CFSDN nhấn mạnh vào giá trị tạo ra nguồn mở và chúng tôi cam kết xây dựng nền tảng chia sẻ tài nguyên để mọi nhân viên CNTT có thể tìm thấy thế giới tuyệt vời của bạn tại đây.
Bài viết trên blog CFSDN Khái niệm cơ bản về Android: Sử dụng Fragment để thích ứng với các màn hình và độ phân giải khác nhau (Được chia sẻ) đã được tác giả sưu tầm và biên soạn. Nếu bạn quan tâm đến bài viết này, hãy nhớ thích nó.
Gần đây mọi thứ rất bận rộn, tôi đang gấp rút khởi động một dự án mới, nhưng nhiều chức năng cần phải làm lại. Tôi đang viết mã và gỡ lỗi. Hôm nay, một chương trình mới cần được thực hiện bằng cách sử dụng các mảnh vỡ trước đây nhưng tôi chưa nghiên cứu kỹ về chúng. Bài viết này chủ yếu đề cập đến việc giới thiệu trang web chính thức của Android.
Fragment là một điều khiển mới được thêm vào sau Android 3.0. Nó có phần giống với thành phần hoạt động và cũng được sử dụng để lưu trữ các thành phần xem khác nhau. Mục đích của việc Google thêm thứ này là để sử dụng lại một số chế độ xem được hiển thị trong máy tính bảng. Chỉ cần một chế độ xem được viết, nó có thể được sử dụng cùng lúc trên các thiết bị có kích thước khác nhau như điện thoại di động và máy tính bảng. Và hệ thống sẽ xử lý quá trình chuyển đổi này cho bạn. Dưới đây chúng ta sẽ nói về việc sử dụng các mảnh theo danh mục.
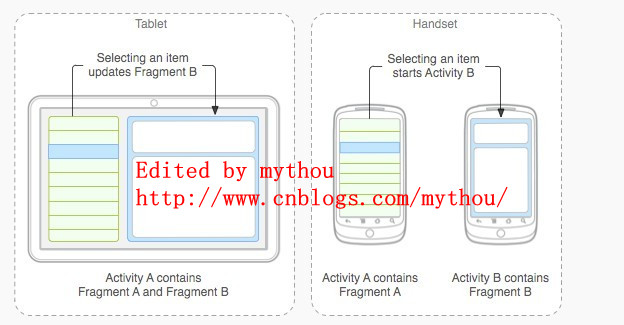
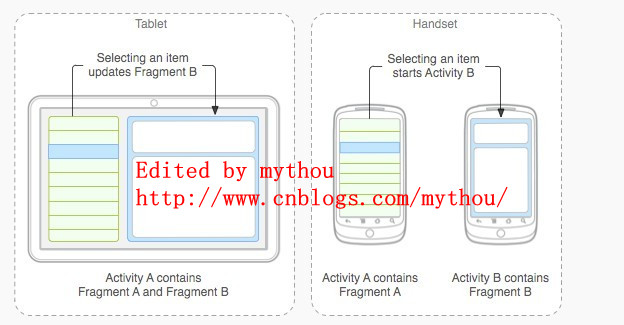
1. Tại sao nên sử dụng đoạn? Sau đây là ví dụ từ trang web chính thức của Android để minh họa vai trò của đoạn: một ứng dụng tin tức có thể sử dụng một đoạn ở phía bên trái màn hình để hiển thị danh sách các bài viết, sau đó sử dụng một đoạn khác trên phía bên phải màn hình để hiển thị một bài viết-- Hai đoạn được hiển thị cạnh nhau trong cùng một hoạt động và mỗi đoạn có một bộ phương thức gọi lại vòng đời riêng và xử lý các sự kiện đầu vào của người dùng. Vì vậy, thay vì sử dụng một hoạt động để chọn một bài viết và một hoạt động khác để đọc bài viết, người dùng có thể chọn một bài viết và đọc nó trong cùng một hoạt động, như trong hình

Khi chạy trên một màn hình đặc biệt lớn (chẳng hạn như máy tính bảng), ứng dụng có thể nhúng 2 đoạn vào hoạt động a. Nhưng nếu trên màn hình có kích thước bình thường (chẳng hạn như điện thoại di động), không có đủ không gian cho hai đoạn cùng lúc. Do đó, hoạt động a sẽ chỉ chứa đoạn của danh sách bài viết và khi người dùng chọn một bài viết, nó sẽ bắt đầu hoạt độngb, chứa đoạn của bài viết đang đọc. Do đó, ứng dụng có thể hỗ trợ hai mẫu thiết kế trong hình trên cùng một lúc.
