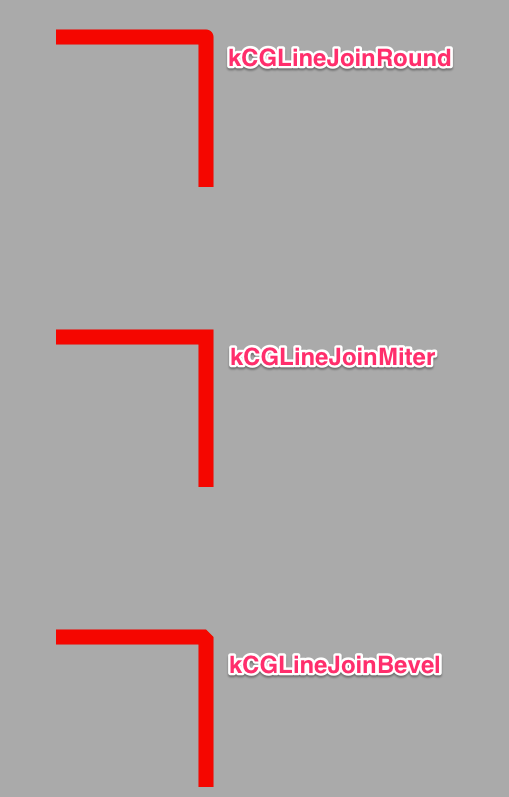
7.linejoinstyle: kiểu góc.
kcglinejoinmiter: góc nhọn.
kcglinejoinround: các góc tròn.
kcglinejoinbevel: thiếu góc.
Kết xuất:

8.miterlimit: Chiều dài góc vát tối đa (chỉ hợp lệ khi sử dụng kcglinejoinmiter). Góc của góc càng nhỏ thì chiều dài góc vát sẽ càng lớn.
。
Để tránh độ dài góc vát quá dài, hãy sử dụng giới hạn thuộc tính linelimit. Nếu chiều dài góc vát vượt quá giới hạn góc vát, các góc sẽ được hiển thị dưới dạng loại kcalinejoinbevel.
。
9.độ phẳng: độ chính xác hiển thị của các đường cong, mặc định là 0,6, độ chính xác càng nhỏ thì độ chính xác càng cao, tiêu tốn nhiều hiệu suất hơn.
10.usesevenoddfillrule: Cho dù quy tắc vòng tròn số lẻ và số chẵn được sử dụng để vẽ đường dẫn, mặc định là không.
11. uiectcorner: góc.
uiectcornertopleft: góc trên bên trái.
uiectcornertopright: góc trên bên phải.
uiectcornerbottomleft: góc dưới bên trái.
uiectcornerbottomright: góc dưới bên phải.
uiectcornerallcorners: cả bốn góc.
Giới thiệu phương pháp uibezierpath:
1.Tạo đối tượng uibezierpath
+ (kiểu thể hiện)bezierpath:
2. Tạo hình chữ nhật bên trong hình chữ nhật
+ (kiểu thể hiện)bezierpathwithrect:(cgrect)rect:
Tham số: hình chữ nhật-> khung hình chữ nhật.
3.Tạo đường cong nội tiếp trong hình chữ nhật
+ (kiểu thể hiện)bezierpathwithovalinrect:(cgrect)rect
Tham số: hình chữ nhật-> khung hình chữ nhật.
4. Tạo một hình chữ nhật có các góc tròn. Khi hình chữ nhật trở thành một hình tròn hoàn hảo, bán kính không còn hoạt động.
+ (kiểu thể hiện)bezierpathwithroundedrect:(cgrect)rect cornerradius:(cgfloat)cornerradius 。
Tham số: hình chữ nhật-> khung hình chữ nhật.
bán kính góc-> kích thước góc.
5. Đặt các góc cụ thể thành hình chữ nhật bo tròn:
+ (kiểu thể hiện)bezierpathwithroundedrect:(cgrect)rect byroundingcorners:(uirectcorner)corners cornerradii:(cgsize)cornerradii 。
Tham số: hình chữ nhật-> khung hình chữ nhật.
góc-> Các góc tròn được chỉ định.
bán kính góc->Kích thước của miếng phi lê.
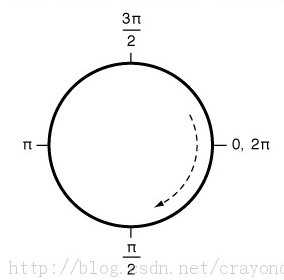
6. Đường dẫn nhánh+ (instancetype)bezierpathwitharccenter:(cgpoint)center radius:(cgfloat)radius startangle:(cgfloat)startangle endangle:(cgfloat)endangle synchronic:(bool)synchronic 。
Tham số: center->dot.
bán kính-> bán kính.
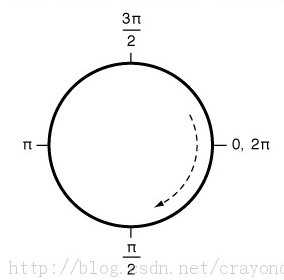
giật mình->vị trí bắt đầu.
endangle-> cho đến khi kết thúc.
theo chiều kim đồng hồ-> Cho dù đó là theo chiều kim đồng hồ.
Hình ảnh tham khảo vị trí xuất phát:

