#import "viewcontroller.h"
#import "photocollectionviewcell.h"
số nguyên
hằng số
ảnh = 8;
@giao diện viewcontroller()
@kết thúc
@implementation viewcontroller
- (
vô hiệu
)xemđãtải {
[siêu viewdidload];
uicollectionviewflowlayout *flowlayout = [[phân bổ uicollectionviewflowlayout]init];
[kích thước mục thiết lập flowlayout:cgsizemake(70, 70)];
[flowlayout setscrolldirection:uicollectionviewscrolldirectionvertical];
flowlayout.sectioninset = uiedgeinsetsmake(5,5,5,5);
_collectionview = [[phân bổ uicollectionview]initwithframe:cgrectmake(10, 50, 320,85*2) collectionviewlayout:flowlayout];
_collectionview.datasource = bản thân;
_collectionview.delegate = bản thân;
_collectionview.backgroundcolor = [uicolor màu đỏ];
[_collectionview registerclass:[photocollectionviewcell
lớp học
] Forcellwithreuseidentifier:@
"ảnh"
];
[self.view thêmsubview:_collectionview];
ảnh = [[nsmutablearray alloc ] init];
dataarray = [[phân bổ nsmutablearray] khởi tạo];
[dataarray addobject:[uiimage imagenamed:@
"hợp đồng_thêmpic1"
]];
}
- (nsinteger)số phầntrongchế độ xem bộ sưu tập:(uicollectionview *)chế độ xem bộ sưu tập
{
trở lại
1;
}
- (nsinteger)collectionview:(uicollectionview *)collectionview số mục trong phần:(nsinteger)section
{
trở lại
dataarray. đếm;
}
-(uicollectionviewcell *)collectionview:(uicollectionview *)collectionview cellforitematindexpath:(nsindexpath *)indexpath
{
nslog (@
"--indexpath.row--%ld"
,indexpath. hàng);
nslog (@
"---indexpath.section--%ld"
,indexpath. phần);
photocollectionviewcell *cell = (photocollectionviewcell *)[collectionview dequeuereusablecellwithreuseidentifier:@
"ảnh"
forindexpath:đường dẫn chỉ mục];
cell.tag=indexpath.row;
cell.photoimage.image=dataarray[indexpath.row];
cell.deletebtn.tag =indexpath.row;
cell.deletebtn.hidden=có;
[cell.deletebtn addtarget:self hành động:@selector(doclickdeletebutton:) forcontrolevents:uicontroleventtouchupinside];
nếu như
(indexpath.row == mảng dữ liệu.count -1) {
cell.addbtn.hidden = không;
}
khác
{
cell.addbtn.hidden = có;
}
[cell.addbtn addtarget:self hành động:@selector(doclickaddbutton:) forcontrolevents:uicontroleventtouchupinside];
uilongpressgesturerecognizer *longpress = [[uilongpressgesturerecognizer phân bổ] initwithtarget:self hành động:@selector(longpressedaction)];
[cell.contentview addgesturerecognizer:longpress];
trở lại
tế bào;
}
#pragma -mark -doclickactions
-(
vô hiệu
)doclickdeletebutton:(uibutton *)nút
{
nslog (@
"-----doclickdeletebutton--------"
);
uialertview *alert = [[uialertview alloc ] initwithtitle:@
"gợi ý"
tin nhắn:@
"Bạn có chắc chắn muốn xóa nó?"
ủy nhiệm:self nút hủy tiêu đề:@
"Hủy bỏ"
nút tiêu đề khác:@
"Chắc chắn"
, không];
deleteindex = thẻ btn;