Phân đoạn là một thành phần có thể tái sử dụng cho các chế độ xem giao diện. Vì phân đoạn này xác định bố cục và hành vi riêng của nó bằng cách sử dụng các phương thức gọi lại trong vòng đời của chính nó, nên bạn có thể đưa phân đoạn đó vào nhiều hoạt động. Bởi vì điều này cho phép bạn điều chỉnh trải nghiệm người dùng của mình với các kích thước màn hình khác nhau. Ví dụ: bạn chỉ có thể đưa nhiều phân đoạn vào một hoạt động khi kích thước màn hình đủ lớn và chỉ khi không phải như vậy, một hoạt động riêng biệt khác. đoạn khác nhau sẽ được đưa ra.
2. Tạo một đoạn. Để tạo một đoạn, bạn phải tạo một lớp con của đoạn đó (hoặc kế thừa từ một lớp con hiện có của nó). Mã của lớp mảnh trông rất giống hoạt động. Nó chứa các phương thức gọi lại tương tự như các phương thức của hoạt động, chẳng hạn như oncreate(), onstart(), onpause() và onstop(). Trên thực tế, nếu bạn đang chuyển đổi một ứng dụng Android hiện có để sử dụng các đoạn, bạn có thể chỉ cần di chuyển mã từ phương thức gọi lại của hoạt động sang phương thức gọi lại của đoạn. Chúng ta hãy xem các lớp con của mảnh:
•đoạn hộp thoại hiển thị một hộp thoại nổi. Sử dụng lớp này để tạo hộp thoại là một giải pháp thay thế tốt cho việc sử dụng các phương thức công cụ hộp thoại của lớp hoạt động, bởi vì bạn có thể hợp nhất hộp thoại phân đoạn vào ngăn xếp phân đoạn do hoạt động quản lý, cho phép người dùng quay lại phân đoạn A mà trước đó đã bị bỏ rơi. •listfragment hiển thị danh sách các mục được quản lý bởi một bộ điều hợp (chẳng hạn như bộ điều hợp con trỏ đơn giản), tương tự như hoạt động của danh sách. Nó cung cấp một số phương pháp để quản lý chế độ xem danh sách, chẳng hạn như lệnh gọi lại onlistitemclick() để xử lý các sự kiện nhấp chuột. •phân đoạn ưu tiên hiển thị danh sách phân cấp của các đối tượng ưu tiên, tương tự như hoạt động ưu tiên. Điều này hữu ích khi tạo hoạt động "cài đặt" cho ứng dụng của bạn.
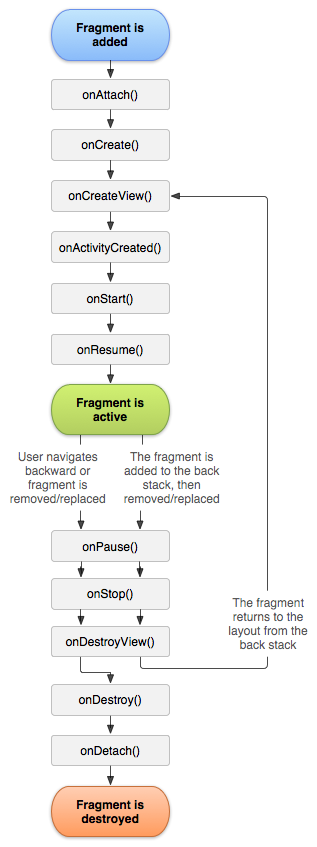
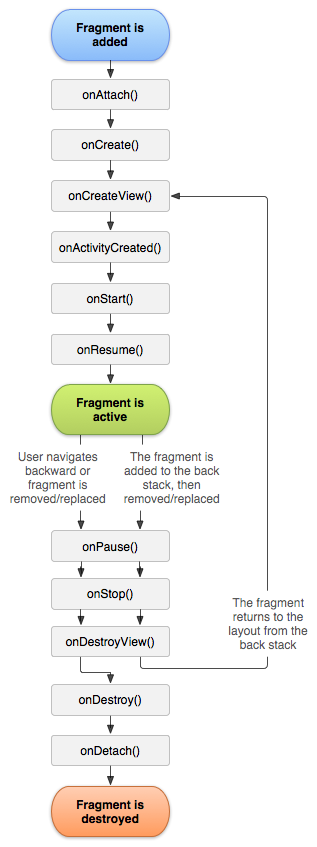
3. Vòng đời của mảnh Sau đây là sơ đồ vòng đời của mảnh, được lấy từ trang web chính thức của Android.

Sau khi kế thừa các lớp liên quan đến đoạn, chúng ta cần viết lại một số hàm gọi lại để triển khai các hàm liên quan. Ba hàm sau đây là các phương thức gọi lại mà chúng ta thường viết lại:
Sao chép mã Mã này như sau:
//sửa bởi mythou public class mainfragment extends fragment { //Phân loại fragment public void oncreate() {} 。
。
//Trả lại chế độ xem cho hoạt động bằng chế độ xem công khai oncreateview() {}.