7. Tạo đường dẫn từ đường dẫn hiện có
b+ (kiểu thể hiện)bezierpathvớicgpath:(cgpathref)cgpath 。
Tham số: cgpath->đường dẫn hiện có.
Phương thức 8.init:
- (kiểu thể hiện)init 。
Phương pháp 9.initwitecer:
- (kiểu thể hiện có thể null)initwithcoder:(nscoder *)adecoder 。
10.Chuyển sang cgpath:
- (cgpathref)cgpath 。
11. Di chuyển đến một điểm nhất định:
- (void)di chuyển đến điểm:(cgpoint)điểm 。
Tham số: điểm->vị trí mục tiêu.
12. Vẽ một đường thẳng:
- (void)addlinetopoint:(cgpoint)point 。
Tham số: điểm->vị trí mục tiêu.
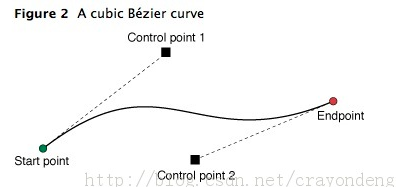
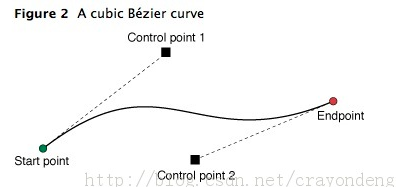
13. Tạo đường cong Bezier bậc ba:
- (void)addcurvetopoint:(cgpoint)endpoint controlpoint1:(cgpoint)controlpoint1 controlpoint2:(cgpoint)controlpoint2 。
Tham số: điểm cuối-> điểm cuối.
điểm kiểm soát1->điểm kiểm soát1.
điểm kiểm soát2->điểm kiểm soát2.
Hình ảnh tham khảo:

。
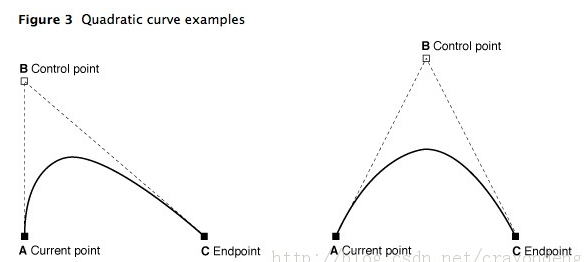
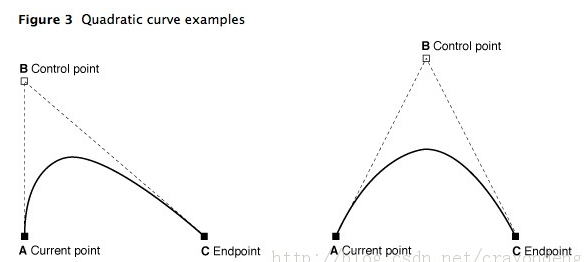
14. Tạo đường cong Bezier bậc hai:
- (void)addquadcurvetopoint:(cgpoint)endpoint controlpoint:(cgpoint)controlpoint 。
Tham số: điểm cuối-> điểm cuối.
điểm kiểm soát-> điểm kiểm soát.
Hình ảnh tham khảo:

15. Thêm cung:
- (void)addarcwithcenter:(cgpoint)center bán kính:(cgfloat)radius góc bắt đầu:(cgfloat)bắt đầu góc kết thúc:(cgfloat)kết thúc theo chiều kim đồng hồ:(bool)theo chiều kim đồng hồ 。
Tham số: Xem Tạo vòng cung.
16. Đóng đường dẫn, nghĩa là nối một đường thẳng giữa điểm cuối và điểm bắt đầu:
- (void)closepath,
17. Xóa đường dẫn:
- (void)removeallpoints,
18.Thêm đường dẫn:
- (void)appendpath:(uibezierpath *)bezierpath 。
Tham số: bezierpath->đường dẫn được nối thêm.
19. Đảo ngược đường đi, tức là điểm đầu trở thành điểm cuối và điểm cuối trở thành điểm bắt đầu:
- (uibezierpath *)bezierpathbyreversingpath 。
20. Phép biến đổi affine của đường dẫn:
- (void)applytransform:(cgaffinetransform)biến đổi,
Tham số: biến đổi-> biến đổi affine.
21. Vẽ một đường chấm:
- (void)setlinedash:(nullable const cgfloat *)pattern count:(nsinteger)count phase:(cgfloat)phase 。
Tham số: mẫu->c loại dữ liệu tuyến tính.
count->Số lượng dữ liệu trong mẫu.
pha->vị trí bắt đầu.
22. Đổ đầy:
- (khoảng trống) lấp đầy 。
23. Stroke, việc tạo đường path yêu cầu phải hiển thị một nét:
- (khoảng) đột quỵ,
24. Để đặt màu nét vẽ, bạn cần gọi phương thức nét vẽ sau khi cài đặt:
[[uicolor blackcolor] setstroke],
25. Để đặt màu tô, bạn cần gọi phương thức tô màu sau khi cài đặt.
[[uicolor redcolor] setfill],
26. Đặt chế độ hòa trộn của nét vẽ:
- (void)fillwithblendmode:(cgblendmode)blendmode alpha:(cgfloat)alpha 。
Tham số: blendmode->chế độ hòa trộn.
alpha-> minh bạch.
27. Đặt chế độ hòa trộn tô:
- (void)strokewithblendmode:(cgblendmode)blendmode alpha:(cgfloat)alpha,
Tham số: blendmode->chế độ hòa trộn.
alpha-> minh bạch.
28. Sửa đổi vùng vẽ của bối cảnh đồ họa hiện tại để hiển thị và các thao tác vẽ tiếp theo khiến nội dung kết xuất chỉ diễn ra trong vùng được lấp đầy của đường dẫn đã chỉ định.
- (void)addclip,
Địa chỉ Github: https://github.com/locking-xu/uibezierpath.
Cảm ơn bạn đã đọc, tôi hy vọng điều này sẽ giúp ích cho mọi người và cảm ơn bạn đã ủng hộ trang web này! .
Cuối cùng, bài viết này về cách tổ chức các thuộc tính và phương thức của iOS Bezier Curve (UIBezierPath) kết thúc tại đây. Nếu bạn muốn biết thêm về cách tổ chức các thuộc tính và phương thức của iOS Bezier Curve (UIBezierPath), vui lòng tìm kiếm bài viết CFSDN. Tôi hy vọng bạn sẽ ủng hộ blog của tôi trong tương lai! .












Tôi là một lập trình viên xuất sắc, rất giỏi!