[hiển thị cảnh báo];
nslog (@
"---xóa--mảng dữ liệu---%@"
, mảng dữ liệu);
}
-(
vô hiệu
)doclickaddbutton:(uibutton *)btn
{
nslog (@
"--doclickaddbutton--------"
);
nếu như
(lắc lư) {
[tự hủy bỏ];
}
khác
{
nếu như
(dataarray.count > ảnh) {
uialertview *alert = [[uialertview alloc ] initwithtitle:@
"gợi ý"
tin nhắn:@
"Hỗ trợ lên tới 8"
ủy nhiệm:self nút hủy tiêu đề:@
"Hủy bỏ"
nút tiêu đề khác:@
"Chắc chắn"
, không];
[hiển thị cảnh báo];
}
khác
{
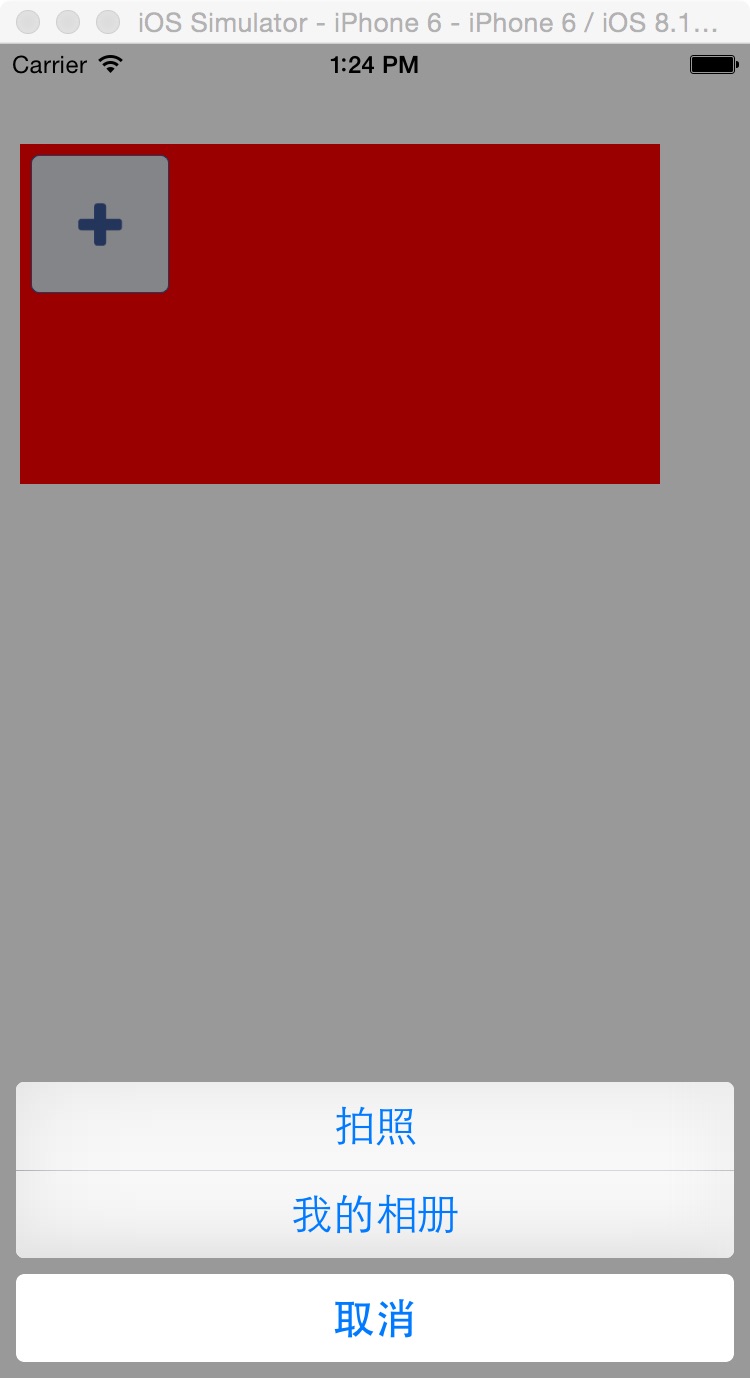
uiactionsheet *actionsheet = [[phân bổ uiactionsheet]
initwithtitle:nil
đại biểu:(id)self
nút hủy tiêu đề:@
"Hủy bỏ"
nút hủy diệttiêu đề:nil
nút tiêu đề khác:@
"Bức ảnh"
, @
"Album của tôi"
,không];
actionsheet.actionsheetstyle = uiactionsheetstyleblackopaque;
[actionsheet showinview:self.view];
}
}
nslog (@
"---thêm--mảng dữ liệu---%@"
, mảng dữ liệu);
}
-(
vô hiệu
)hành động ép dài
{
nslog (@
"-----hành động kéo dài--------"
);
lắc lư = có;
nsarray *array = [_collectionview các chế độ xem phụ];
vì
(
số nguyên
i = 0; i < mảng.count; i ++) {
nếu như
([mảng[i] iskindofclass:[photocollectionviewcell
lớp học
]]) {
photocollectionviewcell *cell = mảng[i];
nếu như
(ô.addbtn.hidden) {
cell.deletebtn.hidden = không;
}
khác
{
cell.deletebtn.hidden = có;
cell.photoimage.image = [uiimage imagenamed:@
"đảm bảo"
];
cell.tag = 999999;
}
[self animationviewcell:cell];
}
}
}
-(
vô hiệu
)hủy bỏwobble
{
lắc lư = không;
nsarray *array = [_collectionview các chế độ xem phụ];
vì
(
số nguyên
i = 0; i < mảng.count; i ++) {
nếu như
([mảng[i] iskindofclass:[photocollectionviewcell
lớp học
]]) {
photocollectionviewcell *cell = mảng[i];
cell.deletebtn.hidden = có;
nếu như
(cell.tag == 999999) {
cell.photoimage.image = [uiimage imagenamed:@
"cộng"
];
}
[self animationviewcell:cell];
}
}
}
-(
vô hiệu
)animationviewcell:(photocollectionviewcell *)cell
{
nếu như
(lung lay){
cell.transform = cgaffinetransformmakerotation(-0.1);
[uiview hoạt hình với thời lượng: 0,08
độ trễ: 0.0
tùy chọn: uiviewanimationoptionrepeat|uiviewanimationoptionautoreverse|uiviewanimationoptionallowuserinteraction|uiviewanimationoptioncurvelinear
hoạt hình:^{
cell.transform = cgaffinetransformmakerotation(0.1);
} hoàn thành:nil];
}
khác
{
[uiview hoạt hình với thời lượng: 0,25
độ trễ: 0.0
tùy chọn: uiviewanimationtùy chọntương tác người dùng thấp|uiviewanimationtùy chọnbắt đầu từ trạng thái hiện tại|uiviewanimationtùy chọncurveeaseout
hoạt hình:^{
cell.transform = cgaffinetransformidentity;
} hoàn thành:nil];
}
}
#pragma -mark -uiactionsheetdelegate
- (
vô hiệu
)actionsheet:(uiactionsheet *)actionsheet clickedbuttonatindex:(nsinteger)buttonindex
{
nếu như
(nút chỉ số == 0) {
[tự mở camera];
}
khác
nếu như