công khai void onpause() {} 。
} 。
•oncreate() Khi tạo một đoạn, hệ thống gọi phương thức này. Trong mã triển khai, các thành phần cần thiết mà bạn muốn giữ trong đoạn phải được khởi tạo để có thể tiếp tục lại khi đoạn đó bị tạm dừng hoặc dừng. •oncreateview() Khi phân đoạn vẽ giao diện người dùng của nó lần đầu tiên, hệ thống sẽ gọi phương thức này. Để vẽ giao diện người dùng của phân đoạn, phương thức này phải trả về một chế độ xem, đó là chế độ xem gốc của bố cục phân đoạn của bạn. đoạn không cung cấp ui, có thể trả về null. •onpause() Hệ thống gọi phương thức này là dấu hiệu đầu tiên khi người dùng chuẩn bị rời khỏi mảnh (tuy nhiên không phải lúc nào nó cũng có nghĩa là mảnh đó sẽ bị hủy). Mọi thay đổi cần được duy trì thường phải được cam kết tại đây trước khi phiên người dùng hiện tại kết thúc (vì người dùng có thể không quay lại). Ngoài những điều này, so sánh vòng đời trên, bạn cũng có thể xem các phương thức gọi lại khác. Chúng tôi có thể ghi đè các phương thức liên quan nếu cần.
。
4. Tạo một đoạn. Đoạn thường được sử dụng như một phần của giao diện người dùng của một hoạt động và cung cấp bố cục của nó cho hoạt động đó. Để cung cấp bố cục cho một đoạn, bạn phải triển khai phương thức gọi lại oncreateview() mà hệ thống Android gọi khi đến lúc đoạn đó vẽ bố cục của riêng nó. Mã triển khai phương pháp này của bạn phải trả về chế độ xem gốc của bố cục đoạn của bạn.
Ngoài ra, nếu đoạn của bạn là một lớp con của phân đoạn danh sách, thì cách triển khai mặc định của nó là trả về một chế độ xem danh sách từ oncreateview(), vì vậy nhìn chung bạn không cần phải triển khai nó.
Chế độ xem được trả về từ oncreateview() cũng có thể được đọc và tạo từ tệp tài nguyên xml bố cục. Để giúp bạn thực hiện việc này, oncreateview() cung cấp đối tượng layoutinflater.
Hãy xem ví dụ bên dưới. Tải chế độ xem từ xml cũng giống như tải và phân tích cú pháp động xml để tạo chế độ xem trong chế độ xem chung của chúng tôi.
Sao chép mã Mã này như sau:
//sửa bởi mythou
lớp tĩnh công khai examplefragment mở rộng đoạn {
@ghi đè
chế độ xem công khai trêncreateview(layoutinflatorinflator, viewgroup container,
gói savedinstancestate) {
// thổi phồng bố cục cho đoạn này
trả về inflater.inflate(r.layout.example_fragment, container, false);
}
}
Tham số vùng chứa được truyền vào oncreateview() là nhóm xem chính (bố cục từ hoạt động) nơi mà mảnh bố cục của bạn sẽ được chèn vào. Tham số saveinstancestate là một gói cung cấp dữ liệu về phiên bản trước đó của đoạn nếu đoạn đó được khôi phục, inflate( ) phương thức có 3 tham số
。
•rsid: id tài nguyên của bố cục bạn muốn tải. •Vùng chứa: Nhóm chế độ xem gốc của bố cục đã tải. Điều quan trọng là phải chuyển vào vùng chứa. Mục đích là để cho phép hệ thống chấp nhận các tham số bố cục của chế độ xem gốc của bố cục sẽ được tải, do chế độ xem gốc chỉ định. view mà nó sẽ được đính kèm. •Boolean: Cho biết liệu bố cục mở rộng có nên được gắn vào nhóm xem hay không (tham số thứ hai) trong khi tải (trong ví dụ này, sai được chỉ định vì hệ thống đã chèn bố cục mở rộng vào vùng chứa - chuyển true sẽ ở cuối Tạo một nhóm xem bổ sung trong bố cục).