(nút chỉ số == 1) {
[hình ảnh tự chụp];
}
}
#pragma -mark -uialertviewdelegate
- (
vô hiệu
)alertview:(uialertview *)alertview clickedbuttonatindex:(nsinteger)buttonindex
{
nếu như
(nút chỉ số == 1) {
[mảng dữ liệu xóa đối tượng ở chỉ mục: xóa chỉ mục];
nsindexpath *path = [nsindexpath indexpathforrow:deleteindex insection:0];
[_collectionview xóa mục ở chỉ mục đường dẫn:@[đường dẫn]];
nếu như
(dataarray.count == 1) {
[tự hủy bỏ];
}
khác
{
[tự nhấn hành động];
}
}
}
#pragma -mark -camera
- (
vô hiệu
)openCamera {
nếu như
([uiimagepickercontroller issourcetypeavailable:uiimagepickercontrollersourcetypecamera])
{
nếu như
(_imagepicker == không) {
_imagepicker = [[uiimagepickercontroller phân bổ] khởi tạo];
}
_imagepicker.delegate = (id)self;
_imagepicker.sourcetype = uiimagepickercontrollersourcetypecamera;
_imagepicker.showscameracontrols = có;
_imagepicker.allowsediting = có;
[self.navigationcontroller presentviewcontroller:_imagepicker hoạt hình:có hoàn thành:nil];
}
}
- (
vô hiệu
)mở pic {
nếu như
(_imagepicker == không) {
_imagepicker = [[uiimagepickercontroller phân bổ] khởi tạo];
}
_imagepicker.sourcetype = uiimagepickercontrollersourcetypephotolibrary;
_imagepicker.allowsediting = có;
_imagepicker.delegate = (id)self;
[self presentviewcontroller:_imagepicker hoạt hình:có hoàn thành:null];
}
- (
vô hiệu
)imagepickercontroller:(uiimagepickercontroller *)picker didfinishpickingmediawithinfo:(nsdictionary *)info{
nsstring *mediatype = [thông tin objectforkey:uiimagepickercontrollermediatype];
[_imagepicker quitviewcontrolleranimated:yes hoàn thành:null];
_imagepicker = không có;
nếu như
([kiểu phương tiện bằng chuỗi:@
"hình ảnh công khai"
]){
uiimage *theimage = nil;
nếu như
([picker cho phép chỉnh sửa]){
theimage = [thông tin đối tượng cho khóa:uiimagepickercontrollereditedimage];
}
khác
{
theimage = [thông tin đối tượng cho khóa:uiimagepickercontrolleroriginalimage] ;
}
[mảng dữ liệu chèn đối tượng:hình ảnh tại chỉ mục:0];
nsindexpath *path = [nsindexpath indexpathforrow:0 phần trong:0];
[_collectionview chèn các mục vào indexpaths:@[đường dẫn]];
}
}
- (
vô hiệu
)imagepickercontrollerđã hủy bỏ:(uiimagepickercontroller *)picker {
[picker quitviewcontrolleranimated:yes hoàn thành:null];
}
- (
bool
) có sẵn máy ảnh{
trở lại
[uiimagepickercontroller issourcetypeavailable:uiimagepickercontrollersourcetypecamera];
}
#pragma mark - Liên quan đến lựa chọn tệp Album
- (
bool
) isphotolibraryavailable{
trở lại
[uiimagepickercontroller issourcetypeavailable: uiimagepickercontrollersourcetypephotolibrary];
}
- (
vô hiệu
)đã nhận được cảnh báo bộ nhớ {
[cảnh báo siêu nhận được bộ nhớ];
}
@kết thúc









Tôi là một lập trình viên xuất sắc, rất giỏi!