5. Thêm một đoạn vào một hoạt động. Thông thường, một đoạn cung cấp một phần giao diện người dùng cho hoạt động chủ và được nhúng như một phần của toàn bộ hệ thống phân cấp chế độ xem của hoạt động. Có hai cách để bạn có thể thêm một đoạn vào bố cục hoạt động.
Khai báo đoạn trong tệp bố cục của hoạt động: Trong trường hợp này, bạn có thể chỉ định thuộc tính bố cục cho đoạn giống như bạn làm cho dạng xem.
Sao chép mã Mã này như sau:
//sửa bởi mythou
android:orientation="ngang"
android:layout_width="phù hợp với cha mẹ"
android:layout_height="match_parent">
android:id="@+id/danh sách"
android: layout_weight="1"
android: layout_width="0dp"
android:layout_height="match_parent" />
android:id="@+id/người xem"
android: layout_weight="2"
android: layout_width="0dp"
android:layout_height="match_parent" />
Thuộc tính android:name trong chỉ định lớp phân đoạn được khởi tạo trong bố cục. Khi hệ thống tạo bố cục hoạt động này, hệ thống sẽ khởi tạo từng phân đoạn được chỉ định trong bố cục và gọi phương thức oncreateview() trên mỗi phân đoạn để lấy bố cục cho từng phân đoạn. Hệ thống chèn trực tiếp khung nhìn được trả về từ đoạn vào vị trí của phần tử . Lưu ý: Mỗi phân đoạn yêu cầu một mã định danh duy nhất mà hệ thống có thể sử dụng để khôi phục phân đoạn nếu hoạt động được khởi động lại (và bạn cũng có thể thu thập phân đoạn để xử lý các giao dịch, chẳng hạn như xóa nó).
。
Có ba cách để cung cấp nhận dạng cho một đoạn: • Cung cấp một id duy nhất cho thuộc tính android:id. • Cung cấp một chuỗi duy nhất cho thuộc tính android:tag. • Nếu bạn không cung cấp cả hai thông tin trên thì hệ thống sẽ sử dụng id của chế độ xem vùng chứa. Viết mã để thêm một đoạn vào nhóm xem hiện có. Bạn có thể thêm một đoạn vào bố cục hoạt động bất kỳ lúc nào khi hoạt động đang chạy. Chỉ cần chỉ định một nhóm xem nơi phân đoạn cần được đặt. Để thực hiện các giao dịch phân đoạn trong hoạt động của bạn (chẳng hạn như thêm, xóa hoặc thay thế một phân đoạn), bạn phải sử dụng API phân đoạn. Bạn có thể lấy phiên bản giao dịch phân đoạn từ hoạt động của mình như sau:
Sao chép mã Mã này như sau:
Fragmentmanager Fragmentmanager =getfragmentmanager();
Fragmenttransaction Fragmenttransaction = Fragmentmanager.begintransaction();
Sau đó, bạn có thể thêm một đoạn bằng phương thức add(), chỉ định đoạn sẽ được thêm và dạng xem sẽ được chèn.
Sao chép mã Mã này như sau:
đoạn = ví dụ mới đoạn();
fragmenttransaction.add(r.id.fragment_container,fragment);
giao dịch phân mảnh. cam kết();
Tham số đầu tiên của add() là nhóm xem mà đoạn sẽ được đặt vào đó, được chỉ định bởi id tài nguyên và tham số thứ hai là đoạn cần được thêm vào. Khi các thay đổi được thực hiện bằng cách sử dụng phân đoạn, thì phải gọi commit() để các thay đổi có hiệu lực.
。
Cuối cùng, bài viết này về những kiến thức cơ bản về Android sử dụng Fragments để thích ứng với các màn hình và độ phân giải khác nhau (chia sẻ) sẽ kết thúc tại đây. Nếu bạn muốn biết thêm về những kiến thức cơ bản về Android sử dụng Fragments để thích ứng với các màn hình và độ phân giải khác nhau (chia sẻ), vui lòng Tìm kiếm. cho các bài viết của CFSDN hoặc tiếp tục duyệt các bài viết liên quan. Tôi hy vọng bạn sẽ ủng hộ blog của tôi trong tương lai! .









Tôi là một lập trình viên xuất sắc, rất giỏi!